Translations
| Code | Language | Translator | Run | |
|---|---|---|---|---|
 |
||||
Credits
shaun; lookang
Main Theme: Visualizing the Concept of Opacity
The central theme of the resources is the creation and utilization of an interactive simulation to help students understand the concepts of opacity (opaque, translucent, and transparent) and how they affect the appearance of objects viewed through a lens.
- The title itself, "Blur Image to show Opacity of Lens (Opaque, Translucent or Transparent)," clearly states the core functionality.
- The description of the applet reinforces this: "This is a simple interactive that allows students to see images through a lens with an adjustable opacity."
2. Functionality of the Interactive Applet
The applet provides a hands-on approach to learning about opacity through direct manipulation and observation. Key functionalities include:
- Adjustable Opacity: Users can change the opacity of a virtual lens, observing the resulting blur or clarity of the image viewed through it. The description explicitly mentions "adjustable opacity."
- Blurred Effect: A "blurred effect is applied on the lens for a more interesting effect," suggesting a visual representation of translucence. The degree of blur likely corresponds to the level of translucency.
- Lens Movement: Students can "move the lens around the image to see its effect on different parts of the image," allowing for exploration of how opacity affects various details.
- Sample Images: The applet includes "4 sample images ... provided for students to experiment with," offering varied visual content for observation.
3. Educational Objectives and Target Audience
The primary educational objective is to help students understand how translucent materials affect our perception of images.
- The "Description" states: "The objective of this interactive is to allow students to observe how our perception of images is affected when seeing through a translucent material."
- The inclusion of "Sample Learning Goals" (though the actual text is not provided in the excerpt) further indicates its intended use in an educational setting.
- The categorization under "Open Educational Resources / Open Source Physics @ Singapore" and the section "For Teachers" explicitly target educators as a key audience.
4. Technical Details and Access
The resources provide some technical information and details on how to access and utilize the applet:
- Technology: The applet is built using Javascript and HTML5, making it accessible through web browsers without the need for additional plugins. This is evident from the title of the second source: "Images Through Lens With Adjustable Opacity (Transparent, Translucent and Opaque )Interactive Javascript HTML5 Applet".
- Embedding: The provided <iframe> code allows educators to easily embed the interactive model into their own webpages:
- <iframe width="100%" height="100%" src="https://iwant2study.org/lookangejss/04waves_13light/ejss_model_blurImage/blurImage_Simulation.xhtml " frameborder="0"></iframe>
- Direct Link: A direct link to the simulation is provided: "The link to the simulation can be found here ." and later specified as "https://iwant2study.org/lookangejss/04waves_13light/ejss_model_blurImage/".
- Version: The version history indicates potential updates or iterations of the applet: "Version: 1. https://iwant2study.org/lookangejss/04waves_13light/ejss_model_blurImage/".
5. Context within Open Educational Resources
The applet is presented within a broader context of open educational resources from Open Source Physics @ Singapore.
- The website navigation ("Home > Boost Your Math Proficiency...") suggests a larger platform offering various educational tools and resources.
- The inclusion of "Credits" naming "shaun; lookang" as the authors highlights the collaborative and attributed nature of open educational resources.
- The mention of licensing ("Released under a license" in the first source and "Contents are licensed Creative Commons Attribution-Share Alike 4.0 Singapore License" in the second) emphasizes the open nature of the resource, allowing for sharing and adaptation under specific conditions.
6. Related Resources and Projects
The extensive list of links provided at the end of the second excerpt indicates a vibrant ecosystem of interactive simulations and educational tools developed by the same group or within the same platform. These cover a wide range of science and mathematics topics, suggesting a broader commitment to using interactive applets for learning. Examples include simulations on light and shadow, heat transfer, mechanics, and even games for language learning and mathematics.
7. Potential Use Cases
Based on the description, this interactive applet can be valuable for:
- Science Education: Specifically for teaching concepts related to light, vision, and the properties of materials (opacity, translucence, transparency).
- Visual Learning: Providing a visual and interactive way for students to grasp abstract concepts.
- Inquiry-Based Learning: Allowing students to experiment and observe the effects of changing lens opacity on different images.
- Classroom Demonstrations: Teachers can use it as a visual aid during lessons.
- Remote Learning: The embeddable nature makes it suitable for online learning environments.
Conclusion:
The provided sources describe a valuable open educational resource: an interactive Javascript HTML5 applet designed to teach the concept of lens opacity. Its key features include adjustable opacity, a blurring effect, lens movement, and sample images. The applet is intended for educational use, particularly in science classes, and is readily accessible and embeddable due to its web-based nature and the provided code. It exists within a larger collection of open educational resources focused on interactive learning simulations.
Study Guide: Understanding Lens Opacity and Image Perception
This study guide is designed to help you review the concepts related to lens opacity (opaque, translucent, and transparent) and its effect on image perception, as presented in the provided sources.
Quiz
Answer the following questions in 2-3 sentences each.
- What is the primary function of the interactive Javascript HTML5 applet described in the second source?
- According to the descriptions, how does the applet allow students to observe the effects of translucent materials on images?
- What are the three states of opacity mentioned in the titles of both provided sources? Briefly define each in relation to how light passes through them.
- What is the "blurred effect" mentioned in the description of the interactive applet, and what is its purpose in the simulation?
- How can students manipulate the "lens" within the applet to explore its effects on different parts of an image?
- What is the stated objective of the interactive applet regarding students' perception of images?
- Who are credited as the creators or compilers of the resources provided?
- Where can the interactive applet be embedded, as suggested in the second source?
- Besides adjusting opacity and position, what other interactive elements are mentioned as being available within the applet?
- What broader subject area, besides the specific topic of lens opacity, does the second source categorize the applet under?
Quiz Answer Key
- The primary function of the interactive Javascript HTML5 applet is to allow students to visualize and understand how the opacity of a lens affects the appearance of images seen through it. It provides a hands-on way to explore the differences between transparent, translucent, and opaque materials.
- The applet allows students to observe the effects of translucent materials by applying a blurred effect to a movable "lens" that can be placed over different parts of sample images. By adjusting the opacity of this lens, students can see how varying degrees of translucence alter the clarity and visibility of the underlying image.
- The three states of opacity are opaque, translucent, and transparent. An opaque material blocks all light from passing through, making it impossible to see through. A transparent material allows almost all light to pass through, allowing for clear vision. A translucent material allows some light to pass through but scatters it, resulting in a blurred or unclear view.
- The "blurred effect" is a visual distortion applied to the interactive lens in the applet. Its purpose is to simulate the effect of looking through a material that is not perfectly clear, representing translucence in a more engaging and visually interesting way for students.
- Students can manipulate the "lens" within the applet by dragging it around the displayed image. This allows them to see how the lens's opacity affects different visual details and areas of the image, aiding in understanding that the effect of opacity is consistent across the image.
- The stated objective of the interactive applet is to allow students to observe how their perception of images is affected when viewing them through a translucent material. This encourages them to make connections between the physical property of translucence and the resulting visual experience.
- Shaun and lookang are credited as the creators or compilers of the resources. They are specifically mentioned in the copyright information of the first source and the credits section of the second source.
- The second source explicitly states that the interactive applet model can be embedded in a webpage using an iframe code provided. This allows educators or users to integrate the simulation into their own online learning materials.
- Besides adjusting opacity and position, the description of the applet mentions the ability to change the sample image being viewed. This allows students to observe the effects of the lens with different visual content and complexities.
- The second source categorizes the applet under the broader subject areas of "Waves" and "Light." This context helps to position the interactive tool within the larger scientific study of how light interacts with matter.
Essay Format Questions
Consider the following questions for a more in-depth exploration of the provided materials.
- Discuss how interactive simulations, like the one described, can be more effective than static images or text in teaching the concept of lens opacity and its effect on image perception. Provide specific examples of how the applet's features contribute to this effectiveness.
- Analyze the relationship between the three states of opacity (opaque, translucent, transparent) and the amount and nature of light transmission through a material. How does the interactive applet visually represent these differences?
- Explain how the concept of translucence is relevant in everyday life and in various scientific or technological applications. Can you think of examples beyond the scope of the provided text where understanding translucence is important?
- Considering the listed "Sample Learning Goals" and "For Teachers" sections (even though the specific text is "[text]"), propose potential learning activities or lesson plans that could effectively utilize the described interactive applet to enhance student understanding of lens opacity.
- Based on the information provided, discuss the role of open educational resources (OER) like the "Open Source Physics @ Singapore" project in democratizing science education. How does the described applet fit into the broader goals of OER?
Glossary of Key Terms
- Opacity: The degree to which a material obstructs the transmission of light. It is the opposite of transparency.
- Opaque: A material that does not allow light to pass through it. Images cannot be seen through opaque objects.
- Transparent: A material that allows light to pass through it with little to no scattering or absorption, enabling clear vision through it.
- Translucent: A material that allows some light to pass through but scatters it in various directions, resulting in a blurred or diffused view. Objects viewed through translucent materials are not clearly discernible.
- Lens: In this context, a digital representation within the applet that simulates a physical lens with adjustable opacity. It is used as a tool to observe the effects of different opacities on underlying images.
- Interactive Javascript HTML5 Applet: A program or application created using Javascript and HTML5 that allows users to actively engage with and manipulate elements within a web browser, in this case, to explore the concept of lens opacity.
- Open Educational Resources (OER): Teaching, learning, and research materials that are freely available for use, adaptation, and sharing, often released under open licenses. The "Open Source Physics @ Singapore" project is an example of an OER initiative.
- Image Perception: The process by which the brain interprets and makes sense of visual information received by the eyes. Lens opacity directly affects the quality and clarity of the visual information reaching the eyes or a camera, thus influencing image perception.
- Blur Effect: A visual effect used in the applet to simulate the scattering of light that occurs when viewing objects through a translucent material. The degree of blur can be adjusted to represent different levels of translucence.
Sample Learning Goals
[text]
For Teachers
Images Through Lens With Adjustable Opacity Interactive Javascript HTML5 Applet
 |
| Initial state of the simulation |
Description
 |
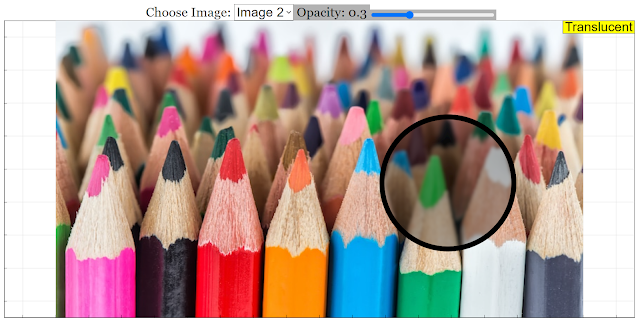
| Changing the image, and adjusting the opacity and position of the lens |
Research
[text]
Video
[text]
Version:
Other Resources
[text]
Frequently Asked Questions: Images Through Lenses and Opacity
- What is the primary purpose of the "Images Through Lens With Adjustable Opacity" interactive applet? The main goal of this interactive Javascript HTML5 applet is to help students understand how the opacity of a lens affects our perception of images. By allowing users to adjust the lens's opacity (from transparent to translucent to opaque) and move it across different parts of sample images, the applet visually demonstrates how viewing through a translucent material can blur or distort what we see.
- How does the interactive applet simulate different levels of lens opacity? The applet simulates varying degrees of opacity by applying a blurred effect to a digital representation of a lens. When the lens is set to be more opaque, the blur is intensified, making the portion of the image viewed through the lens less clear. Conversely, when the lens is more transparent, the blur is reduced, and the image is seen with greater clarity.
- What are the key features that users can interact with within the applet? Users can primarily interact with the applet in two ways: they can adjust the opacity of the simulated lens, and they can drag and reposition the lens over different areas of the displayed image. Additionally, the applet provides a selection of four different sample images that users can experiment with.
- Who created the "Blur Image to show Opacity of Lens" resource and the associated interactive applet? Both the conceptual framework described in "Blur Image to show Opacity of Lens" and the "Images Through Lens With Adjustable Opacity" interactive Javascript HTML5 applet were created by shaun and lookang. The development of the applet is attributed to Open Educational Resources / Open Source Physics @ Singapore.
- For what educational level or subject is this interactive tool most suitable? Based on the description, the interactive applet is well-suited for students learning about light, optics, and perception, potentially at the primary or secondary school levels. The sample learning goals mentioned suggest it aims to help students observe the effects of translucent materials on image viewing.
- Can this interactive applet be embedded into other online learning platforms or webpages? Yes, the applet provides an embed code (an iframe) that allows educators and content creators to easily integrate the interactive simulation into their own webpages or online learning environments. This facilitates wider accessibility and use of the tool.
- Are there any associated resources or support materials available for educators using this applet? The description mentions "Sample Learning Goals" and a section "For Teachers," suggesting that there are resources designed to help educators effectively use the applet in their lessons. However, the provided text does not detail the specific content of these resources beyond mentioning the initial state of the simulation and instructions on how to interact with it.
- Under what licensing terms are these resources available? The text indicates that the contents are licensed under a Creative Commons Attribution-Share Alike 4.0 Singapore License. This generally allows for the sharing and adaptation of the material, provided that attribution is given to the original creators and any derivative works are shared under a similar license. For commercial use of the underlying EasyJavaScriptSimulations library, separate licensing terms and direct contact with This email address is being protected from spambots. You need JavaScript enabled to view it. are required.


.png
)





