Translations
| Code | Language | Translator | Run | |
|---|---|---|---|---|
 |
||||
Credits
shaun; lookang
-
Source 1: FlowChart. you can make your own FlowChar here https://ejss-browser-editor.herokuapp.com/
- Title and Author: FlowChart. you can make your own FlowChar here https://ejss-browser-editor.herokuapp.com/ by shaun; lookang.
- Key Information: This source appears to be a web-based tool that allows users to create their own flowcharts. The URL in the title suggests its primary function.
- Attribution and Licensing: The tool is credited to shaun and lookang, compiled with EJS 6.1 BETA (201115), and released under a license (the specific license is not detailed in the provided excerpt).
- Implications: This suggests the existence of a platform or framework (likely EJS - Easy JavaScript Simulations, given the association with the second source) that enables the creation and sharing of interactive educational tools, including flowchart makers.
Source 2: Interactive Animal Flowchart 2021 JavaScript HTML5 Applet - Open Educational Resources / Open Source Physics @ Singapore
- Title and Author: Interactive Animal Flowchart 2021 JavaScript HTML5 Applet by Shaun Quek (identified under "Credits" as "shaun; lookang"). This is part of the Open Educational Resources / Open Source Physics @ Singapore initiative.
- Key Theme: Interactive Learning of Flowcharts: The central theme of this resource is to provide an interactive way for students to understand the concept and structure of a simple flowchart.
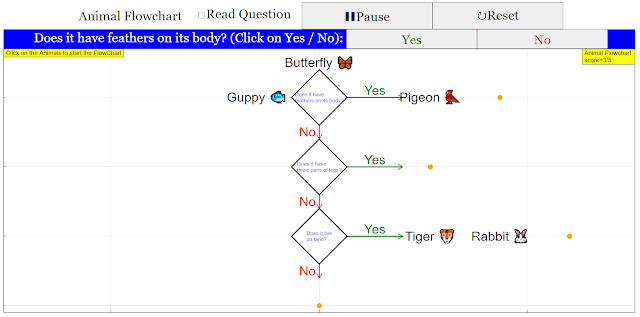
- Description of Interactivity: The applet allows students to click on animals to initiate a flowchart animation. As the animal moves down the flowchart, students are presented with "question prompts" to guide the animal to its correct final location.
- Catering to Different Learning Needs: The interactive offers a differentiated approach:
- Beginners can follow the animation and answer prompts.
- More advanced students can "drag and drop the animals immediately from their initial position to the final position if they are confident of the answer."
- Purpose: The stated purpose is to help students "better understand the flow and layout of a simple flowchart."
- Technical Details: The applet is described as a "2021 JavaScript HTML5 Applet," indicating its technology and year of development. It can be embedded in webpages using an <iframe> code snippet provided in the source.
- Educational Context: This resource is categorized under "Biology" and includes "Sample Learning Goals" and a section "For Teachers," suggesting it is specifically designed for educational use in a biology context, although the core concept of flowchart understanding is transferable.
- Credits and Open Source Nature: The credits clearly state "shaun; lookang," aligning with the author of the flowchart creation tool. The platform is identified as "Open Educational Resources / Open Source Physics @ Singapore," emphasizing its commitment to openly accessible educational materials. The mention of "Easy Java/JavaScript Simulations Toolkit" and its licensing further reinforces this.
- Related Resources: The extensive list following the description showcases a wide range of other interactive simulations and learning tools available through this platform, covering various subjects like physics, chemistry, mathematics, and even language learning. This highlights a broader ecosystem of interactive educational resources. Examples include:
- "Mass and Spring in Gravity HTML5 JavaScript Simulation by Darren Z Tan"
- "O level Chemical Ionic Bonding Dot and Cross Diagrams JavaScript Simulation Applet HTML5"
- "👂Sound Analyzer JavaScript Simulation Applet HTML5"
- "🐉Shoot the simile and metaphor dragons HTML5 game"
- Version History: A link to a blog post ("https://weelookang.blogspot.com/2021/03/interactive-animal-flowchart-2021.html") is provided, suggesting a place to find more information or updates about this specific applet.
- Licensing: The footer mentions "Contents are licensed Creative Commons Attribution-Share Alike 4.0 Singapore License," clearly stating the open licensing terms for the educational content. It also provides specific licensing information for the "EasyJavaScriptSimulations Library" for commercial use.
Main Themes and Important Ideas:
- Interactive Learning Tools: Both sources highlight the use of interactive tools, specifically flowcharts and flowchart-based activities, to enhance understanding and engagement in learning.
- Open Educational Resources (OER): The "Open Educational Resources / Open Source Physics @ Singapore" platform is a central theme, emphasizing the creation and sharing of free and accessible educational materials.
- Technology Integration: The use of JavaScript and HTML5 for the applet indicates a focus on modern web technologies for delivering interactive educational content that can be easily embedded and accessed.
- Differentiated Instruction: The animal flowchart explicitly addresses different learning needs by offering both guided (question prompts) and independent (drag and drop) modes of interaction.
- Flowchart Comprehension: The primary pedagogical goal of the animal flowchart is to help students grasp the fundamental concepts of flow and logical progression within a flowchart.
- Broader Ecosystem of Educational Tools: The extensive list of related resources suggests a rich and diverse collection of interactive simulations and games covering a wide range of subjects, all likely built using the Easy JavaScript Simulations framework.
- Attribution and Licensing: Clear attribution to the creators (shaun; lookang / Shaun Quek) and transparent licensing (Creative Commons) are important aspects of these resources.
Quotes from Original Sources:
- (Source 2 - Description): "This is a simple interactive that allows students to better understand the flow and layout of a simple flowchart."
- (Source 2 - Interactive Mechanism): "For the interactive, the students can click any of the animals to initiate the flowchart. An animation will play showing the animals moving down the flowchart, accompanied with a series of question prompts for the students to answer to guide the animal down the flowchart, into the correct final location."
- (Source 2 - Advanced Students): "For more advanced students, they can drag and drop the animals immediately from their initial position to the final position if they are confident of the answer."
- (Source 2 - Licensing): "Contents are licensed Creative Commons Attribution-Share Alike 4.0 Singapore License ."
Conclusion:
These sources point to a significant effort in developing and sharing interactive educational resources, particularly focused on flowcharts and simulations. The work of Shaun Quek (lookang) within the Open Educational Resources / Open Source Physics @ Singapore initiative is central to this. The interactive animal flowchart serves as a concrete example of how flowchart concepts can be taught engagingly, catering to diverse learners. The availability of a tool to create custom flowcharts further empowers educators to integrate this visual and logical thinking method into their teaching. The vast array of other listed resources suggests a comprehensive platform for interactive learning across multiple disciplines.
Study Guide: Understanding Flowcharts
Key Concepts:
- Flowchart: A visual representation of a process, algorithm, or the sequential steps of a program. It uses standardized symbols connected by arrows to illustrate the direction of flow.
- Interactive Flowchart: A flowchart that allows user input or interaction, often through clicking or dragging elements, to progress through the process or explore different outcomes.
- Algorithm: A set of well-defined instructions for solving a problem or completing a task. Flowcharts are often used to represent algorithms visually.
- Process: A series of actions or steps taken in order to achieve a particular end.
- Visual Representation: The use of diagrams, symbols, and graphics to communicate information in a clear and accessible manner.
- User Interface: The means by which a user interacts with a computer program or interactive system. In the context of the "Interactive Animal Flowchart," the animal icons and question prompts form part of the user interface.
- Open Educational Resources (OER): Teaching, learning, and research materials that are freely available for everyone to use, adapt, and share. The "Interactive Animal Flowchart" is identified as an OER.
- JavaScript HTML5 Applet: A small application written using JavaScript and HTML5 that can be embedded and run in a web browser, often providing interactive functionality.
Quiz:
- What is the primary purpose of a flowchart?
- How does an interactive flowchart differ from a static flowchart? Provide one example from the source material.
- According to the description, how can students interact with the "Interactive Animal Flowchart"?
- For more advanced students, what alternative method of interaction is available in the "Interactive Animal Flowchart," and what does this suggest about its design?
- What is indicated by the arrows in a flowchart?
- Based on the titles of the sources, what is the relationship between "FlowChart. you can make your own FlowChar here" and the "Interactive Animal Flowchart"?
- Who are credited as the creators or compilers of the resources mentioned in the provided text?
- What does the term "Open Educational Resources" signify regarding the use and availability of the "Interactive Animal Flowchart"?
- What programming technologies are mentioned in relation to the "Interactive Animal Flowchart," and what does this imply about how it functions?
- What is one potential learning goal that the "Interactive Animal Flowchart" aims to achieve for students?
Answer Key:
- The primary purpose of a flowchart is to provide a visual representation of a process, algorithm, or sequence of steps, making it easier to understand the flow and logic.
- An interactive flowchart allows users to engage with it, often by making choices or manipulating elements to see different outcomes, whereas a static flowchart is a fixed diagram. The "Interactive Animal Flowchart" allows users to click or drag animals to navigate the flowchart.
- Students can interact with the "Interactive Animal Flowchart" by clicking on any of the animals to start the flowchart animation and by answering a series of question prompts that guide the animal down the flowchart.
- More advanced students can drag and drop the animals directly to their final position. This suggests that the interactive is designed to cater to different learning paces and levels of confidence.
- The arrows in a flowchart indicate the direction of flow, showing the progression from one step or decision to the next in the process.
- "FlowChart. you can make your own FlowChar here" appears to be a tool or platform for creating flowcharts, and the "Interactive Animal Flowchart" is an example of a specific interactive flowchart likely created using such tools.
- Shaun Quek (lookang) is credited as the author or compiler for both "FlowChart. you can make your own FlowChar here" and the "Interactive Animal Flowchart."
- The term "Open Educational Resources" signifies that the "Interactive Animal Flowchart" is freely available for educators and students to use, and potentially adapt and share, for learning purposes.
- JavaScript and HTML5 are mentioned, indicating that the "Interactive Animal Flowchart" is a web-based application or applet that uses these technologies to provide its interactive functionality within a web browser.
- A potential learning goal of the "Interactive Animal Flowchart" is to help students better understand the flow and layout of a simple flowchart and, in the specific example, to classify animals based on a series of questions.
Essay Format Questions:
- Discuss the benefits of using interactive flowcharts, like the "Interactive Animal Flowchart," as educational tools compared to traditional, static flowcharts. Consider aspects such as student engagement, understanding, and differentiation.
- Analyze the design and functionality of the "Interactive Animal Flowchart" as described in the text. How does its interactivity support the sample learning goals mentioned?
- Based on the provided information, what role do you think platforms or tools like "FlowChart. you can make your own FlowChar here" play in the development and accessibility of educational resources?
- Explore the significance of classifying the "Interactive Animal Flowchart" as an Open Educational Resource. What are the potential impacts and benefits for educators and learners?
- Considering the technologies mentioned (JavaScript, HTML5), discuss the advantages of using web-based applets for creating and delivering interactive educational content, referencing the "Interactive Animal Flowchart" as an example.
Glossary of Key Terms:
- Flowchart: A diagram representing a workflow or process. It uses boxes of various kinds to represent steps, and these are connected by arrows to show the flow of control.
- Interactive: Involving mutual activity or influence; allowing for dynamic engagement and response from the user.
- Algorithm: A finite sequence of well-defined, computer-implementable instructions, typically to solve a class of problems or to perform a computation.
- Open Educational Resources (OER): Educational materials and resources offered freely and openly for anyone to use, adapt, and redistribute.
- JavaScript: A high-level, often just-in-time compiled language that conforms to the ECMAScript specification. It has curly-bracket syntax, dynamic typing, prototype-based object-orientation, and first-class functions. It is often used to add interactivity to web pages.
- HTML5: The latest evolution of the standard that defines HTML. The fifth revision of the Hypertext Markup Language, the standard markup language for creating web pages. It supports multimedia and is often used with JavaScript for interactive web applications.
- Applet: A small application, typically one designed to run within another application, such as a web browser. In this context, it refers to the interactive flowchart embedded on a webpage.
- User Interface (UI): The means by which a user interacts with a computer, software, or hardware. This includes visual elements like buttons and prompts that allow the user to input commands and receive feedback.
- Visual Representation: The use of graphical or pictorial methods to present information, making complex data or processes easier to understand.
Sample Learning Goals
[text]
For Teachers
Interactive Animal Flowchart 2021 JavaScript HTML5 Applet
Description
 |
| Interactive in progress |
For more advanced students, they can drag and drop the animals immediately from their initial position to the final position if they are confident of the answer. This way, hopefully, the interactive is able to better accommodate the learning needs of different students.
Research
[text]
Video
[text]
Version:
Other Resources
[text]
Frequently Asked Questions about the Interactive Animal Flowchart and Flowchart Creation Tool
1. What is the purpose of the Interactive Animal Flowchart?
The Interactive Animal Flowchart is a learning tool designed to help students understand the structure and logic of simple flowcharts. It allows students to click on an animal, which then animates its journey down the flowchart. Along the way, students are prompted with questions that guide the animal to its correct final position within the flowchart.
2. How can students interact with the Interactive Animal Flowchart?
Students can interact with the flowchart in two ways. Initially, they can click on any of the displayed animals to start the animation and the series of guiding questions. For more advanced learners, there is an option to drag and drop the animals directly to their final position on the flowchart if they are confident in their understanding.
3. What are the intended learning outcomes of the Interactive Animal Flowchart?
The primary learning goal is to help students grasp the concept of a flowchart, including its flow and layout. By answering questions related to the characteristics of the animals, students learn how decisions are made within a flowchart structure to arrive at a specific outcome.
4. Is the Interactive Animal Flowchart suitable for different learning levels?
Yes, the interactive is designed to accommodate different learning needs. Beginners can follow the step-by-step animation and answer the guiding questions. More confident students can utilize the drag-and-drop feature to directly place the animals, allowing for a more efficient learning process.
5. Where can I access the Interactive Animal Flowchart?
The Interactive Animal Flowchart can be accessed via the provided embed link: <iframe width="100%" height="100%" src="https://iwant2study.org/lookangejss/biology/ejss_model_animalFlowchart4/animalFlowchart4_Simulation.xhtml " frameborder="0"></iframe>. You can also view it directly at the provided link: https://weelookang.blogspot.com/2021/03/interactive-animal-flowchart-2021.html.
6. Who created the Interactive Animal Flowchart and the FlowChart tool mentioned?
Both the Interactive Animal Flowchart and the FlowChart tool are credited to shaun and lookang.
7. Under what license are these resources released?
The FlowChart tool is released under a specific license, although the exact details are not fully provided in the excerpts. For commercial use of the underlying EasyJavaScriptSimulations Library, it is mentioned to read the license at https://www.um.es/fem/EjsWiki/Main/EJSLicense and contact This email address is being protected from spambots. You need JavaScript enabled to view it. directly. The Interactive Animal Flowchart is part of Open Educational Resources / Open Source Physics @ Singapore, and their contents are licensed under the Creative Commons Attribution-Share Alike 4.0 Singapore License.
8. What other types of interactive simulations and tools are available from Open Educational Resources / Open Source Physics @ Singapore?
The provided text includes an extensive list of other interactive simulations and tools covering a wide range of subjects, including physics (mechanics, waves, electromagnetism, optics), chemistry (bonding, reactions, molecular structures), mathematics (geometry, algebra, statistics), biology (animal classification, life cycles), and even some language learning games. These resources utilize JavaScript and HTML5 applets for interactive learning.
- Details
- Written by Shaun
- Parent Category: Interactive Resources
- Category: Biology
- Hits: 5586


.png
)







