the provided sources: an excerpt from the "SLS Hackathon 2019" website and an excerpt from the "Heat Transfer for Primary School" resource.
1. SLS Hackathon 2019 (20190603-04 SLS Hackathon ETD-CPDD INN x CSC, 9 Jurong Town Hall Road - Open Educational Resources / Open Source Physics @ Singapore)
Main Theme: This source documents a two-day "SLS Hackathon" held on June 3rd and 4th, 2019, aimed at engaging early adopters of the Singapore Student Learning Space (SLS) by teaching them how to use Easy JavaScript (EJSS) to create interactive learning resources (simulations and games) for their lessons.
Key Ideas and Facts:
- Event Purpose: The hackathon's goal was to empower teachers to create their own HTML5 resources using EJSS that could be integrated into SLS to make lessons more engaging. The problem statement posed to participants was: "How might we design a good SLS lesson by tapping on the affordance of EJSS simulations?"
- Target Audience: The event targeted teachers from primary, secondary, and junior college levels, as well as those from HQ. Participants formed teams of three.
- Pre-requisites and Training: Participants were preferably required to have one team member who could follow an EJSS tutorial. Pre-event training sessions on EJSS were offered, and participants were expected to go through online tutorials, including submitting the source code for "SLS Hackathon TUTORIAL 2 Catch Correct Chinese Phrase Sec 1 to 4 Game HTML5".
- Tools and Technology: The primary tool used was the EJSS authoring tool (version 5.3 or later), which requires Java Runtime Environment (JRE). The output was intended to be compatible with the Chrome browser and the SLS platform.
- Workshop Structure: The hackathon involved trainers guiding teachers through the process of creating interactive simulations and games. The provided text details a step-by-step tutorial ("Tutorial 2") focused on creating a "Catch Falling Apple Game."
- Examples of Created Resources: The webpage lists numerous interactive simulations and games created during the hackathon by different schools and teams. These cover a range of subjects and levels, including:
- Heat transfer (multiple simulations by Yumin Primary)
- Bubble Sort in H2 Computing (YIJC)
- Cloze Passage (Maria Stella Primary)
- Vector Addition (Team Overcooked)
- Sentence Scrambler for English, Chinese, and Tamil (YPS)
- Target Sum Game (PRSS)
- Kinematics (EJC)
- Grammar Zombie Game (Crest Secondary and Woodlands Secondary)
- Food and Nutrition (HQ team)
- Various basic math games (Admiralty Primary)
- Emphasis on Practical Skills: The tutorial excerpt focuses on the practical steps of using the EJSS editor, including:
- Setting up the environment
- Creating variables and defining their behavior in the model
- Designing the visual interface using HTMLView and 2D Drawables (e.g., ImageSet, TextSet)
- Implementing interactivity through events and JavaScript code
- Adding features like random movement, collision detection, scoring, sound, and text-to-speech.
- Open Educational Resources: The event and the resulting creations are positioned within the context of Open Educational Resources (OER) and Open Source Physics, encouraging sharing and reuse under a Creative Commons license. The website explicitly states, "Contents are licensed Creative Commons Attribution-Share Alike 4.0 Singapore License."
- Integration with SLS: A key outcome of the hackathon was the creation of resources that could be embedded into the SLS platform. The provided embed code for a "Catch Correct Chinese Phrase Sec 1 to 4 Game HTML5" exemplifies this:
- <iframe width="100%" height="100%" src="https://iwant2study.org/lookangejss/chinese/ejss_model_catchapplegametemplatev01/catchapplegametemplatev01_Simulation.xhtml" frameborder="0"></iframe>
- Community and Sharing: The website encourages users to explore the created models, download source code, and even contribute by leaving comments.
Quotes:
- Regarding the hackathon goal: "ETD is organising a SLS Hackathon on 3 & 4 June to engage early SLS adopters by teaching them how to use Easy JavaScript (EJSS) to create simple interactives which they can use to make their SLS lessons more engaging."
- The problem statement: "How might we design a good SLS lesson by tapping on the affordance of EJSS simulations?"
- Instruction for participants: "Hackathon teams are required to submit Tutorial 2 source code... to our trainer... by 27 May 2019."
- Licensing information: "Contents are licensed Creative Commons Attribution-Share Alike 4.0 Singapore License."
2. Heat Transfer for Primary School
Main Theme: This resource, created by the Yumin Primary Team and lookang using EJSS, focuses on the topic of heat transfer for primary school students.
Key Ideas and Facts:
- Authorship and Licensing: The resource is credited to the Yumin Primary Team and lookang and was compiled using EJS 6.1 BETA in 201115. It is released under a license (likely the same Creative Commons license mentioned in the SLS Hackathon context, given the shared authorship and platform).
- Target Audience: The title explicitly states that the resource is designed for primary school level.
- Connection to SLS Hackathon: The Yumin Primary Team was actively involved in the SLS Hackathon, creating multiple heat transfer simulations listed in the first source. This resource likely builds upon or is a direct outcome of their participation in the event and their work with EJSS.
- Learning Objective (Implied): Although not explicitly stated in the very short excerpt, the simulations created by Yumin Primary during the hackathon (e.g., "Heat Gain by 3 Materials," "Catch the correct Heat Loss and Gain Game") suggest that this "Heat Transfer for Primary School" resource likely aims to teach fundamental concepts related to heat transfer, such as conduction, insulation, heat gain, and heat loss.
- Tool Used: Like the resources from the hackathon, this was compiled using EJSS, indicating the use of interactive simulations as a primary pedagogical approach.
Quotes:
- "Title and author: Heat Transfer for Primary School"
- "Yumin Primary Team; lookang"
- "© 2021, Yumin Primary Team; lookang. Compiled with EJS 6.1 BETA (201115) Released under a license."
Synthesis and Implications
Both sources highlight the use of EJSS as a tool for teachers to create interactive and engaging learning resources for the SLS platform. The SLS Hackathon served as a catalyst for this creation, providing training and a collaborative environment for educators to develop practical skills in simulation design. The "Heat Transfer for Primary School" resource exemplifies the type of educational material that can be produced through such initiatives, directly addressing curriculum topics with interactive tools.
The detailed tutorial excerpt within the SLS Hackathon documentation provides valuable insight into the process of creating these simulations, emphasizing a hands-on, iterative approach involving coding, design, and testing. The focus on practical steps and troubleshooting suggests a commitment to empowering teachers with the technical skills necessary to enhance their teaching practices within the digital learning environment of the SLS.
The prevalence of science-related simulations (particularly heat transfer) among the examples suggests an early focus on leveraging interactive tools for STEM education within the SLS ecosystem. The inclusion of games for language learning and basic mathematics further indicates the versatility of EJSS and the hackathon's broad appeal across different subject areas.
SLS Hackathon 2019 and Heat Transfer Study Guide
Quiz
- What was the primary goal of the SLS Hackathon mentioned in the text?
- Name two types of interactive resources created during the SLS Hackathon.
- According to the learning experience aim provided, what are examples of good and poor conductors of heat?
- What tool were participants taught to use to create interactive resources during the SLS Hackathon?
- Briefly describe the problem statement that guided the teams participating in the SLS Hackathon.
- What pre-qualification was preferred for at least one member of each team participating in the hackathon?
- Name two trainers mentioned as leading the SLS Hackathon.
- What is EJSS, and what programming language does the tutorial focus on for creating SLS interactives?
- According to the email to successful participants, what was the deadline for submitting Tutorial 2 source code, and to whom should it be sent?
- Besides creating interactive simulations, what other skills or knowledge were team members encouraged to contribute during the Hackathon?
Quiz Answer Key
- The primary goal of the SLS Hackathon was to engage early adopters of the Student Learning Space (SLS) by teaching them how to use Easy JavaScript (EJSS) to create simple interactive simulations or games that could be used to make their SLS lessons more engaging.
- Two types of interactive resources created during the SLS Hackathon were simulations and games. Examples mentioned include a Cloze Passage JavaScript Simulation Applet and a Heat Gain by 3 Materials simulation.
- Good conductors of heat are metals, while poor conductors of heat include wood, plastics, and air. This distinction was part of the learning experience aim for one of the created models.
- Participants were taught to use the Easy JavaScript Simulations (EJSS) authoring tool to create interactive resources. The tutorial focused on using JavaScript as the programming language.
- The problem statement was: “How might we design a good SLS lesson by tapping on the affordance of EJSS simulations?” This statement encouraged teams to think about how EJSS could enhance the interactivity of SLS lessons.
- It was preferred that at least one person in each team of three had some prior experience or could follow the EJSS tutorial. This person would handle the coding, while others could provide testing, feedback, and subject content knowledge.
- Two trainers mentioned as leading the SLS Hackathon were Lawrence Wee and Tan Seng Kwang. Leong Tze Kwang and Darren Tan were also listed.
- EJSS stands for Easy JavaScript Simulations, which is a tool used to create interactive simulations and games. The tutorial focuses on JavaScript because it allows for the creation of interactives that can run in SLS, mobile phones, and other platforms.
- According to the email, the deadline for submitting the Tutorial 2 source code was May 27, 2019. It should be uploaded to a Google Drive and the shareable link sent to This email address is being protected from spambots. You need JavaScript enabled to view it.
- Besides creating simulations through coding, team members were encouraged to contribute game testing, provide feedback on the interactives, and offer content knowledge to ensure the simulations linked back to learning in their respective subjects.
Essay Format Questions
- Discuss the potential benefits and challenges of using open educational resources and open-source physics simulations, like those created during the SLS Hackathon, in a primary or secondary school educational setting.
- Analyze the design and development process of the "Catch Falling Apple Game" as described in the tutorial excerpts. What pedagogical considerations might have influenced the design choices?
- Evaluate the role of collaboration between teachers with coding skills and those with content knowledge in the context of the SLS Hackathon. How does this collaborative approach contribute to the creation of effective educational resources?
- Based on the provided materials, describe how the SLS Hackathon aimed to empower educators to become creators of interactive learning experiences rather than just consumers of educational technology.
- Reflect on the significance of events like the SLS Hackathon in fostering innovation and the adoption of technology in education, particularly in the context of platforms like the Singapore Student Learning Space.
Glossary of Key Terms
- SLS (Student Learning Space): A national online learning platform in Singapore that provides students and teachers with access to a variety of educational resources and tools.
- Hackathon: An event, typically lasting several days, in which a large number of people meet to engage in collaborative computer programming and other forms of hardware and software development. In this context, it focused on creating interactive resources for SLS.
- OER (Open Educational Resources): Teaching, learning, and research materials that are freely available online for anyone to use, adapt, and share.
- Open Source Physics: A project that supports the creation and use of freely available physics simulations and resources, often allowing for modification and redistribution of the source code.
- EJSS (Easy JavaScript Simulations): A free authoring tool that allows users to create interactive computer simulations and animations using JavaScript, primarily aimed at educational purposes.
- HTML5: The latest evolution of the standard that defines HTML, the markup language for creating web pages and web applications. It supports multimedia and interactive elements without the need for plugins.
- JavaScript: A high-level, often just-in-time compiled programming language that conforms to the ECMAScript specification. It is a prototype-based, multi-paradigm, dynamic language that supports object-oriented, imperative, and declarative (e.g., functional) programming styles. In the context of EJSS, it's the primary language for creating interactivity.
- Applet: A small application, often written in Java, that runs within another application, typically a web browser. The hackathon focused on moving towards HTML5 and JavaScript to avoid the dependencies of Java applets.
- Simulation: A computer model of a real-world system or process, used for educational or research purposes to explore its behavior and properties.
- Interactive Resource: A digital learning material that allows the user to actively engage with the content, often through simulations, games, or other activities.
- Code (in this context): Refers to the programming instructions, typically in JavaScript, that define the behavior and functionality of the interactive simulations created with EJSS.
- Workspace (in EJSS): The directory or folder where EJSS saves the project files, including the simulation definition and any associated resources like images or sounds.
- Model-View-Controller (MVC): While not explicitly mentioned, the structure of EJSS development involves a Model (data and logic), a View (the user interface), and often implicit Controllers (handling user interactions and updates), which is a common software design pattern.
- Event (in programming): An action or occurrence recognized by the software, such as a mouse click or a collision, that can trigger a specific response or function.
- Function (in programming): A block of organized, reusable code that performs a single, related action. Functions provide better modularity for your application and a high degree of code reusing.
- Array (in programming): A data structure that stores a collection of elements (values or variables), each identified by at least one index or key.
- Variable (in programming): A storage location paired with an associated symbolic name (an identifier), which contains some known or unknown quantity or information referred to as a value.
- Bug (in programming): An error in a computer program or system that causes it to produce an incorrect or unexpected result, or to behave in unintended ways. Debugging is the process of finding and resolving bugs.
This a list of interactives simulations/games created during the event called SLS Hackathon. To read more about it http://weelookang.blogspot.com/2019/03/sls-hackathon-3-4-jun-2019.html
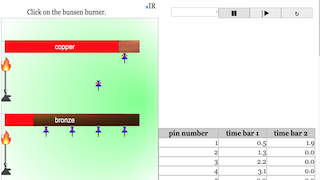
- SLS Hackathon by Yumin Primary on Heat Gain by 3 Materials
- SLS Hackathon by Yumin Primary on Heat Gain Comparing 2 Materials
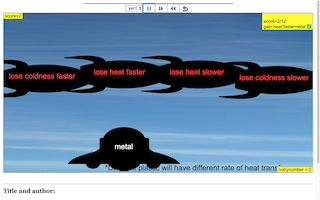
- SLS Hackathon by Yumin Primary on Catch the correct Heat Loss and Gain Game
- SLS Hackathon by Yumin Primary on Catch the correct Heat Transfer Game
- SLS Hackathon by Yumin Primary on Heat Loss comparing 2 materials
- SLS Hackathon by Yumin Primary on Heat Loss by 3 Materials
- SLS Hackathon by YIJC for Bubble Sort in H2 Computing
- SLS Hackathon Cloze Passage by Maria Stella Primary JavaScript Simulation Applet HTML5
- SLS Hackathon by Team Overcooked on Vector Addition JavaScript HTML5 Applet Simulation Model
- SLS Hackathon by YPS on Sentence Scrambler for English Chinese and Tamil Game
- SLS Hackathon by PRSS on Shoot the Correct Target Sum UFO game
- SLS Hackathon by EJC on Kinematics Expert System
- SLS Hackathon by Crest Secondary and Woodlands Secondary Grammar Zombie Game
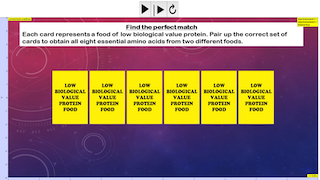
- SLS Hackathon by HQ team on Food and Nutrition
- SLS Hackathon by Admiralty Primary Match Past to Present Tense Game
- SLS Hackathon by Admiralty Primary Carrot Addition Game
- SLS Hackathon by Admiralty Primary Subtraction of Apples Game
- SLS Hackathon by Admiralty Primary Shoot Multiples of 2 Game
About
Learning Experience aim: *Identify good and poor conductors of heat.
- good conductors: metals
- poor conductors: wood, plastics, air
Translations
| Code | Language | Translator | Run | |
|---|---|---|---|---|
 |
||||
Credits
Yumin Primary Team; lookang
Translations
| Code | Language | Translator | Run | |
|---|---|---|---|---|
 |
||||
Credits
Yumin Primary Team
Translations
| Code | Language | Translator | Run | |
|---|---|---|---|---|
 |
||||
Credits
Yumin Primary Team
Translations
| Code | Language | Translator | Run | |
|---|---|---|---|---|
 |
||||
Credits
Yumin Primary Team
Translations
| Code | Language | Translator | Run | |
|---|---|---|---|---|
 |
||||
Credits
Yumin Primary Team
Translations
| Code | Language | Translator | Run | |
|---|---|---|---|---|
 |
||||
Credits
 YIJC (Fang Fang, David, Phow Loong)
YIJC (Fang Fang, David, Phow Loong)
Translations
| Code | Language | Translator | Run | |
|---|---|---|---|---|
 |
||||
Credits



This email address is being protected from spambots. You need JavaScript enabled to view it.; Francisco Esquembre; Felix J. Garcia Clemente; Maris Stella High School (Primary) Team
Translations
| Code | Language | Translator | Run | |
|---|---|---|---|---|
 |
||||
Credits
Team Overcooked ; lookang; Fu-Kwun Hwang
Translations
| Code | Language | Translator | Run | |
|---|---|---|---|---|
 |
||||
Credits



This email address is being protected from spambots. You need JavaScript enabled to view it.; Francisco Esquembre; Felix J. Garcia Clemente; YPS Team
Translations
| Code | Language | Translator | Run | |
|---|---|---|---|---|
 |
||||
Credits
PRSS team
About
1D Kinematics
Translations
| Code | Language | Translator | Run | |
|---|---|---|---|---|
 |
||||
Credits
 Damian, Robin, Weiqiang
Damian, Robin, Weiqiang
Translations
| Code | Language | Translator | Run | |
|---|---|---|---|---|
 |
||||
Credits
Benny, Siti Nur, Zhiliang
Translations
| Code | Language | Translator | Run | |
|---|---|---|---|---|
 |
||||
Credits


 This email address is being protected from spambots. You need JavaScript enabled to view it.; Francisco Esquembre; Felix J. Garcia Clemente
This email address is being protected from spambots. You need JavaScript enabled to view it.; Francisco Esquembre; Felix J. Garcia Clemente
Translations
| Code | Language | Translator | Run | |
|---|---|---|---|---|
 |
||||
Credits
 MarinahToh; lookang
MarinahToh; lookang
Translations
| Code | Language | Translator | Run | |
|---|---|---|---|---|
 |
||||
Credits
MarinahToh
Translations
| Code | Language | Translator | Run | |
|---|---|---|---|---|
 |
||||
Credits
Marinah Toh; lookang
About
Hello fellow fisherman,
We've all heard that saying, "it's like shooting fish in a barrel" to represent a task that's easy and undemanding. However, not many of those people have actually tried to shoot fish in a barrel, whether or not that is due to PETA and the like who knows.
Here I present you with a rather simple game, but one of those games that is tirelessly addicting such as snake, Tetris, or brick breaker. It is bold to place "Fish in a Barrel" among such canonical games but once you've played for yourself it will be hard to disagree.
You may select the number of fish once the program is running, however changing this will reset the game. Also note that a larger number of fish than the original number cannot be selected due to the nature of an Array.
Click anywhere in the display window to play the game. Aim your harpoon gun using the right and left arrow keys. Last, but certainly not least, let loose a harpoon with a simple tap of the spacebar.
**Also try changing the gravitational constant acting on the fish to catch those pesky evaders**
Refer to the PDF readME file for "Fish in a Barrel" for more information on the game you can't stop playing.
Happy Fishing!
Translations
| Code | Language | Translator | Run | |
|---|---|---|---|---|
 |
||||
Credits

Jack Taylor; Loo Kang Wee; Leow Guan Sin; Lay Kim, Feng Xia and Marinah from Admiralty Primary
http://weelookang.blogspot.com/2019/03/sls-hackathon-3-4-jun-2019.html
|
SLS Hackathon 3-4 Jun 2019 INN x CSC, 9 Jurong Town Hall Road |
Event:
poster
SLS Hackathon 3-4 Jun 2019
Venue:
INN x CSC, 9 Jurong Town Hall Road
Venue and Date:
- SLS Hackathon 2019 Day 2: 3-4 Jun 2019 0900-1700 Hackathon INN x CSC, 9 Jurong Town Hall Road
ETD is organising a SLS Hackathon on 3 & 4 June to engage early SLS adopters by teaching them how to use Easy JavaScript (EJSS) to create simple interactives which they can use to make their SLS lessons more engaging.
Goal
Teachers form teams to create SLS HTML5 resources, which could be simulations or games, to do their own coding, to learn, to be uploaded into SLS in at least 1 lesson
Pre-qualification
Preferably one person in the team of three can do the tutorial below.
The other 2 team members could be providing game testing, feedback and content knowledge to link back to learning in subjects.
Problem Statement
“How might we design a good SLS lesson by tapping on the affordance of EJSS simulations?”
Trainers
Lawrence WEE
Tan Seng Kwang
Leong Tze Kwang
Darren Tan
Tools required
- EJSS authoring tool Direct Download recommended https://gitlab.com/ejsS/tool/tree/master/Release such as https://gitlab.com/ejsS/tool/blob/master/Release/EjsS_5.3_190422-beta.zip or any latest official version for the ability to create both Java and Javascript.
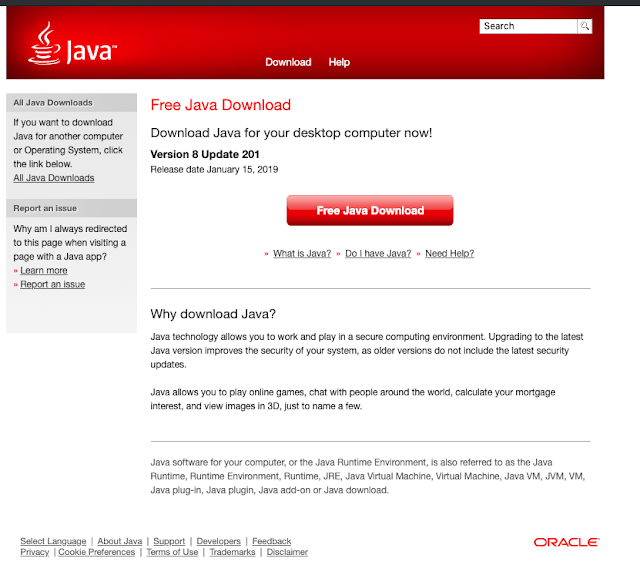
- EjsS 5.X Requires Java Runtime Environment (JRE) https://www.java.com/en/download/ 1.7 or 1.8. Latest is 8v201
It is NOT fully Java 9 compatible. Depending on your computer, your computer may need a different file. - Chrome Browser.
Participants
30 Participants will be from schools or HQ and will be competing in groups of 3. Roughly 10 groups.
Registration
https://docs.google.com/forms/d/e/1FAIpQLSebOPfI2tit-Mp7GOqnmQdNMpwT2kFFkvFOgtkgdjyISyLvlA/viewform
Tutorial 2:
Create a brand new Game Step-by-step EJSS tutorial
- unzip the downloaded EjsS_5.3_190422-beta.zip file into any location easy to find eg. Desktop or D Drive.
updated instructions, old screenshots
use EjsS_5.3_190422-beta.zip if possible
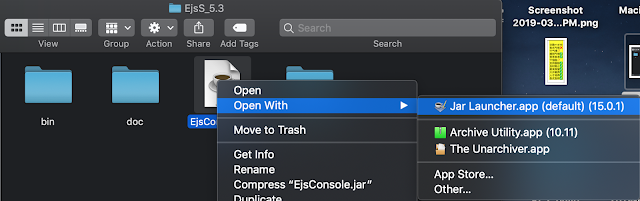
- navigate to the folder eg it is called EjsS_5.3 and double click the EjsConsole.jar to launch the Ejss program
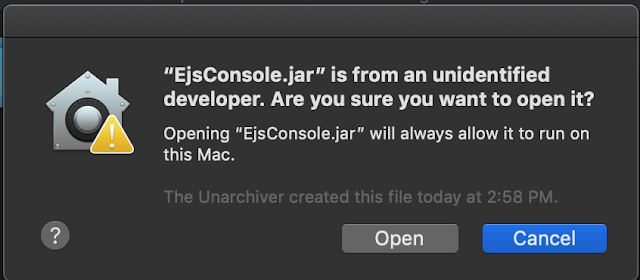
- if you are asked to trust it, please do that, for example in Mac, right click and select the Java runtime to open the trusted file.
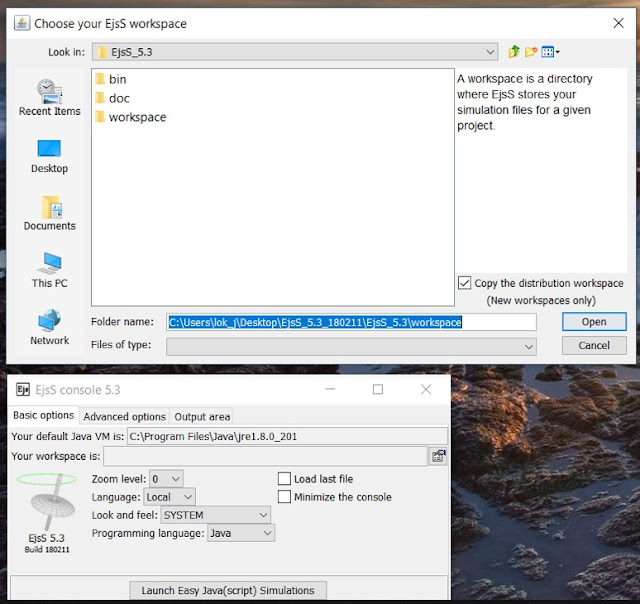
- a pop up appears, select Open
- Initialization to JavaScript
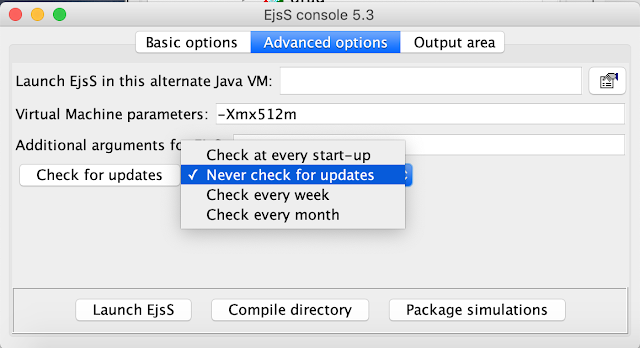
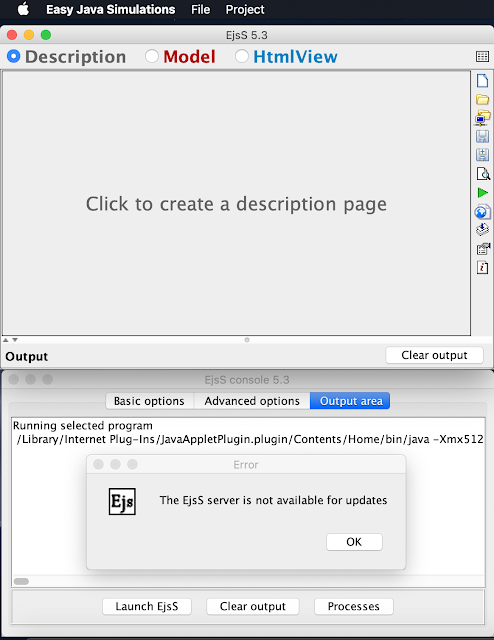
- select Ok on the Error on the Ejss server not available for updates
 , the Spanish professors Paco and Felix are working on it, or you can set it to never check for updates.
, the Spanish professors Paco and Felix are working on it, or you can set it to never check for updates.
- the first time Ejss editor runs, like all java program, it needs a workspace, just accept the default suggested workspace inside EJSS5.3.
|
a window screenshot, EJSS has be defaulted to JavaScript since 20190422, so you can skip this step |
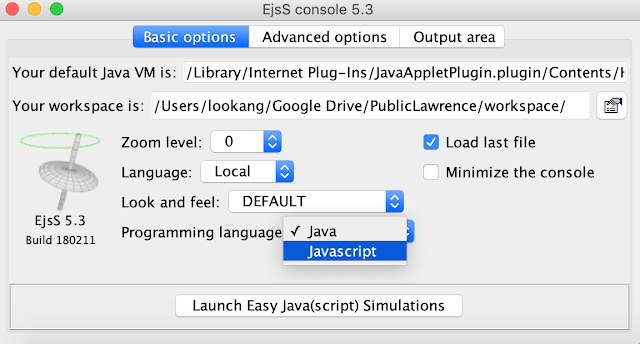
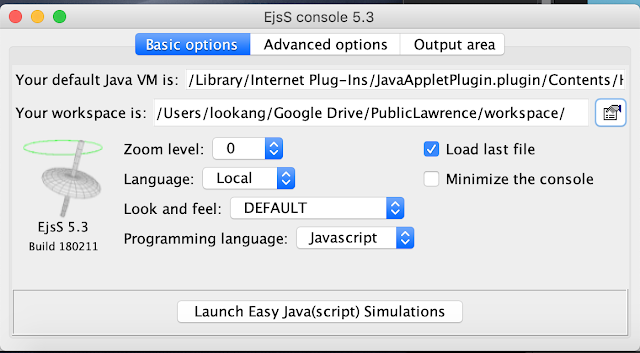
- on the Ejss console 5.3 select Basic options and select Programming language as JavaScript as we are only interested in making interactives that run in SLS, mobile phones, etc
EJSS has be defaulted to JavaScript since 20190422, so you can skip this step
- close the java flavor of the editor by clicking on the RED x on the top left corner of the editor
- relaunch EjssConsole.jar by double-clicking the file
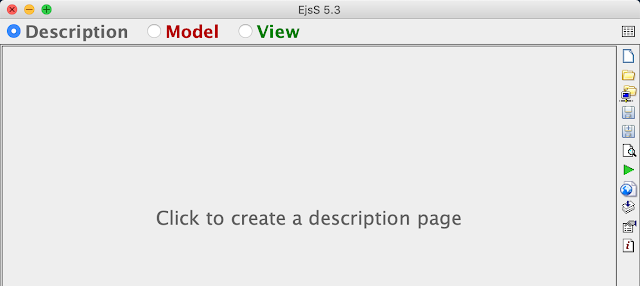
- again, the editor and the console will be open and look something like this
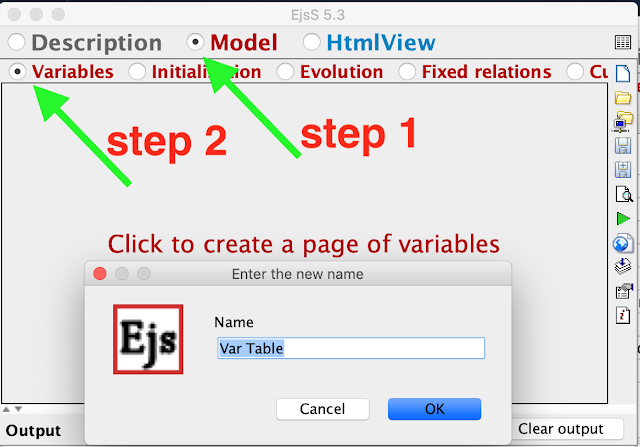
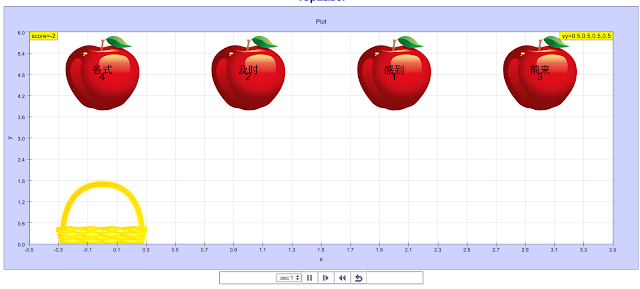
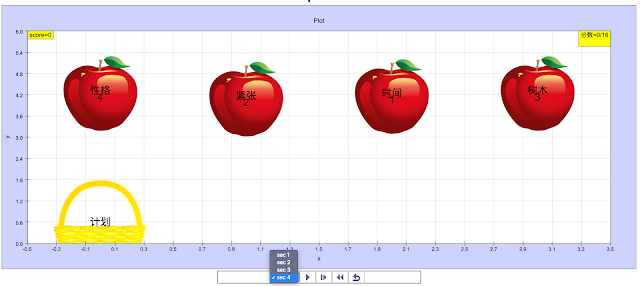
- Now, we are starting to make a Catch Falling Apple Game
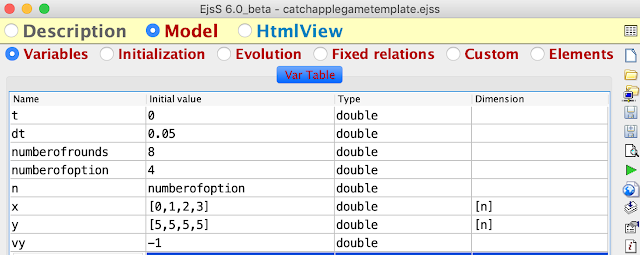
- roughly we know game needs a time, t and an increment dt to run the simulation.
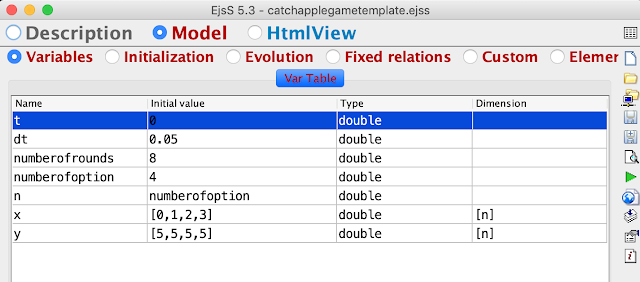
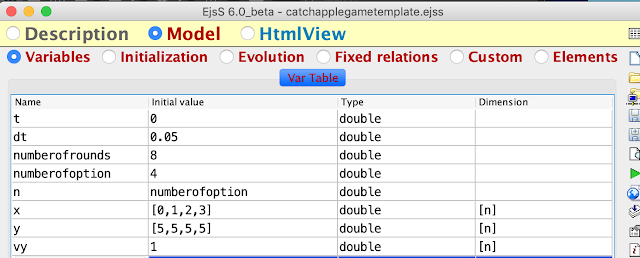
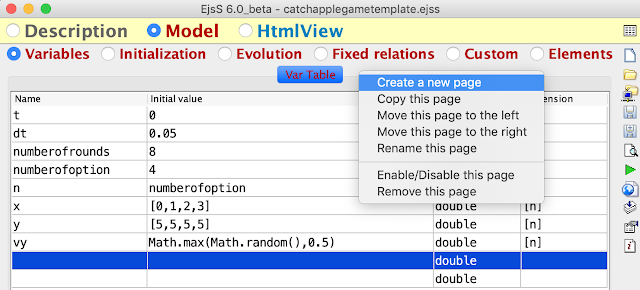
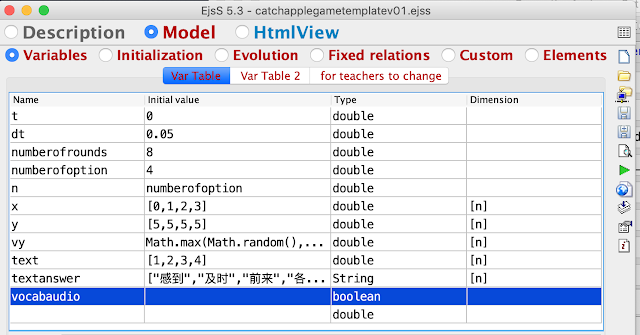
- Select the radio button Model and click on the Variables to create a page of variables and click OK
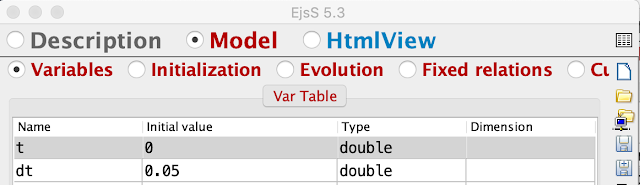
- in this page, click on the Name and Initial value and the Dimension as shown, for example, t is time, initial value =0, dt is time step, initial value =0.05
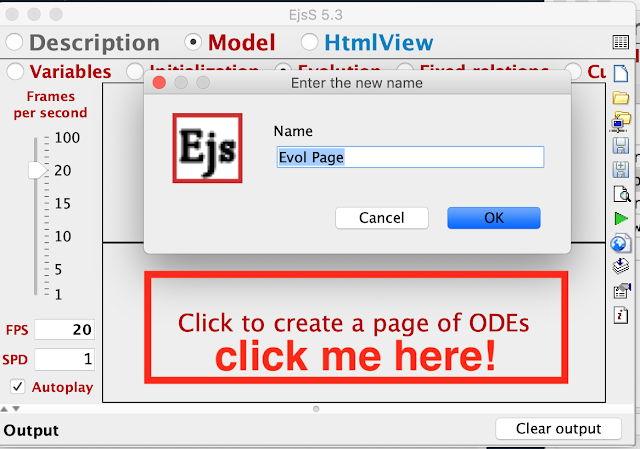
- go to Evolution, click on a page for ODE's ordinary differential equations and click OK
- key in Independent Variable as t and Increment as dt
- Run the sim
- to test whether the simulation/game is working, to generate it click on the green right arrow
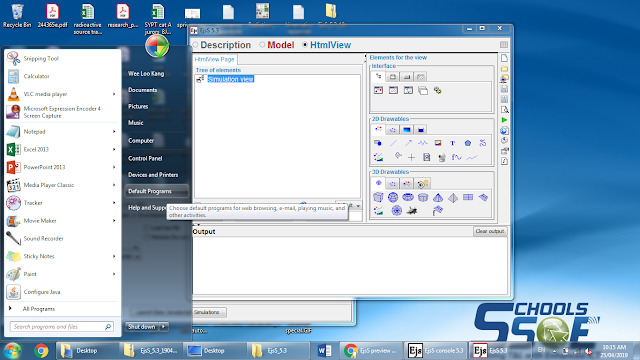
- Setting the Chrome as your browser
- sometimes, you default browser is non functional like it doesn't support JavaScript ....., to change to Chrome on Windows go to Start - Default Programs
- Click and choose Set your Default programs
- Select Chrome and give it all defaults
- Set this program as default
- so Chrome should be launching now from EJSS editor instead
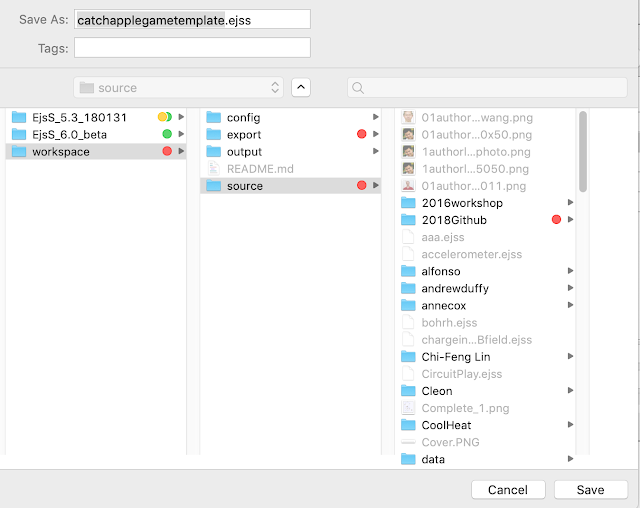
- Save the name with no space bar, for example, catchapplegametemplate.ejss and click Save. The files will be in the source folder of your workspace
- click Ok on the warning of no HTML view
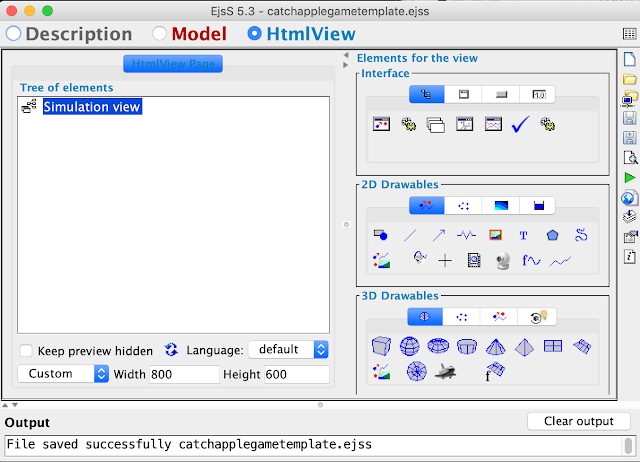
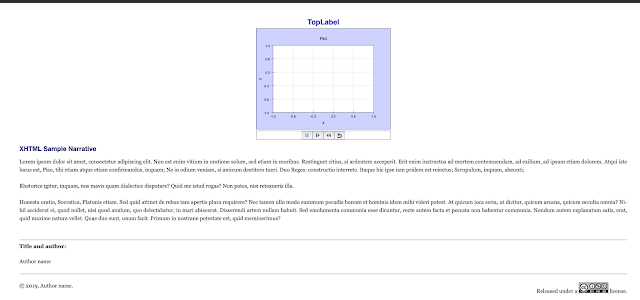
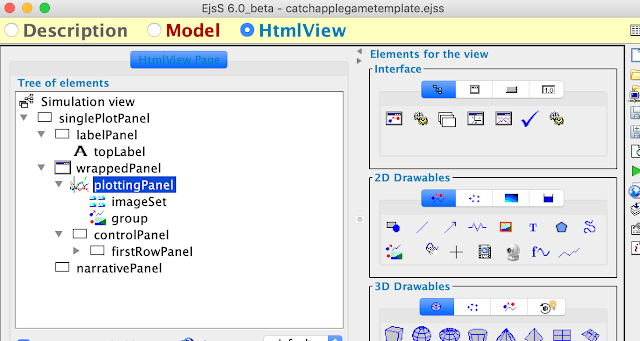
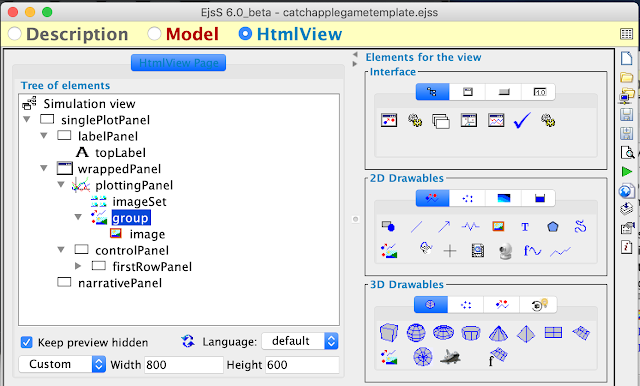
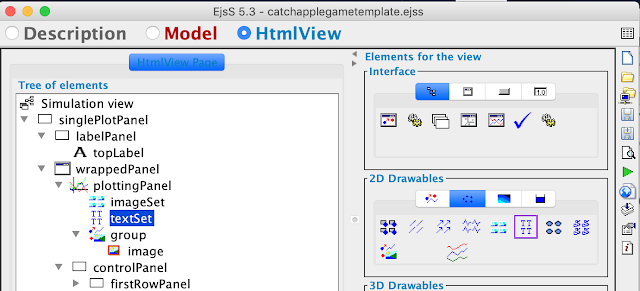
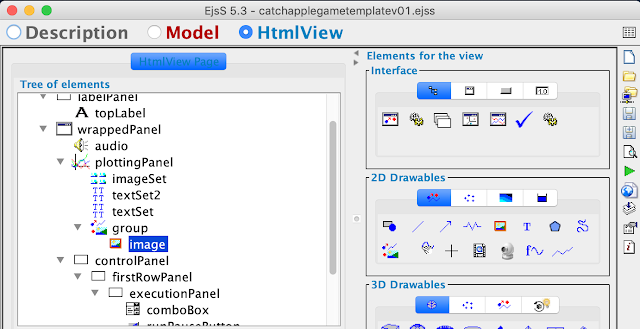
- select HtmlView radio button and click on the panel to create a simulation view as suggested by ejss editor and click OK
- the view should look like this
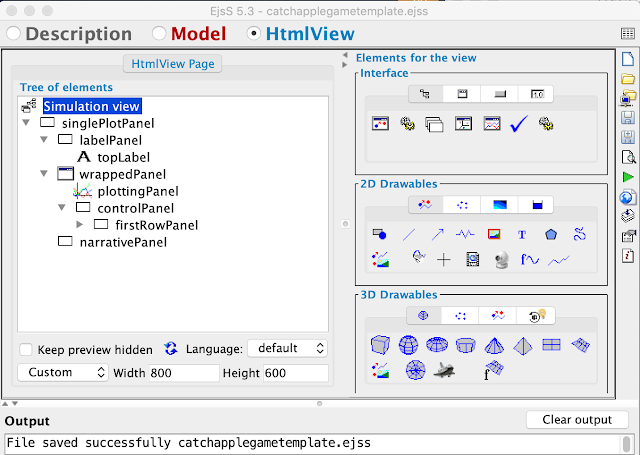
- Ejss editor comes with Interface, 2D Drawables, and 3D Drawables, select a simple template of SinglePlot and drop it exactly on the simulation view position
- again, click the green left arrow
 to generate the simulation
to generate the simulation
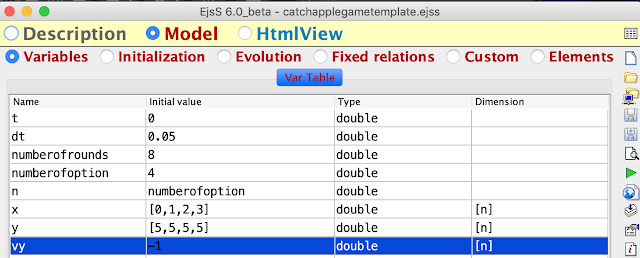
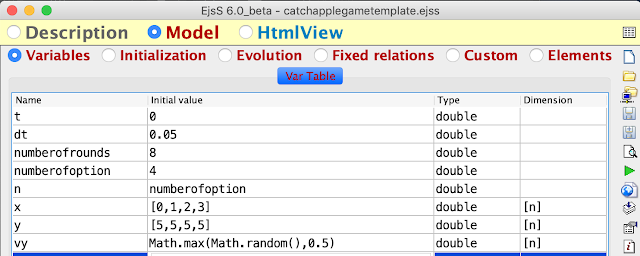
- roughly we know we want to have 4 apples fall down and a basket to catch it so to make the 4 apples fall, understanding array will be useful. Apples will have the position x and y and the speed to control the motion down is vy. The game may have 8 rounds and 4 options to chose from. n is just a container variable because I usually use n for dimension.
- go to Model- Variables and create the missing variables mentioned above and their initial values.
- regularly save your work and generate the simulation to see the effects of new changes.
- the simulation should still run, that means the codes are generated correctly but with not much to show for.
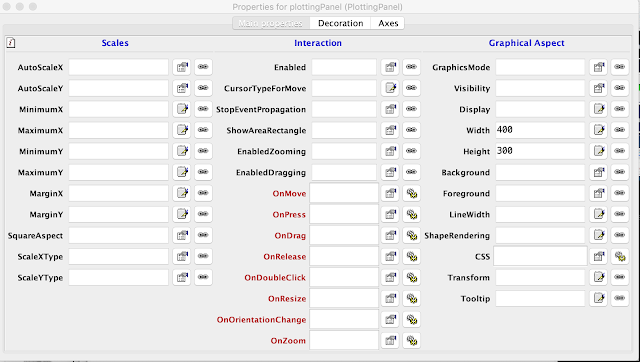
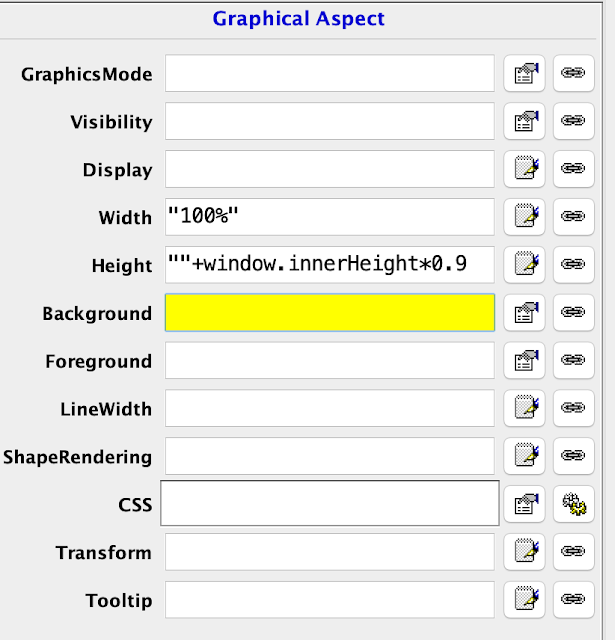
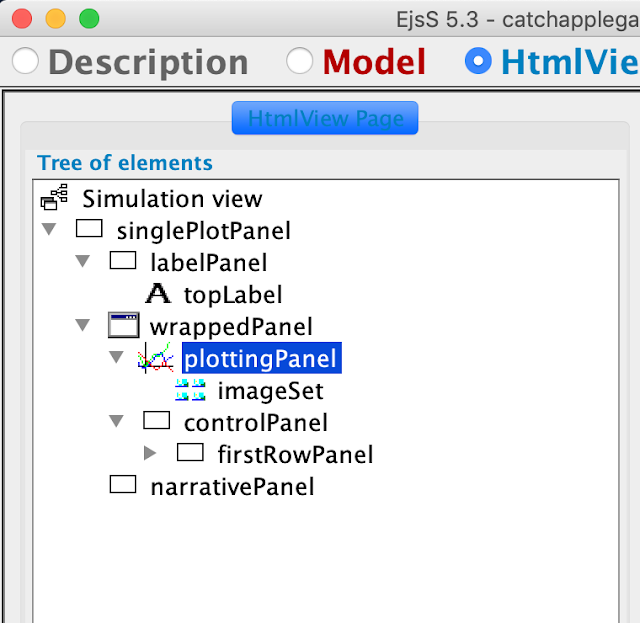
- select HtmlView radio button and double click on the plottingPanel, a Properties for plottingPanel will pop up
- input Width as 100% and Height as ""+window.innerHeight*0.8
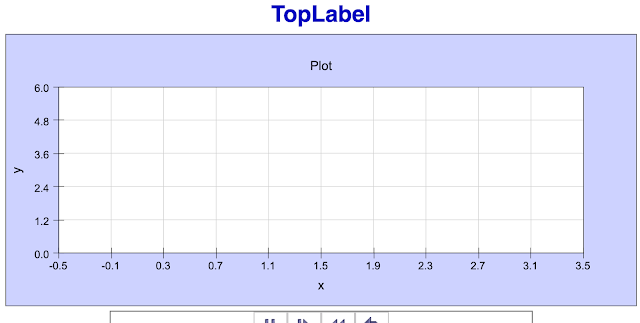
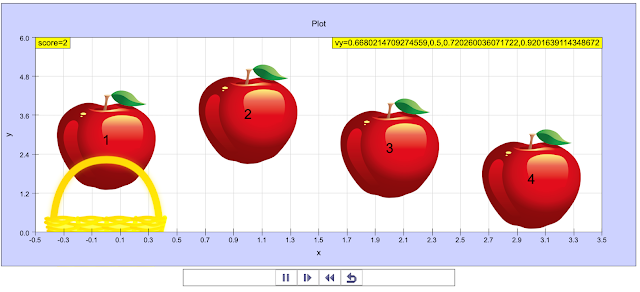
- generate the simulation it should look like this
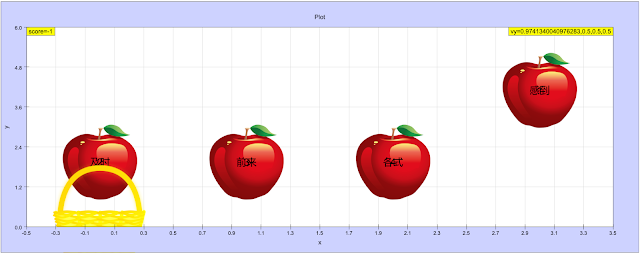
- This is a bit like graph plotting and defining the 4 boundaries of the graph paper or plottingPanel, we key in the MinimumX as -0.5, MaximumX as 3.5 and MinimumY as 0 and MaximumY as 6 as the size of the plottingPanel
- generate the simulation
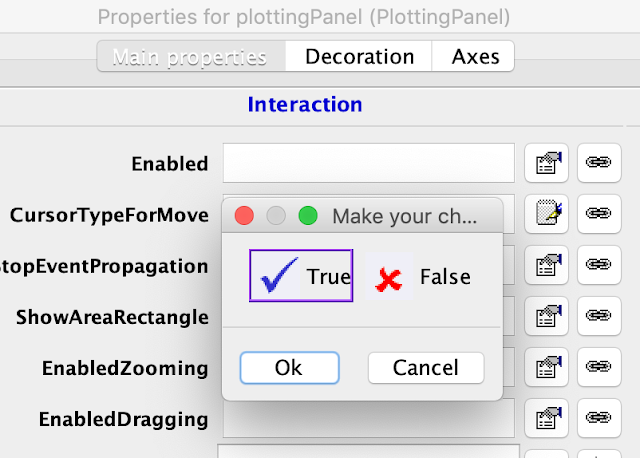
- in the game requires students to click on the plottingPanel so select Interaction-Enabled true
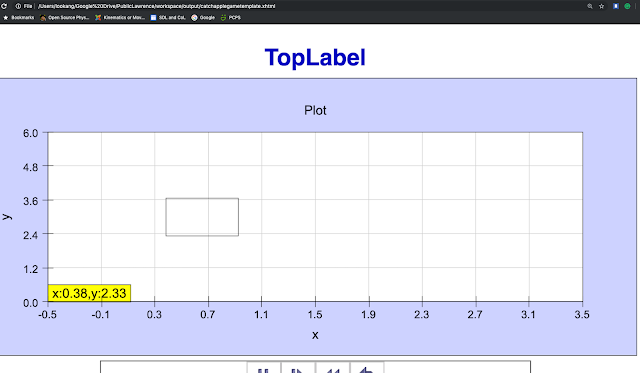
- generate the simulation and you can click on the plottingPanel and there are values shown on the bottom left corner now.
- for the 4 apples, to show them on the plottingPanel click on the 2D drawables, ImageSet and drop it on the plottingPanel
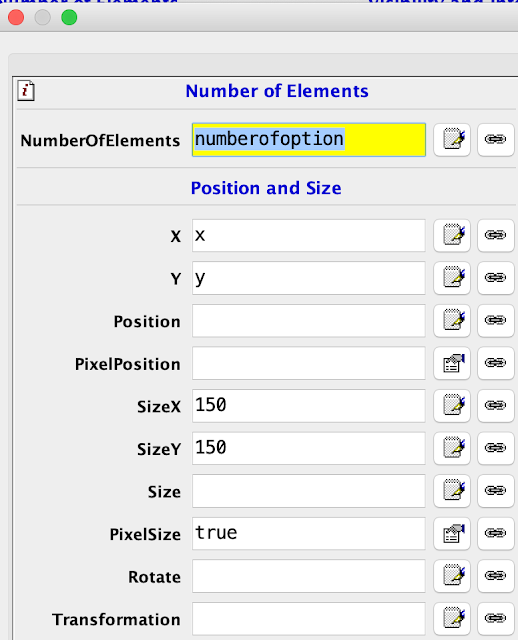
- double click on the ImageSet and add the numberofElements, X and Y and SizeX and SizeY and pixelSize true
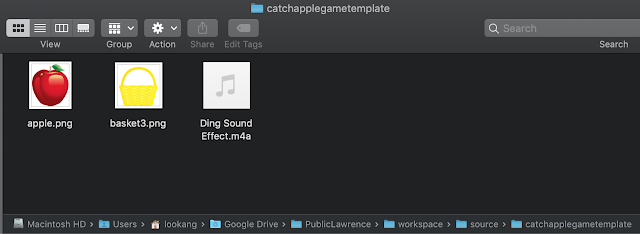
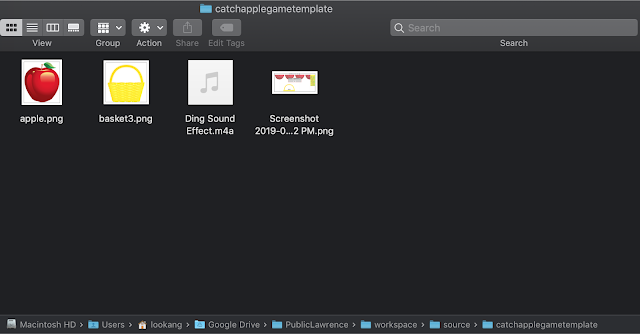
- for file manager, create a folder in the source folder with your file catchapplegametemplate.ejss let call the folder catchapplegametemplate. Since my workspace is /Users/lookang/Google Drive/PublicLawrence/workspace/I will create the folder there to be with the *.ejss.
- a possible folder location in workspace source /Users/lookang/Google Drive/PublicLawrence/workspace/source/catchapplegametemplate
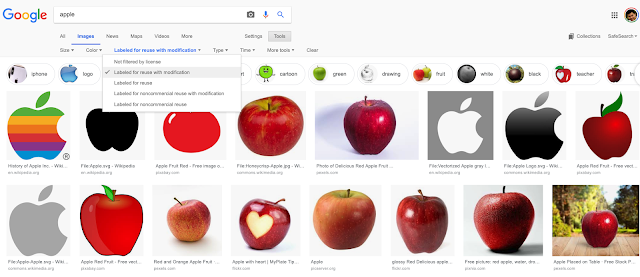
- now go to Chrome browser and search and apple image, make sure to use Tools, Label for reuse with modification and download your apple picture and save it in the folder. Note that EJSS editor only supports png format for transparent background, jpg or jpeg works but there will be this white background color that will show up in the simulation, svg is not supported.
- or you can also use this apple, right click it and save it to your computer.
- copy this apple file into the folder created, for me, it is /Users/lookang/Google Drive/PublicLawrence/workspace/source/catchapplegametemplate, it may be inside this path /Users/lookang/Google Drive/PublicLawrence/workspace/source/catchapplegametemplate/apple.png
- go back to Ejss editor, remember we were working on the imageSet, double click on the imageSet to pop up the properties, look for ImageUrl
 and add it
and add it
- the path looks something like this "./catchapplegametemplate/apple.png"
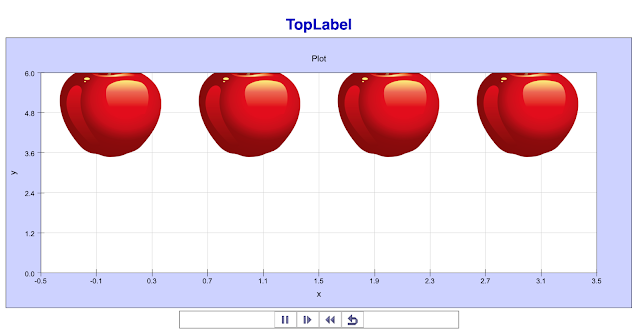
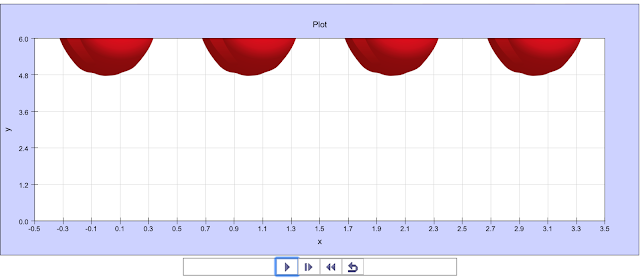
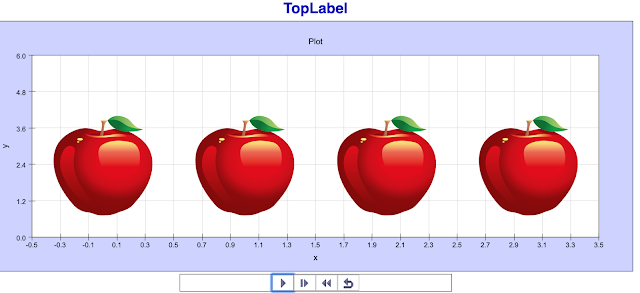
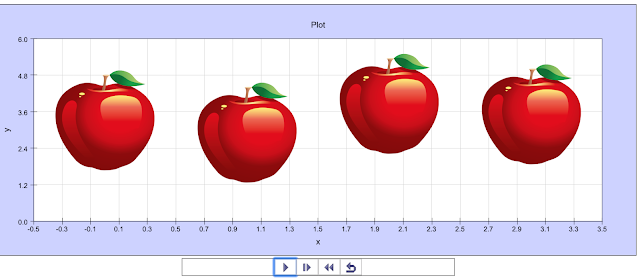
- generate the simulation, the output will look like this
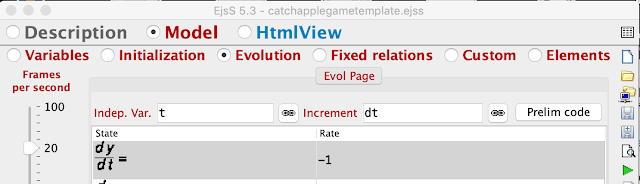
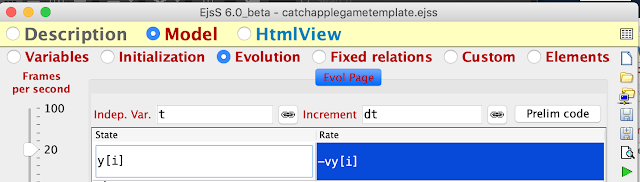
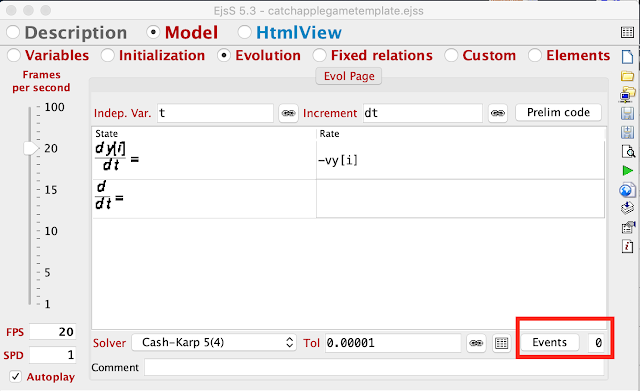
- to make the apple fall down, go to Model - Evolution - double click on the State and add y and the Rate is -1
- generate the simulation, the output will look like this
- notice the apples all fall at the speed of -1
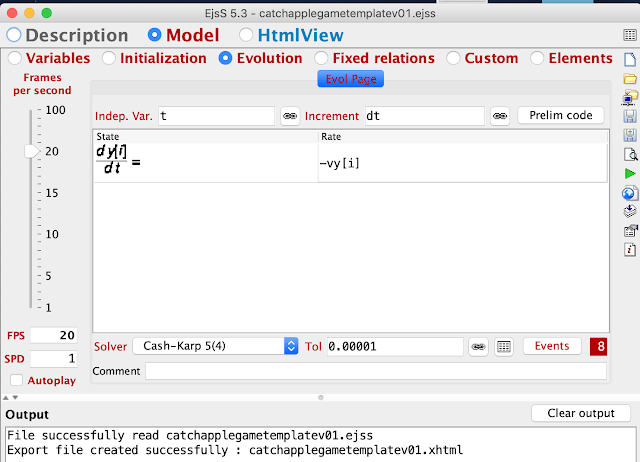
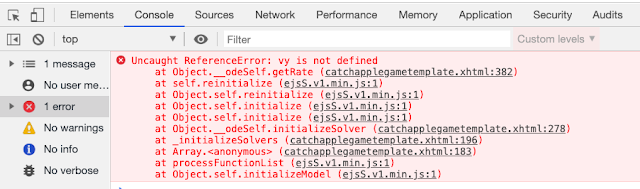
- to make the apples fall at random speed, call the Rate -vy[i], if you try to generate the simulation it will fail, do you know why?
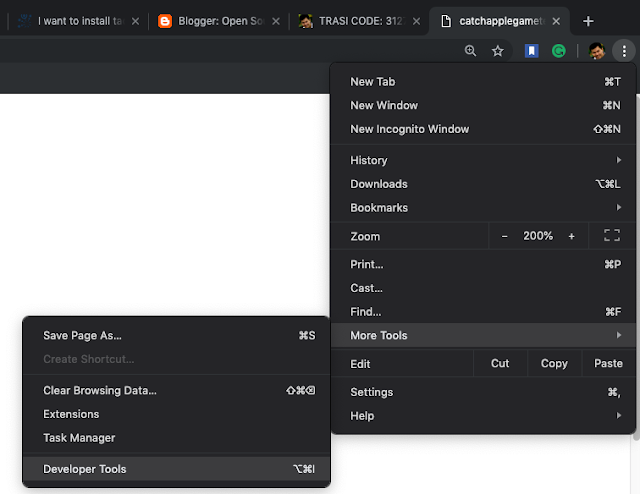
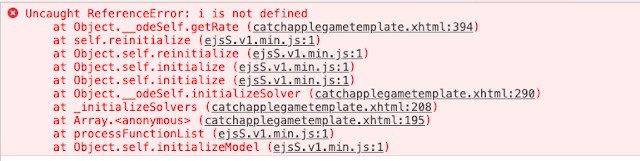
- in programming, it is useful to know what went wrong, Chrome has a useful feature called Developer Tools, to start it, click on the three dots and goto More Tools - DeveloperTools
- the output show this
- so do you know what to do next? hint variables?
- you probably realized you need to declare the variable vy introduced in evolution page so remove the error of vy not defined
- try to run the simulation again by clicking the green run button and again, chrome warns of another error, this time on i
- so if you want to use [i], need to make an array of n dimension
- and also another mistake is the variable y also need to be of [i] in the evolution page
- generate the sim and notice the apples are moving upwards now
- can you think of a way to way the apples go down?
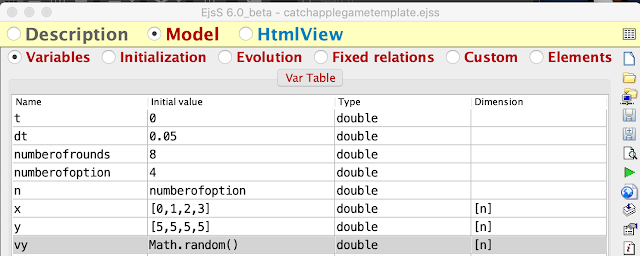
- the easiest way will be to make variable vy =1 in the Model - Variable page
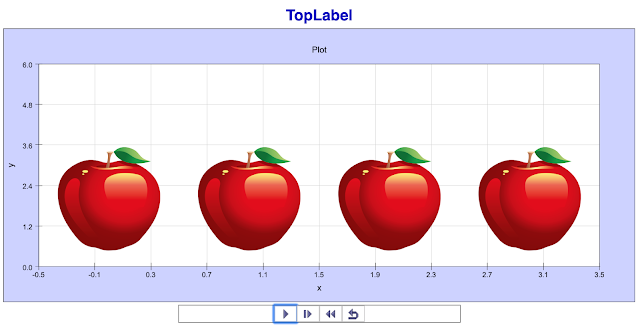
- generating the simulation will produce something that looks like this
- can you think of a way to make the apples fall at a different speed?
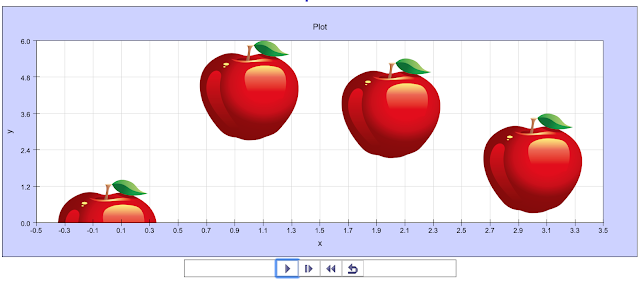
- the hint is to introduce javascript such as Math.random() that introduce a random (inclusive of 0, but not 1) number, which you can google https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Math/random
- the generated simulation or output will look like this
- while we can feel the excitement (first time can control JavaScript simulation) but did you notice any potential problem?
- yes, Math.random() may result in a random number that has a small chance to be 0
- can you think of a way to make the number greater than a minimum speed?
- yes, google can help and the code is Math.max() https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Math/max so Math.max(vy, 0.5) will return a number larger. so if the variable vy is 0, Math.max(vy, 0.5) returns 0.5, if vy is 0.8, Math.max(vy, 0.5) returns 0.8. copy this code into the vy in the variable page if you have difficulties
- the output will look like
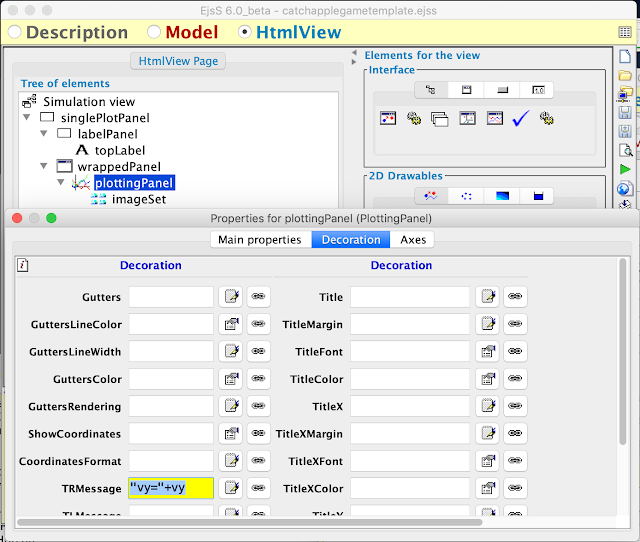
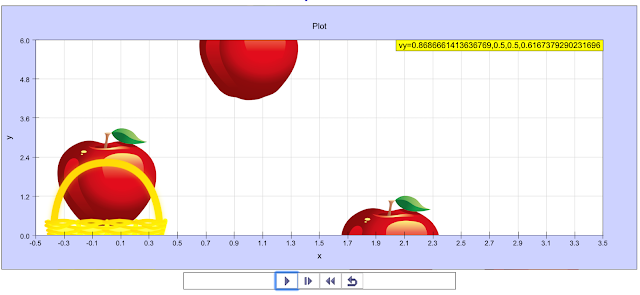
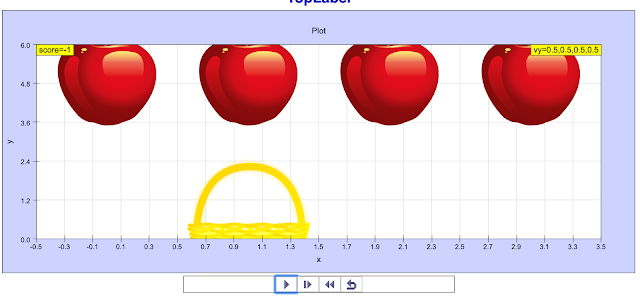
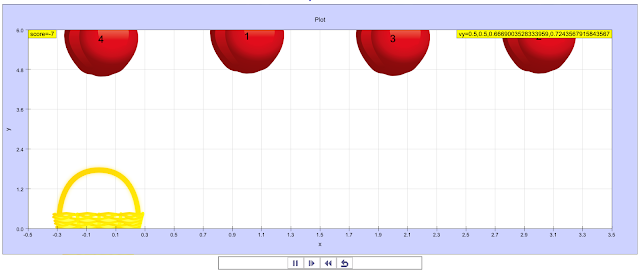
- sometimes, we want to know exactly what are the exact values inside vy, we can use this method to display the value. add this into the HtmlView - plottingPanel - (double click it) - Decoration - TRMessage
- "vy="+vy
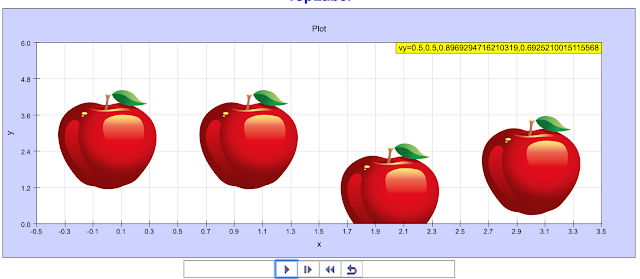
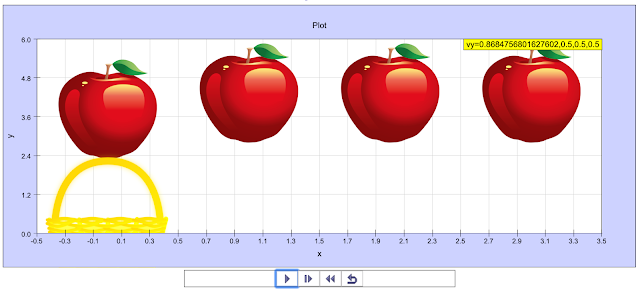
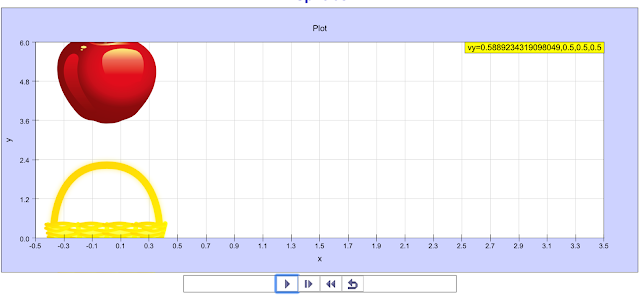
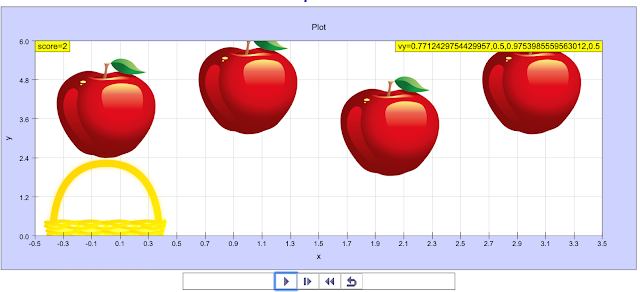
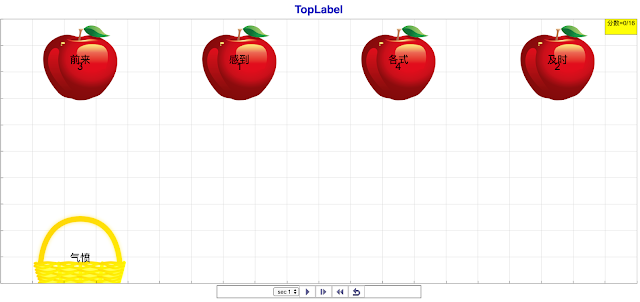
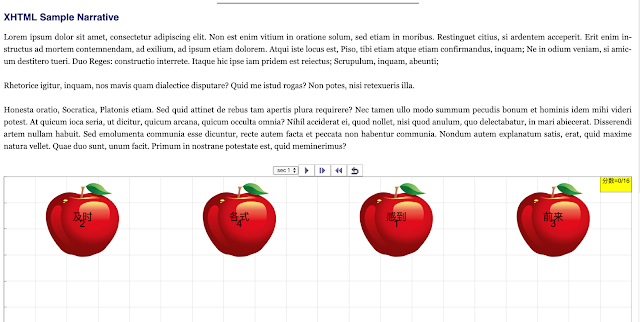
- generate the output, notice the Top Right Message is displaying vy[0], vy[1], v[2], and vy[3] values in yellow box
- how to create a basket with position (xc,yc) to catch the apple?
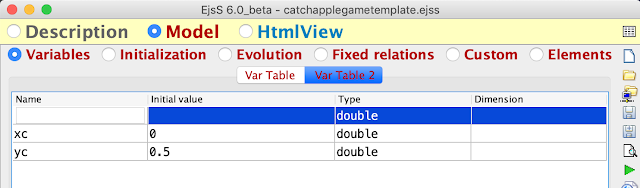
- go to variable and right click to create a new page
- and create xc and yc with 0 and 0.5 initial values
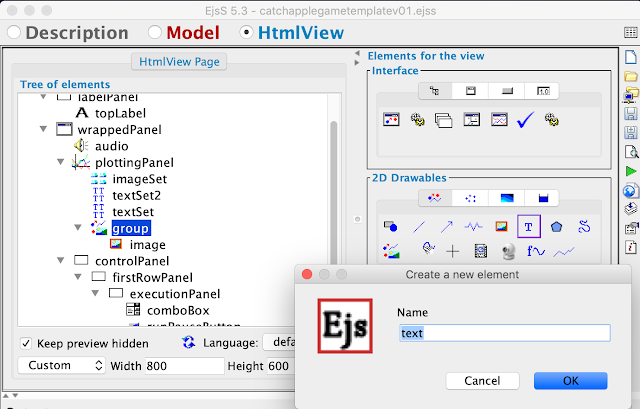
- ejss has a cool feature called group for organizing all the drawables in a plottingPanel
- click and drop it on the plottingPanel
- click Ok to agree to put a group on the plottingPanel for organizing on the catcher assets
- the group should appear just below the imageSet
- can you figure out how to insert a picture of an image? it is similar to the earlier example of apples
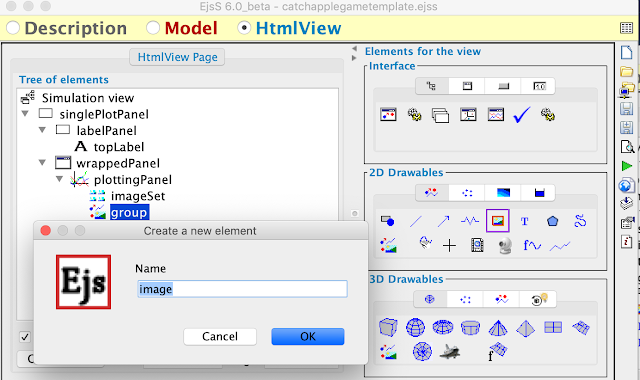
- look for the HtmlView - 2D Drawables - Image and drop it on the plottingPanel and agree to the default name (you can change it if you like)
- the image should be netted in the group
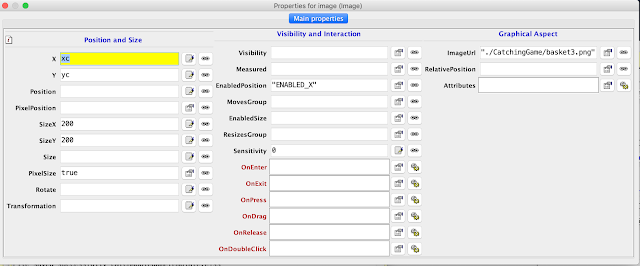
- key in these values inside the respective Fields. (xc, yc) controls the actual position of the image, SizeX =200 ad SizeY=200 and PixelSize = true controls the appearance of the image, enabledPosition = "ENABLED_X" because I only want the catcher basket to be drag in X direction only for ease of gameplay and ImageURL = "./CatchingGame/basket3.png" so you need to copy a picture of a basket and copied it to the location in source folder previously used as /Users/lookang/Google Drive/PublicLawrence/workspace/source/catchapplegametemplate for me.
- again exercising good internet practices look for an image licensed for reuse like in step 40
- or you can use this image of a basket, right click on it and save it to the location on your hard disk in the where your workspace is defined, for me it is /Users/lookang/Google Drive/PublicLawrence/workspace/source/catchapplegametemplate
- the location of the source should look like this
- click the folder catchapplegametemplate and copy the basket inside
- generate the simulation and the chrome browser should show this, and drag the basket should allow you to move it LEFT and RIGHT only.
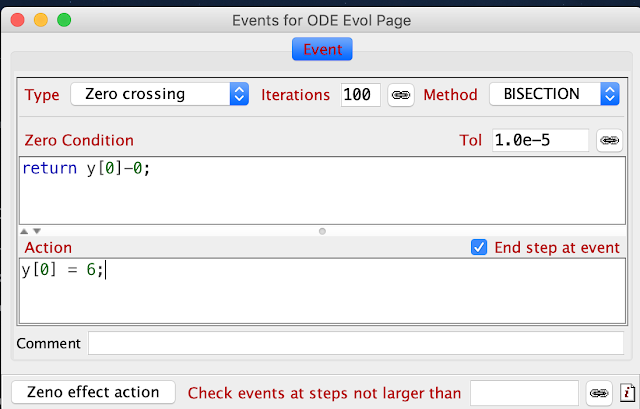
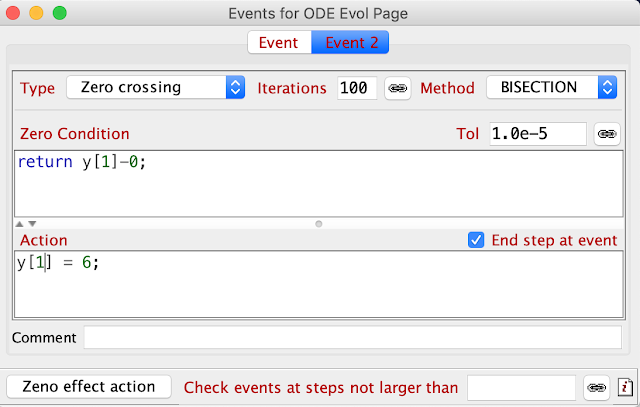
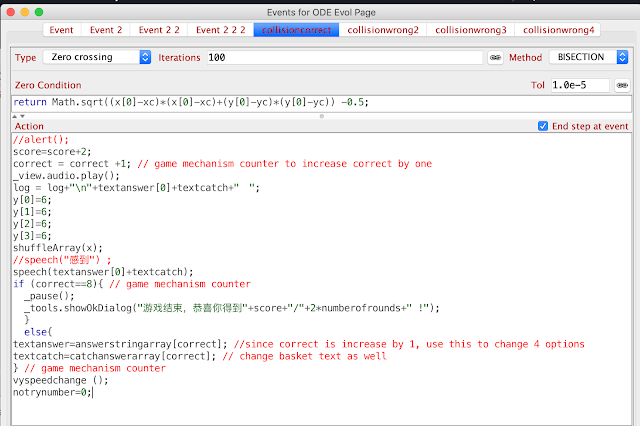
- make the first apple go back to the top return y[0] = 6 , in code y[0]-6 = zero crossing when they reach the bottom, y[0]=0, to do this, goto Model - Evolution - Events
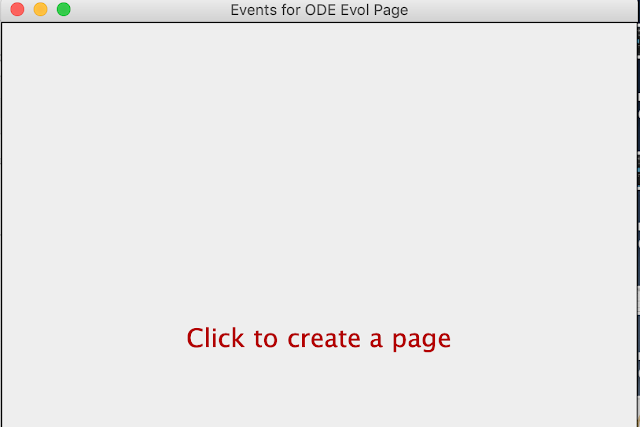
- click Events and a pop up will appear, click it to create a page
- click OK to accept the name
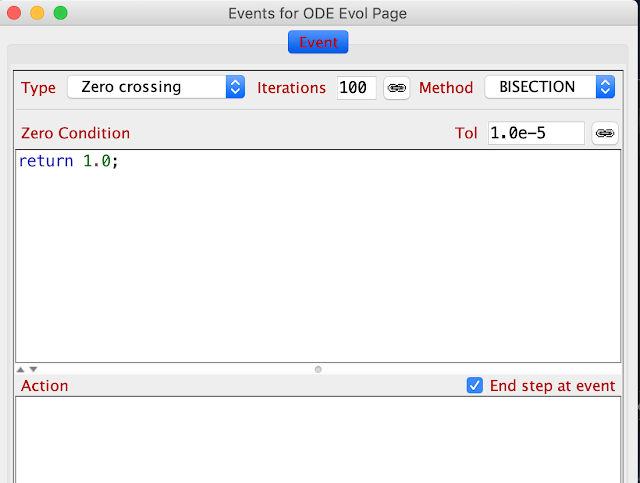
- and the Event for ODE Evolution Page will show this by default
- type in the Zero condition and Action
- generate the output to see this effect
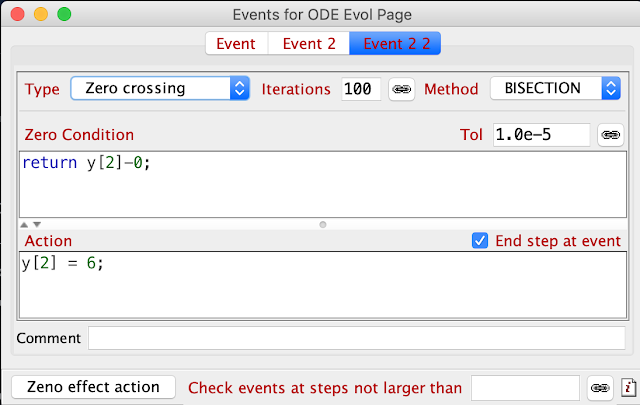
- repeat the steps for second, third and fourth apple bearing in mind the same idea of creating another Event page for y[1], y[2], y[3] respectively
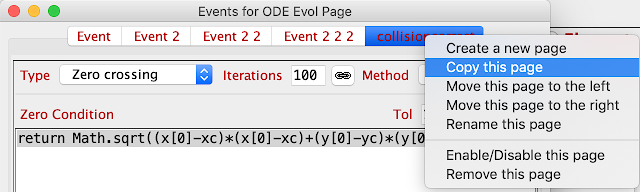
- EJSS editor has a nice feature called 'Copy this page', right click and selects the option
- change the number 0 to 1 because we are trying to reference the second element in the array of the apples
- check the output, you should see the apple y[0] and y[1] are able to restart the variable y position when they reach y[0] = 0 and y[1] =0
- repeat the steps above for y[2]
- and y[3]
- check the output by clicking on the green
 run button
run button
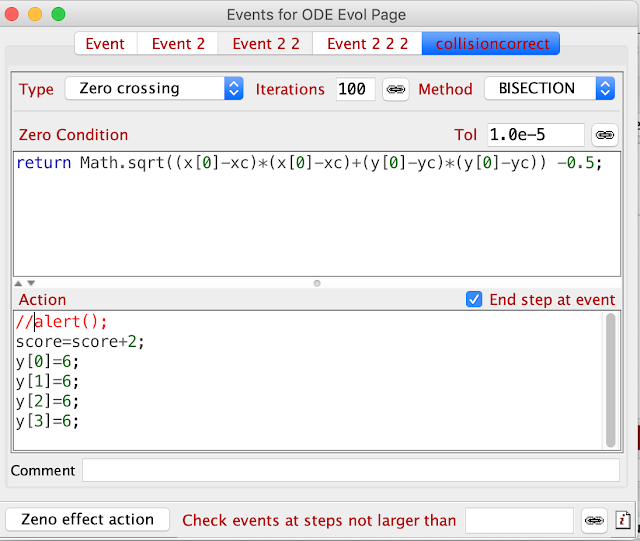
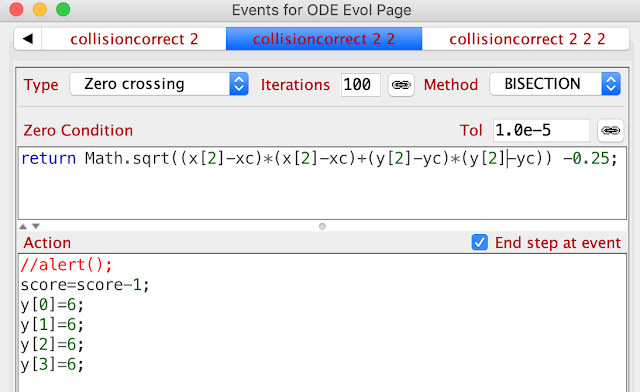
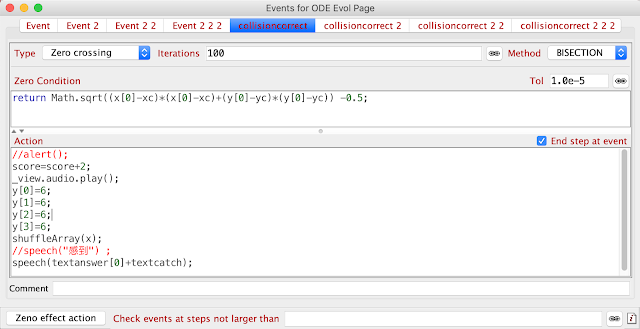
- create a new ODE Evolution Page and
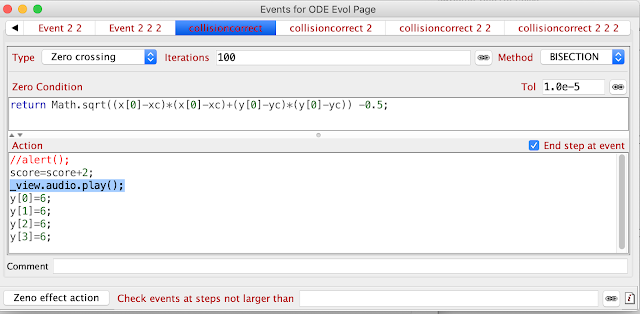
- name new page collisioncorrect
- to detect basket (xc, yc) with apple 1 (x[0],y[0]) , use Pythagoras theorem, in code
- Math.sqrt((x[0]-xc)*(x[0]-xc)+(y[0]-yc)*(y[0]-yc))
- to calculate the separation check if the separation is equal to 0.5, putting it in code
- the action will be to increase a score by 2 and place the 4 apples back to the starting top position
- //alert();
- score=score+2;
- y[0]=6;
- y[1]=6;
- y[2]=6;
- y[3]=6;
- // is comment line, anything after // is not interpreted by the browser and serve as useful comments for human to read
- the command alert() is useful for debugging the setup breakpoints to see the effects of that code
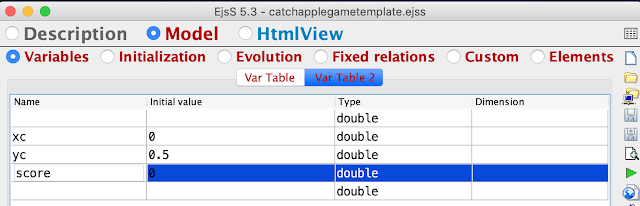
- did you notice any problem with the code? yes! the variable score is just introduced and needs to to be declared in the Model- Variables page - say Var Table 2
- to make sure that the score indeed increases by 2, we add in the HtmlView - plottingPanel - Decoration - TLMessage code is
- "score="+score
- the output looks like this, notice the Top Left corner show score
- similarly, create for events for which the basket collide with the other apples
- copy the collsioncorrect page
-
Frequently Asked Questions: SLS Hackathon and Interactive Learning Resources
- What was the main goal of the 2019 SLS Hackathon? The primary goal of the 2019 SLS Hackathon was to engage early adopters of the Singapore Student Learning Space (SLS) by teaching them how to use Easy JavaScript Simulations (EJSS) to create simple, interactive resources like simulations and games. These resources were intended to make their SLS lessons more engaging for students and to allow teachers to learn basic coding skills for educational purposes. The ultimate aim was for these teacher-created resources to be uploaded and integrated into actual SLS lessons.
- What is EJSS, and why was it used in the SLS Hackathon? EJSS, or Easy JavaScript Simulations, is an authoring tool that allows users, particularly educators with limited coding experience, to create interactive simulations and games using JavaScript. It was chosen for the SLS Hackathon because it simplifies the process of developing HTML5-based resources that can run within the SLS platform, as well as on mobile phones and other devices. EJSS provides a visual interface and step-by-step tutorials to guide users through the creation process, focusing on making interactive learning content accessible to teachers.
- What types of interactive resources were created during the SLS Hackathon? The SLS Hackathon resulted in the creation of a diverse range of interactive resources, primarily simulations and games, covering various subjects and educational levels (Primary, Secondary, Junior College). Examples include simulations for physics concepts like heat transfer (heat gain/loss by different materials), kinematics, and vector addition. Games were also developed for subjects like English (cloze passage, sentence scrambler, grammar), Mathematics (target sum, number multiples, basic arithmetic), and even computing (bubble sort). This variety demonstrates the versatility of EJSS in creating engaging content across different disciplines.
- How were these interactive resources intended to be used in the classroom? The interactive resources created during the SLS Hackathon were designed to enhance the interactivity of SLS lessons. Teachers could embed these simulations and games directly into their online lessons to provide students with hands-on, visual learning experiences. For example, a heat transfer simulation could allow students to explore how different materials conduct heat in a dynamic way, while a grammar game could make practicing language skills more engaging and fun. The goal was to move beyond passive consumption of information towards active learning through exploration and play.
- Can teachers with no prior coding experience create these types of resources? Yes, the SLS Hackathon specifically targeted teachers, many of whom likely had limited or no prior coding experience. EJSS is designed to be user-friendly, with tutorials and a graphical interface that simplifies the development process. The hackathon provided training and support to empower teachers to create their own interactive resources. The focus was on enabling teachers to learn the basics of coding in JavaScript within the EJSS environment to produce functional educational tools.
- What is the significance of the "Catch Falling Apple Game" tutorial mentioned in the source? The "Catch Falling Apple Game" tutorial serves as a step-by-step guide to introduce participants (and potentially other teachers) to the fundamentals of using EJSS to create a simple interactive game. It covers essential aspects of EJSS development, including setting up the model (variables, evolution), creating a view (displaying elements), handling user interactions, implementing game logic (like collision detection and scoring), and even incorporating multimedia elements like sound. This tutorial acts as a practical entry point for teachers to learn the basic principles of creating educational simulations and games with EJSS.
- How does the "Heat Transfer for Primary School" resource relate to the SLS Hackathon? The "Heat Transfer for Primary School" resource, credited to the Yumin Primary Team and lookang, appears to be a direct outcome of the type of activities encouraged during the SLS Hackathon. Several projects listed from the hackathon focused on heat transfer concepts developed by Yumin Primary. This resource, compiled with a later version of EJS (EJS 6.1 BETA), likely utilizes the skills and approaches learned during the hackathon to create specific interactive content for primary school students to understand heat transfer.
- Where can educators access and use these types of interactive learning resources? The document mentions that the created models can be embedded in a webpage using an iframe code, suggesting that these resources can be hosted online and integrated into various learning platforms, including the SLS. The Open Educational Resources / Open Source Physics @ Singapore website (https://iwant2study.org/lookangejss/) serves as a repository where many of these simulations and their source code are available, often under Creative Commons licenses, allowing educators to use, adapt, and share them. The specific example of uploading a zipped model to the SLS also indicates a direct pathway for integrating these resources into the national learning platform.
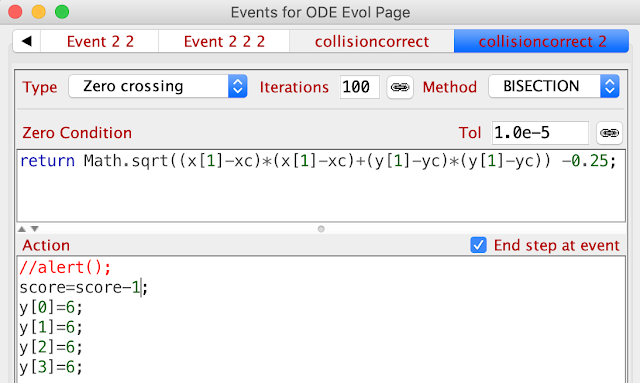
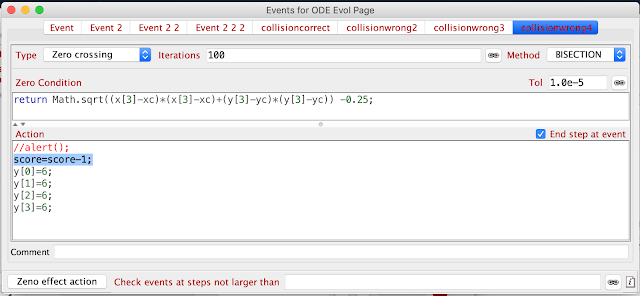
- change the x[0] to x[1] and y[0] to y[1], -0.5 change to -0.25 as it should be harder to get the wrong apples and the score=score-1
- test your simulation by generating the output and drag your basket to catch the second apple at position (x[1],y[1]). you should notice the score decrease by 1
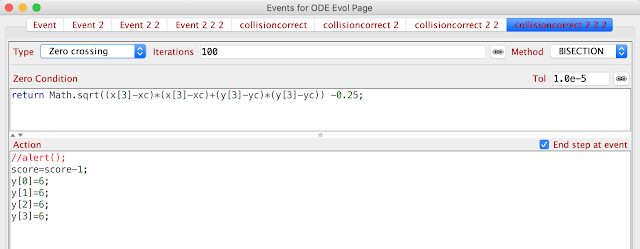
- copy for the third apple (x[2],y[2]) by right click and copy page
- copy for the fourth apple (x[3],y[3])
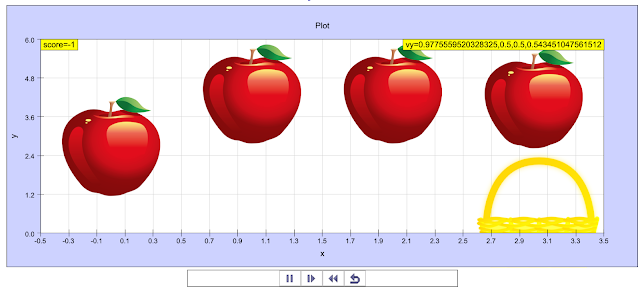
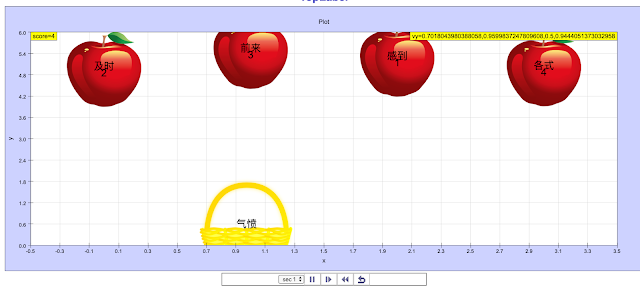
- the output looks like this, drag your basket and catch them. Did the score change accord to your code?
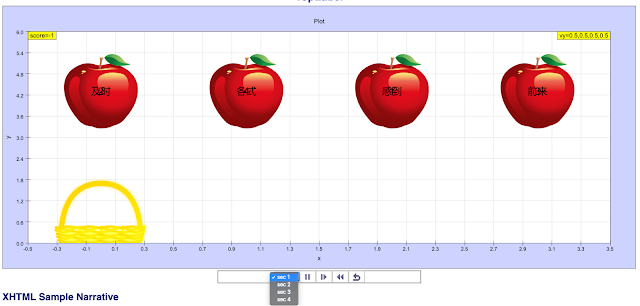
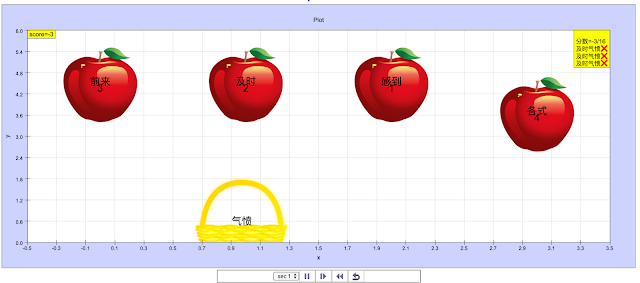
- so for clarity of the apples, let's add numbers to the apple using an array, goto Model-Variables -Var Table and add text [1,2,3,4]
- go to HtmlView - plottingPanel 2D drawables - sets of 2D drawables - TextSets and add it to the plottingPanel below the imageSet, so that the numbers will appear on top of the image apples.
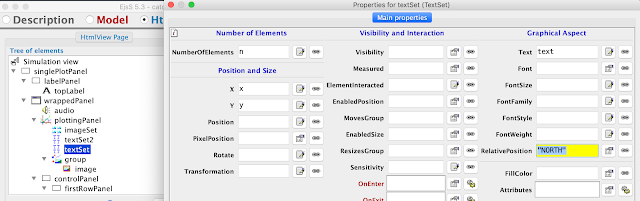
- double click on the textSet and in the pop-up dialogue box, add these fields with the respective variables, n is the number of elements to display, Position x and y and the text which was defined as [1,2,3,4]
- run the output to test
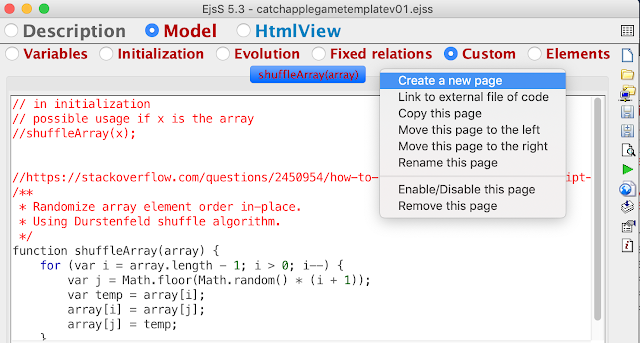
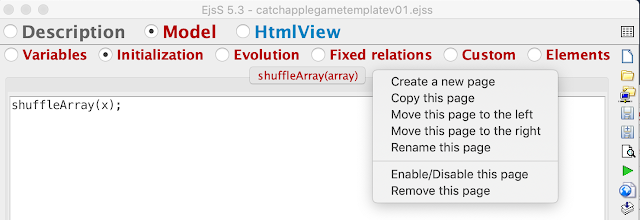
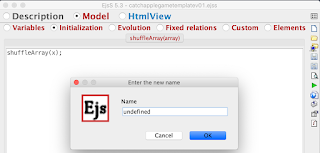
- to shuffle the apples, create a new page on Model - Custom
- google shuffle javascript function and look the function, or you can just go to my GitHub https://github.com/lookang/codesforejss/blob/master/function%20shuffleArray(array) and copy this code in the Model - Custom - Page. You may rename the page name to reflect shuffleArray(array) but it is not critical, just for ease of finding your codes.
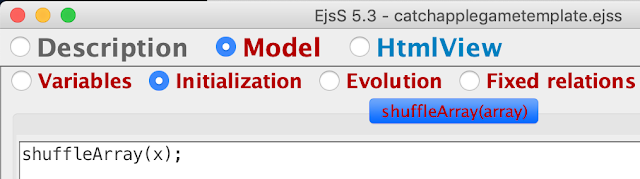
- to use this function, type shuffleArray(x) but where should this be done?
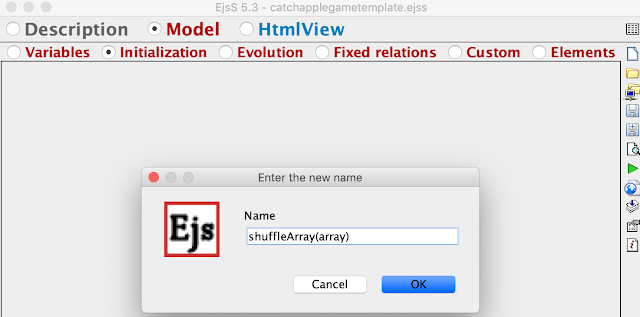
- since we may want this shuffleArray(x) to run at the beginning of the simulation, go to Model - Initialization - create a new page and call it shuffleArray(array)
- it should look like this
- test your simulation by clicking on the green
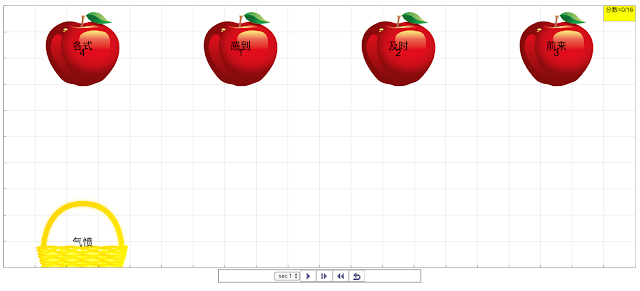
 run button. Notice the shuffleArray(x) shuffles the position x[0],x[1],x[2],x[3], so the correct answer is still 1 which in my screenshot is now x[2]. This code helps us to simplify our correct solution to always the apple with the number 1.
run button. Notice the shuffleArray(x) shuffles the position x[0],x[1],x[2],x[3], so the correct answer is still 1 which in my screenshot is now x[2]. This code helps us to simplify our correct solution to always the apple with the number 1.
- let's add sound when the basket catches the apple 1, to do that, find a sound file and copy it the workspace folder, for me, it was at /Users/lookang/Google Drive/PublicLawrence/workspace/source/catchapplegametemplate
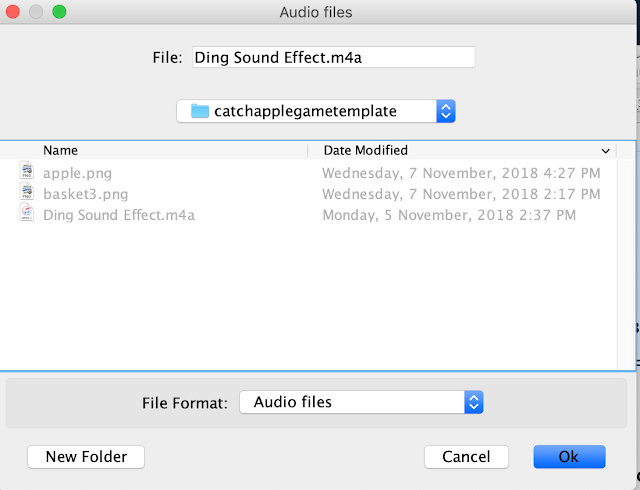
- or you can use this file called Ding Sound Effect.m4a
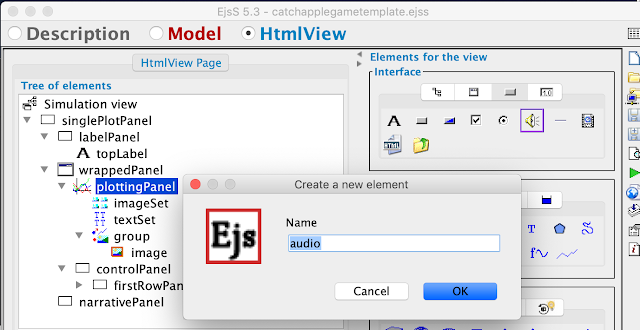
- even though the file is in the directory folder, EJSS editor needs a way to know how to call the sound file out, so go to HtmView - Interface - Audio,
 and click and drop it on the wrappedPanel, do not change this name audio as we will be referencing it.
and click and drop it on the wrappedPanel, do not change this name audio as we will be referencing it.
- double click on the audio and a pop-up properties panel will appear for which the audioUrl is the location of the file "./catchapplegametemplate/Ding Sound Effect.m4a". You can click on
and select via the pop-up prompts
 and click Ok
and click Ok
- the property pop-in looks like this
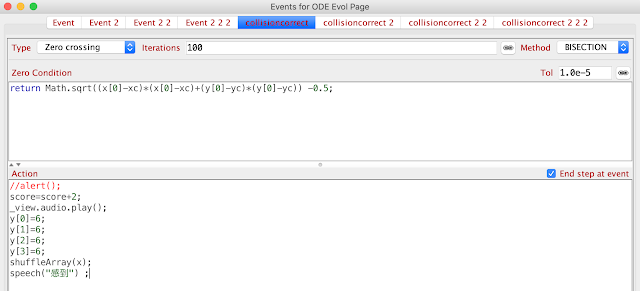
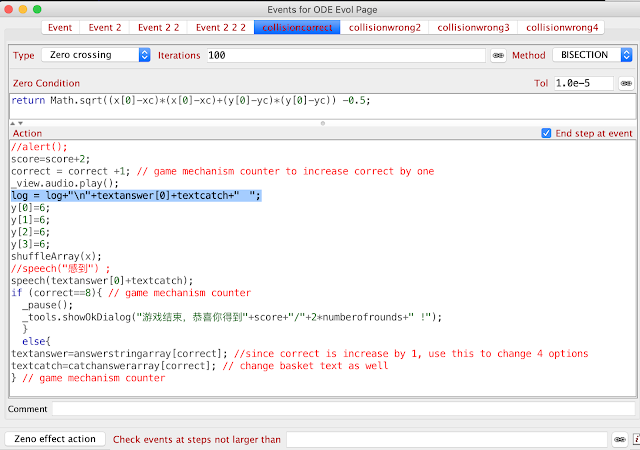
- as I have decided to use this sound file when the user collides apple 1 with the basket, go to Model - Evolution - Events - collisioncorrect Page and add this code in the Action
- the Events collisioncorrect Page looks like this
- the order of the _view.audio.play(); after score=score+2 decides how the browser will sequentially execute top to bottom, but in this case, it is not critical
- run the simulation to test the simulation, the sound from the file Ding Sound Effect.m4a will be executed when the basket catches the apple 1 (correct answer by my design). There should be no sound for basket catches apple 2, 3 and 4 but feel free to add yourself other wrong answer sounds onto the respective positions of the other Events for basket meets apple 2, 3, and 4 respectively
- to make the game really interesting, let's design a game with 8 number of rounds with 4 apples as options (mentioned earlier before).
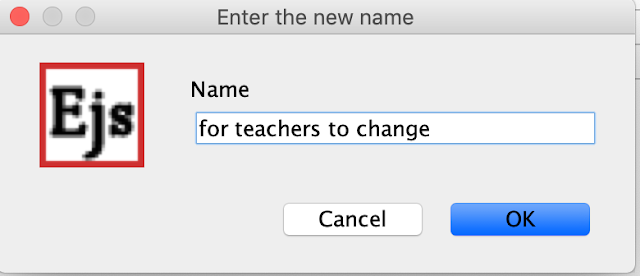
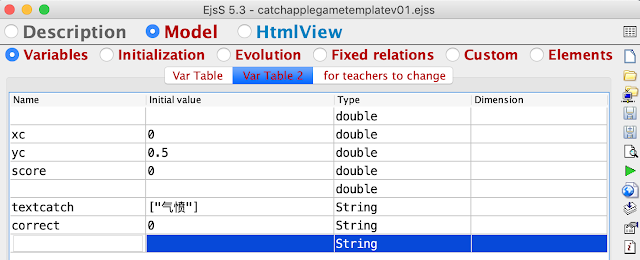
- create a new page of variable

- and name it for teachers to change
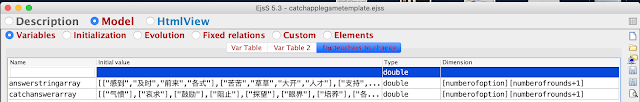
- and use answerstringarray to store the words on the apples and catchanswerarray stores to words on the basket. Copy these values into answerstringarray and catchanswerarray and declare the Dimension as [numberofoption][numberofrounds+1]
- [["感到","及时","前来","各式"],["苦苦","草草","大开","人才"],["支持","各式","感到","苦苦"],["及时","前来","大开","人才"],["前来","各式","感到","苦苦"],["大开","人才","及时","支持"],["人才","感到","苦苦","各式"],["各式","及时","前来","人才"],["","","",""]]
- ["气愤","哀求","鼓励","阻止","探望","眼界","培养","各样","","","",""]
- answerstringarray is where the 4 possible answers are stored in an array the "" keep the string format, [] defines each array and , comma separates each array from each other and the final first and last [] is the format for array
- it is not important if you don't understand Chinese as we will keep the numbers on the apples so just drag the basket horizontally and catch the apple 1 for correct. In addition, this tutorial demonstrates the flexibility of the EJSS editor as a tool for almost any interactive simple game created by ordinary teachers like us.
- the Model-Variables - for teachers to change looks like this
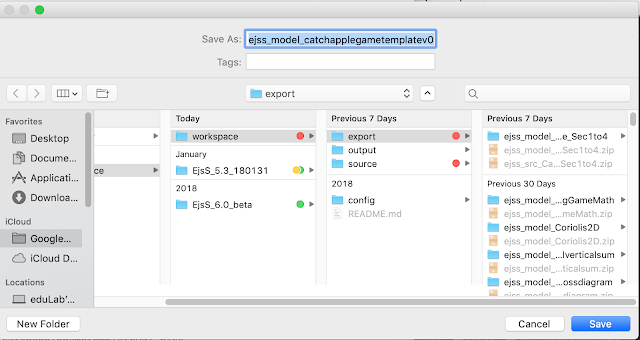
- whenever we introduce a big change to the simulation, run to test that it still runs correctly, usually, it is better to save a new name (lower save icon) to the filename and revert to older versions and restart adding new codes than to debug (which usually is more painful than revert to earlier working file). So save this before continuing. Let's name it catchapplegametemplatev01.ejss
- run your simulation and check this code didn't break your game
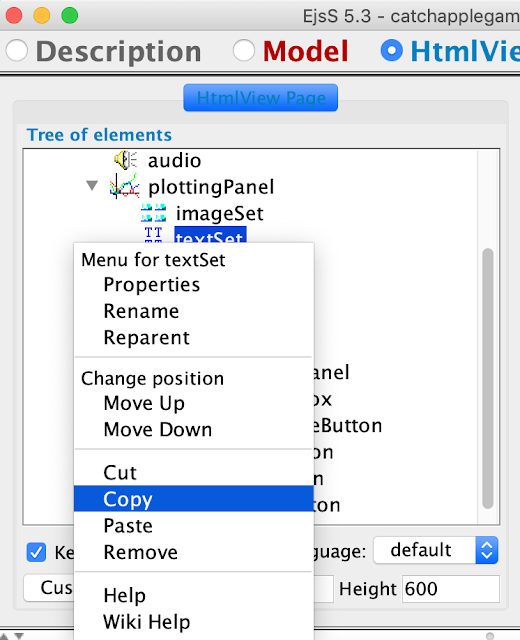
- let's create a placeholder for showing some textanswer to overlay on the apples for Teaching and Learning purposes. Go to HtmlView - plottingPanel - textSet and right click to copy it
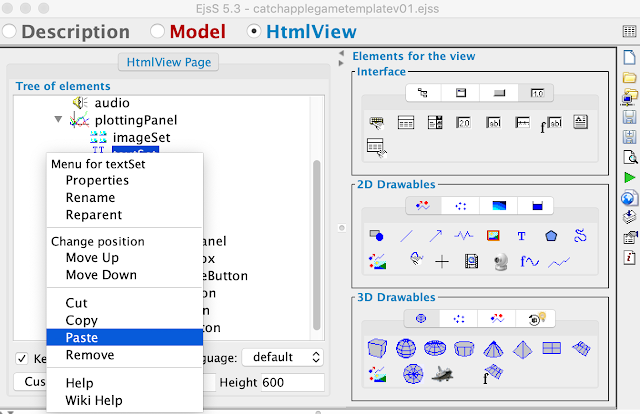
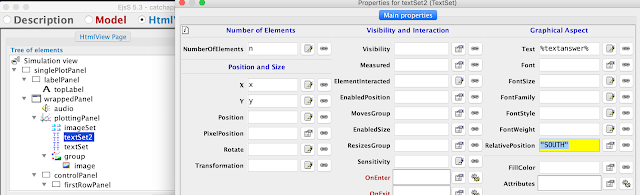
- and paste it in the same position, note that EJSS editor automatically rename the paste as textSet2
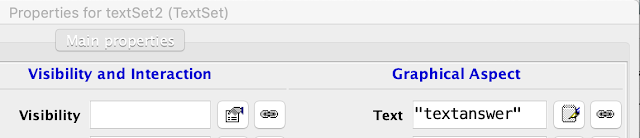
- double click on textSet2 the properties pop up already has the earlier values, change the Text to textanswer
- note that EJSS editor doesn't know you want it to be a variable as it is not defined and automatically add the string "" to it.
- if you want EJSS to understand textanswer is a variable, you can use %textanswer%
- it now appears with a pink background suggesting EJSS editor doesn't understand what it is. Do you know how to fix this?
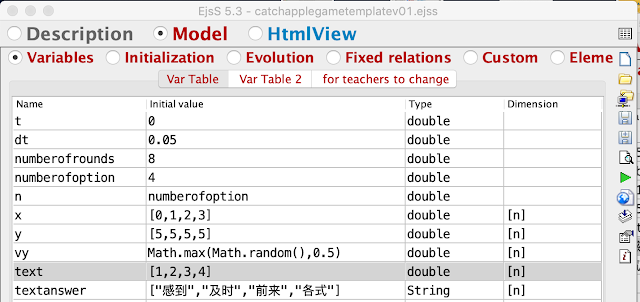
- go to Model - Variables - Var Table tab and add it as shown
- ["感到","及时","前来","各式"]
- run the simulation to check
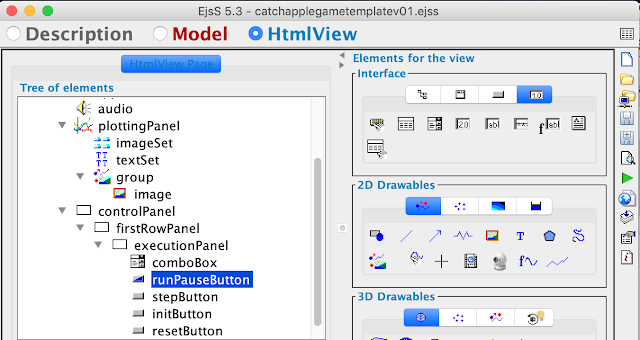
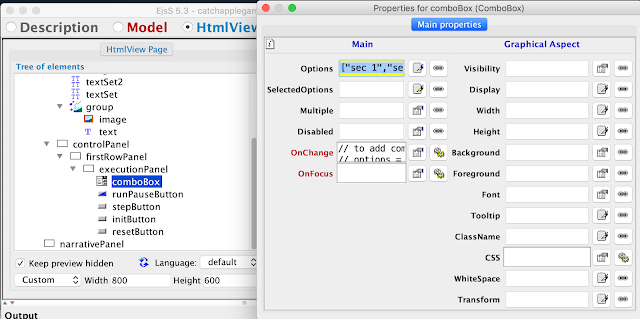
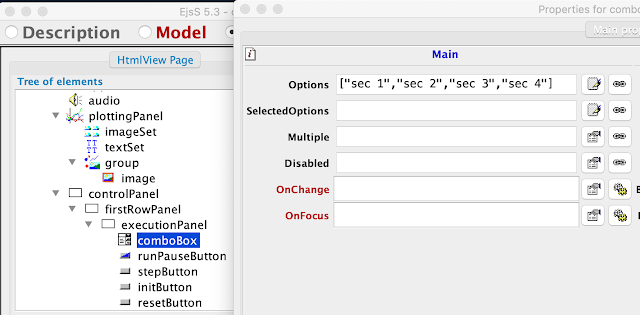
- I will introduce a comboBox to allow users to change different levels of difficulties, go to HtmlView - Interface - ComboBox

- click the combobox and drop it on the executionPanel above the runPauseButton, agree to create it

- double click on the Options Properties for comboBox and add the options

- ["sec 1","sec 2","sec 3","sec 4"]
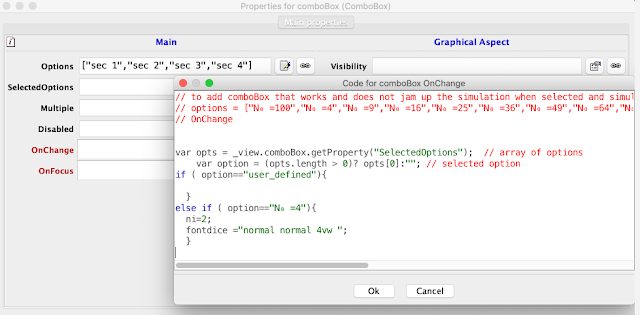
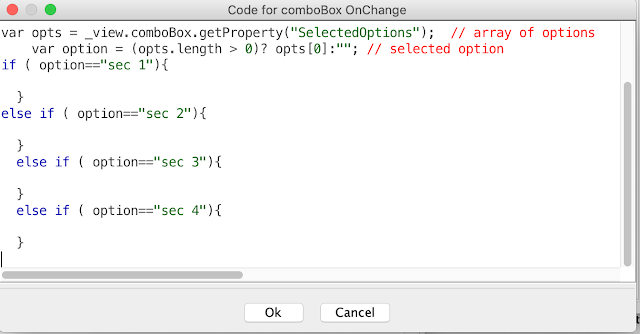
- this will create an option but it needs to know what to do so go to https://github.com/lookang/codesforejss/blob/master/comboBox and copy the code and paste inside OnChange and edit accordingly to fit your options
- the codes should look like this
- var opts = _view.comboBox.getProperty("SelectedOptions"); // array of options
- var option = (opts.length > 0)? opts[0]:""; // selected option
- if ( option=="sec 1"){
- }
- else if ( option=="sec 2"){
- }
- else if ( option=="sec 3"){
- }
- else if ( option=="sec 4"){
- }
- run and simulation to check
- since the Chinese words and the number overlay as they share the same position (x[],y[]) but yet I do not want to move it too much, I can use Relative Position.
- go to HtmlView - plottingPanel - textSet and double click to start the property,
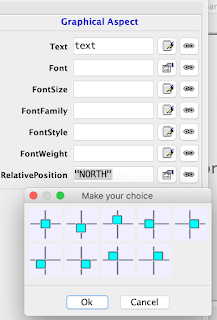
look for Relative Position and add "NORTH" via the button
 and click on the bottom icon which says "NORTH"
and click on the bottom icon which says "NORTH"
- do the same for textSet2 but this time is "SOUTH"
- run the output to check
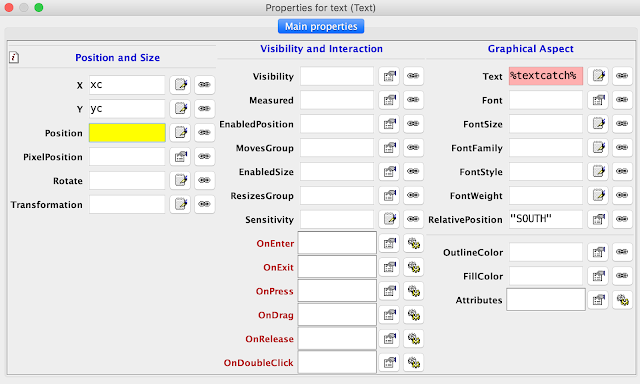
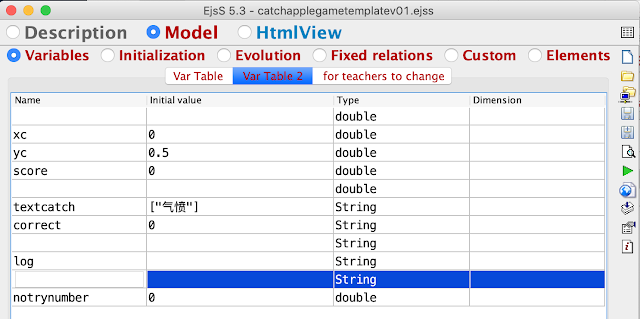
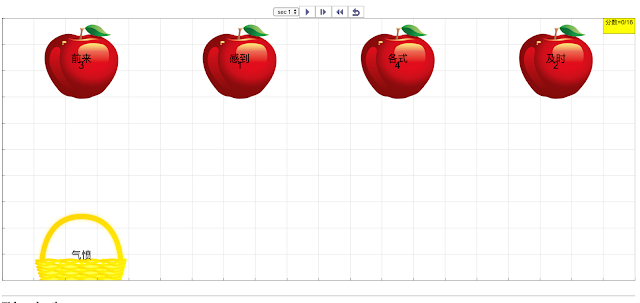
- now that the apple is done with words and number, do the same of the basket go to Model - Variables - Var Table 2 tab and add the variable name as textcatch and "气愤" as an initial value so that when the simulation first run, it has this value.
20190422 note error: do not include [] as it may cause bug in iOS deployment, just pure string "气愤"
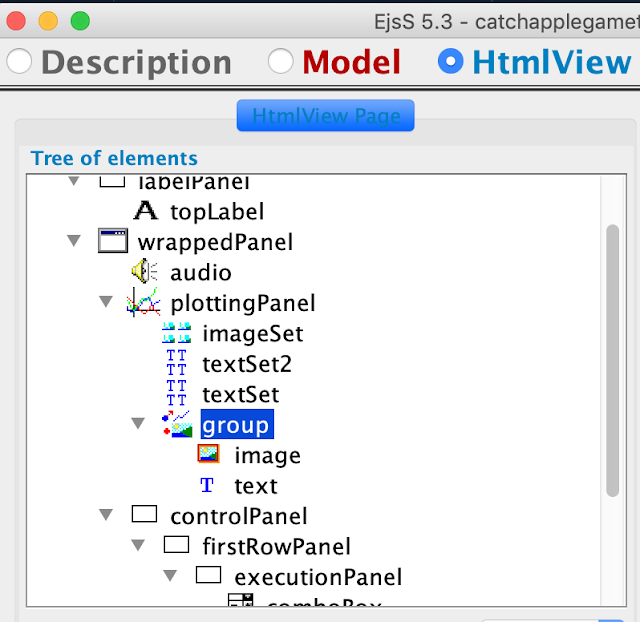
- to assign textcatch to a placeholder for the variable textcatch, go to HtmlView -2D drawables - text
 and add it to the plottingPanel - group
which is for the basket, click ok
and it looks like this.
and add it to the plottingPanel - group
which is for the basket, click ok
and it looks like this.
- to edit the properties of text, double click on it and add position X as xc position Y as yc and the text as %textcatch% and RelativePosition as "SOUTH"
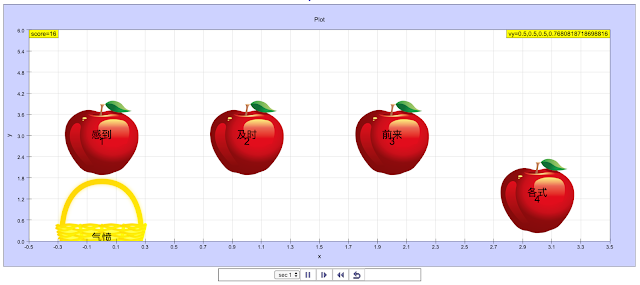
- the output looks like this
- let the simulation run for a few rounds, did you something amiss? the apples did not shuffle! Where should you add codes to make the apples shuffle?
- yes! add shuffle anywhere that makes sense. for example right after the event of a correct collision of basket and apple [0] hint: go to Models - Evolution - Event Page collisioncorrect and add shuffleArray(x);
- run the output and notice the first apple actually changes position after the correct collision is detected and actions executed.
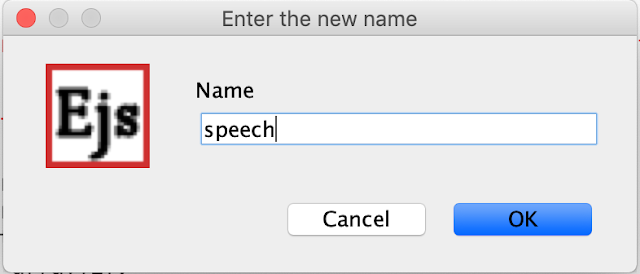
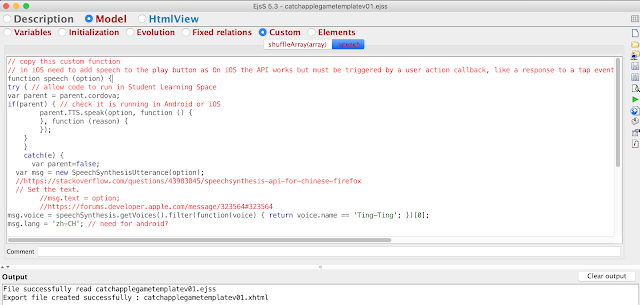
- in addition to adding sound via actual mp3 files, in step 128, it is possible to harness the power of web API from text to speech synthesis. go to https://github.com/lookang/codesforejss/blob/master/function%20speech%20() and copy this code in a new custom page in Model - Custom - right-click to create a new page for ease of management of codes
- and name it as speech
- copy and paste the codes and replace all the existing default to become it
- to use this code speech(), we need to replace the inside with the words needs for text to speech synthesis. for example, if we wanted the simulation to say 感到 when the simulation gets a correct response basket collide with apple 1, where should the code be added to?
- speech(感到) ;
- yes, add to Models - Evolution - Events - collisioncorrect - Action
- run the simulation to test and speech should be added when basket collide with apple 1, for this API to work on Windows, Mac, Linux and Android Chrome browser.
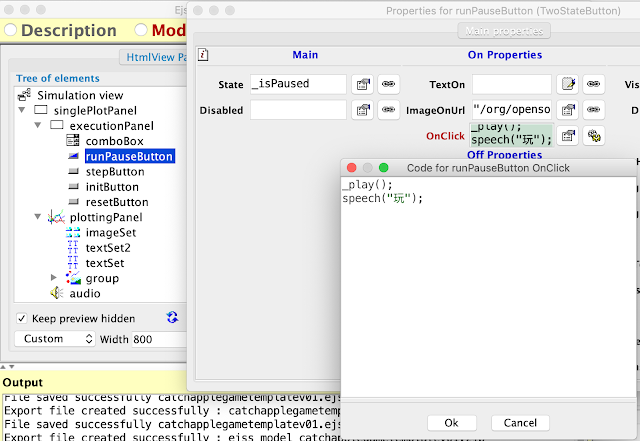
- to get this API on work on iOS, it is necessary to add this speech code to any button on the simulation as required by Apple, so let just use the play button, go to HtmlView - runPauseButton - OnClick
- _play();
- speech("玩"); // needed for iOS
- run the simulation and use a iOS device to test, which will be difficult without a web server that you can FTP the file up https://iwant2study.org/lookangejss/chinese/ejss_model_catchapplegametemplatev01/catchapplegametemplatev01_Simulation.xhtml, you just have to believe me and watch this https://www.youtube.com/watch?v=CtPRZRnNksE YouTube
- to dynamically speech the correct answer, use this code, recall that textanswer[0] refers to the zeroth element in the array textanswer and textcatch is the basket text.
- speech(textanswer[0]+textcatch);
- run the simulation to test the dynamic speech
- adding a scoring mechanism to correct
- I use an counter variable called correct, which will increase by 1 every time the user gets the correct answer. Please declare your variables in the appropriate page, see screenshot for the hint
- go to Models - Evolution - Events - collisioncorrect to add the line
- correct = correct +1; // game mechanism counter to increase correct by one
- run to test your new additional code works before progressing on
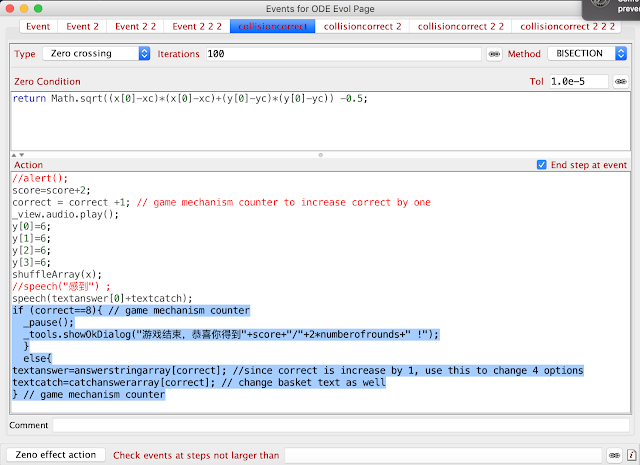
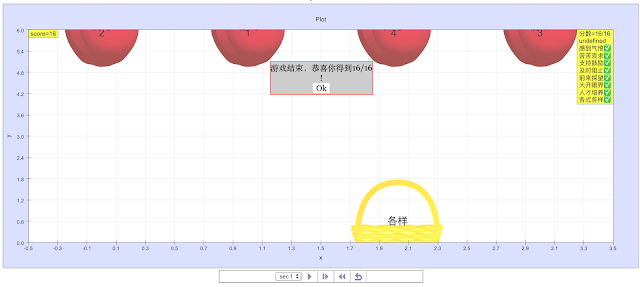
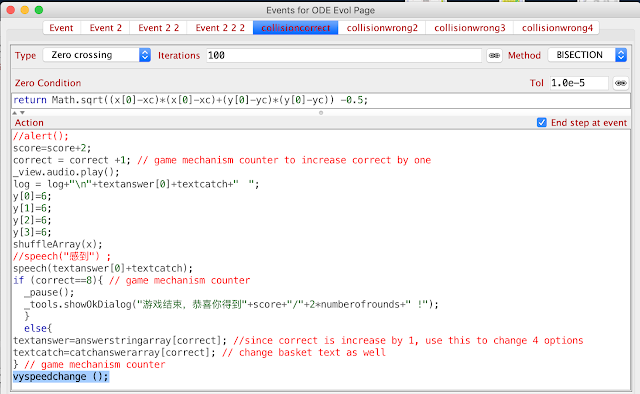
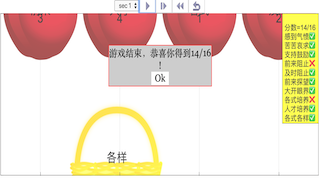
- the idea is if correct is equal to 8, the simulation will pause and show a Dialog Box to congratulate the user and show the score and the maximum possible score, else we replace textanswer and textcatch will increment to the next set in the array in a increasing by 1
- if (correct==8){ // game mechanism counter
- _pause();
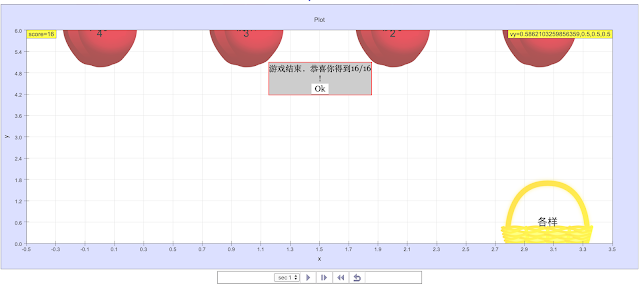
- _tools.showOkDialog("游戏结束,恭喜你得到"+score+"/"+2*numberofrounds+" !");
- }
- else{
- textanswer=answerstringarray[correct]; //since correct is increase by 1, use this to change 4 options
- textcatch=catchanswerarray[correct]; // change basket text as well
- } // game mechanism counter
- check the output and run the game until correct==8
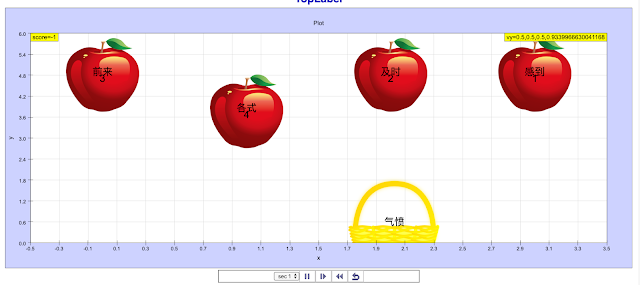
- adding a negative scoring mechanism to incorrect
- to push the boundary of gaming, let say if the user got the answer wrong, a penalty is impose. To do that, can you think of a way to add using these codes and where should it be added to detect the incorrect collisions?
- score=score-1;
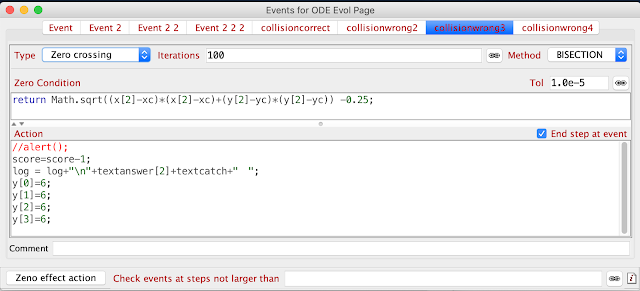
- yes, go to Model - Evolution - Event - collisioncorrect 2 and rename it collisionwrong2 for ease of human reading and add the score=score-1 to the Action field
- test the effects of the new code on the apple 2 , notice the score will decrease by 1
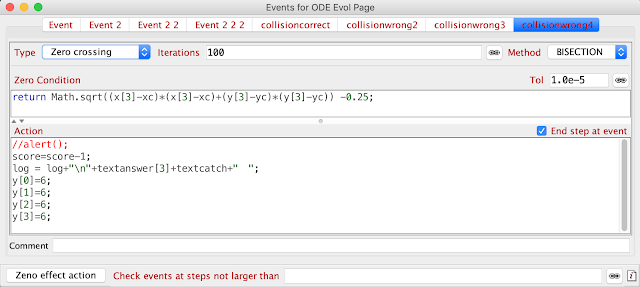
- do the same of the apple 3
- and 4
- test your apple 3 and 4 by click on the green right arrow
 , does it decrease the score by 1?
, does it decrease the score by 1?
- adding data analytics?
- in my interactions with teachers who use my simulations, they have suggested that it would be nice if as they walk around to facilitate learning with the simulations that there be a log of the various things the user got correct or wrong. the following is a data log mechanism and displaying it on the simulation top right corner.
- add variable log and make sure the initial value is left blank because i am using the fact that it is undefined in the beginning
- add this code to the Model - Evolution - Events - Collisioncorrect0 , wht it does is to add to itself and next line and add textanswer[0] ( apple 1 text) and basket textcatch and add a unicode for correct tick.
- log = log+"\n"+textanswer[0]+textcatch+"✅"; // even though the unicode is not showing up correctly in EJSS editor, it work perfectly in Chrome
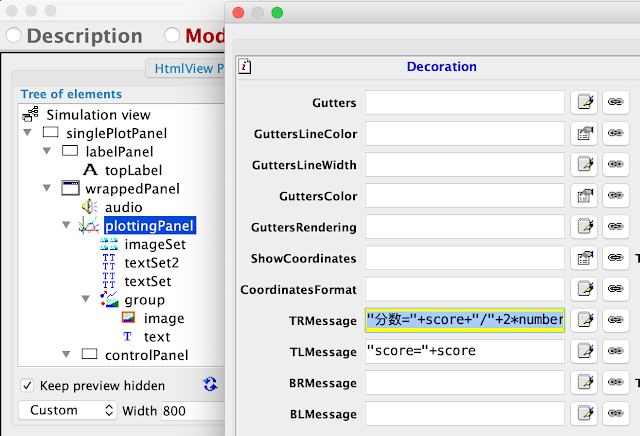
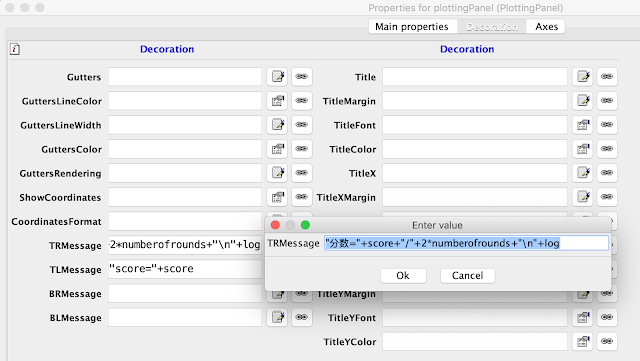
- to make it appear at the top right corner text, go to HtmlView - plottingPanel - double click on it and a pop up properties - select Decoration - TRMessage and add this line of code
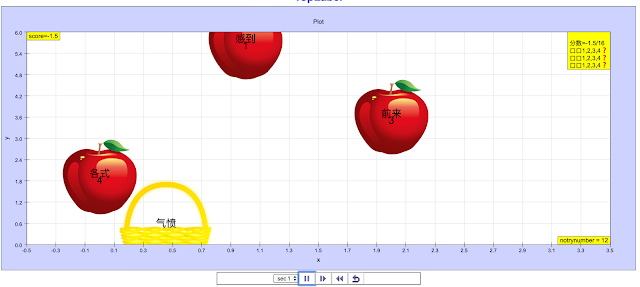
- what it does is to display a string called "分数=" and concatenate with variable score and concatenate with 2 multiply by numberofrounds which has an initial value of 8 and next line and concatenate with the log, run the simulation to check
- unsatisfied with the undefined at first, we will assign a value if it is undefined initially by going to https://github.com/lookang/codesforejss/blob/master/undefined copy the code and paste it on the Model - Initialization - create a new page
and name it undefined
- alternately you can use the code here
- if (log==undefined){
- log="";
- }
- the run simulation should have this log without the initial undefined
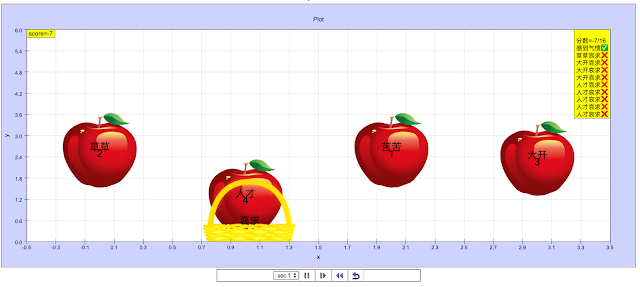
- similarly, can you figure out a way to show even the incorrect answers? to strength the learning analytics ?
- go to Model - Evolution - Events - collisionwrong2 and add this code that the log and add to itself and next line and concatenate textanswer[1] and concatenate textcatch and concatenate the unicode ❌.
- log = log+"\n"+textanswer[1]+textcatch+"❌";
- test your run simulation
- repeat the steps for apple 3 using the code
- and apple 4
- run the simulation to test the codes
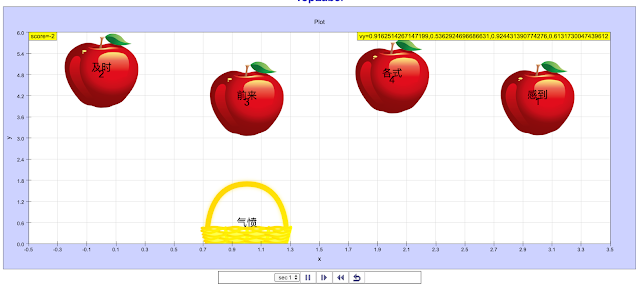
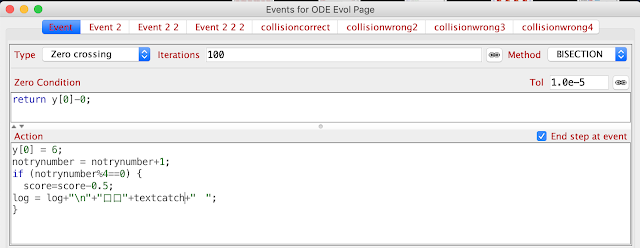
- the final analytics cum gamification, is even if the user does not choose the apples, we can minus 0.5 marks to the score and also display to the teacher, what are some of the inactions by the user.
- go to Model - Evolution - Event and add a logic that count 4 times for each apple to be reposition back to 6, score minus 0.5 and add to the log. my code is
- notrynumber = notrynumber+1;
- if (notrynumber%4==0) {
- score=score-0.5;
- log = log+"\n"+"口口"+textcatch+"❓";
- }
- remember that notrynumber is a newly introduced variable, how should you make EJSS understand it?
- yes, go to Model - Variables - Var Table 2 and add it
- do you still recall how to make EJSS display the value of any variable?
- yes, use any empty BRMessage for example add
- "notrynumber = "+notrynumber
- the run simulation should be able to show notrynumber becoming 1 if the user did not catch apple 2
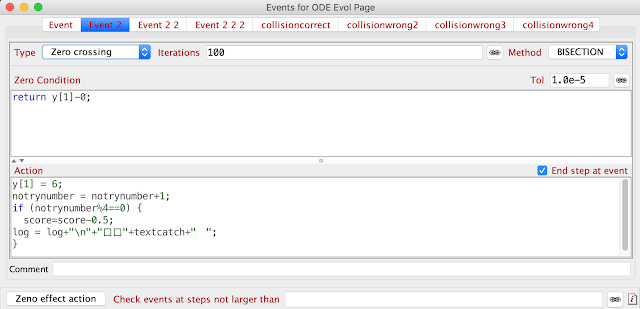
- add the same code into Event 2
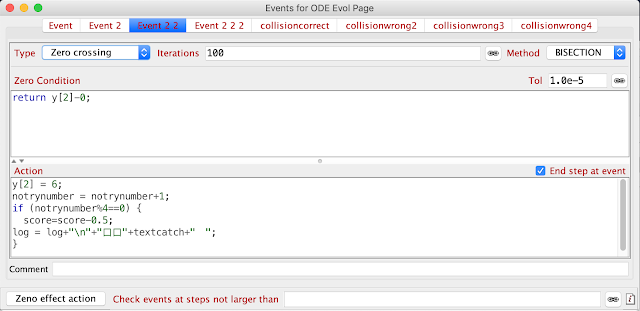
- Event 2 2
- Event 2 2 2
- run the simulation, notice the score does -0.5 when all 4 apples are reposition back to y =6 but the notrynumber is stuck and for the game to be fair, we need to reset this number notrynumber back to 0 when the correct collision is detected.
- go to Model - Evoltuion - Events - collisioncorrect and add
- notrynumber=0;
- Buggy apple disappearing?
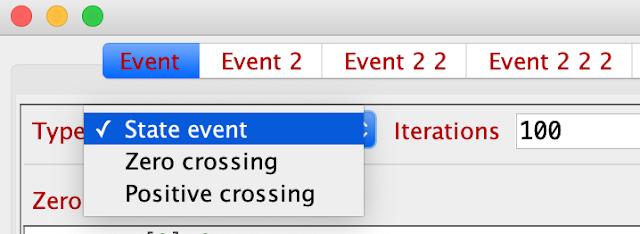
- some times, the apple has go down to below 0 without triggering the Action for Event, Event 2 Event 2 2 and Event 2 2 2 which control the apple reposition with they reach y = 0. The Type Zero crossing sometimes cannot detect this Zero Condition so to ensure Zero condition is met, try Type as State, which means y = 0 is sure to be detected.
-
change the Type to State event for Event 2
-
Event 2 2
-
Event 2 2 2
-
missing apple should happen anymore when Event State Type is selected
- comboBox menu for user to change the levels of difficulties
- navigate to HtmlView - comboxBox - double click for the pop up properties. click on the the Onchange to edit
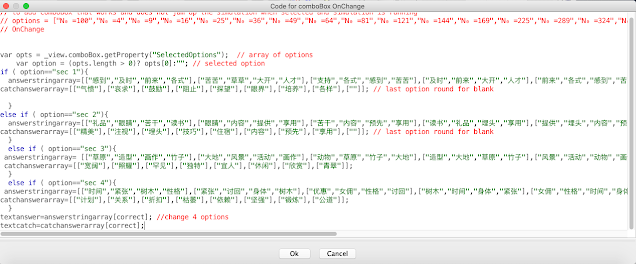
- the Code for comboBox Onchange looks like this for earlier parts
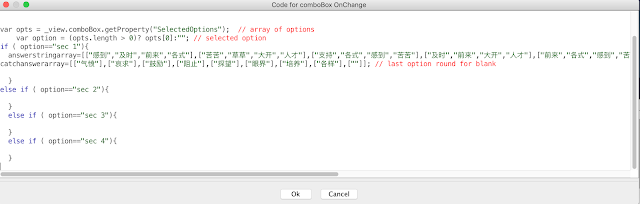
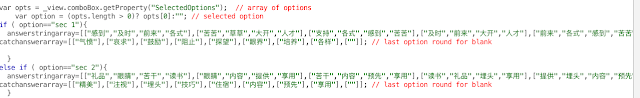
- using this template code, we can control what the combo Box does when the respective option are selected. we have designed a simple way for teachers to key in their own questions here by adding new option, for example sec 5 or TPSS sec 1 etc. the following is for sec 1 and we assign answerstringarray and catchanswerarray. this is to ensure when the user change from unknown option to sec 1 and option is understanding and assign correctly
20190422 error on iOS deployment: for catchanswerarray just use pure string, do not need to add []
- answerstringarray=[["感到","及时","前来","各式"],["苦苦","草草","大开","人才"],["支持","各式","感到","苦苦"],["及时","前来","大开","人才"],["前来","各式","感到","苦苦"],["大开","人才","及时","支持"],["人才","感到","苦苦","各式"],["各式","及时","前来","人才"],["","","",""]]; // last option round for blank
- catchanswerarray=["气愤","哀求","鼓励","阻止","探望","眼界","培养","各样",""]; // last option round for blank
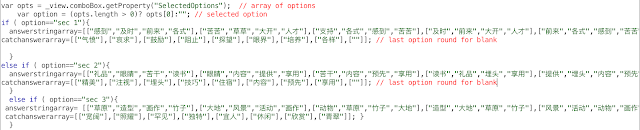
- do the same for sec 2 using their own respectively answerstringarray and catchanswerarray
20190422 error on iOS deployment: for catchanswerarray just use pure string, do not need to add [] on each array
- answerstringarray=[["礼品","眼睛","苦干","读书"],["眼睛","内容","提供","享用"],["苦干","内容","预先","享用"],["读书","礼品","埋头","享用"],["提供","埋头","内容","预先"],["丰富","礼品","注视","享用"],["定位","提供","礼品","技巧"],["美食","技巧","注视","提供"],["","","",""]]; // last option round for blank
- catchanswerarray=["精美","注视","埋头","技巧","住宿","内容","预先","享用",""]; // last option round for blank
- do the same for sec 3 using their own respectively answerstringarray and catchanswerarray
20190422 error on iOS deployment: for catchanswerarray just use pure string, do not need to add [] on each array
- answerstringarray= [["草原","造型","画作","竹子"],["大地","风景","活动","画作"],["动物","草原","竹子","大地"],["造型","大地","草原","竹子"],["风景","活动","动物","画作"],["活动","画作","大地","动物"],["画作","草原","竹子","大地"],["竹子","大地","风景","活动"]];
- catchanswerarray=["宽阔","照耀","罕见","独特","宜人","休闲","欣赏","青翠"];
- do the same for sec 4 using their own respectively answerstringarray and catchanswerarray
20190422 error on iOS deployment: for catchanswerarray just use pure string, do not need to add [] on each array
- answerstringarray=[["时间","紧张","树木","性格"],["紧张","讨回","身体","树木"],["优惠","女佣","性格","讨回"],["树木","时间","身体","紧张"],["女佣","性格","时间","身体"],["性格","讨回","紧张","树木"],["身体","时间","女佣","优惠"],["讨回","紧张","性格","身体"]];
- catchanswerarray=["计划","关系","折扣","枯萎","依赖","坚强","锻炼","公道"];
- test the simulation notice it does not do the assignment to %textanswer% and %textcatch% on the plottingPanel texts so we need to add the assignment
20190422 error on iOS deployment: for catchanswerarray just use pure string, do not need to add [] on each array
- textanswer=answerstringarray[correct]; //change 4 options
- textcatch=catchanswerarray[correct];
- test the simulation again and this time notice the combo Box does change the options now
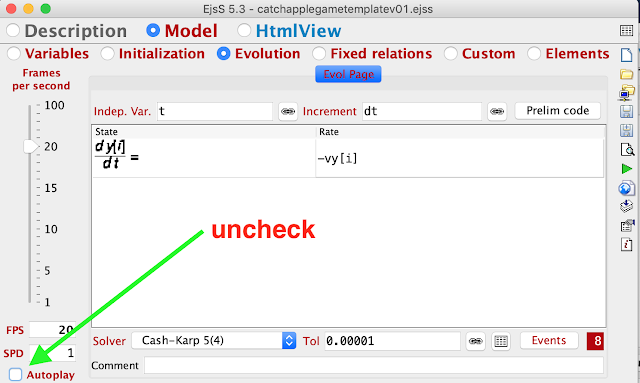
- sometimes we want the simulation to start only after the user click play, to do that, go to Model - Evolution - AutoPlay check box off it
- test your simulation is should not auto start anymore
- you may have notice the vy does not change anymore during the running of the simulation, do you know how to change it (code) and where to add the new code?
- yes, you could create a new custom function let call it vyspeedchange ()
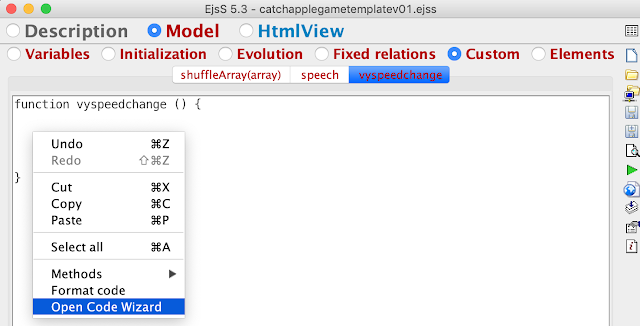
- right click on the function where you want to add
- select Open Code Wizard and select 'for' loop and click Ok
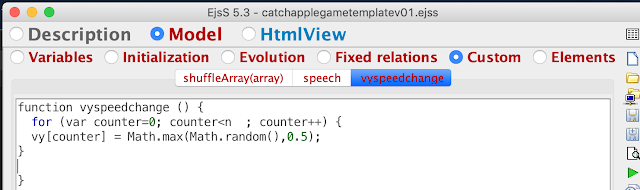
- write a code that reassigns new random values into the array of vy such as this
- function vyspeedchange () {
- for (var counter=0; counter<n ; counter++) {
- vy[counter] = Math.max(Math.random(),0.5);
- }
- }
- to make this function run in any part of the simulation, just add vyspeedchange () , for example in Model - Evolution - Events - collisioncorrect
- test your new simulation, the vy should be reassigned new random values so that the user cannot use the speed of falling to guess the answers.
- Moving on the adding target speech in an array, there is a way in EJSS editor to assign a variable name to the interacted element and thus do something like speech the word for learning.
- let name the variable vocabaudio in the Model - Variables - Var Table as it is on the apples
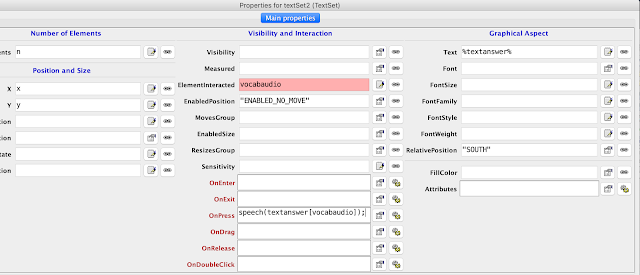
- go to HtmlView - plottingPanel - textset2 and add ElementInteracted as vocabaudio, EnabledPosition as "ENABLED_NO_MOVE" , Sensitivity as 0 for the whole text to be interactable and OnPress as speech(textanswer[vocabaudio]);
- run the simulation and try to press on the apples text for speech
- beautifying
- on a small handphone, every inch of the screen is used for productive inquiry and game play, to remove the border or Gutters use
- [0,0,0,0]
-
the simulation run will look like this
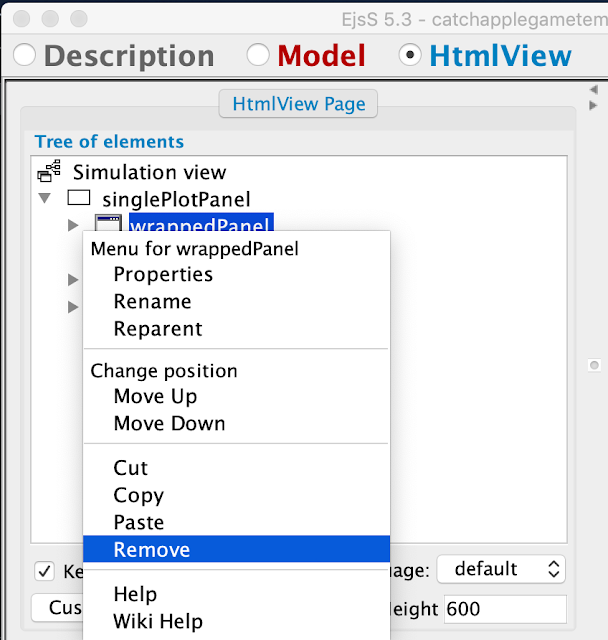
-
go to HtmlView and remove the labelPanel by right click and remove
-
to control the lines on the plottingPanel go to HtmlView - plottingPanel - Axes and set these values XFixedTick as 0 and YFixedTicK AS 0 will force the (0,0) to be the reference point for the axes. XAutoTicks and YAutoTicks must be set to false in order for user input to work, else EJSS will allows try to autoticks. XTicks and YTicks are the numbers of ticks to draw for the plottingPanel. But XTickStep = 1 and YTickStep = 6 is better in controlling the actual spacing. so XTickStep =1 means there will be a space of 1 for every 1 unit in x direction so , x = 0, 1, 2,3,4,5 etc. YTickStep =6 means Y =0, 6, 12 etc will have a line

- run the simulation

-
Ejss editor allows for drag and drop, drag and drop until you get executionPanel plottingPanel and audio together
-
so now the simulation is compactly layout, remove the unnecessary wrappedPanel and narrativePanel
-
so you roughly end up with this
-
run the simulation
- packaging the simulation for sharing
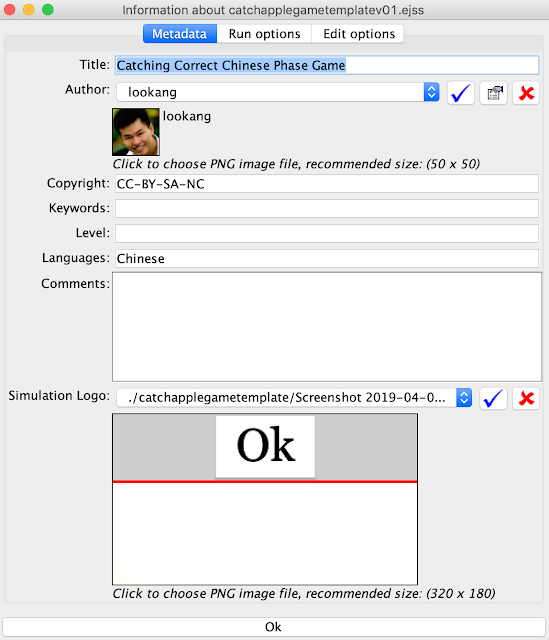
- click on the top right corner of the EJSS editor to show the properties on information about and add in the metadata to help people find your simulation more easily
- add the information
- to prepare the thumbnail simulation logo, do a screenshot and copy the file into the source folder for me is /Users/lookang/Google Drive/PublicLawrence/workspace/source/catchapplegametemplate
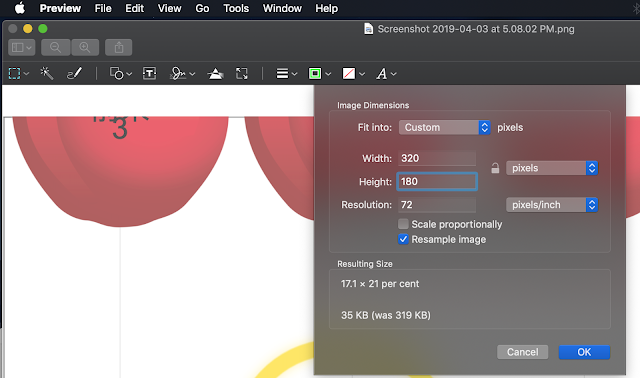
- use a image editor to resize the logo to 320 px width x 180px height
- go to the Run options and add the User files folder
320x180
- zipped model
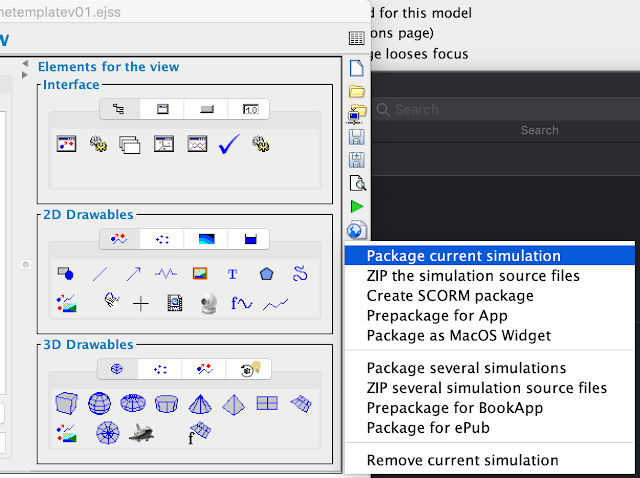
- to zip the model choose this icon and right click to package current simulation
- the model will be in the export folder of the workspace.
https://vle.learning.moe.edu.sg/my-library/lesson/edit/8a20faf5-6a5c-4d7d-a9af-cf2dc9f87804

- the model can now be uploaded to SLS https://vle.learning.moe.edu.sg/login. Enjoy!
- the actual model is downloadable here https://sg.iwant2study.org/ospsg/index.php/856 and the source as well licensed https://creativecommons.org/licenses/by-nc-sa/4.0/legalcode Attribution-NonCommercial-ShareAlike.
- the embed code should work in SLS by June 2019 and the code can be copied at the Digital Library
- <iframe width="100%" height="100%" src="https://iwant2study.org/lookangejss/chinese/ejss_model_catchapplegametemplatev01/catchapplegametemplatev01_Simulation.xhtml" frameborder="0"></iframe>
- check back for the rest of the exciting stuff and leave a comment and I will try to add to the tutorial ( updating on to fly)
Email to successful 30
Dear colleague
Congratulations! You/your team has been selected to participate in SLS Hackathon 2019, held on 3 – 4 June from 8.30 am – 5.30 pm at INN x CSC, 9 Jurong Town Hall Road, #03-19, S(609431).
Please take note of the following:
1. Please attend at least one of the two pre-event training sessions on using Easy Javascript Simulations (EJSS) to create interactives for SLS lessons held on 25 April and 23 May from 2.30 – 5pm @ Level 24 Function Room, MOE HQ Buona Vista. Pls rsvp to This email address is being protected from spambots. You need JavaScript enabled to view it. by 23 April to indicate which session/s you will be attending.
2. Please go through the following online tutorials as part of your pre-Hackathon training. Hackathon teams are required to submit Tutorial 2 source code (upload the source for example ejss_src_team1_2019_v2.zip to your google drive and share the shareable link to download) to our trainer: This email address is being protected from spambots. You need JavaScript enabled to view it. by 27 May 2019. Tutorials 1 & 3 are optional.
· SLS Hackathon TUTORIAL 1 soccer game JavaScript HTML5 Applet Simulation Model
· SLS Hackathon TUTORIAL 2 Catch Correct Chinese Phrase Sec 1 to 4 Game HTML5
· SLS Hackathon TUTORIAL 3 matching card game HTML5
· SLS Hackathon template 1 HTML5
3. Teams are encouraged to refine their ideas in line with the SLS Hackathon 2019 Problem Statement: “How might we enhance the interactivity of an SLS lesson by developing simulations using EJSS?”
4. Please take note that throughout the duration of the hackathon, photography and video recordings will be taken and used in various media platforms. Should you wish to opt out of inclusion in photographs/video recordings, please indicate in the attached Excel spreadsheet, together with T-shirt size and food allergies, to This email address is being protected from spambots. You need JavaScript enabled to view it. by 26 April. Please also enter the name you would like to appear in your participant certificate.
Thank you.
Frequently Asked Questions: SLS Hackathon and Interactive Learning Resources
- What was the main goal of the 2019 SLS Hackathon? The primary goal of the 2019 SLS Hackathon was to engage early adopters of the Singapore Student Learning Space (SLS) by teaching them how to use Easy JavaScript Simulations (EJSS) to create simple, interactive resources like simulations and games. These resources were intended to make their SLS lessons more engaging for students and to allow teachers to learn basic coding skills for educational purposes. The ultimate aim was for these teacher-created resources to be uploaded and integrated into actual SLS lessons.
- What is EJSS, and why was it used in the SLS Hackathon? EJSS, or Easy JavaScript Simulations, is an authoring tool that allows users, particularly educators with limited coding experience, to create interactive simulations and games using JavaScript. It was chosen for the SLS Hackathon because it simplifies the process of developing HTML5-based resources that can run within the SLS platform, as well as on mobile phones and other devices. EJSS provides a visual interface and step-by-step tutorials to guide users through the creation process, focusing on making interactive learning content accessible to teachers.
- What types of interactive resources were created during the SLS Hackathon? The SLS Hackathon resulted in the creation of a diverse range of interactive resources, primarily simulations and games, covering various subjects and educational levels (Primary, Secondary, Junior College). Examples include simulations for physics concepts like heat transfer (heat gain/loss by different materials), kinematics, and vector addition. Games were also developed for subjects like English (cloze passage, sentence scrambler, grammar), Mathematics (target sum, number multiples, basic arithmetic), and even computing (bubble sort). This variety demonstrates the versatility of EJSS in creating engaging content across different disciplines.
- How were these interactive resources intended to be used in the classroom? The interactive resources created during the SLS Hackathon were designed to enhance the interactivity of SLS lessons. Teachers could embed these simulations and games directly into their online lessons to provide students with hands-on, visual learning experiences. For example, a heat transfer simulation could allow students to explore how different materials conduct heat in a dynamic way, while a grammar game could make practicing language skills more engaging and fun. The goal was to move beyond passive consumption of information towards active learning through exploration and play.
- Can teachers with no prior coding experience create these types of resources? Yes, the SLS Hackathon specifically targeted teachers, many of whom likely had limited or no prior coding experience. EJSS is designed to be user-friendly, with tutorials and a graphical interface that simplifies the development process. The hackathon provided training and support to empower teachers to create their own interactive resources. The focus was on enabling teachers to learn the basics of coding in JavaScript within the EJSS environment to produce functional educational tools.
- What is the significance of the "Catch Falling Apple Game" tutorial mentioned in the source? The "Catch Falling Apple Game" tutorial serves as a step-by-step guide to introduce participants (and potentially other teachers) to the fundamentals of using EJSS to create a simple interactive game. It covers essential aspects of EJSS development, including setting up the model (variables, evolution), creating a view (displaying elements), handling user interactions, implementing game logic (like collision detection and scoring), and even incorporating multimedia elements like sound. This tutorial acts as a practical entry point for teachers to learn the basic principles of creating educational simulations and games with EJSS.
- How does the "Heat Transfer for Primary School" resource relate to the SLS Hackathon? The "Heat Transfer for Primary School" resource, credited to the Yumin Primary Team and lookang, appears to be a direct outcome of the type of activities encouraged during the SLS Hackathon. Several projects listed from the hackathon focused on heat transfer concepts developed by Yumin Primary. This resource, compiled with a later version of EJS (EJS 6.1 BETA), likely utilizes the skills and approaches learned during the hackathon to create specific interactive content for primary school students to understand heat transfer.
- Where can educators access and use these types of interactive learning resources? The document mentions that the created models can be embedded in a webpage using an iframe code, suggesting that these resources can be hosted online and integrated into various learning platforms, including the SLS. The Open Educational Resources / Open Source Physics @ Singapore website (https://iwant2study.org/lookangejss/) serves as a repository where many of these simulations and their source code are available, often under Creative Commons licenses, allowing educators to use, adapt, and share them. The specific example of uploading a zipped model to the SLS also indicates a direct pathway for integrating these resources into the national learning platform.


.png
)








.png
)
.png
)

.png
)
.png
)
.png
)
.png
)
.png
)


.png
)
.png
)
.png
)
.png
)