Translations
| Code | Language | Translator | Run | |
|---|---|---|---|---|
 |
||||
Credits

lookang; Leow Deng Li
Main Themes:
- Empowering Teachers as Content Creators: The core theme revolves around enabling teachers to develop their own interactive learning resources, specifically games and simulations, without requiring extensive programming knowledge. The tutorial emphasizes the user-friendly nature of EJSS and provides a step-by-step guide.
- Leveraging EJSS for SLS Integration: The tutorial is explicitly designed for the SLS Hackathon, highlighting the goal of creating HTML5 resources compatible with the SLS platform. This includes considerations for web browser compatibility (recommending Chrome) and the eventual embedding of the created simulations within SLS lessons.
- Gamification for Learning: The tutorial focuses on building a "Catch Correct Chinese Phrase" game, demonstrating how game mechanics can be used to engage students and reinforce learning. The process involves incorporating elements like falling objects, a controllable element (basket), scoring, rounds, and feedback.
- Step-by-Step Practical Guidance: The tutorial adopts a highly practical, hands-on approach, providing detailed instructions, screenshots (though noted as outdated), and even code snippets. It guides users from the initial setup of EJSS to more advanced features like incorporating JavaScript for dynamic behavior and adding multimedia elements like sound.
- Iterative Development and Testing: The tutorial strongly encourages participants to regularly save their work and "generate the simulation to see the effects of new changes." This iterative process of building, testing, and refining is presented as crucial for successful development.
- Community and Collaboration: The context of a hackathon with teams of three suggests an emphasis on collaboration, with roles suggested for coding, testing, feedback, and content knowledge. The trainers listed also indicate a supportive community aspect.
- Open Educational Resources: The tutorial is hosted on an "Open Educational Resources / Open Source Physics @ Singapore" platform, suggesting a commitment to sharing and reusing educational materials. The mention of Creative Commons licensing further reinforces this.
Most Important Ideas and Facts:
- Goal of the Hackathon: Teachers in teams of three will "create SLS HTML5 resources, which could be simulations or games, to do their own coding, to learn, to be uploaded into SLS in at least 1 lesson."
- Problem Statement: Teams are tasked with addressing: “How might we design a good SLS lesson by tapping on the affordance of EJSS simulations?”
- Tools Required: The tutorial explicitly lists the EJSS authoring tool (recommending a specific beta version or the latest official version) and Chrome Browser as essential tools. Java Runtime Environment (JRE) 1.7 or 1.8 is also required for EJSS.
- Quote: "EJSS authoring tool Direct Download recommended https://gitlab.com/ejsS/tool/tree/master/Release such as https://gitlab.com/ejsS/tool/blob/master/Release/EjsS_5.3_190422-beta.zip or any latest official version..."
- Participants: The hackathon expects "30 Participants will be from schools or HQ and will be competing in groups of 3. Roughly 10 groups."
- Tutorial 2 Focus: This specific tutorial guides users through creating a "Catch Falling Apple Game" as a practical exercise in using EJSS.
- Key EJSS Concepts Introduced: The tutorial covers fundamental EJSS concepts, including:
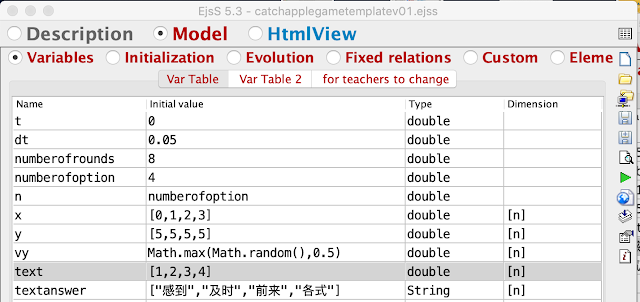
- Model-Variables: Defining variables (e.g., time t, time step dt, apple positions x, y, speeds vy, score, text arrays).
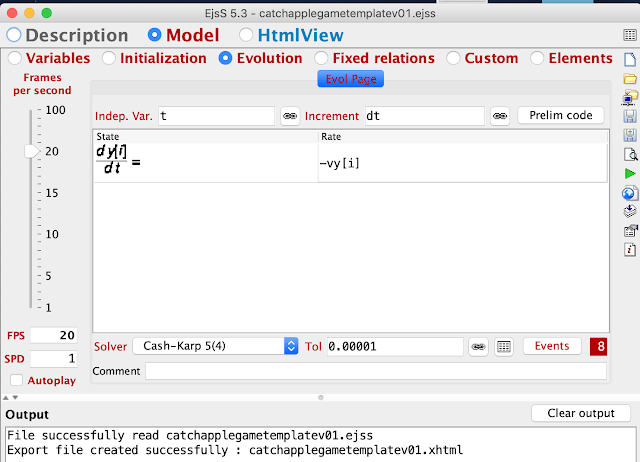
- Model-Evolution: Defining how variables change over time using Ordinary Differential Equations (ODEs) and events.
- Quote (Independent Variable and Increment): "key in Independent Variable as t and Increment as dt"
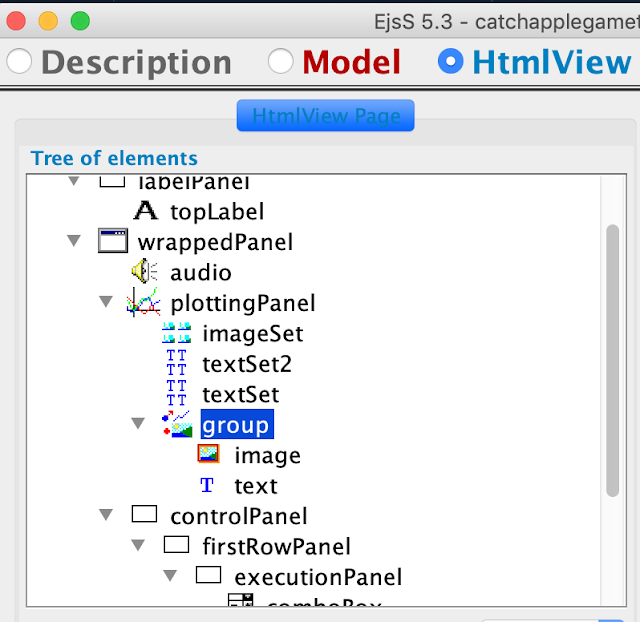
- HTMLView: Creating the visual interface with elements like plottingPanel, ImageSet, TextSet, Group, Image, Audio, and ComboBox.
- Interactivity: Enabling user interaction with elements (e.g., clicking, dragging).
- Custom JavaScript: Integrating JavaScript code for more complex logic, such as random apple speeds (Math.random(), Math.max()), shuffling arrays, and text-to-speech functionality (speech()).
- Quote (Random Speed): "the hint is to introduce javascript such as Math.random() that introduce a random (inclusive of 0, but not 1)..."
- Events: Defining actions that occur when specific conditions are met (e.g., apples reaching the bottom, basket colliding with an apple).
- Initialization: Setting up the initial state of the simulation (e.g., shuffling apple positions).
- Data Logging: Implementing a basic mechanism to log correct and incorrect answers for potential learning analytics.
- Specific Game Mechanics Covered: The tutorial details how to:
- Make apples fall.
- Control the speed of falling apples (including random speeds).
- Display images (apples and a basket).
- Implement collision detection between the basket and apples using the Pythagorean theorem.
- Quote (Collision Detection): "Math.sqrt((x[0https://iwant2study.org/lookangejss/chinese/ejss_model_catchapplegametemplatev01/catchapplegametemplatev01_Simulation.xhtml" frameborder="0">"
- Pre-Hackathon Training: Participants were encouraged to attend pre-event training sessions on EJSS and to complete the provided tutorials before the hackathon. Tutorial 2 source code submission was a requirement.
- Hackathon Problem Statement Revisited: Teams were reminded to align their ideas with the problem statement focusing on enhancing SLS interactivity using EJSS simulations.
Quotes Highlighting Key Aspects:
- On the Goal: "Teachers form teams to create SLS HTML5 resources, which could be simulations or games, to do their own coding, to learn, to be uploaded into SLS in at least 1 lesson"
- On the Problem: “How might we design a good SLS lesson by tapping on the affordance of EJSS simulations?”
- On EJSS Default: "EJSS has be defaulted to JavaScript since 20190422, so you can skip this step"
- On Iterative Testing: "regularly save your work and generate the simulation to see the effects of new changes."
- On Collaboration: "Preferably one person in the team of three can do the tutorial below. The other 2 team members could be providing game testing, feedback and content knowledge to link back to learning in subjects."
Overall Significance:
The SLS Hackathon Tutorial 2 serves as a comprehensive guide for educators to begin creating interactive learning games using EJSS for the SLS platform. It emphasizes a practical, step-by-step approach, encourages experimentation, and highlights the potential of teacher-created content to enhance student engagement and learning within the national learning management system. The focus on open educational resources and the sharing of knowledge further contributes to a collaborative environment for educational innovation.
SLS Hackathon Tutorial 2 Study Guide: Catch Correct Chinese Phrase Game
Overview
This study guide is designed to help you review the concepts and steps involved in creating the "Catch Correct Chinese Phrase" game using Easy JavaScript Simulations (EJSS), as outlined in the provided tutorial. It covers the project's goals, required tools, step-by-step development process, and considerations for enhancing the game for learning within the Singapore Student Learning Space (SLS).
Key Concepts
- EJSS Authoring Tool: Software used to create interactive simulations and games using Java and JavaScript.
- HTML5: Markup language used to structure and present content on the web, enabling cross-platform compatibility.
- SLS (Student Learning Space): Singapore's national online learning platform.
- Simulations and Games in Education: Using interactive elements to engage students and facilitate learning.
- JavaScript: Programming language used to add interactivity and dynamic behavior to web pages and EJSS simulations.
- Variables: Named storage locations in a program that hold data (e.g., time, position, speed, score).
- Arrays: Ordered collections of data elements that can be accessed using an index.
- Initialization: Setting the initial values of variables and the state of the simulation at the start.
- Evolution (ODE): Defining how the simulation changes over time, often using ordinary differential equations.
- Events: Specific conditions within the simulation that trigger actions (e.g., apple reaching the bottom, collision).
- HTML View: The visual representation of the simulation, including interface elements and 2D/3D graphics.
- 2D Drawables (ImageSet, Image, TextSet): Elements used to display graphics and text within the simulation view.
- Interaction: Enabling user input, such as clicking or dragging, to interact with the simulation.
- Collision Detection: Determining when two or more objects in the simulation come into contact.
- Scorekeeping: Implementing a system to track and display the user's progress.
- Randomization: Introducing random elements, such as apple falling speeds and positions, to enhance replayability.
- Sound Integration: Adding audio cues to provide feedback to the user.
- Text-to-Speech Synthesis (Web API): Using browser capabilities to convert text into spoken words.
- Game Mechanics: The rules and procedures that govern how the game is played.
- Data Analytics (Logging): Recording user interactions and game events for analysis.
- User Interface (UI): The elements that allow users to interact with the simulation (e.g., buttons, combo boxes).
- Packaging and Deployment: Preparing the simulation for sharing and uploading to platforms like SLS.
Quiz
Answer the following questions in 2-3 sentences each.
- What is the primary goal of the SLS Hackathon mentioned in the tutorial?
- Name two essential tools required to follow Tutorial 2 and briefly describe their purpose.
- What programming language is the EJSS editor primarily defaulted to for creating interactives for SLS and mobile phones since April 2019?
- Explain the role of "Variables" and "Evolution (ODE)" in creating the falling apple game.
- Describe how the tutorial explains making the apples fall at different random speeds.
- What is the purpose of using "ImageSet" and how is an apple image added to the game?
- Explain how collision detection is implemented between the basket and the apples in the tutorial.
- What is the function of the shuffleArray() function introduced in the tutorial, and when is it called?
- How is sound added to the game when the basket catches the correct apple?
- What steps are involved in packaging the EJSS simulation for uploading and sharing, particularly on the SLS platform?
Quiz Answer Key
- The primary goal of the SLS Hackathon is for teachers to form teams and create SLS HTML5 resources, such as simulations or games, by doing their own coding using tools like EJSS. These resources are intended to be uploaded into SLS for use within at least one lesson.
- Two essential tools are the EJSS authoring tool (for creating the simulation) and a Chrome Browser (for testing and utilizing JavaScript features). The EJSS tool allows users to design the game logic and visual elements, while Chrome provides a compatible environment for running and debugging the HTML5 output.
- Since April 2019, the EJSS editor has been primarily defaulted to JavaScript for creating interactives. This shift allows for the development of resources that can run seamlessly on SLS, mobile phones, and other web-compatible platforms.
- Variables are used to store and manage the data within the game, such as the time (t), time increment (dt), apple positions (x, y), and falling speeds (vy). The Evolution (ODE) section defines how these variables change over time, specifically controlling the falling motion of the apples based on the defined independent variable and increment.
- To make the apples fall at different random speeds, the tutorial introduces the use of JavaScript's Math.random() function. This function generates a random number between 0 (inclusive) and 1 (exclusive), which is then used to determine the falling speed (vy) of each individual apple, ensuring variability.
- The "ImageSet" drawable is used to display multiple instances of the same image, in this case, the four apples. To add an apple image, the user needs to create a folder for the project, save an apple image (preferably in PNG format for transparency) within that folder, and then specify the path to this image in the "ImageUrl" property of the ImageSet.
- Collision detection between the basket and an apple is implemented by using the Pythagorean theorem to calculate the distance between their centers. An "Event" is created with a "Zero condition" that checks if this distance is less than a определенное threshold (e.g., 0.5), indicating a collision.
- The shuffleArray() function is a custom JavaScript function used to randomly rearrange the elements within an array. In the context of the game, it is used to shuffle the horizontal positions (x) of the apples, making the correct answer (apple with the number 1) appear in a different location each round. This function is called in the "Initialization" section at the start of the simulation and after a correct collision.
- Sound is added to the game by first adding an Audio element to the HTML View interface. Then, the path to a sound file (e.g., "Ding Sound Effect.m4a") is specified in the "audioUrl" property of this Audio element. Finally, the _view.audio.play(); code is added to the "Action" section of the "collisioncorrect" Event to play the sound when the correct apple is caught.
- Packaging the simulation for sharing involves first saving the EJSS project file (.ejss). Then, to create a distributable package, the user needs to zip the model, which bundles all necessary files (including the .ejss file, images, and sounds) into a single archive. This zipped file can then be uploaded to platforms like SLS.
Essay Format Questions
- Discuss the pedagogical benefits of using interactive simulations and games, like the "Catch Correct Chinese Phrase" game, within the context of language learning in the SLS environment. Consider factors such as student engagement, active learning, and immediate feedback.
- Analyze the step-by-step development process of the "Catch Correct Chinese Phrase" game using EJSS, highlighting the iterative nature of game design and the importance of testing and debugging at each stage.
- Evaluate the role of JavaScript in enhancing the functionality and interactivity of EJSS simulations. Provide specific examples from the tutorial where JavaScript code is used to implement game mechanics, randomization, and user feedback.
- Explain the significance of incorporating user interface elements, such as the plotting panel, buttons, and combo boxes, in creating an effective and user-friendly educational game within EJSS. Discuss how these elements contribute to the overall learning experience.
- Discuss the potential for expanding and adapting the "Catch Correct Chinese Phrase" game for different subjects or learning objectives within SLS. Consider modifications to the game mechanics, content, and feedback mechanisms.
Glossary of Key Terms
- Algorithm: A step-by-step procedure for solving a problem or accomplishing a task.
- API (Application Programming Interface): A set of rules and specifications that allow different software components to communicate and interact with each other.
- Attribute: A property or characteristic of an object or element (e.g., the width of a plotting panel).
- Bug: An error or flaw in the design, code, or operation of a software program that causes it to produce an incorrect or unexpected result.
- Debugging: The process of identifying and removing errors (bugs) from a software program.
- Dimension (of an array): The number of indices required to identify each element in an array (e.g., a one-dimensional array has one index).
- Embed: To integrate content (like a simulation) from one source into another (like a webpage).
- Framework: A reusable design or structure that provides a foundation for developing software applications.
- Function (in programming): A block of organized, reusable code that performs a specific task.
- Increment: A small, fixed amount by which a variable is increased (e.g., dt for time).
- Metadata: Data that provides information about other data (e.g., title, author, description of a simulation).
- Object: A fundamental concept in object-oriented programming, representing an entity with data (attributes) and behavior (methods).
- Open Educational Resources (OER): Teaching, learning, and research materials that are freely available for use, adaptation, and sharing.
- Open Source: Software for which the original source code is made freely available and may be redistributed and modified.
- Parameter (in programming): A value that is passed to a function to customize its behavior.
- Syntax: The set of rules that define the structure of a programming language.
- Workspace (in EJSS): A directory where EJSS saves project files and related resources.
Goal
Teachers form teams to create SLS HTML5 resources, which could be simulations or games, to do their own coding, to learn, to be uploaded into SLS in at least 1 lesson
Pre-qualification
Preferably one person in the team of three can do the tutorial below.
The other 2 team members could be providing game testing, feedback and content knowledge to link back to learning in subjects.
Problem Statement
“How might we design a good SLS lesson by tapping on the affordance of EJSS simulations?”
Trainers
Lawrence WEE
Tan Seng Kwang
Leong Tze Kwang
Darren Tan
Tools required
- EJSS authoring tool Direct Download recommended https://gitlab.com/ejsS/tool/tree/master/Release such as https://gitlab.com/ejsS/tool/blob/master/Release/EjsS_5.3_190422-beta.zip or any latest official version for the ability to create both Java and Javascript.
- EjsS 5.X Requires Java Runtime Environment (JRE) https://www.java.com/en/download/ 1.7 or 1.8. Latest is 8v201
It is NOT fully Java 9 compatible. Depending on your computer, your computer may need a different file. - Chrome Browser.🎮
Briefing Document: SLS Hackathon Tutorial 2 Analysis
Date: October 26, 2023 Source: Excerpts from "SLS Hackathon TUTORIAL 2 Catch Correct Chinese Phrase Sec 1 to 4 Game HTML5 - Open Educational Resources / Open Source Physics @ Singapore"
This briefing document summarizes the main themes, important ideas, and key facts presented in the provided excerpts from the SLS Hackathon Tutorial 2. The tutorial focuses on guiding teachers through the process of creating an interactive game using the Easy JavaScript Simulations (EJSS) authoring tool for integration into Singapore's Student Learning Space (SLS).
Main Themes:
- Empowering Teachers as Content Creators: The core theme revolves around enabling teachers to develop their own interactive learning resources, specifically games and simulations, without requiring extensive programming knowledge. The tutorial emphasizes the user-friendly nature of EJSS and provides a step-by-step guide.
- Leveraging EJSS for SLS Integration: The tutorial is explicitly designed for the SLS Hackathon, highlighting the goal of creating HTML5 resources compatible with the SLS platform. This includes considerations for web browser compatibility (recommending Chrome) and the eventual embedding of the created simulations within SLS lessons.
- Gamification for Learning: The tutorial focuses on building a "Catch Correct Chinese Phrase" game, demonstrating how game mechanics can be used to engage students and reinforce learning. The process involves incorporating elements like falling objects, a controllable element (basket), scoring, rounds, and feedback.
- Step-by-Step Practical Guidance: The tutorial adopts a highly practical, hands-on approach, providing detailed instructions, screenshots (though noted as outdated), and even code snippets. It guides users from the initial setup of EJSS to more advanced features like incorporating JavaScript for dynamic behavior and adding multimedia elements like sound.
- Iterative Development and Testing: The tutorial strongly encourages participants to regularly save their work and "generate the simulation to see the effects of new changes." This iterative process of building, testing, and refining is presented as crucial for successful development.
- Community and Collaboration: The context of a hackathon with teams of three suggests an emphasis on collaboration, with roles suggested for coding, testing, feedback, and content knowledge. The trainers listed also indicate a supportive community aspect.
- Open Educational Resources: The tutorial is hosted on an "Open Educational Resources / Open Source Physics @ Singapore" platform, suggesting a commitment to sharing and reusing educational materials. The mention of Creative Commons licensing further reinforces this.
Most Important Ideas and Facts:
- Goal of the Hackathon: Teachers in teams of three will "create SLS HTML5 resources, which could be simulations or games, to do their own coding, to learn, to be uploaded into SLS in at least 1 lesson."
- Problem Statement: Teams are tasked with addressing: “How might we design a good SLS lesson by tapping on the affordance of EJSS simulations?”
- Tools Required: The tutorial explicitly lists the EJSS authoring tool (recommending a specific beta version or the latest official version) and Chrome Browser as essential tools. Java Runtime Environment (JRE) 1.7 or 1.8 is also required for EJSS.
- Quote: "EJSS authoring tool Direct Download recommended https://gitlab.com/ejsS/tool/tree/master/Release such as https://gitlab.com/ejsS/tool/blob/master/Release/EjsS_5.3_190422-beta.zip or any latest official version..."
- Participants: The hackathon expects "30 Participants will be from schools or HQ and will be competing in groups of 3. Roughly 10 groups."
- Tutorial 2 Focus: This specific tutorial guides users through creating a "Catch Falling Apple Game" as a practical exercise in using EJSS.
- Key EJSS Concepts Introduced: The tutorial covers fundamental EJSS concepts, including:
- Model-Variables: Defining variables (e.g., time t, time step dt, apple positions x, y, speeds vy, score, text arrays).
- Model-Evolution: Defining how variables change over time using Ordinary Differential Equations (ODEs) and events.
- Quote (Independent Variable and Increment): "key in Independent Variable as t and Increment as dt"
- HTMLView: Creating the visual interface with elements like plottingPanel, ImageSet, TextSet, Group, Image, Audio, and ComboBox.
- Interactivity: Enabling user interaction with elements (e.g., clicking, dragging).
- Custom JavaScript: Integrating JavaScript code for more complex logic, such as random apple speeds (Math.random(), Math.max()), shuffling arrays, and text-to-speech functionality (speech()).
- Quote (Random Speed): "the hint is to introduce javascript such as Math.random() that introduce a random (inclusive of 0, but not 1)..."
- Events: Defining actions that occur when specific conditions are met (e.g., apples reaching the bottom, basket colliding with an apple).
- Initialization: Setting up the initial state of the simulation (e.g., shuffling apple positions).
- Data Logging: Implementing a basic mechanism to log correct and incorrect answers for potential learning analytics.
- Specific Game Mechanics Covered: The tutorial details how to:
- Make apples fall.
- Control the speed of falling apples (including random speeds).
- Display images (apples and a basket).
- Implement collision detection between the basket and apples using the Pythagorean theorem.
- Quote (Collision Detection): "Math.sqrt((x[0https://iwant2study.org/lookangejss/chinese/ejss_model_catchapplegametemplatev01/catchapplegametemplatev01_Simulation.xhtml" frameborder="0">"
- Pre-Hackathon Training: Participants were encouraged to attend pre-event training sessions on EJSS and to complete the provided tutorials before the hackathon. Tutorial 2 source code submission was a requirement.
- Hackathon Problem Statement Revisited: Teams were reminded to align their ideas with the problem statement focusing on enhancing SLS interactivity using EJSS simulations.
Quotes Highlighting Key Aspects:
- On the Goal: "Teachers form teams to create SLS HTML5 resources, which could be simulations or games, to do their own coding, to learn, to be uploaded into SLS in at least 1 lesson"
- On the Problem: “How might we design a good SLS lesson by tapping on the affordance of EJSS simulations?”
- On EJSS Default: "EJSS has be defaulted to JavaScript since 20190422, so you can skip this step"
- On Iterative Testing: "regularly save your work and generate the simulation to see the effects of new changes."
- On Collaboration: "Preferably one person in the team of three can do the tutorial below. The other 2 team members could be providing game testing, feedback and content knowledge to link back to learning in subjects."
Overall Significance:
The SLS Hackathon Tutorial 2 serves as a comprehensive guide for educators to begin creating interactive learning games using EJSS for the SLS platform. It emphasizes a practical, step-by-step approach, encourages experimentation, and highlights the potential of teacher-created content to enhance student engagement and learning within the national learning management system. The focus on open educational resources and the sharing of knowledge further contributes to a collaborative environment for educational innovation.
Participants
30 Participants will be from schools or HQ and will be competing in groups of 3. Roughly 10 groups.
Registration
https://docs.google.com/forms/d/e/1FAIpQLSebOPfI2tit-Mp7GOqnmQdNMpwT2kFFkvFOgtkgdjyISyLvlA/viewform
Tutorial 2:
Create a brand new Game Step-by-step EJSS tutorial
- unzip the downloaded EjsS_5.3_190422-beta.zip file into any location easy to find eg. Desktop or D Drive.
updated instructions, old screenshots
use EjsS_5.3_190422-beta.zip if possible
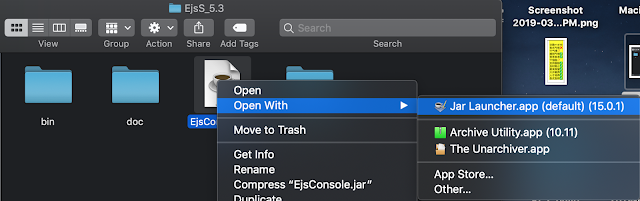
- navigate to the folder eg it is called EjsS_5.3 and double click the EjsConsole.jar to launch the Ejss program
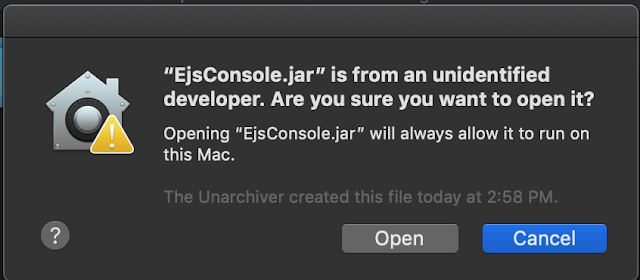
- if you are asked to trust it, please do that, for example in Mac, right click and select the Java runtime to open the trusted file.
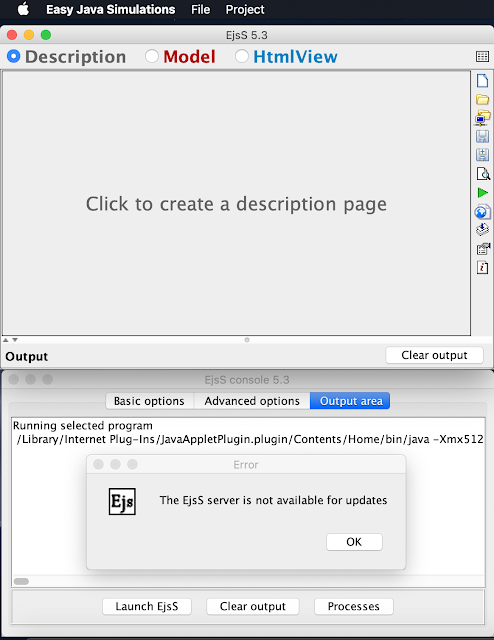
- a pop up appears, select Open
- Initialization to JavaScript
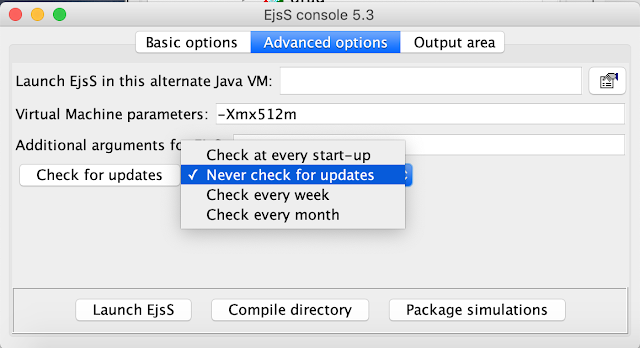
- select Ok on the Error on the Ejss server not available for updates
 , the Spanish professors Paco and Felix are working on it, or you can set it to never check for updates.
, the Spanish professors Paco and Felix are working on it, or you can set it to never check for updates.
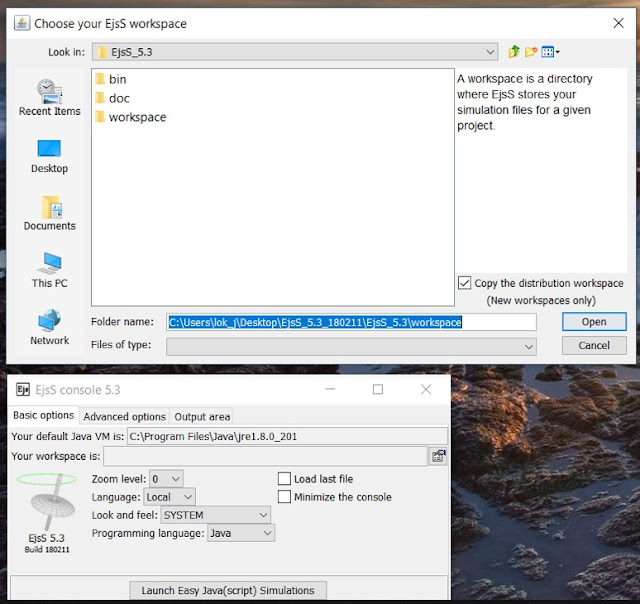
- the first time Ejss editor runs, like all java program, it needs a workspace, just accept the default suggested workspace inside EJSS5.3.
|
a window screenshot, EJSS has be defaulted to JavaScript since 20190422, so you can skip this step |
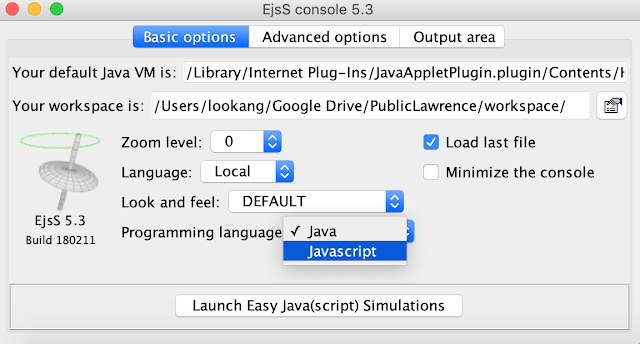
- on the Ejss console 5.3 select Basic options and select Programming language as JavaScript as we are only interested in making interactives that run in SLS, mobile phones, etc
EJSS has be defaulted to JavaScript since 20190422, so you can skip this step
- close the java flavor of the editor by clicking on the RED x on the top left corner of the editor
- relaunch EjssConsole.jar by double-clicking the file
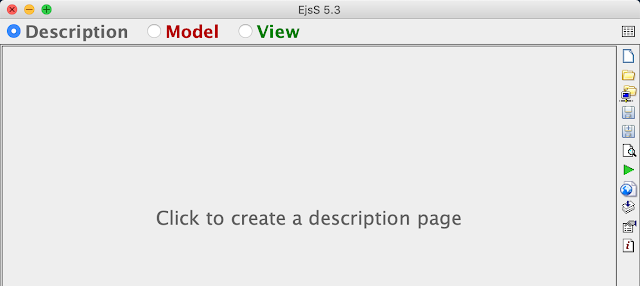
- again, the editor and the console will be open and look something like this
-
SLS Hackathon Tutorial 2 Study Guide: Catch Correct Chinese Phrase Game
Overview
This study guide is designed to help you review the concepts and steps involved in creating the "Catch Correct Chinese Phrase" game using Easy JavaScript Simulations (EJSS), as outlined in the provided tutorial. It covers the project's goals, required tools, step-by-step development process, and considerations for enhancing the game for learning within the Singapore Student Learning Space (SLS).
Key Concepts
- EJSS Authoring Tool: Software used to create interactive simulations and games using Java and JavaScript.
- HTML5: Markup language used to structure and present content on the web, enabling cross-platform compatibility.
- SLS (Student Learning Space): Singapore's national online learning platform.
- Simulations and Games in Education: Using interactive elements to engage students and facilitate learning.
- JavaScript: Programming language used to add interactivity and dynamic behavior to web pages and EJSS simulations.
- Variables: Named storage locations in a program that hold data (e.g., time, position, speed, score).
- Arrays: Ordered collections of data elements that can be accessed using an index.
- Initialization: Setting the initial values of variables and the state of the simulation at the start.
- Evolution (ODE): Defining how the simulation changes over time, often using ordinary differential equations.
- Events: Specific conditions within the simulation that trigger actions (e.g., apple reaching the bottom, collision).
- HTML View: The visual representation of the simulation, including interface elements and 2D/3D graphics.
- 2D Drawables (ImageSet, Image, TextSet): Elements used to display graphics and text within the simulation view.
- Interaction: Enabling user input, such as clicking or dragging, to interact with the simulation.
- Collision Detection: Determining when two or more objects in the simulation come into contact.
- Scorekeeping: Implementing a system to track and display the user's progress.
- Randomization: Introducing random elements, such as apple falling speeds and positions, to enhance replayability.
- Sound Integration: Adding audio cues to provide feedback to the user.
- Text-to-Speech Synthesis (Web API): Using browser capabilities to convert text into spoken words.
- Game Mechanics: The rules and procedures that govern how the game is played.
- Data Analytics (Logging): Recording user interactions and game events for analysis.
- User Interface (UI): The elements that allow users to interact with the simulation (e.g., buttons, combo boxes).
- Packaging and Deployment: Preparing the simulation for sharing and uploading to platforms like SLS.
Quiz
Answer the following questions in 2-3 sentences each.
- What is the primary goal of the SLS Hackathon mentioned in the tutorial?
- Name two essential tools required to follow Tutorial 2 and briefly describe their purpose.
- What programming language is the EJSS editor primarily defaulted to for creating interactives for SLS and mobile phones since April 2019?
- Explain the role of "Variables" and "Evolution (ODE)" in creating the falling apple game.
- Describe how the tutorial explains making the apples fall at different random speeds.
- What is the purpose of using "ImageSet" and how is an apple image added to the game?
- Explain how collision detection is implemented between the basket and the apples in the tutorial.
- What is the function of the shuffleArray() function introduced in the tutorial, and when is it called?
- How is sound added to the game when the basket catches the correct apple?
- What steps are involved in packaging the EJSS simulation for uploading and sharing, particularly on the SLS platform?
Quiz Answer Key
- The primary goal of the SLS Hackathon is for teachers to form teams and create SLS HTML5 resources, such as simulations or games, by doing their own coding using tools like EJSS. These resources are intended to be uploaded into SLS for use within at least one lesson.
- Two essential tools are the EJSS authoring tool (for creating the simulation) and a Chrome Browser (for testing and utilizing JavaScript features). The EJSS tool allows users to design the game logic and visual elements, while Chrome provides a compatible environment for running and debugging the HTML5 output.
- Since April 2019, the EJSS editor has been primarily defaulted to JavaScript for creating interactives. This shift allows for the development of resources that can run seamlessly on SLS, mobile phones, and other web-compatible platforms.
- Variables are used to store and manage the data within the game, such as the time (t), time increment (dt), apple positions (x, y), and falling speeds (vy). The Evolution (ODE) section defines how these variables change over time, specifically controlling the falling motion of the apples based on the defined independent variable and increment.
- To make the apples fall at different random speeds, the tutorial introduces the use of JavaScript's Math.random() function. This function generates a random number between 0 (inclusive) and 1 (exclusive), which is then used to determine the falling speed (vy) of each individual apple, ensuring variability.
- The "ImageSet" drawable is used to display multiple instances of the same image, in this case, the four apples. To add an apple image, the user needs to create a folder for the project, save an apple image (preferably in PNG format for transparency) within that folder, and then specify the path to this image in the "ImageUrl" property of the ImageSet.
- Collision detection between the basket and an apple is implemented by using the Pythagorean theorem to calculate the distance between their centers. An "Event" is created with a "Zero condition" that checks if this distance is less than a определенное threshold (e.g., 0.5), indicating a collision.
- The shuffleArray() function is a custom JavaScript function used to randomly rearrange the elements within an array. In the context of the game, it is used to shuffle the horizontal positions (x) of the apples, making the correct answer (apple with the number 1) appear in a different location each round. This function is called in the "Initialization" section at the start of the simulation and after a correct collision.
- Sound is added to the game by first adding an Audio element to the HTML View interface. Then, the path to a sound file (e.g., "Ding Sound Effect.m4a") is specified in the "audioUrl" property of this Audio element. Finally, the _view.audio.play(); code is added to the "Action" section of the "collisioncorrect" Event to play the sound when the correct apple is caught.
- Packaging the simulation for sharing involves first saving the EJSS project file (.ejss). Then, to create a distributable package, the user needs to zip the model, which bundles all necessary files (including the .ejss file, images, and sounds) into a single archive. This zipped file can then be uploaded to platforms like SLS.
Essay Format Questions
- Discuss the pedagogical benefits of using interactive simulations and games, like the "Catch Correct Chinese Phrase" game, within the context of language learning in the SLS environment. Consider factors such as student engagement, active learning, and immediate feedback.
- Analyze the step-by-step development process of the "Catch Correct Chinese Phrase" game using EJSS, highlighting the iterative nature of game design and the importance of testing and debugging at each stage.
- Evaluate the role of JavaScript in enhancing the functionality and interactivity of EJSS simulations. Provide specific examples from the tutorial where JavaScript code is used to implement game mechanics, randomization, and user feedback.
- Explain the significance of incorporating user interface elements, such as the plotting panel, buttons, and combo boxes, in creating an effective and user-friendly educational game within EJSS. Discuss how these elements contribute to the overall learning experience.
- Discuss the potential for expanding and adapting the "Catch Correct Chinese Phrase" game for different subjects or learning objectives within SLS. Consider modifications to the game mechanics, content, and feedback mechanisms.
Glossary of Key Terms
- Algorithm: A step-by-step procedure for solving a problem or accomplishing a task.
- API (Application Programming Interface): A set of rules and specifications that allow different software components to communicate and interact with each other.
- Attribute: A property or characteristic of an object or element (e.g., the width of a plotting panel).
- Bug: An error or flaw in the design, code, or operation of a software program that causes it to produce an incorrect or unexpected result.
- Debugging: The process of identifying and removing errors (bugs) from a software program.
- Dimension (of an array): The number of indices required to identify each element in an array (e.g., a one-dimensional array has one index).
- Embed: To integrate content (like a simulation) from one source into another (like a webpage).
- Framework: A reusable design or structure that provides a foundation for developing software applications.
- Function (in programming): A block of organized, reusable code that performs a specific task.
- Increment: A small, fixed amount by which a variable is increased (e.g., dt for time).
- Metadata: Data that provides information about other data (e.g., title, author, description of a simulation).
- Object: A fundamental concept in object-oriented programming, representing an entity with data (attributes) and behavior (methods).
- Open Educational Resources (OER): Teaching, learning, and research materials that are freely available for use, adaptation, and sharing.
- Open Source: Software for which the original source code is made freely available and may be redistributed and modified.
- Parameter (in programming): A value that is passed to a function to customize its behavior.
- Syntax: The set of rules that define the structure of a programming language.
- Workspace (in EJSS): A directory where EJSS saves project files and related resources.
- Now, we are starting to make a Catch Falling Apple Game
- roughly we know game needs a time, t and an increment dt to run the simulation.
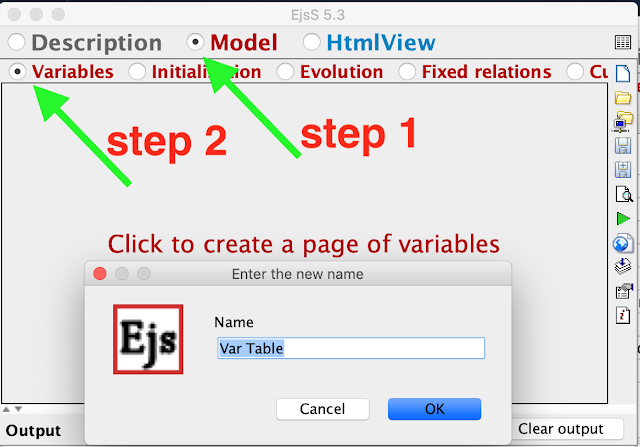
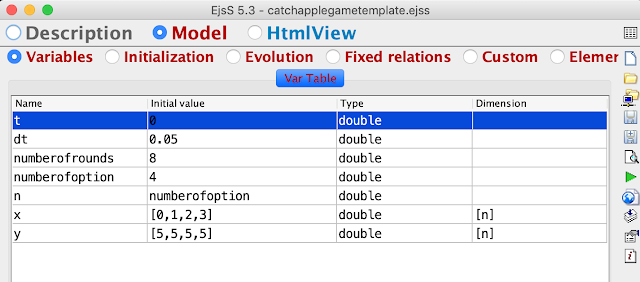
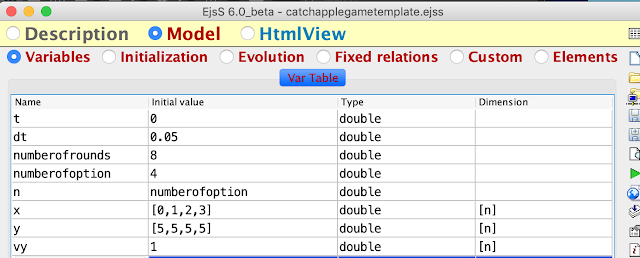
- Select the radio button Model and click on the Variables to create a page of variables and click OK
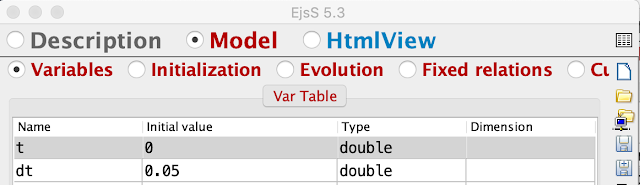
- in this page, click on the Name and Initial value and the Dimension as shown, for example, t is time, initial value =0, dt is time step, initial value =0.05
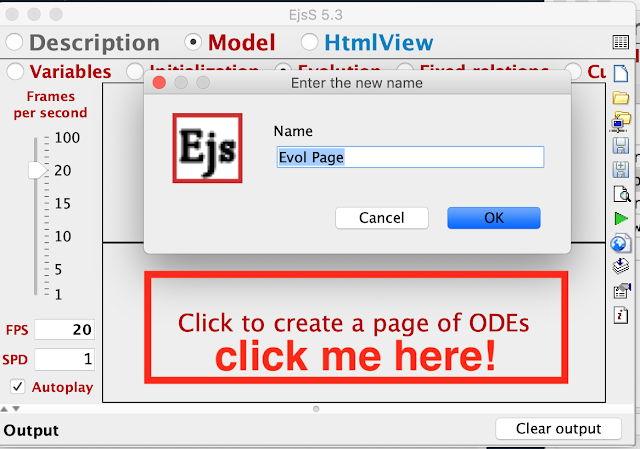
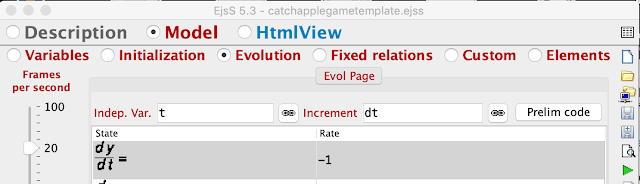
- go to Evolution, click on a page for ODE's ordinary differential equations and click OK
- key in Independent Variable as t and Increment as dt
- Run the sim
- to test whether the simulation/game is working, to generate it click on the green right arrow
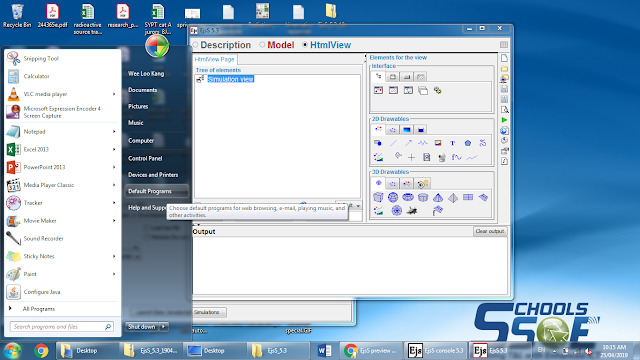
- Setting the Chrome as your browser
- sometimes, you default browser is non functional like it doesn't support JavaScript ....., to change to Chrome on Windows go to Start - Default Programs
- Click and choose Set your Default programs
- Select Chrome and give it all defaults
- Set this program as default
- so Chrome should be launching now from EJSS editor instead
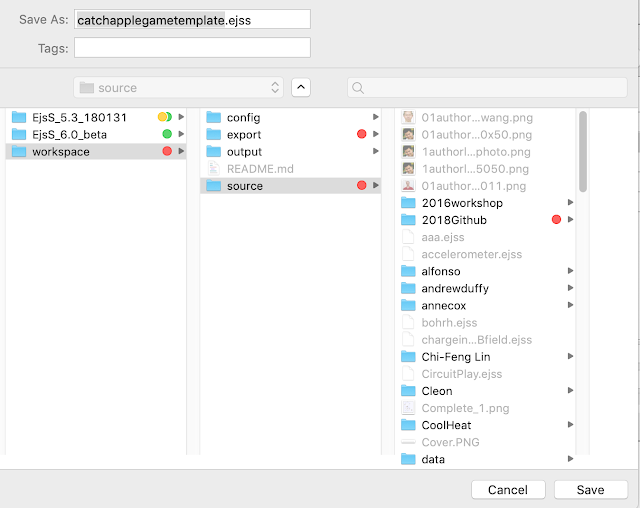
- Save the name with no space bar, for example, catchapplegametemplate.ejss and click Save. The files will be in the source folder of your workspace
- click Ok on the warning of no HTML view
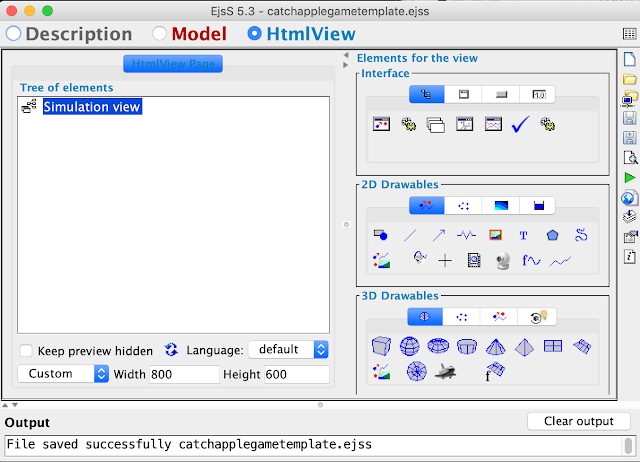
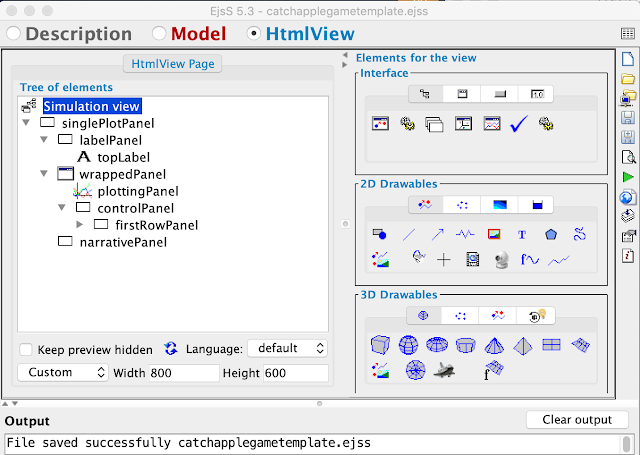
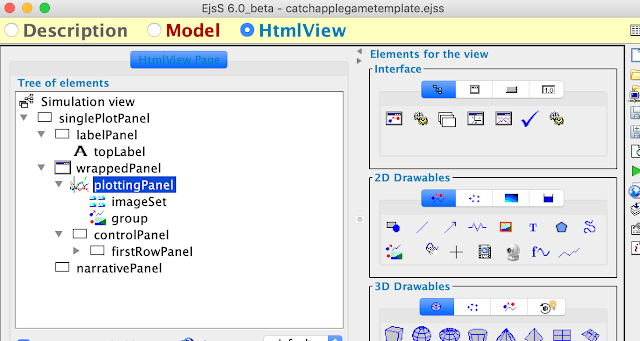
- select HtmlView radio button and click on the panel to create a simulation view as suggested by ejss editor and click OK
- the view should look like this
- Ejss editor comes with Interface, 2D Drawables, and 3D Drawables, select a simple template of SinglePlot and drop it exactly on the simulation view position
- again, click the green left arrow
 to generate the simulation
to generate the simulation
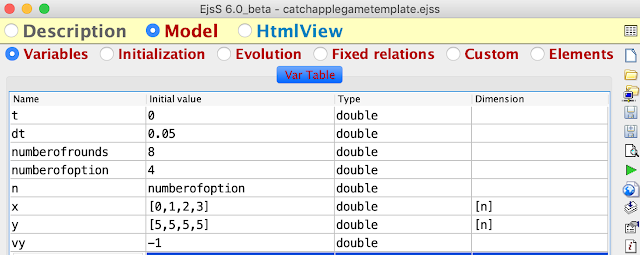
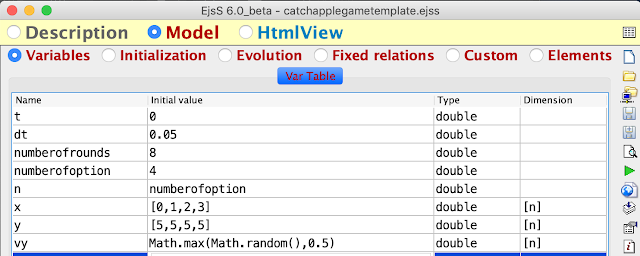
- roughly we know we want to have 4 apples fall down and a basket to catch it so to make the 4 apples fall, understanding array will be useful. Apples will have the position x and y and the speed to control the motion down is vy. The game may have 8 rounds and 4 options to chose from. n is just a container variable because I usually use n for dimension.
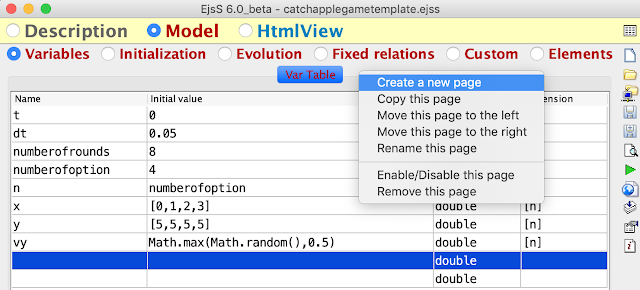
- go to Model- Variables and create the missing variables mentioned above and their initial values.
- regularly save your work and generate the simulation to see the effects of new changes.
- the simulation should still run, that means the codes are generated correctly but with not much to show for.
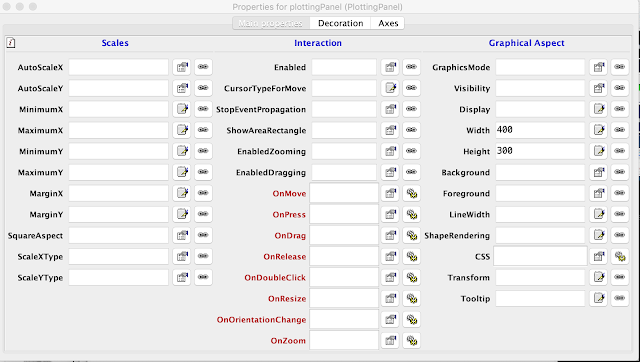
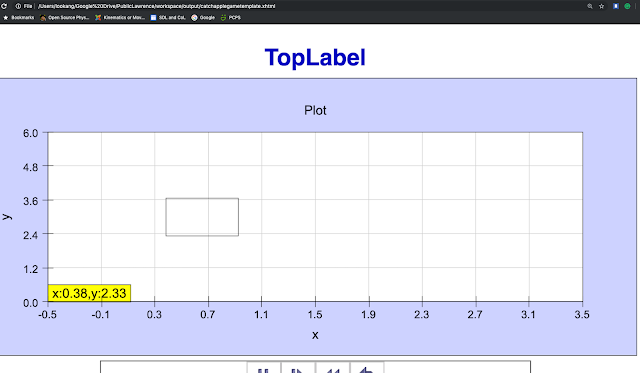
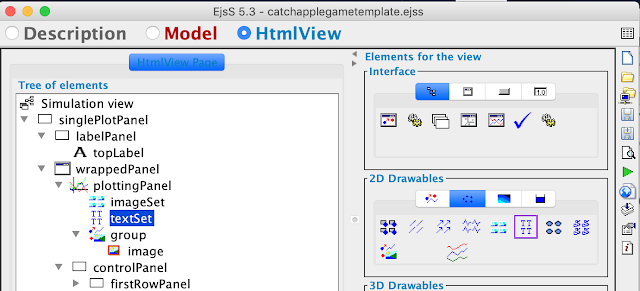
- select HtmlView radio button and double click on the plottingPanel, a Properties for plottingPanel will pop up
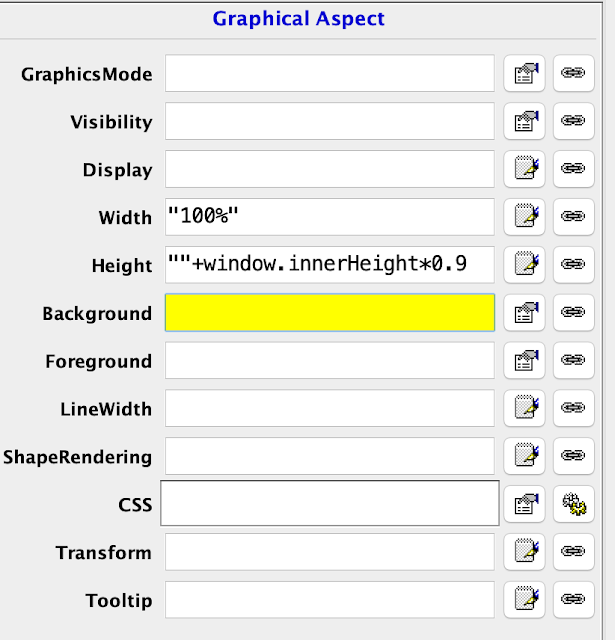
- input Width as 100% and Height as ""+window.innerHeight*0.8
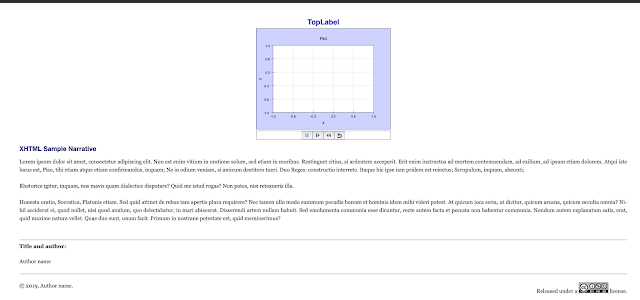
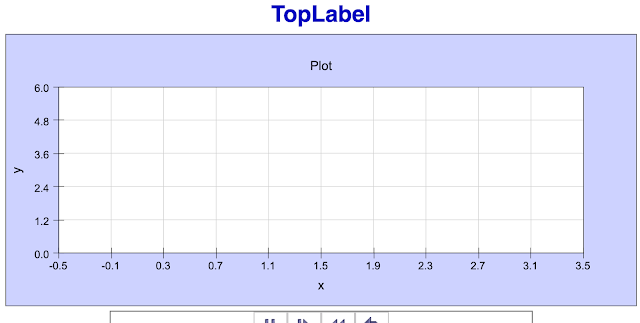
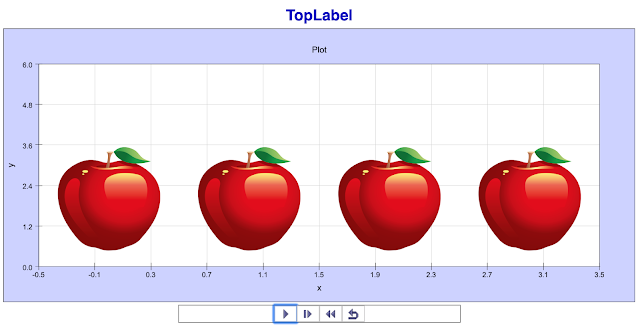
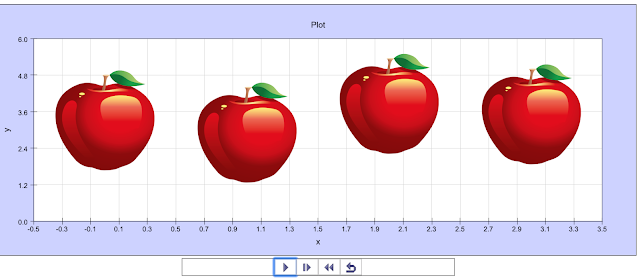
- generate the simulation it should look like this
- This is a bit like graph plotting and defining the 4 boundaries of the graph paper or plottingPanel, we key in the MinimumX as -0.5, MaximumX as 3.5 and MinimumY as 0 and MaximumY as 6 as the size of the plottingPanel
- generate the simulation
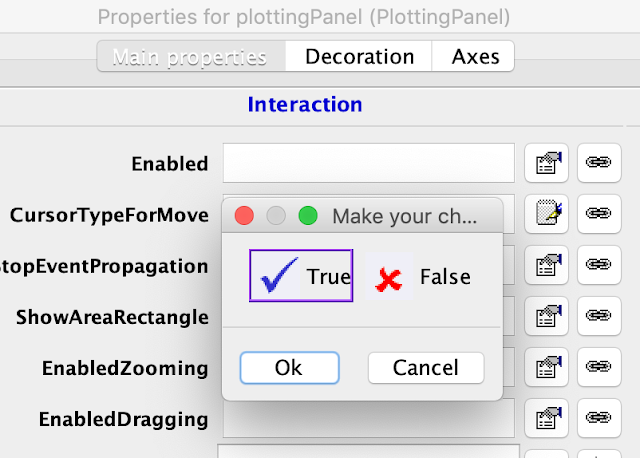
- in the game requires students to click on the plottingPanel so select Interaction-Enabled true
- generate the simulation and you can click on the plottingPanel and there are values shown on the bottom left corner now.
- for the 4 apples, to show them on the plottingPanel click on the 2D drawables, ImageSet and drop it on the plottingPanel
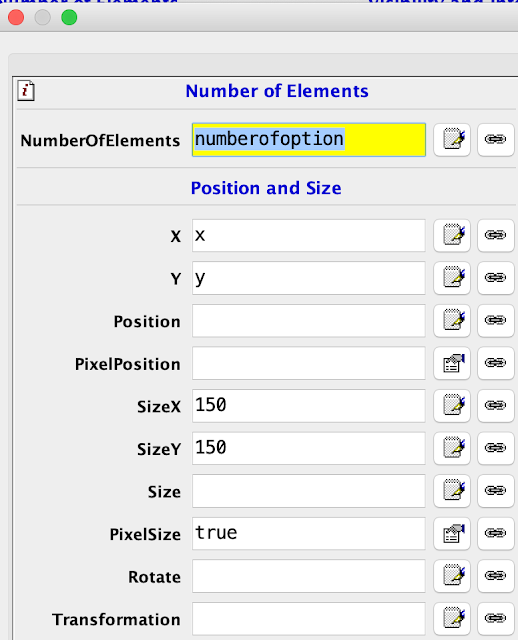
- double click on the ImageSet and add the numberofElements, X and Y and SizeX and SizeY and pixelSize true
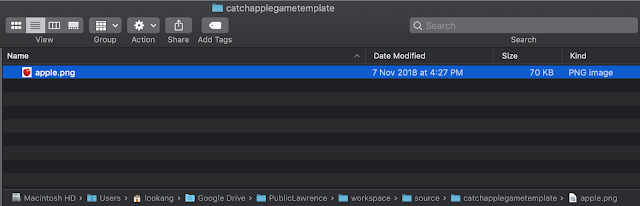
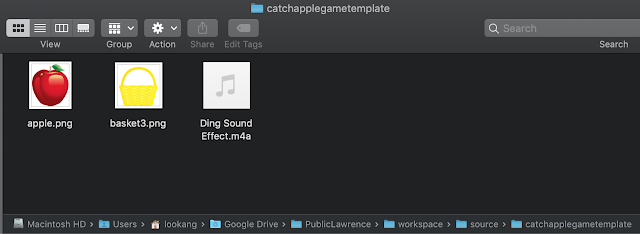
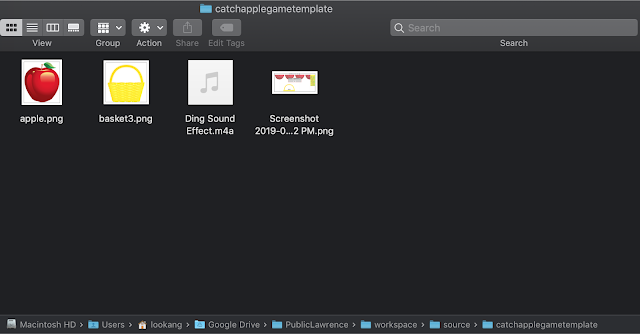
- for file manager, create a folder in the source folder with your file catchapplegametemplate.ejss let call the folder catchapplegametemplate. Since my workspace is /Users/lookang/Google Drive/PublicLawrence/workspace/I will create the folder there to be with the *.ejss.
- a possible folder location in workspace source /Users/lookang/Google Drive/PublicLawrence/workspace/source/catchapplegametemplate
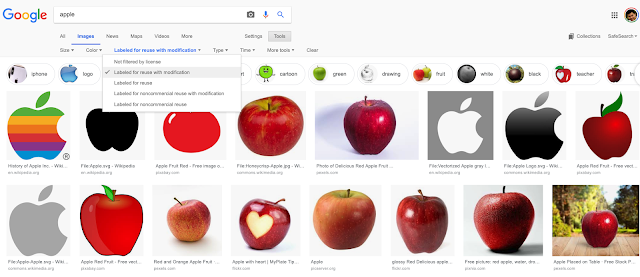
- now go to Chrome browser and search and apple image, make sure to use Tools, Label for reuse with modification and download your apple picture and save it in the folder. Note that EJSS editor only supports png format for transparent background, jpg or jpeg works but there will be this white background color that will show up in the simulation, svg is not supported.
- or you can also use this apple, right click it and save it to your computer.
- copy this apple file into the folder created, for me, it is /Users/lookang/Google Drive/PublicLawrence/workspace/source/catchapplegametemplate, it may be inside this path /Users/lookang/Google Drive/PublicLawrence/workspace/source/catchapplegametemplate/apple.png
- go back to Ejss editor, remember we were working on the imageSet, double click on the imageSet to pop up the properties, look for ImageUrl
 and add it
and add it
- the path looks something like this "./catchapplegametemplate/apple.png"
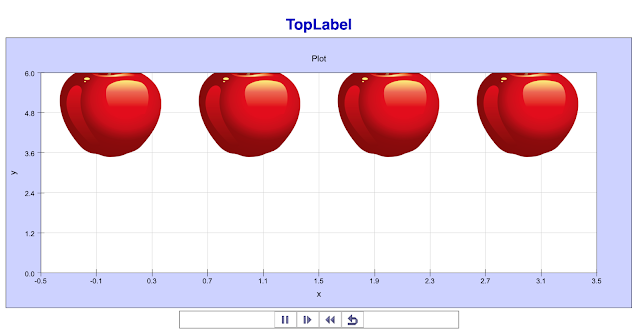
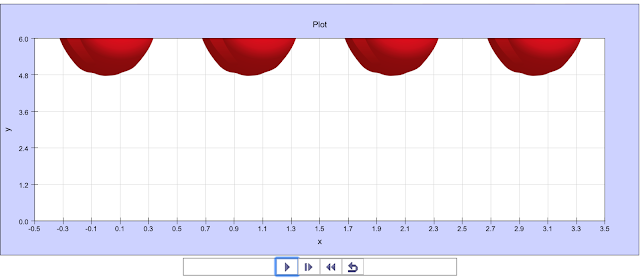
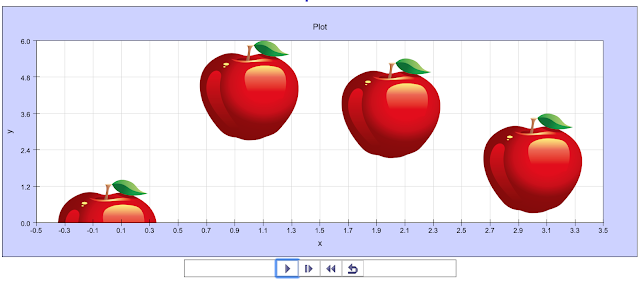
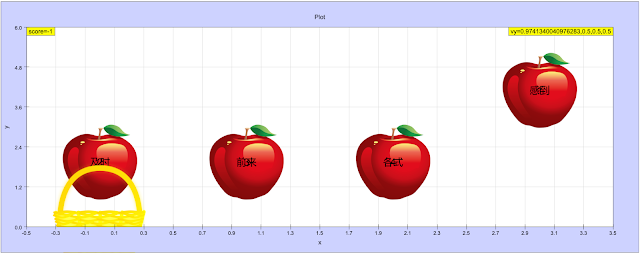
- generate the simulation, the output will look like this
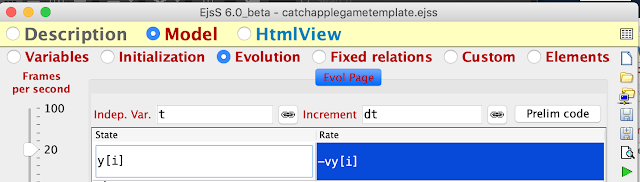
- to make the apple fall down, go to Model - Evolution - double click on the State and add y and the Rate is -1
- generate the simulation, the output will look like this
- notice the apples all fall at the speed of -1
- to make the apples fall at random speed, call the Rate -vy[i], if you try to generate the simulation it will fail, do you know why?
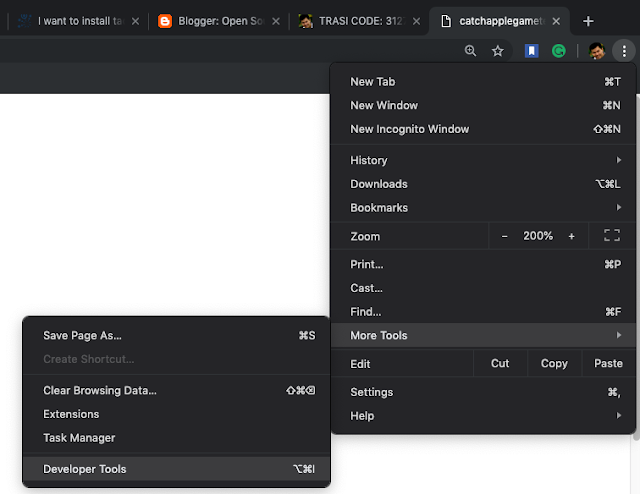
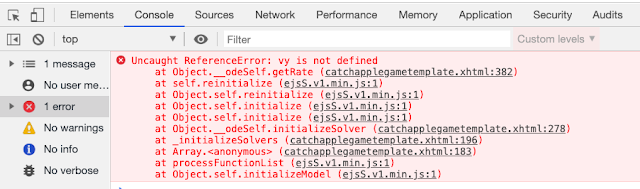
- in programming, it is useful to know what went wrong, Chrome has a useful feature called Developer Tools, to start it, click on the three dots and goto More Tools - DeveloperTools
- the output show this
- so do you know what to do next? hint variables?
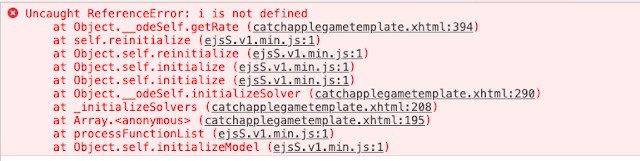
- you probably realized you need to declare the variable vy introduced in evolution page so remove the error of vy not defined
- try to run the simulation again by clicking the green run button and again, chrome warns of another error, this time on i
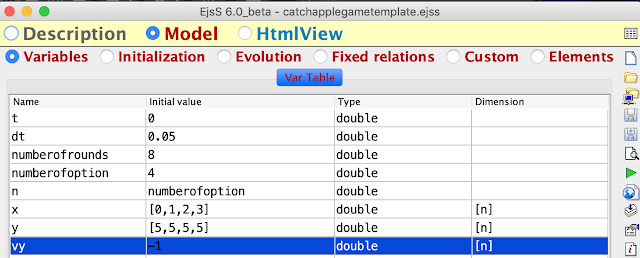
- so if you want to use [i], need to make an array of n dimension
- and also another mistake is the variable y also need to be of [i] in the evolution page
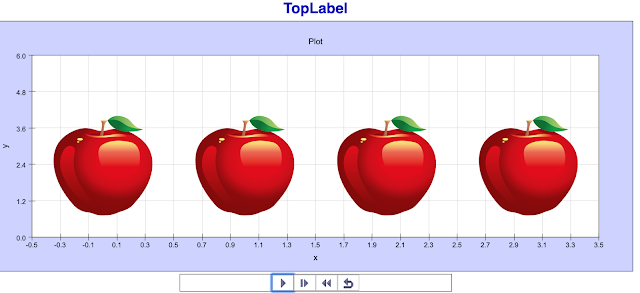
- generate the sim and notice the apples are moving upwards now
- can you think of a way to way the apples go down?
- the easiest way will be to make variable vy =1 in the Model - Variable page
- generating the simulation will produce something that looks like this
- can you think of a way to make the apples fall at a different speed?
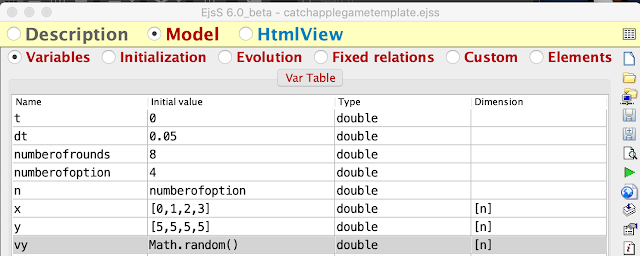
- the hint is to introduce javascript such as Math.random() that introduce a random (inclusive of 0, but not 1) number, which you can google https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Math/random
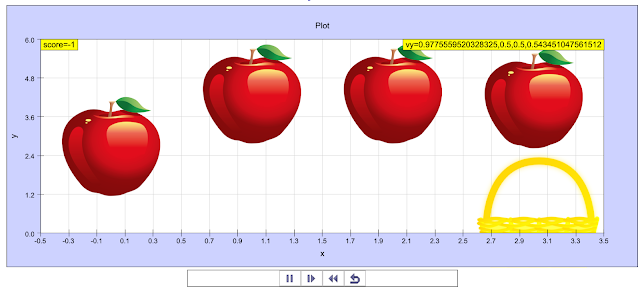
- the generated simulation or output will look like this
- while we can feel the excitement (first time can control JavaScript simulation) but did you notice any potential problem?
- yes, Math.random() may result in a random number that has a small chance to be 0
- can you think of a way to make the number greater than a minimum speed?
- yes, google can help and the code is Math.max() https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Math/max so Math.max(vy, 0.5) will return a number larger. so if the variable vy is 0, Math.max(vy, 0.5) returns 0.5, if vy is 0.8, Math.max(vy, 0.5) returns 0.8. copy this code into the vy in the variable page if you have difficulties
- the output will look like
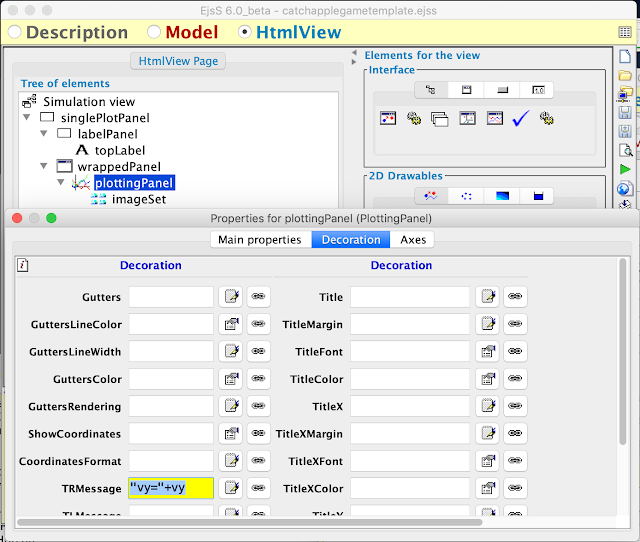
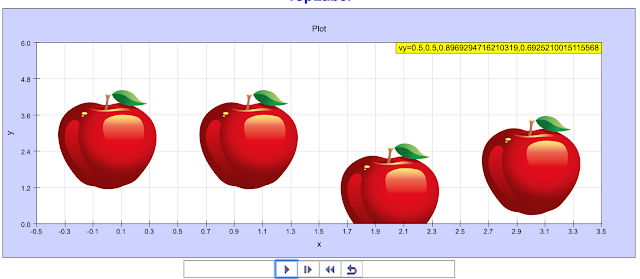
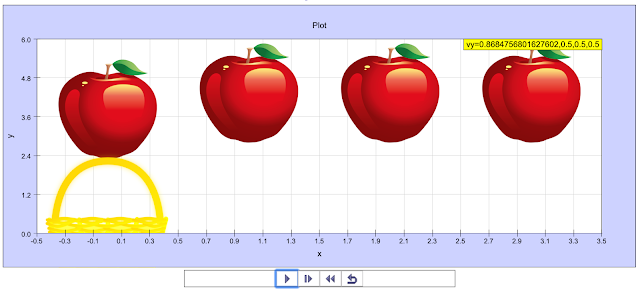
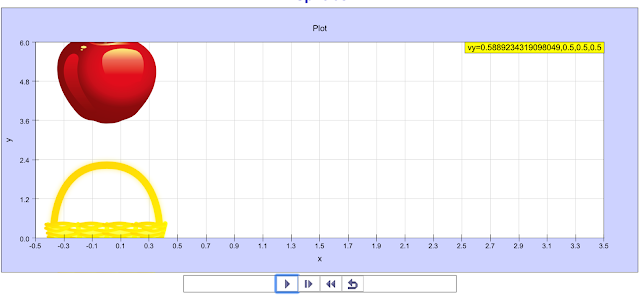
- sometimes, we want to know exactly what are the exact values inside vy, we can use this method to display the value. add this into the HtmlView - plottingPanel - (double click it) - Decoration - TRMessage
- "vy="+vy
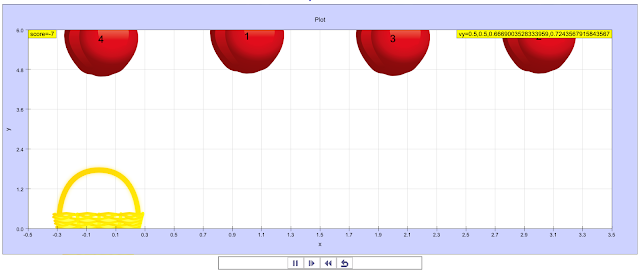
- generate the output, notice the Top Right Message is displaying vy[0], vy[1], v[2], and vy[3] values in yellow box
- how to create a basket with position (xc,yc) to catch the apple?
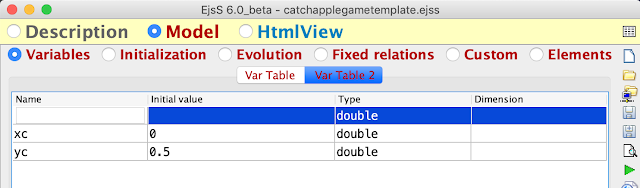
- go to variable and right click to create a new page
- and create xc and yc with 0 and 0.5 initial values
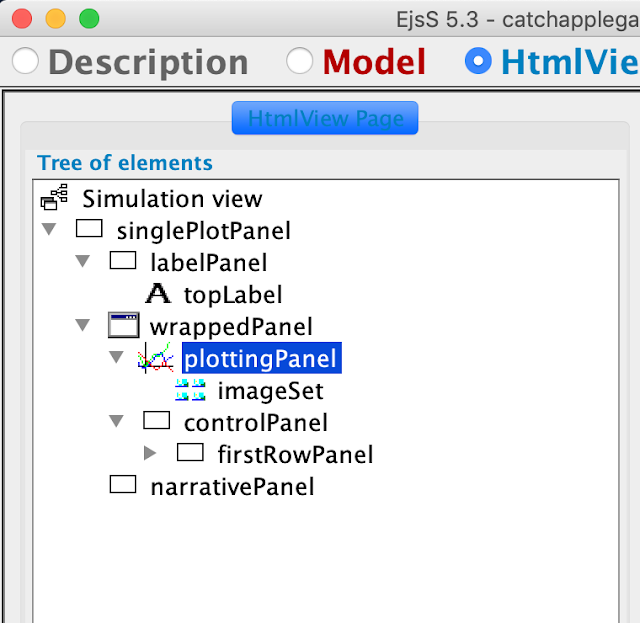
- ejss has a cool feature called group for organizing all the drawables in a plottingPanel
- click and drop it on the plottingPanel
- click Ok to agree to put a group on the plottingPanel for organizing on the catcher assets
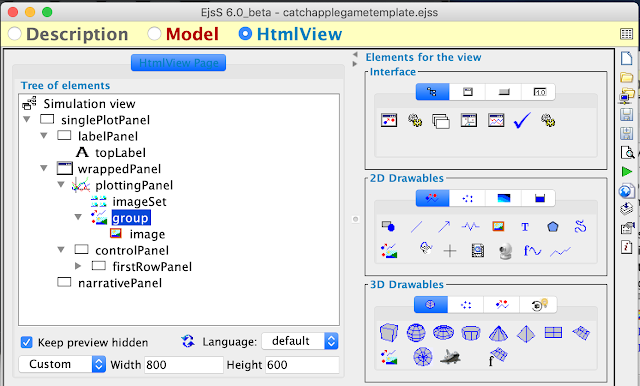
- the group should appear just below the imageSet
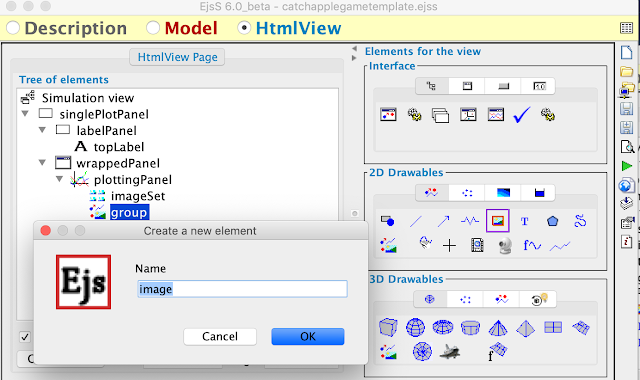
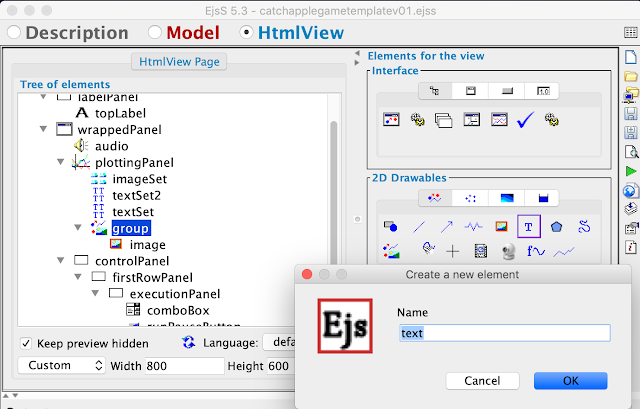
- can you figure out how to insert a picture of an image? it is similar to the earlier example of apples
- look for the HtmlView - 2D Drawables - Image and drop it on the plottingPanel and agree to the default name (you can change it if you like)
- the image should be netted in the group
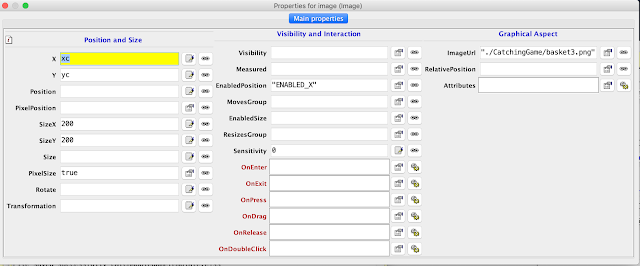
- key in these values inside the respective Fields. (xc, yc) controls the actual position of the image, SizeX =200 ad SizeY=200 and PixelSize = true controls the appearance of the image, enabledPosition = "ENABLED_X" because I only want the catcher basket to be drag in X direction only for ease of gameplay and ImageURL = "./CatchingGame/basket3.png" so you need to copy a picture of a basket and copied it to the location in source folder previously used as /Users/lookang/Google Drive/PublicLawrence/workspace/source/catchapplegametemplate for me.
- again exercising good internet practices look for an image licensed for reuse like in step 40
- or you can use this image of a basket, right click on it and save it to the location on your hard disk in the where your workspace is defined, for me it is /Users/lookang/Google Drive/PublicLawrence/workspace/source/catchapplegametemplate
- the location of the source should look like this
- click the folder catchapplegametemplate and copy the basket inside
- generate the simulation and the chrome browser should show this, and drag the basket should allow you to move it LEFT and RIGHT only.
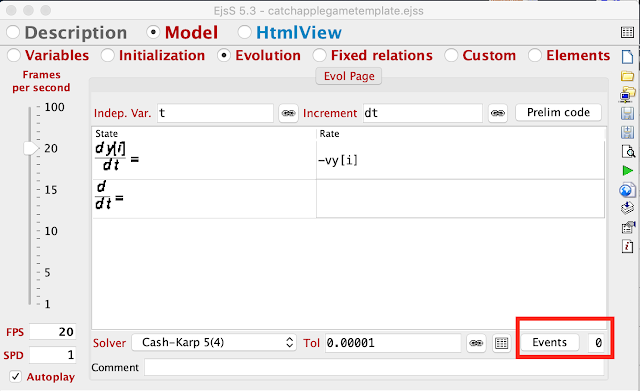
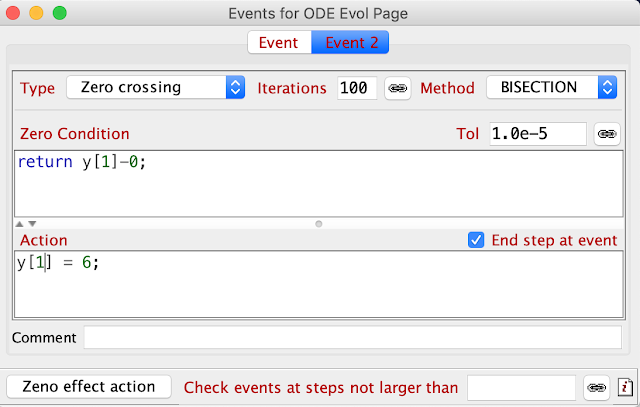
- make the first apple go back to the top return y[0] = 6 , in code y[0]-6 = zero crossing when they reach the bottom, y[0]=0, to do this, goto Model - Evolution - Events
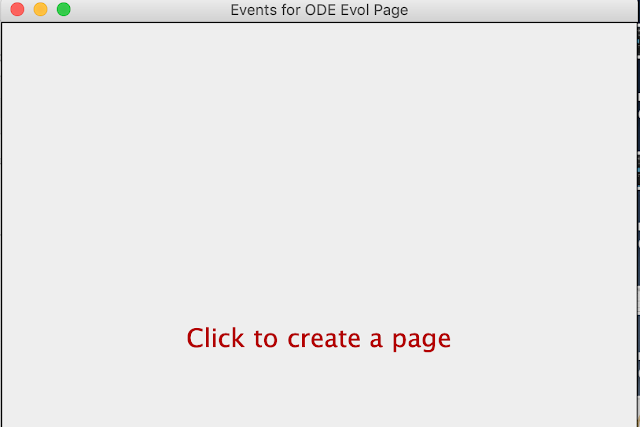
- click Events and a pop up will appear, click it to create a page
- click OK to accept the name
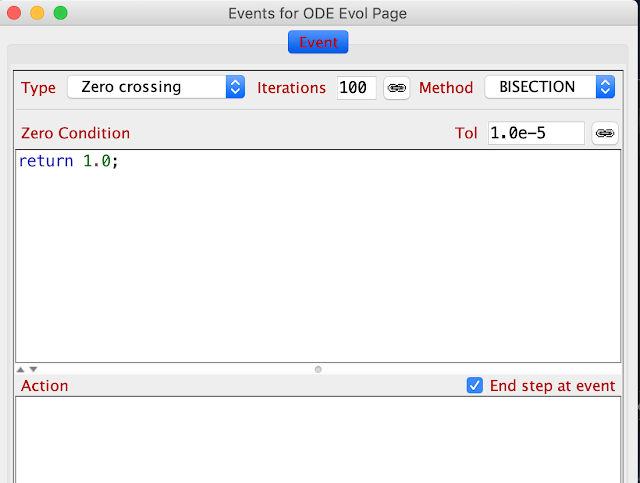
- and the Event for ODE Evolution Page will show this by default
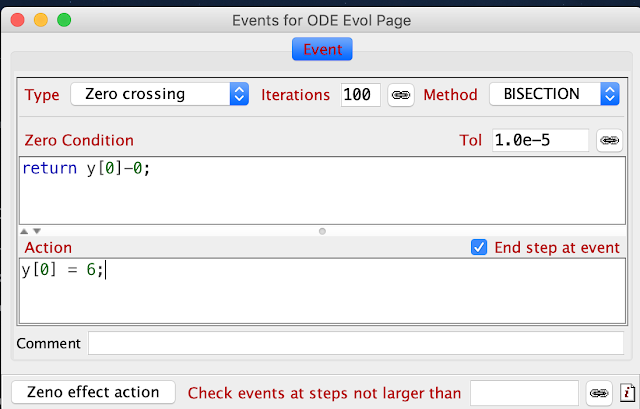
- type in the Zero condition and Action
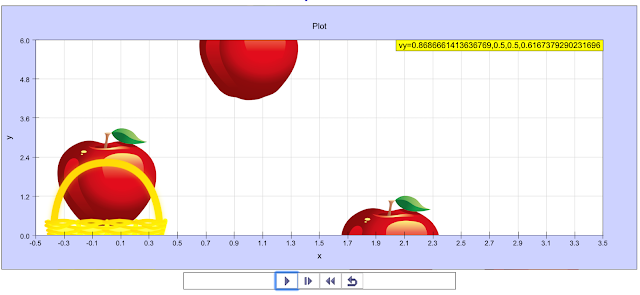
- generate the output to see this effect
- repeat the steps for second, third and fourth apple bearing in mind the same idea of creating another Event page for y[1], y[2], y[3] respectively
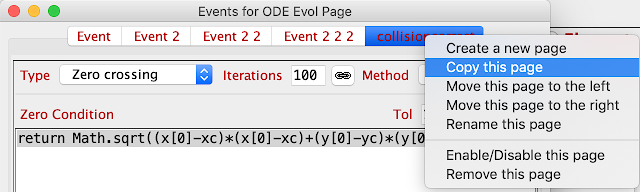
- EJSS editor has a nice feature called 'Copy this page', right click and selects the option
- change the number 0 to 1 because we are trying to reference the second element in the array of the apples
- check the output, you should see the apple y[0] and y[1] are able to restart the variable y position when they reach y[0] = 0 and y[1] =0
- repeat the steps above for y[2]
- and y[3]
- check the output by clicking on the green
 run button
run button
- create a new ODE Evolution Page and
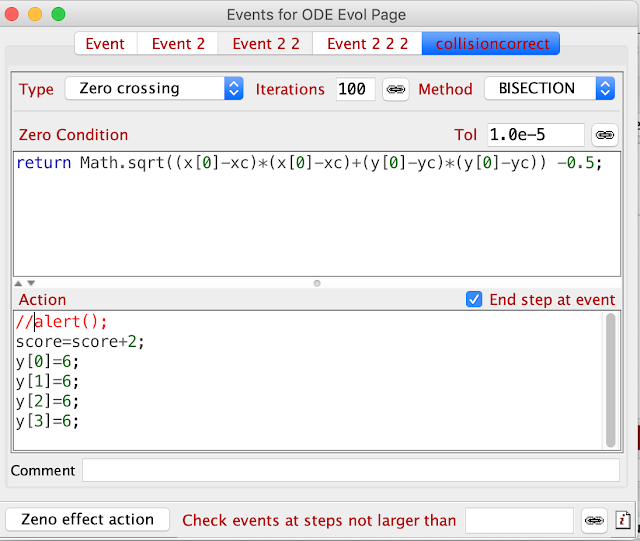
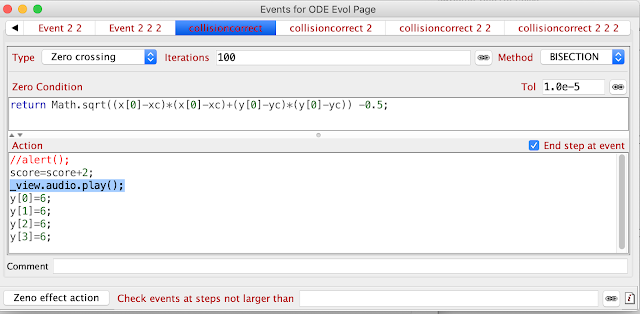
- name new page collisioncorrect
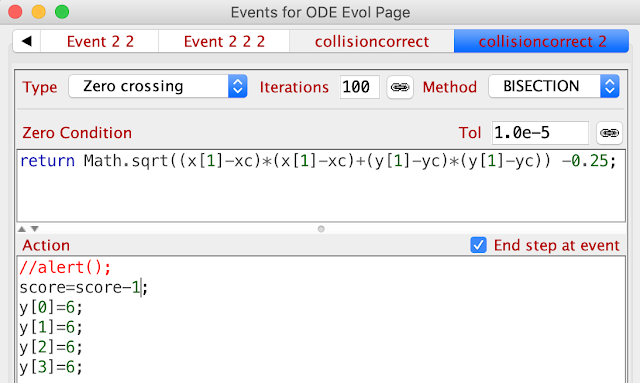
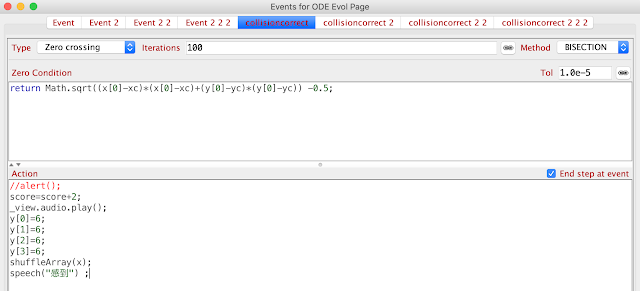
- to detect basket (xc, yc) with apple 1 (x[0],y[0]) , use Pythagoras theorem, in code
- Math.sqrt((x[0]-xc)*(x[0]-xc)+(y[0]-yc)*(y[0]-yc))
- to calculate the separation check if the separation is equal to 0.5, putting it in code
- the action will be to increase a score by 2 and place the 4 apples back to the starting top position
- //alert();
- score=score+2;
- y[0]=6;
- y[1]=6;
- y[2]=6;
- y[3]=6;
- // is comment line, anything after // is not interpreted by the browser and serve as useful comments for human to read
- the command alert() is useful for debugging the setup breakpoints to see the effects of that code
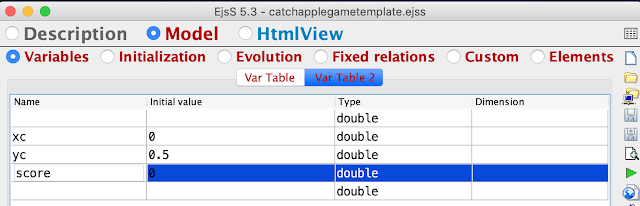
- did you notice any problem with the code? yes! the variable score is just introduced and needs to to be declared in the Model- Variables page - say Var Table 2
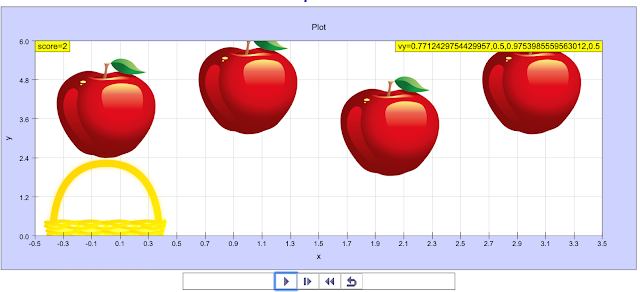
- to make sure that the score indeed increases by 2, we add in the HtmlView - plottingPanel - Decoration - TLMessage code is
- "score="+score
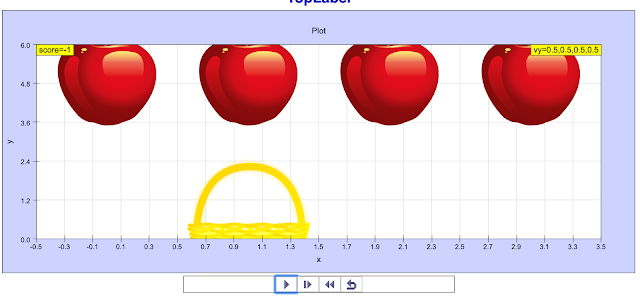
- the output looks like this, notice the Top Left corner show score
- similarly, create for events for which the basket collide with the other apples
- copy the collsioncorrect page
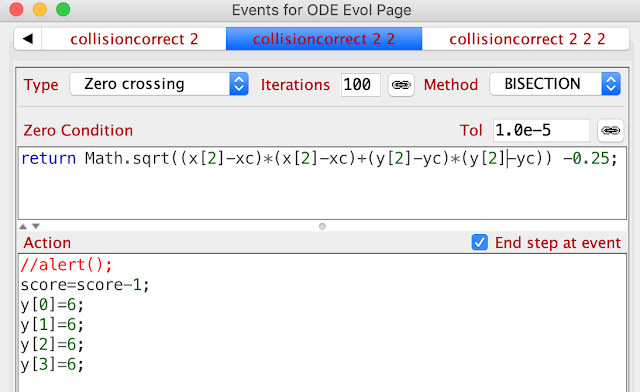
- change the x[0] to x[1] and y[0] to y[1], -0.5 change to -0.25 as it should be harder to get the wrong apples and the score=score-1
- test your simulation by generating the output and drag your basket to catch the second apple at position (x[1],y[1]). you should notice the score decrease by 1
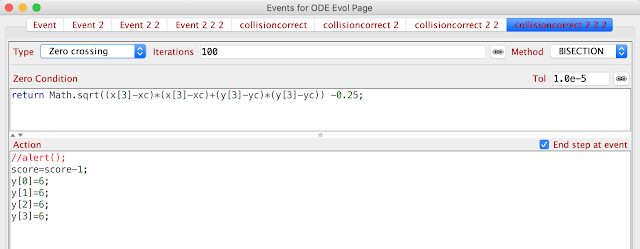
- copy for the third apple (x[2],y[2]) by right click and copy page
- copy for the fourth apple (x[3],y[3])
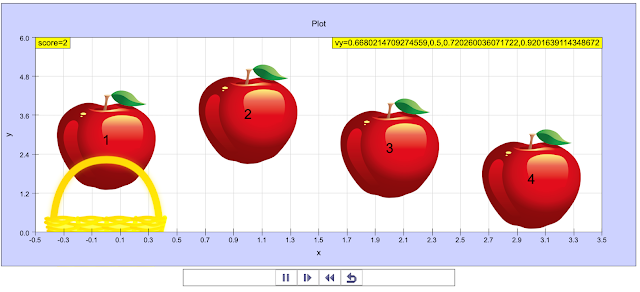
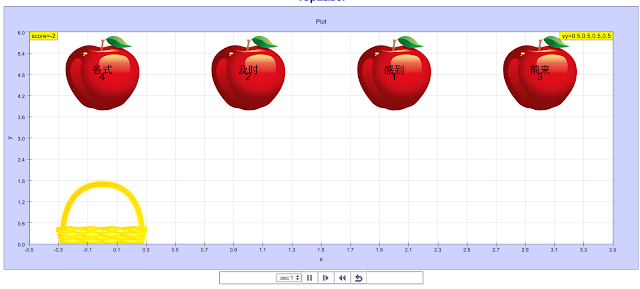
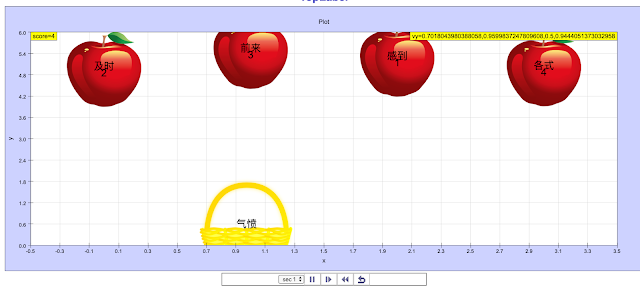
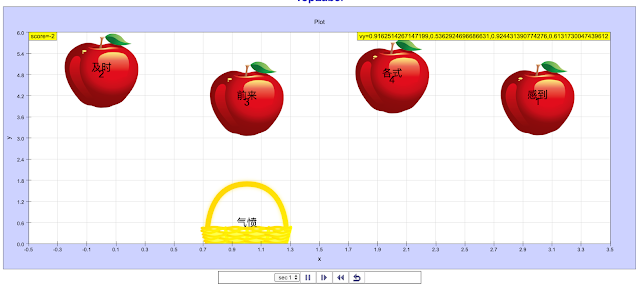
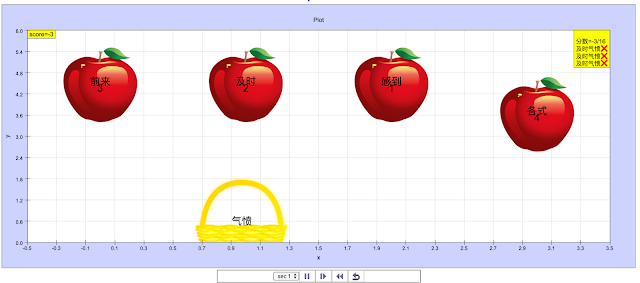
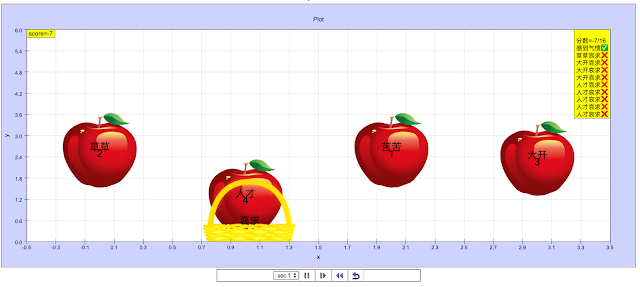
- the output looks like this, drag your basket and catch them. Did the score change accord to your code?
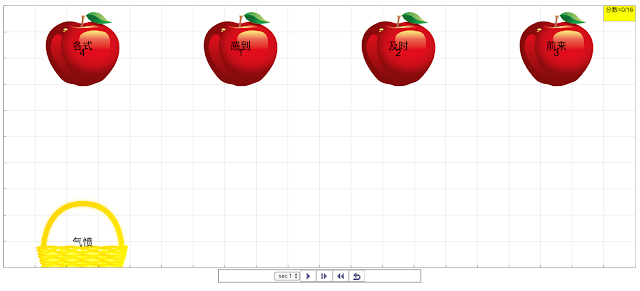
- so for clarity of the apples, let's add numbers to the apple using an array, goto Model-Variables -Var Table and add text [1,2,3,4]
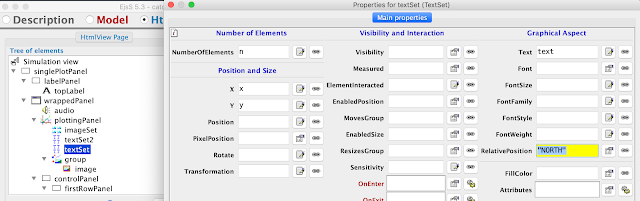
- go to HtmlView - plottingPanel 2D drawables - sets of 2D drawables - TextSets and add it to the plottingPanel below the imageSet, so that the numbers will appear on top of the image apples.
- double click on the textSet and in the pop-up dialogue box, add these fields with the respective variables, n is the number of elements to display, Position x and y and the text which was defined as [1,2,3,4]
- run the output to test
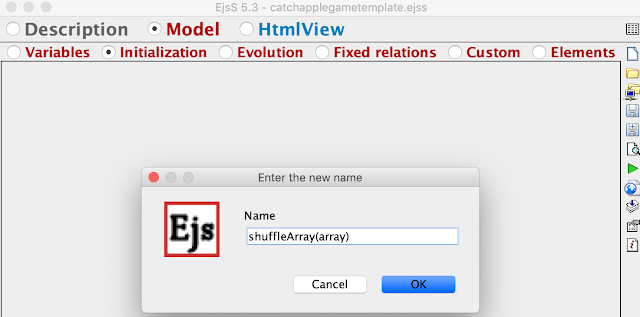
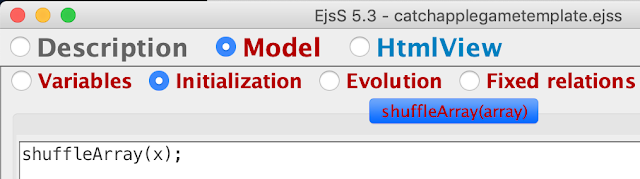
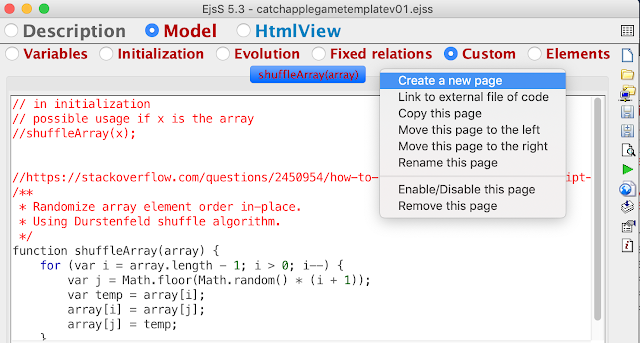
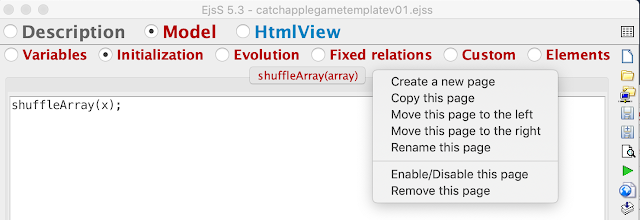
- to shuffle the apples, create a new page on Model - Custom
- google shuffle javascript function and look the function, or you can just go to my GitHub https://github.com/lookang/codesforejss/blob/master/function%20shuffleArray(array) and copy this code in the Model - Custom - Page. You may rename the page name to reflect shuffleArray(array) but it is not critical, just for ease of finding your codes.
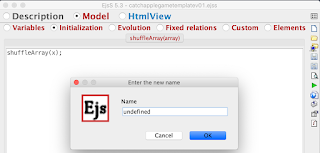
- to use this function, type shuffleArray(x) but where should this be done?
- since we may want this shuffleArray(x) to run at the beginning of the simulation, go to Model - Initialization - create a new page and call it shuffleArray(array)
- it should look like this
- test your simulation by clicking on the green
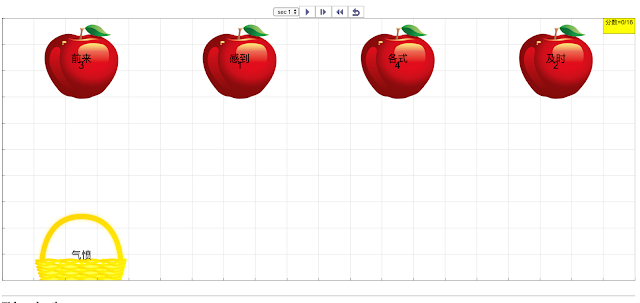
 run button. Notice the shuffleArray(x) shuffles the position x[0],x[1],x[2],x[3], so the correct answer is still 1 which in my screenshot is now x[2]. This code helps us to simplify our correct solution to always the apple with the number 1.
run button. Notice the shuffleArray(x) shuffles the position x[0],x[1],x[2],x[3], so the correct answer is still 1 which in my screenshot is now x[2]. This code helps us to simplify our correct solution to always the apple with the number 1.
- let's add sound when the basket catches the apple 1, to do that, find a sound file and copy it the workspace folder, for me, it was at /Users/lookang/Google Drive/PublicLawrence/workspace/source/catchapplegametemplate
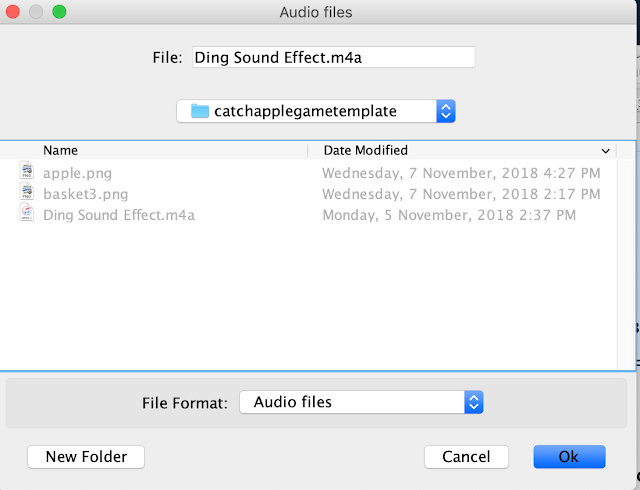
- or you can use this file called Ding Sound Effect.m4a
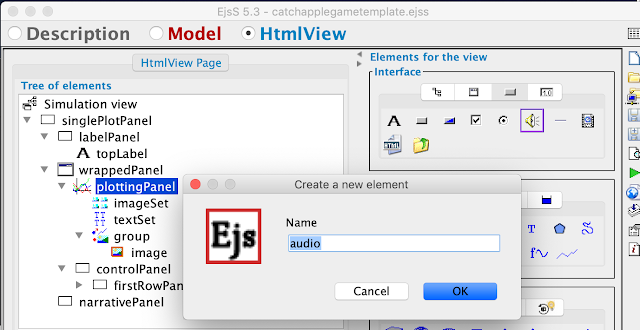
- even though the file is in the directory folder, EJSS editor needs a way to know how to call the sound file out, so go to HtmView - Interface - Audio,
 and click and drop it on the wrappedPanel, do not change this name audio as we will be referencing it.
and click and drop it on the wrappedPanel, do not change this name audio as we will be referencing it.
- double click on the audio and a pop-up properties panel will appear for which the audioUrl is the location of the file "./catchapplegametemplate/Ding Sound Effect.m4a". You can click on
and select via the pop-up prompts
 and click Ok
and click Ok
- the property pop-in looks like this
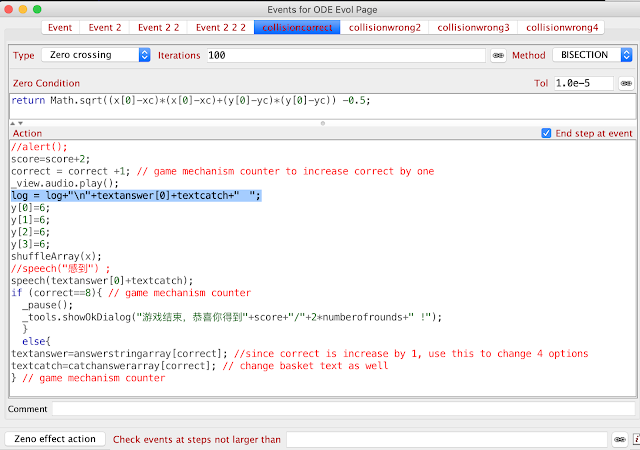
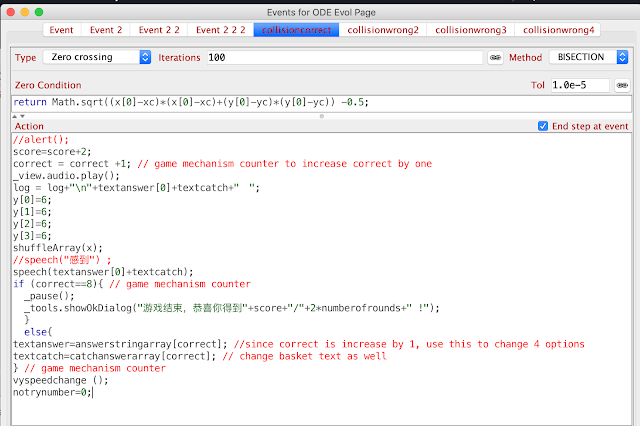
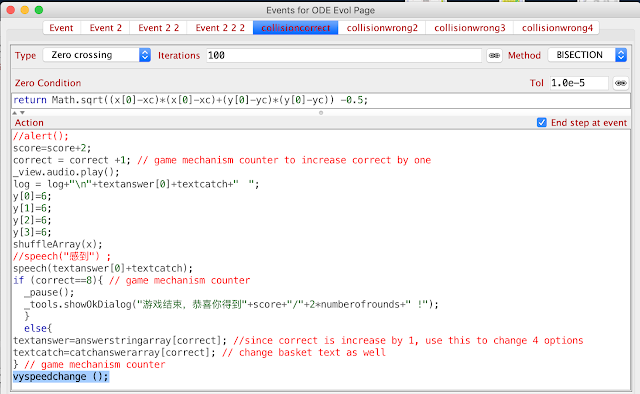
- as I have decided to use this sound file when the user collides apple 1 with the basket, go to Model - Evolution - Events - collisioncorrect Page and add this code in the Action
- the Events collisioncorrect Page looks like this
- the order of the _view.audio.play(); after score=score+2 decides how the browser will sequentially execute top to bottom, but in this case, it is not critical
- run the simulation to test the simulation, the sound from the file Ding Sound Effect.m4a will be executed when the basket catches the apple 1 (correct answer by my design). There should be no sound for basket catches apple 2, 3 and 4 but feel free to add yourself other wrong answer sounds onto the respective positions of the other Events for basket meets apple 2, 3, and 4 respectively
- to make the game really interesting, let's design a game with 8 number of rounds with 4 apples as options (mentioned earlier before).
- create a new page of variable

- and name it for teachers to change
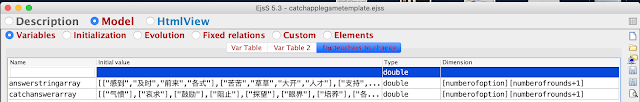
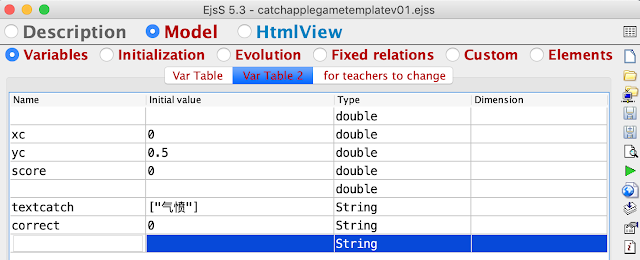
- and use answerstringarray to store the words on the apples and catchanswerarray stores to words on the basket. Copy these values into answerstringarray and catchanswerarray and declare the Dimension as [numberofoption][numberofrounds+1]
- [["感到","及时","前来","各式"],["苦苦","草草","大开","人才"],["支持","各式","感到","苦苦"],["及时","前来","大开","人才"],["前来","各式","感到","苦苦"],["大开","人才","及时","支持"],["人才","感到","苦苦","各式"],["各式","及时","前来","人才"],["","","",""]]
- ["气愤","哀求","鼓励","阻止","探望","眼界","培养","各样","","","",""]
- answerstringarray is where the 4 possible answers are stored in an array the "" keep the string format, [] defines each array and , comma separates each array from each other and the final first and last [] is the format for array
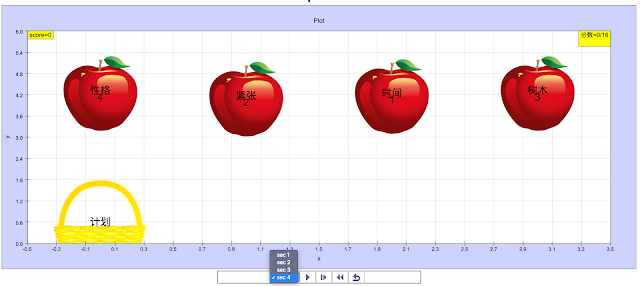
- it is not important if you don't understand Chinese as we will keep the numbers on the apples so just drag the basket horizontally and catch the apple 1 for correct. In addition, this tutorial demonstrates the flexibility of the EJSS editor as a tool for almost any interactive simple game created by ordinary teachers like us.
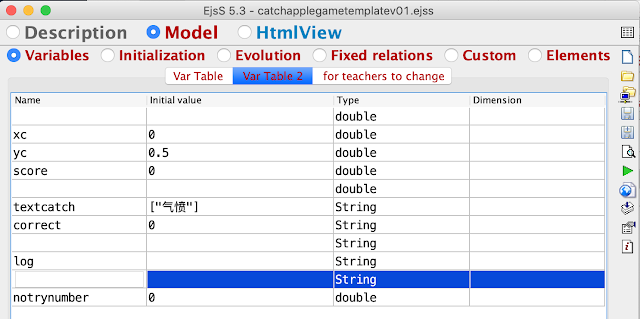
- the Model-Variables - for teachers to change looks like this
- whenever we introduce a big change to the simulation, run to test that it still runs correctly, usually, it is better to save a new name (lower save icon) to the filename and revert to older versions and restart adding new codes than to debug (which usually is more painful than revert to earlier working file). So save this before continuing. Let's name it catchapplegametemplatev01.ejss
- run your simulation and check this code didn't break your game
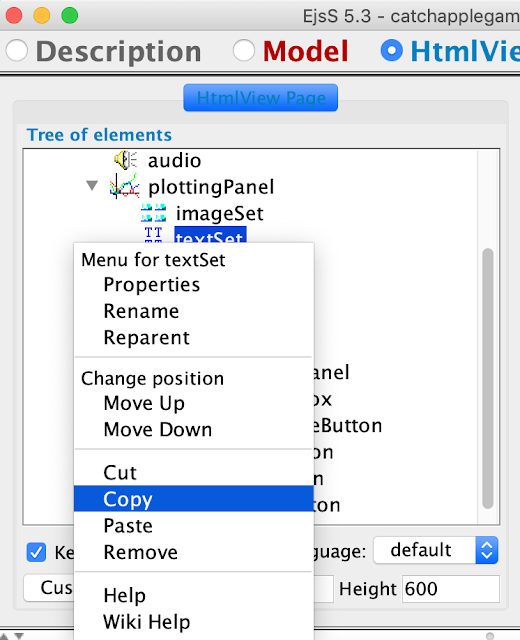
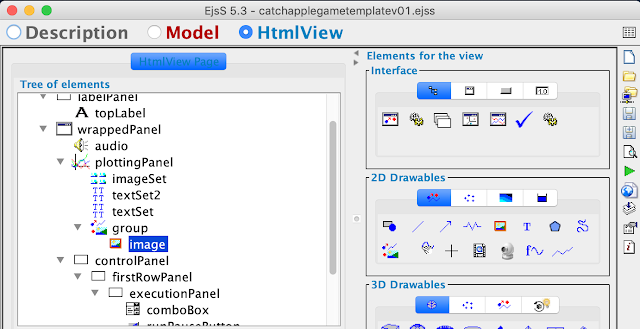
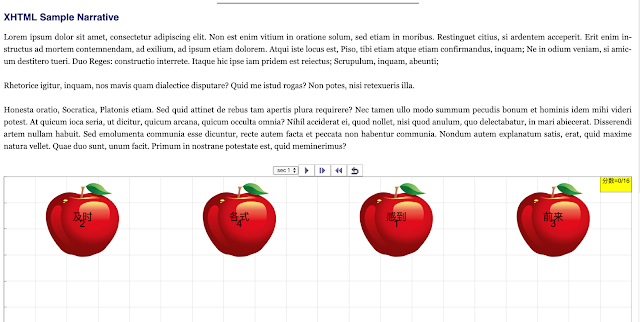
- let's create a placeholder for showing some textanswer to overlay on the apples for Teaching and Learning purposes. Go to HtmlView - plottingPanel - textSet and right click to copy it
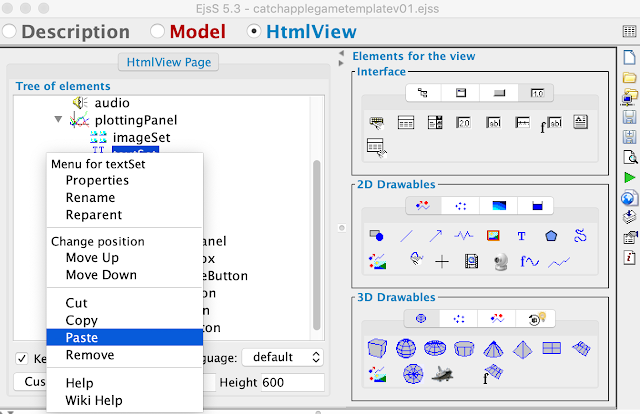
- and paste it in the same position, note that EJSS editor automatically rename the paste as textSet2
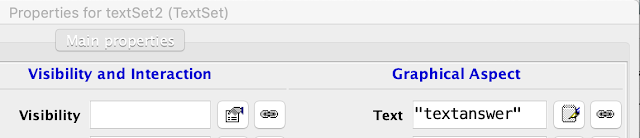
- double click on textSet2 the properties pop up already has the earlier values, change the Text to textanswer
- note that EJSS editor doesn't know you want it to be a variable as it is not defined and automatically add the string "" to it.
- if you want EJSS to understand textanswer is a variable, you can use %textanswer%
- it now appears with a pink background suggesting EJSS editor doesn't understand what it is. Do you know how to fix this?
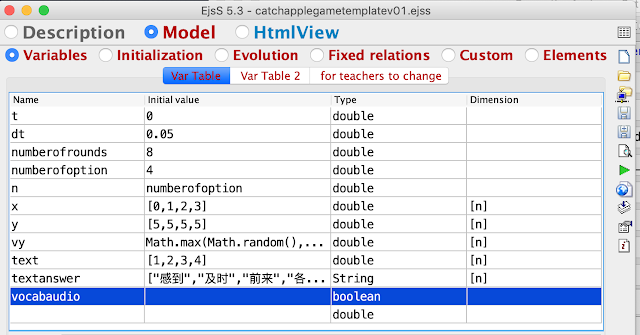
- go to Model - Variables - Var Table tab and add it as shown
- ["感到","及时","前来","各式"]
- run the simulation to check
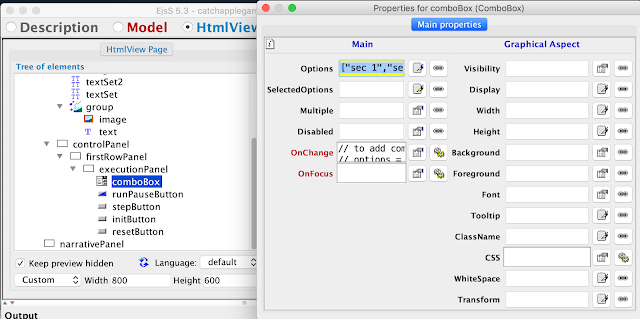
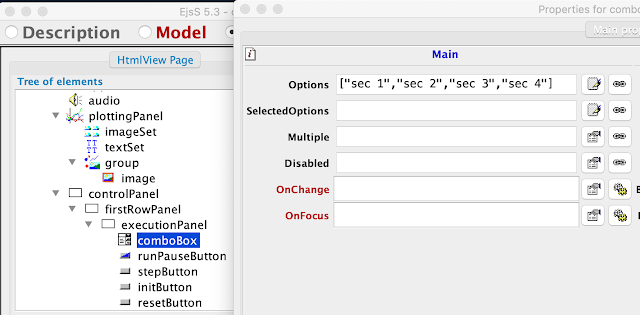
- I will introduce a comboBox to allow users to change different levels of difficulties, go to HtmlView - Interface - ComboBox

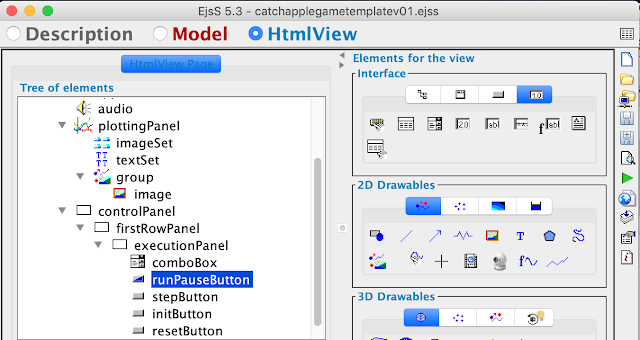
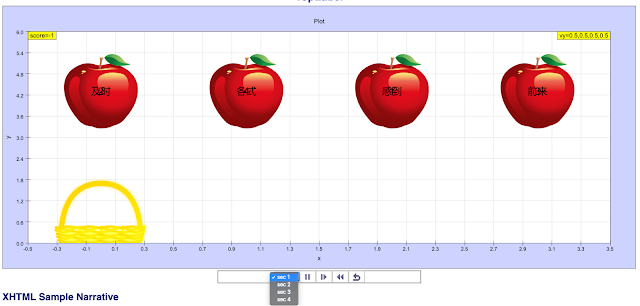
- click the combobox and drop it on the executionPanel above the runPauseButton, agree to create it

- double click on the Options Properties for comboBox and add the options

- ["sec 1","sec 2","sec 3","sec 4"]
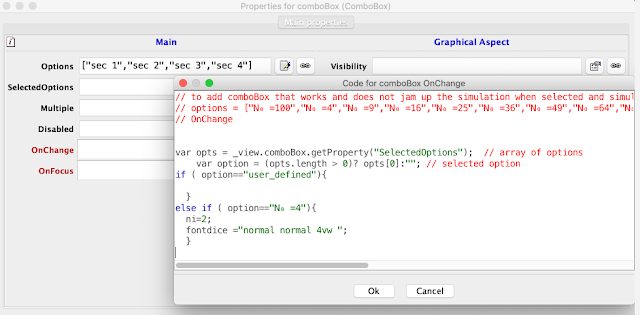
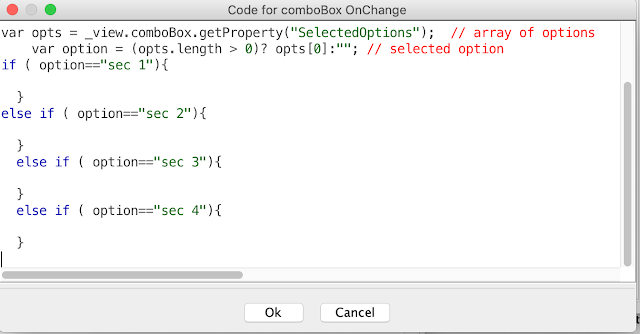
- this will create an option but it needs to know what to do so go to https://github.com/lookang/codesforejss/blob/master/comboBox and copy the code and paste inside OnChange and edit accordingly to fit your options
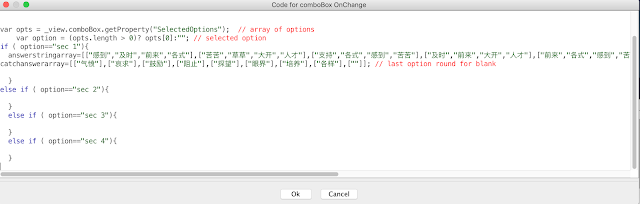
- the codes should look like this
- var opts = _view.comboBox.getProperty("SelectedOptions"); // array of options
- var option = (opts.length > 0)? opts[0]:""; // selected option
- if ( option=="sec 1"){
- }
- else if ( option=="sec 2"){
- }
- else if ( option=="sec 3"){
- }
- else if ( option=="sec 4"){
- }
- run and simulation to check
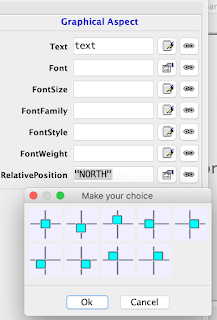
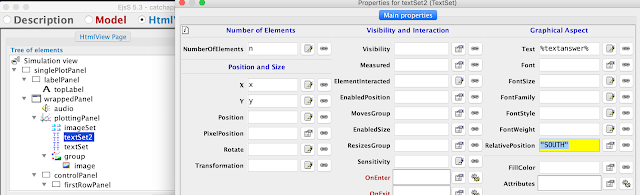
- since the Chinese words and the number overlay as they share the same position (x[],y[]) but yet I do not want to move it too much, I can use Relative Position.
- go to HtmlView - plottingPanel - textSet and double click to start the property,
look for Relative Position and add "NORTH" via the button
 and click on the bottom icon which says "NORTH"
and click on the bottom icon which says "NORTH"
- do the same for textSet2 but this time is "SOUTH"
- run the output to check
- now that the apple is done with words and number, do the same of the basket go to Model - Variables - Var Table 2 tab and add the variable name as textcatch and "气愤" as an initial value so that when the simulation first run, it has this value.
20190422 note error: do not include [] as it may cause bug in iOS deployment, just pure string "气愤"
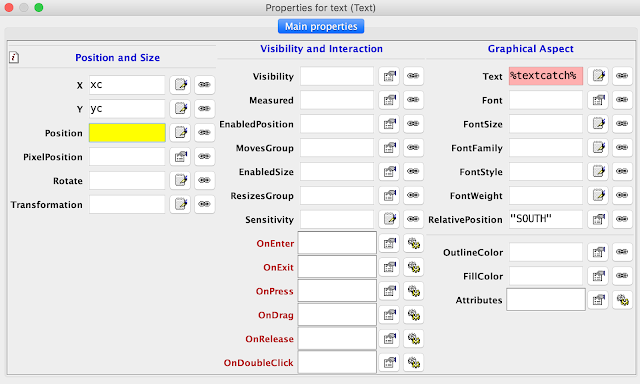
- to assign textcatch to a placeholder for the variable textcatch, go to HtmlView -2D drawables - text
 and add it to the plottingPanel - group
which is for the basket, click ok
and it looks like this.
and add it to the plottingPanel - group
which is for the basket, click ok
and it looks like this.
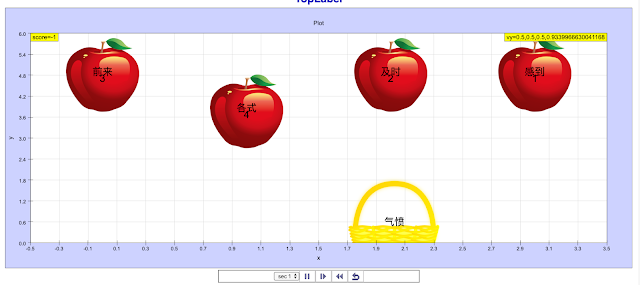
- to edit the properties of text, double click on it and add position X as xc position Y as yc and the text as %textcatch% and RelativePosition as "SOUTH"
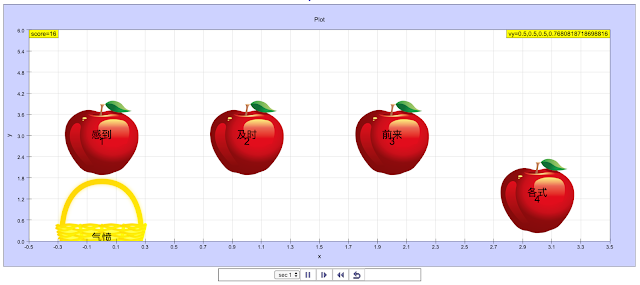
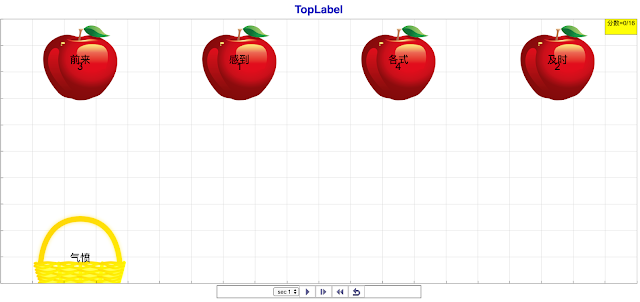
- the output looks like this
- let the simulation run for a few rounds, did you something amiss? the apples did not shuffle! Where should you add codes to make the apples shuffle?
- yes! add shuffle anywhere that makes sense. for example right after the event of a correct collision of basket and apple [0] hint: go to Models - Evolution - Event Page collisioncorrect and add shuffleArray(x);
- run the output and notice the first apple actually changes position after the correct collision is detected and actions executed.
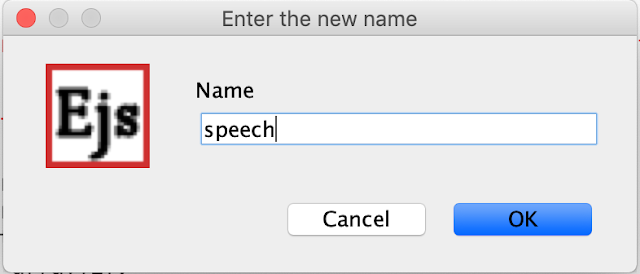
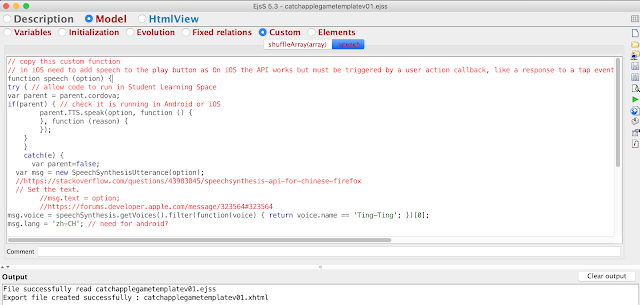
- in addition to adding sound via actual mp3 files, in step 128, it is possible to harness the power of web API from text to speech synthesis. go to https://github.com/lookang/codesforejss/blob/master/function%20speech%20() and copy this code in a new custom page in Model - Custom - right-click to create a new page for ease of management of codes
- and name it as speech
- copy and paste the codes and replace all the existing default to become it
- to use this code speech(), we need to replace the inside with the words needs for text to speech synthesis. for example, if we wanted the simulation to say 感到 when the simulation gets a correct response basket collide with apple 1, where should the code be added to?
- speech(感到) ;
- yes, add to Models - Evolution - Events - collisioncorrect - Action
- run the simulation to test and speech should be added when basket collide with apple 1, for this API to work on Windows, Mac, Linux and Android Chrome browser.
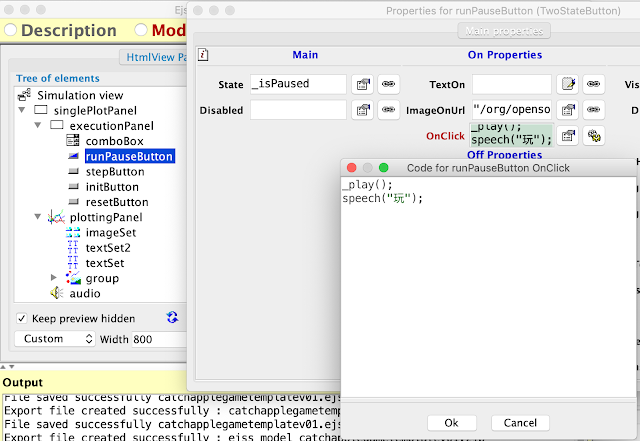
- to get this API on work on iOS, it is necessary to add this speech code to any button on the simulation as required by Apple, so let just use the play button, go to HtmlView - runPauseButton - OnClick
- _play();
- speech("玩"); // needed for iOS
- run the simulation and use a iOS device to test, which will be difficult without a web server that you can FTP the file up https://iwant2study.org/lookangejss/chinese/ejss_model_catchapplegametemplatev01/catchapplegametemplatev01_Simulation.xhtml, you just have to believe me and watch this https://www.youtube.com/watch?v=CtPRZRnNksE YouTube
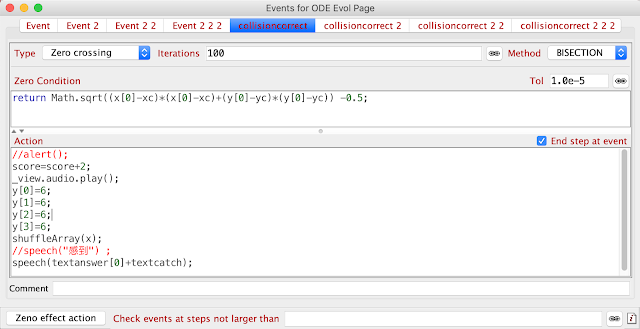
- to dynamically speech the correct answer, use this code, recall that textanswer[0] refers to the zeroth element in the array textanswer and textcatch is the basket text.
- speech(textanswer[0]+textcatch);
- run the simulation to test the dynamic speech
- adding a scoring mechanism to correct
- I use an counter variable called correct, which will increase by 1 every time the user gets the correct answer. Please declare your variables in the appropriate page, see screenshot for the hint
- go to Models - Evolution - Events - collisioncorrect to add the line
- correct = correct +1; // game mechanism counter to increase correct by one
- run to test your new additional code works before progressing on
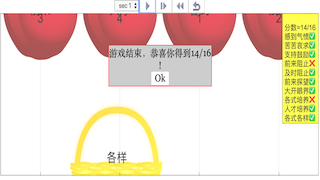
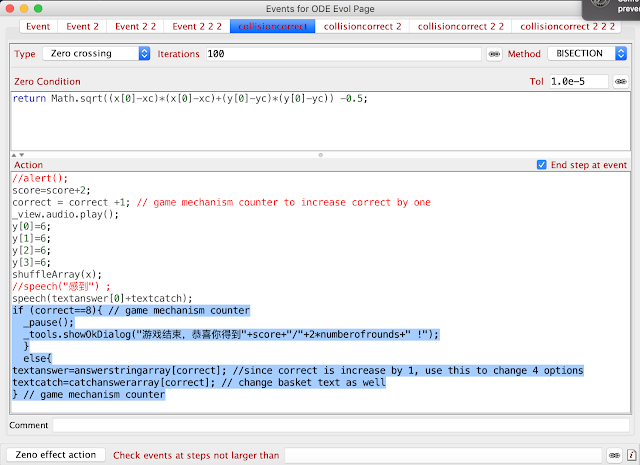
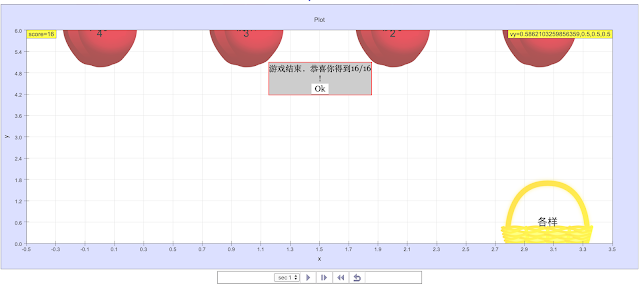
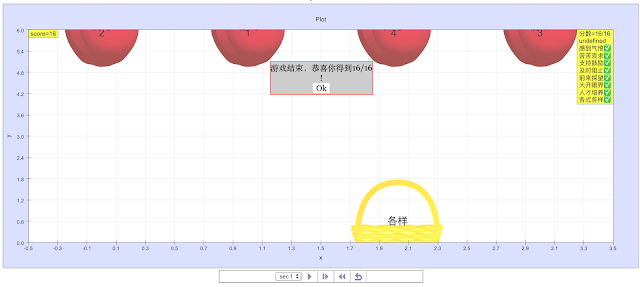
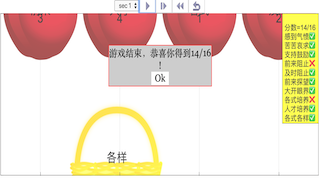
- the idea is if correct is equal to 8, the simulation will pause and show a Dialog Box to congratulate the user and show the score and the maximum possible score, else we replace textanswer and textcatch will increment to the next set in the array in a increasing by 1
- if (correct==8){ // game mechanism counter
- _pause();
- _tools.showOkDialog("游戏结束,恭喜你得到"+score+"/"+2*numberofrounds+" !");
- }
- else{
- textanswer=answerstringarray[correct]; //since correct is increase by 1, use this to change 4 options
- textcatch=catchanswerarray[correct]; // change basket text as well
- } // game mechanism counter
- check the output and run the game until correct==8
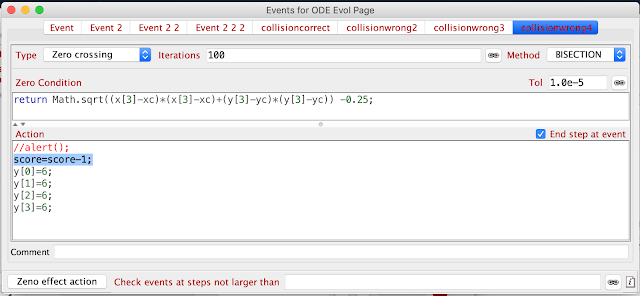
- adding a negative scoring mechanism to incorrect
- to push the boundary of gaming, let say if the user got the answer wrong, a penalty is impose. To do that, can you think of a way to add using these codes and where should it be added to detect the incorrect collisions?
- score=score-1;
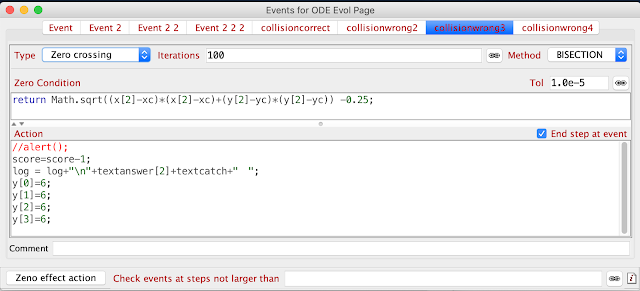
- yes, go to Model - Evolution - Event - collisioncorrect 2 and rename it collisionwrong2 for ease of human reading and add the score=score-1 to the Action field
- test the effects of the new code on the apple 2 , notice the score will decrease by 1
- do the same of the apple 3
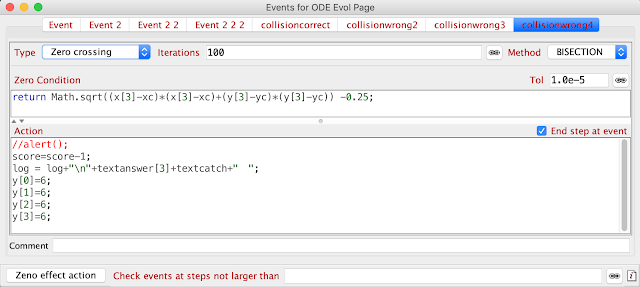
- and 4
- test your apple 3 and 4 by click on the green right arrow
 , does it decrease the score by 1?
, does it decrease the score by 1?
- adding data analytics?
- in my interactions with teachers who use my simulations, they have suggested that it would be nice if as they walk around to facilitate learning with the simulations that there be a log of the various things the user got correct or wrong. the following is a data log mechanism and displaying it on the simulation top right corner.
- add variable log and make sure the initial value is left blank because i am using the fact that it is undefined in the beginning
- add this code to the Model - Evolution - Events - Collisioncorrect0 , wht it does is to add to itself and next line and add textanswer[0] ( apple 1 text) and basket textcatch and add a unicode for correct tick.
- log = log+"\n"+textanswer[0]+textcatch+"✅"; // even though the unicode is not showing up correctly in EJSS editor, it work perfectly in Chrome
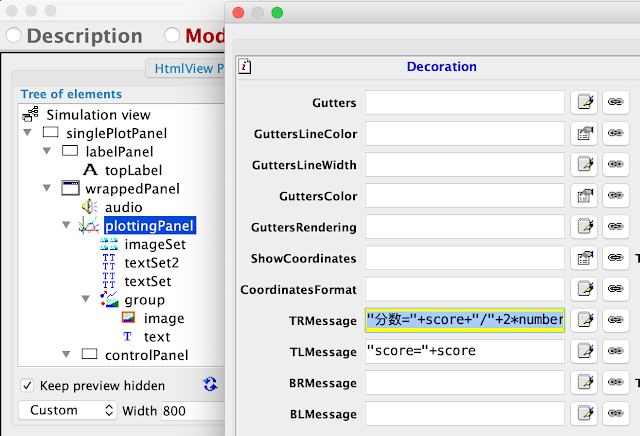
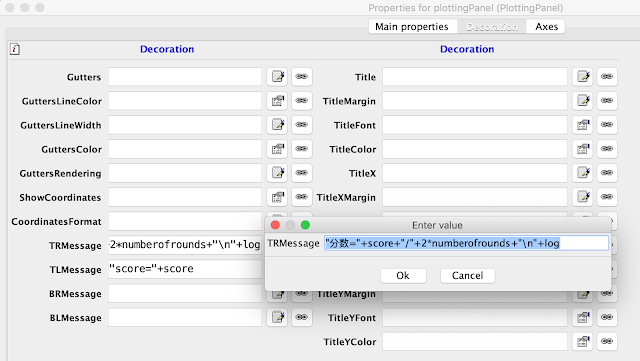
- to make it appear at the top right corner text, go to HtmlView - plottingPanel - double click on it and a pop up properties - select Decoration - TRMessage and add this line of code
- what it does is to display a string called "分数=" and concatenate with variable score and concatenate with 2 multiply by numberofrounds which has an initial value of 8 and next line and concatenate with the log, run the simulation to check
- unsatisfied with the undefined at first, we will assign a value if it is undefined initially by going to https://github.com/lookang/codesforejss/blob/master/undefined copy the code and paste it on the Model - Initialization - create a new page
and name it undefined
- alternately you can use the code here
- if (log==undefined){
- log="";
- }
- the run simulation should have this log without the initial undefined
- similarly, can you figure out a way to show even the incorrect answers? to strength the learning analytics ?
- go to Model - Evolution - Events - collisionwrong2 and add this code that the log and add to itself and next line and concatenate textanswer[1] and concatenate textcatch and concatenate the unicode ❌.
- log = log+"\n"+textanswer[1]+textcatch+"❌";
- test your run simulation
- repeat the steps for apple 3 using the code
- and apple 4
- run the simulation to test the codes
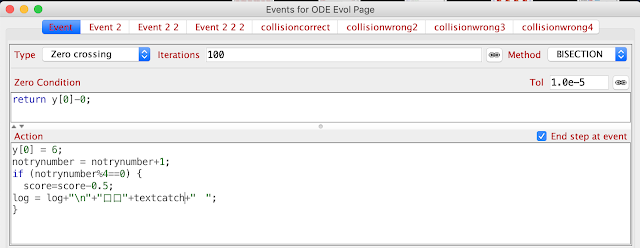
- the final analytics cum gamification, is even if the user does not choose the apples, we can minus 0.5 marks to the score and also display to the teacher, what are some of the inactions by the user.
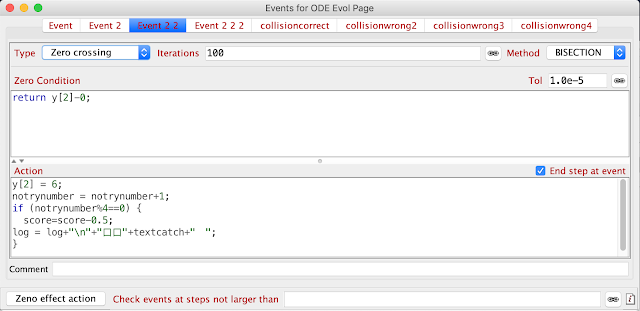
- go to Model - Evolution - Event and add a logic that count 4 times for each apple to be reposition back to 6, score minus 0.5 and add to the log. my code is
- notrynumber = notrynumber+1;
- if (notrynumber%4==0) {
- score=score-0.5;
- log = log+"\n"+"口口"+textcatch+"❓";
- }
- remember that notrynumber is a newly introduced variable, how should you make EJSS understand it?
- yes, go to Model - Variables - Var Table 2 and add it
- do you still recall how to make EJSS display the value of any variable?
- yes, use any empty BRMessage for example add
- "notrynumber = "+notrynumber
- the run simulation should be able to show notrynumber becoming 1 if the user did not catch apple 2
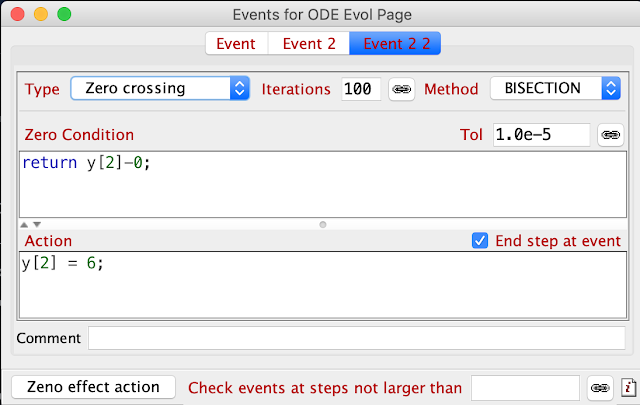
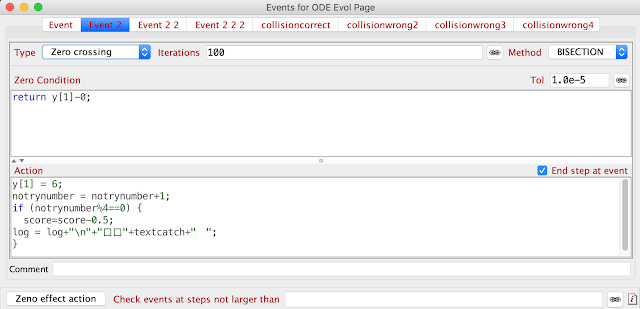
- add the same code into Event 2
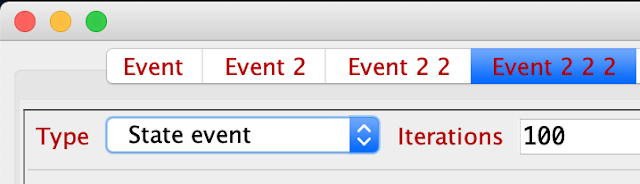
- Event 2 2
- Event 2 2 2
- run the simulation, notice the score does -0.5 when all 4 apples are reposition back to y =6 but the notrynumber is stuck and for the game to be fair, we need to reset this number notrynumber back to 0 when the correct collision is detected.
- go to Model - Evoltuion - Events - collisioncorrect and add
- notrynumber=0;
- Buggy apple disappearing?
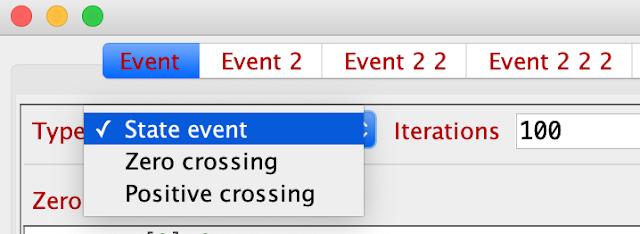
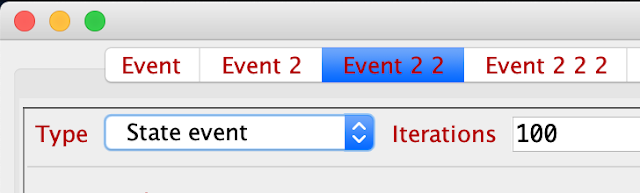
- some times, the apple has go down to below 0 without triggering the Action for Event, Event 2 Event 2 2 and Event 2 2 2 which control the apple reposition with they reach y = 0. The Type Zero crossing sometimes cannot detect this Zero Condition so to ensure Zero condition is met, try Type as State, which means y = 0 is sure to be detected.
-
change the Type to State event for Event 2
-
Event 2 2
-
Event 2 2 2
-
missing apple should happen anymore when Event State Type is selected
- comboBox menu for user to change the levels of difficulties
- navigate to HtmlView - comboxBox - double click for the pop up properties. click on the the Onchange to edit
- the Code for comboBox Onchange looks like this for earlier parts
- using this template code, we can control what the combo Box does when the respective option are selected. we have designed a simple way for teachers to key in their own questions here by adding new option, for example sec 5 or TPSS sec 1 etc. the following is for sec 1 and we assign answerstringarray and catchanswerarray. this is to ensure when the user change from unknown option to sec 1 and option is understanding and assign correctly
20190422 error on iOS deployment: for catchanswerarray just use pure string, do not need to add []
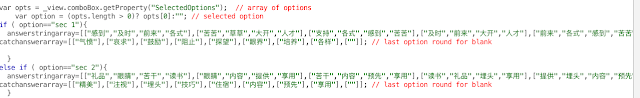
- answerstringarray=[["感到","及时","前来","各式"],["苦苦","草草","大开","人才"],["支持","各式","感到","苦苦"],["及时","前来","大开","人才"],["前来","各式","感到","苦苦"],["大开","人才","及时","支持"],["人才","感到","苦苦","各式"],["各式","及时","前来","人才"],["","","",""]]; // last option round for blank
- catchanswerarray=["气愤","哀求","鼓励","阻止","探望","眼界","培养","各样",""]; // last option round for blank
- do the same for sec 2 using their own respectively answerstringarray and catchanswerarray
20190422 error on iOS deployment: for catchanswerarray just use pure string, do not need to add [] on each array
- answerstringarray=[["礼品","眼睛","苦干","读书"],["眼睛","内容","提供","享用"],["苦干","内容","预先","享用"],["读书","礼品","埋头","享用"],["提供","埋头","内容","预先"],["丰富","礼品","注视","享用"],["定位","提供","礼品","技巧"],["美食","技巧","注视","提供"],["","","",""]]; // last option round for blank
- catchanswerarray=["精美","注视","埋头","技巧","住宿","内容","预先","享用",""]; // last option round for blank
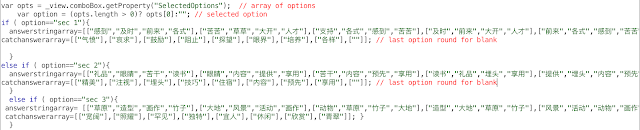
- do the same for sec 3 using their own respectively answerstringarray and catchanswerarray
20190422 error on iOS deployment: for catchanswerarray just use pure string, do not need to add [] on each array
- answerstringarray= [["草原","造型","画作","竹子"],["大地","风景","活动","画作"],["动物","草原","竹子","大地"],["造型","大地","草原","竹子"],["风景","活动","动物","画作"],["活动","画作","大地","动物"],["画作","草原","竹子","大地"],["竹子","大地","风景","活动"]];
- catchanswerarray=["宽阔","照耀","罕见","独特","宜人","休闲","欣赏","青翠"];
- do the same for sec 4 using their own respectively answerstringarray and catchanswerarray
20190422 error on iOS deployment: for catchanswerarray just use pure string, do not need to add [] on each array
- answerstringarray=[["时间","紧张","树木","性格"],["紧张","讨回","身体","树木"],["优惠","女佣","性格","讨回"],["树木","时间","身体","紧张"],["女佣","性格","时间","身体"],["性格","讨回","紧张","树木"],["身体","时间","女佣","优惠"],["讨回","紧张","性格","身体"]];
- catchanswerarray=["计划","关系","折扣","枯萎","依赖","坚强","锻炼","公道"];
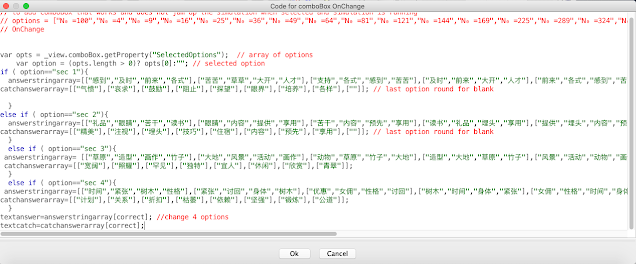
- test the simulation notice it does not do the assignment to %textanswer% and %textcatch% on the plottingPanel texts so we need to add the assignment
20190422 error on iOS deployment: for catchanswerarray just use pure string, do not need to add [] on each array
- textanswer=answerstringarray[correct]; //change 4 options
- textcatch=catchanswerarray[correct];
- test the simulation again and this time notice the combo Box does change the options now
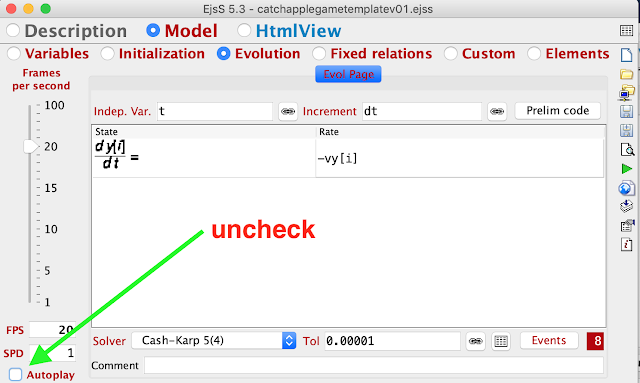
- sometimes we want the simulation to start only after the user click play, to do that, go to Model - Evolution - AutoPlay check box off it
- test your simulation is should not auto start anymore
- you may have notice the vy does not change anymore during the running of the simulation, do you know how to change it (code) and where to add the new code?
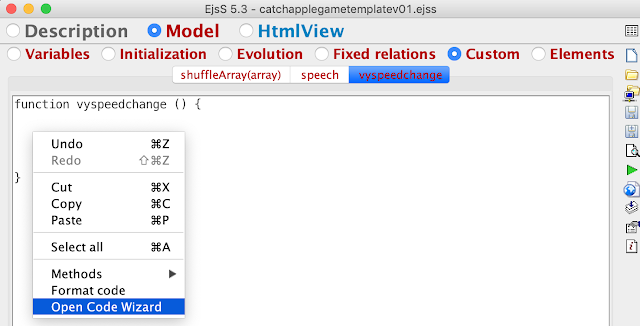
- yes, you could create a new custom function let call it vyspeedchange ()
- right click on the function where you want to add
- select Open Code Wizard and select 'for' loop and click Ok
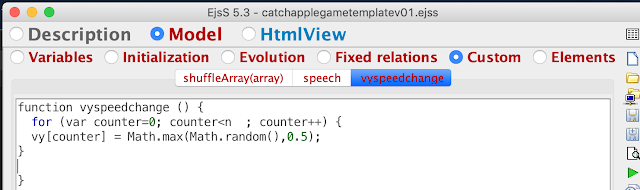
- write a code that reassigns new random values into the array of vy such as this
- function vyspeedchange () {
- for (var counter=0; counter<n ; counter++) {
- vy[counter] = Math.max(Math.random(),0.5);
- }
- }
- to make this function run in any part of the simulation, just add vyspeedchange () , for example in Model - Evolution - Events - collisioncorrect
- test your new simulation, the vy should be reassigned new random values so that the user cannot use the speed of falling to guess the answers.
- Moving on the adding target speech in an array, there is a way in EJSS editor to assign a variable name to the interacted element and thus do something like speech the word for learning.
- let name the variable vocabaudio in the Model - Variables - Var Table as it is on the apples
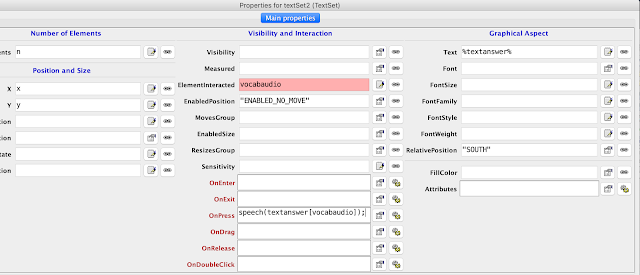
- go to HtmlView - plottingPanel - textset2 and add ElementInteracted as vocabaudio, EnabledPosition as "ENABLED_NO_MOVE" , Sensitivity as 0 for the whole text to be interactable and OnPress as speech(textanswer[vocabaudio]);
- run the simulation and try to press on the apples text for speech
- beautifying
- on a small handphone, every inch of the screen is used for productive inquiry and game play, to remove the border or Gutters use
- [0,0,0,0]
-
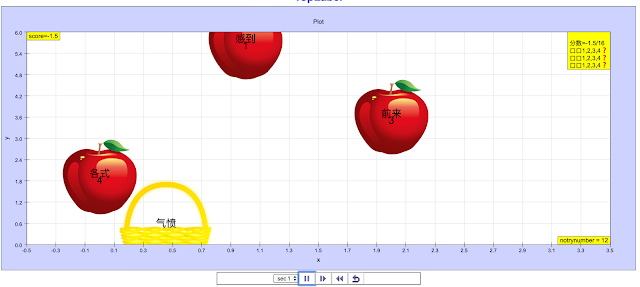
the simulation run will look like this
-
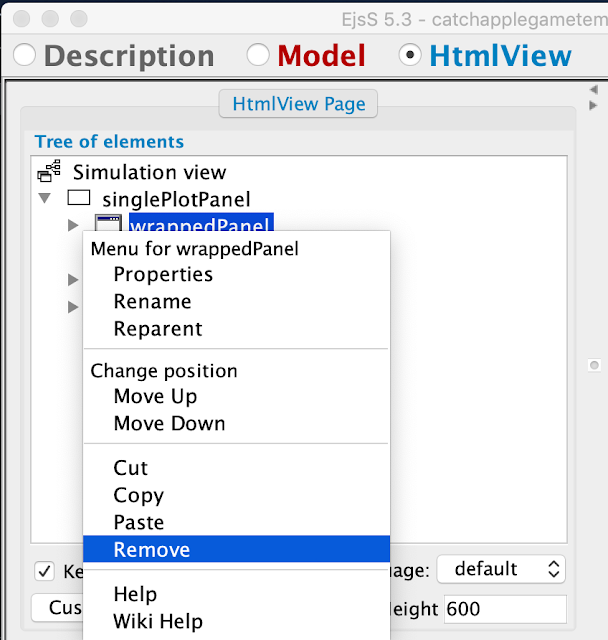
go to HtmlView and remove the labelPanel by right click and remove
-
to control the lines on the plottingPanel go to HtmlView - plottingPanel - Axes and set these values XFixedTick as 0 and YFixedTicK AS 0 will force the (0,0) to be the reference point for the axes. XAutoTicks and YAutoTicks must be set to false in order for user input to work, else EJSS will allows try to autoticks. XTicks and YTicks are the numbers of ticks to draw for the plottingPanel. But XTickStep = 1 and YTickStep = 6 is better in controlling the actual spacing. so XTickStep =1 means there will be a space of 1 for every 1 unit in x direction so , x = 0, 1, 2,3,4,5 etc. YTickStep =6 means Y =0, 6, 12 etc will have a line

- run the simulation

-
Ejss editor allows for drag and drop, drag and drop until you get executionPanel plottingPanel and audio together
-
so now the simulation is compactly layout, remove the unnecessary wrappedPanel and narrativePanel
-
so you roughly end up with this
-
run the simulation
- packaging the simulation for sharing
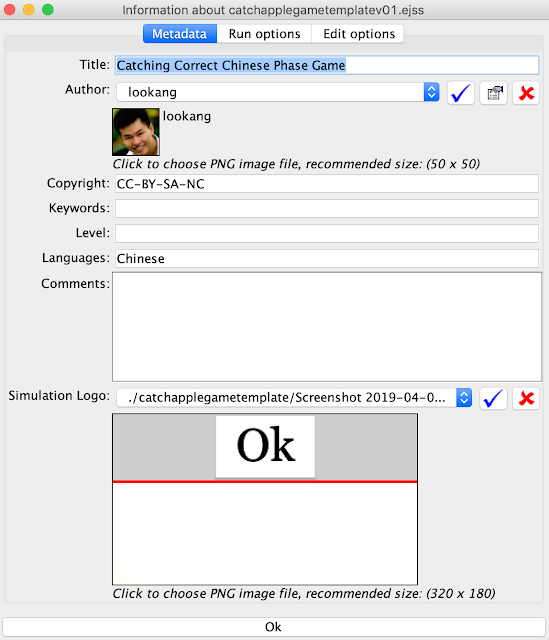
- click on the top right corner of the EJSS editor to show the properties on information about and add in the metadata to help people find your simulation more easily
- add the information
- to prepare the thumbnail simulation logo, do a screenshot and copy the file into the source folder for me is /Users/lookang/Google Drive/PublicLawrence/workspace/source/catchapplegametemplate
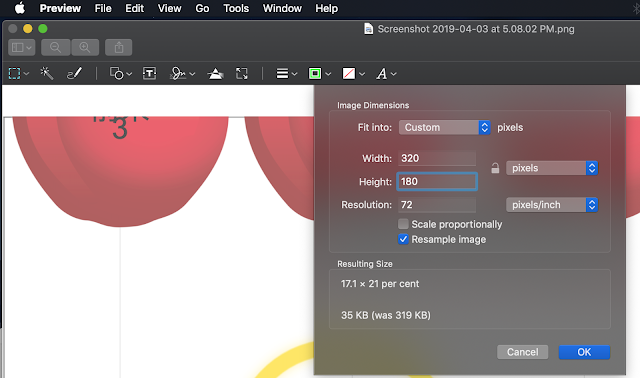
- use a image editor to resize the logo to 320 px width x 180px height
- go to the Run options and add the User files folder
320x180
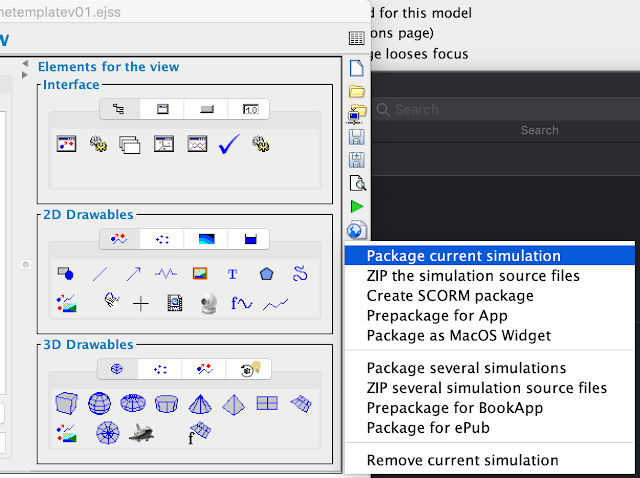
- zipped model
- to zip the model choose this icon and right click to package current simulation
- the model will be in the export folder of the workspace.
https://vle.learning.moe.edu.sg/my-library/lesson/edit/8a20faf5-6a5c-4d7d-a9af-cf2dc9f87804

- the model can now be uploaded to SLS https://vle.learning.moe.edu.sg/login. Enjoy!
- the actual model is downloadable here https://sg.iwant2study.org/ospsg/index.php/856 and the source as well licensed https://creativecommons.org/licenses/by-nc-sa/4.0/legalcode Attribution-NonCommercial-ShareAlike.
- the embed code should work in SLS by June 2019 and the code can be copied at the Digital Library
- <iframe width="100%" height="100%" src="https://iwant2study.org/lookangejss/chinese/ejss_model_catchapplegametemplatev01/catchapplegametemplatev01_Simulation.xhtml" frameborder="0"></iframe>
- check back for the rest of the exciting stuff and leave a comment and I will try to add to the tutorial ( updating on to fly)
Email to successful 30
Dear colleague
Congratulations! You/your team has been selected to participate in SLS Hackathon 2019, held on 3 – 4 June from 8.30 am – 5.30 pm at INN x CSC, 9 Jurong Town Hall Road, #03-19, S(609431).
Please take note of the following:
1. Please attend at least one of the two pre-event training sessions on using Easy Javascript Simulations (EJSS) to create interactives for SLS lessons held on 25 April and 23 May from 2.30 – 5pm @ Level 24 Function Room, MOE HQ Buona Vista. Pls rsvp to This email address is being protected from spambots. You need JavaScript enabled to view it. by 23 April to indicate which session/s you will be attending.
2. Please go through the following online tutorials as part of your pre-Hackathon training. Hackathon teams are required to submit Tutorial 2 source code (upload the source for example ejss_src_team1_2019_v2.zip to your google drive and share the shareable link to download) to our trainer: This email address is being protected from spambots. You need JavaScript enabled to view it. by 27 May 2019. Tutorials 1 & 3 are optional.
· SLS Hackathon TUTORIAL 1 soccer game JavaScript HTML5 Applet Simulation Model
· SLS Hackathon TUTORIAL 2 Catch Correct Chinese Phrase Sec 1 to 4 Game HTML5
· SLS Hackathon TUTORIAL 3 matching card game HTML5
· SLS Hackathon template 1 HTML5
3. Teams are encouraged to refine their ideas in line with the SLS Hackathon 2019 Problem Statement: “How might we enhance the interactivity of an SLS lesson by developing simulations using EJSS?”
4. Please take note that throughout the duration of the hackathon, photography and video recordings will be taken and used in various media platforms. Should you wish to opt out of inclusion in photographs/video recordings, please indicate in the attached Excel spreadsheet, together with T-shirt size and food allergies, to This email address is being protected from spambots. You need JavaScript enabled to view it. by 26 April. Please also enter the name you would like to appear in your participant certificate.
Thank you.
Assignment by participants
Version:
Other Resources
[text]
Frequently Asked Questions: Creating Interactive Learning Games with EJSS for SLS
1. What is the goal of the SLS Hackathon tutorials, specifically Tutorial 2?
The goal of the tutorials is to equip teachers with the skills to create interactive HTML5 resources, such as simulations and games, using the Easy JavaScript Simulations (EJSS) authoring tool. These resources are intended to be integrated into Singapore Student Learning Space (SLS) lessons, enhancing student engagement and learning through coding and interactive elements. Tutorial 2 focuses on guiding teachers through the step-by-step process of building a "Catch Correct Chinese Phrase" game.
2. What are the key steps involved in creating a game like the "Catch Correct Chinese Phrase" game using EJSS, as outlined in Tutorial 2?
The tutorial guides users through several fundamental steps, including:
- Initialization: Setting up the EJSS environment and selecting JavaScript as the programming language.
- Model Creation: Defining variables (like time, apple positions, speeds, basket position, and score) and their initial values. Implementing basic physics for the falling apples using Ordinary Differential Equations (ODEs).
- Simulation View Design: Creating the visual interface of the game using HTMLView, including a plotting panel to display the game elements.
- Adding Game Elements: Incorporating images for apples and a basket, and controlling their properties like position, size, and movement. Utilizing arrays to manage multiple game objects (the four apples).
- Implementing Interactions: Making the plotting panel interactive so users can control the basket by dragging it horizontally.
- Collision Detection: Defining events to detect when an apple reaches the bottom or when the basket collides with an apple using mathematical conditions (like the Pythagorean theorem for distance).
- Game Logic: Implementing actions upon collision, such as increasing or decreasing the score, resetting apple positions, and introducing game rounds.
- Adding Randomness and Difficulty: Using JavaScript functions like Math.random() and Math.max() to introduce variable falling speeds for the apples. Incorporating a ComboBox to allow users (or teachers) to select different difficulty levels, which can correspond to different sets of Chinese phrases.
- Enhancing User Experience: Adding features like shuffling apple positions, incorporating sound effects for correct and incorrect answers, and using text-to-speech synthesis for auditory feedback.
- Implementing Scoring and Game Over: Tracking correct answers and ending the game after a set number of correct responses, displaying a congratulatory message and the final score.
- Adding Learning Analytics: Implementing a basic data logging mechanism to track correct and incorrect answers and display this information within the simulation.
- Packaging and Deployment: Saving, exporting, and zipping the EJSS model for uploading and embedding into the SLS platform.
3. What programming knowledge or prerequisites are recommended for participants of the SLS Hackathon and for following Tutorial 2?
While the tutorial aims to guide teachers with varying levels of coding experience, it is preferable that at least one person in a team of three has some familiarity with basic programming concepts. The tutorial introduces fundamental concepts like variables, arrays, conditional statements (if/else), and using JavaScript functions. The other team members can contribute through game testing, providing feedback, and ensuring the game content aligns with learning objectives.
4. How does EJSS facilitate the creation of interactive learning resources for the SLS?
EJSS provides a visual authoring environment that simplifies the process of creating interactive simulations and games. It allows users to define the underlying mathematical models, design the user interface through drag-and-drop components, and implement interactive elements and game logic using JavaScript. EJSS then compiles these elements into HTML5 resources that can be seamlessly embedded and run within the SLS platform, making it accessible to students without requiring additional plugins.
5. How is the "Catch Correct Chinese Phrase" game designed to be educational?
The game combines interactive gameplay with Chinese language learning. By requiring students to "catch" the apple displaying the correct Chinese phrase based on a hidden rule or a phrase displayed on the basket (which changes over rounds), the game encourages them to recognize and differentiate between Chinese words or phrases. The integration of multiple difficulty levels, based on secondary school levels (Sec 1 to 4), suggests that the content can be tailored to different learning stages. The inclusion of features like text-to-speech can also aid in pronunciation and auditory learning.
6. What role does JavaScript play in creating these interactive resources with EJSS?
JavaScript is the primary programming language used in EJSS for creating web-based interactive simulations and games. While EJSS provides a user-friendly interface for many aspects of development, JavaScript is essential for implementing more complex game logic, handling user interactions, introducing randomness, manipulating game elements dynamically, and integrating features like sound and data logging. The tutorial explicitly guides users on writing and incorporating JavaScript code within the EJSS environment.
7. How can teachers customize and adapt the "Catch Correct Chinese Phrase" game for their own lessons?
The tutorial highlights several ways teachers can customize the game:
- Content Modification: Teachers can easily change the Chinese phrases displayed on the apples and the basket by modifying the answerstringarray and catchanswerarray variables in the Model section of EJSS. This allows them to align the game with specific vocabulary or grammar concepts being taught.
- Difficulty Adjustment: The ComboBox feature enables the creation of different difficulty levels, potentially by using different sets of phrases or altering the game mechanics. Teachers can define the logic for each difficulty level within the JavaScript OnChange function of the ComboBox.
- Game Mechanics: While not explicitly detailed for extensive changes, the underlying EJSS structure allows for modifications to scoring rules, the number of rounds, the speed and behavior of the apples, and the conditions for winning or losing by adjusting the model variables, evolution equations, and event handling.
- Visual and Auditory Elements: Teachers can replace the apple and basket images with other relevant visuals and incorporate different sound effects to match the theme or learning objectives of their lesson.
8. What are the key considerations for deploying EJSS-created resources within the Singapore Student Learning Space (SLS)?
The tutorial provides practical advice for deploying EJSS resources in SLS, including:
- HTML5 Compatibility: EJSS outputs HTML5 simulations, which are generally well-supported by modern web browsers, including those used by SLS.
- Embedding: The tutorial provides an <iframe> embed code that can be used to integrate the EJSS simulation directly into an SLS lesson page.
- File Packaging: EJSS allows users to package their simulations into a zipped file containing all necessary resources (code, images, sounds). This zipped file can then be uploaded to the SLS platform.
- Pre-Hackathon Training: Participants are encouraged to attend training sessions and go through tutorials to ensure they are familiar with both EJSS and the SLS environment.
- Problem Statement Alignment: The focus of the hackathon is on enhancing the interactivity of SLS lessons using EJSS simulations, so the created resources should aim to address this problem statement effectively.
- Testing: It's crucial to thoroughly test the created simulations within the SLS environment to ensure they function as expected and are user-friendly for students.
- Details
- Written by Loo Kang Wee
- Parent Category: Mother Tongue Languages
- Category: Chinese Language
- Hits: 9043