About
Translations
| Code | Language | Translator | Run | |
|---|---|---|---|---|
 |
||||
Credits
shaun; lookang
Physics @ Singapore platform.
Main Theme:
The central theme of this resource is to provide a simple, interactive tool for students to experiment with basic geometric shapes, specifically those constructed from equilateral triangles. The goal is to facilitate hands-on learning and exploration of shape composition, arrangement, and pattern formation in a 2D environment.
Key Information and Ideas:
- Interactive Learning Tool: The resource is described as an "interactive HTML5 Javascript Applet," emphasizing its digital and engaging nature. This allows students to actively manipulate shapes rather than passively observing them.
- Shape Construction Based on Equilateral Triangles: A fundamental characteristic of the applet is that "Each of the available shapes is constructed using an equilateral triangle as its base, with the area of each shape being a multiple of the area of the base triangle." This provides a consistent and mathematically grounded foundation for the shapes used in the activity.
- Shape Manipulation: The applet allows students to interact with the shapes by enabling them to "construct and build larger geometric shapes of varying sizes." Furthermore, students are provided with toggles to "rotate and erase existing shapes in the play area," offering flexibility in their experimentation.
- Objective: Exploration and Pattern Formation: The primary aim of the interactive is "to simply allow students to experiment with different combinations and arrangements of shapes to form interesting patterns and figures." This highlights a focus on open-ended exploration and creative problem-solving rather than achieving a specific predetermined outcome.
- Target Audience: While not explicitly stated in detail in these excerpts, the mention of "E2K" (Excellence 2000, a Singaporean educational program often aimed at higher-ability students) under "2D Shapes" suggests that this applet could be used with a range of students, potentially including those in enrichment programs. The description as "basic shape building" also implies suitability for younger learners.
- For Teachers: The inclusion of a "For Teachers" section indicates that this resource is designed to be integrated into educational settings. This section, while currently containing "[texthttps://iwant2study.org/lookangejss/math/ejss_model_shape_assembly3/) give direct access to the simulation.
- Credits: The applet is credited to "shaun; lookang" and the applet itself, mentioned in the second source, reiterates this authorship and indicates compilation using "EJS 6.1 BETA (201115)" and release under a specific license (though the specific license details are not fully provided in the second excerpt).
- Context within Open Educational Resources / Open Source Physics @ Singapore: The applet is presented within a broader context of open educational resources focused on physics and mathematics from Singapore. The extensive list of other interactive applets on the same platform demonstrates a commitment to providing a wide range of digital learning tools across various science and math topics. Many of these other resources also appear to be developed using JavaScript and HTML5, suggesting a consistent technology stack for these interactives.
- Potential Learning Goals: The "Sample Learning Goals" section, currently containing "[text]," would typically outline the intended learning outcomes for students using the applet.
- Relation to Other Resources: The lengthy list of other resources suggests a rich ecosystem of interactive learning tools available on the platform, covering diverse topics from physics simulations to math games and language learning activities. The repeated mention of JavaScript HTML5 applets indicates a common development approach.
Quotes:
- "This is a simple interactive, where students can use the available shapes to construct and build larger geometric shapes of varying sizes."
- "Each of the available shapes is constructed using an equilateral triangle as its base, with the area of each shape being a multiple of the area of the base triangle."
- "Students are also allowed to rotate and erase existing shapes in the play area via the toggles provided."
- "The objective of this interactive is to simply allow students to experiment with different combinations and arrangements of shapes to form interesting patterns and figures."
Overall Significance:
The "Basic Shape Building Interactive HTML5 Javascript Applet" offers a valuable, freely accessible tool for teaching and learning basic geometric concepts. Its focus on hands-on manipulation and exploration aligns with constructivist learning principles, allowing students to actively engage with shapes and develop their spatial reasoning and pattern recognition skills. The integration within a larger open educational resource platform enhances its potential impact and accessibility for educators.
Basic Shape Building Interactive HTML5 Javascript Applet Study Guide
Description of the Interactive:
The Basic Shape Building Interactive HTML5 Javascript Applet is a simple tool designed to allow students to explore the construction of larger geometric shapes using smaller, pre-defined shapes. The fundamental building block for all available shapes is an equilateral triangle, and the area of each shape in the applet is a multiple of the area of this base triangle. Users can manipulate these shapes within a designated play area, arranging them in various combinations to form different patterns and figures. The applet provides toggles that enable users to rotate and erase shapes within the play area, facilitating experimentation and exploration of spatial relationships. The primary goal of this interactive is to provide a hands-on environment where students can freely experiment with geometric shapes, discover how they fit together, and develop an intuitive understanding of geometric composition.
Quiz:
- What is the fundamental geometric shape used as the base for all other shapes in the applet?
- How is the area of each available shape in the applet related to the area of the base equilateral triangle?
- What are two actions that users can perform on the shapes within the play area using the provided toggles?
- What is the main objective of the Basic Shape Building Interactive HTML5 Javascript Applet for students?
- According to the introductory text, what are students encouraged to experiment with using this interactive tool?
- Where can this interactive model be embedded for use in a webpage?
- Who are credited for the development of this specific applet ("Build a Design with Shapes")?
- Under what license is the "Build a Design with Shapes" applet released?
- What is the purpose of allowing students to rotate shapes in the applet?
- What kind of geometric understanding is the applet designed to help students develop?
Answer Key:
- The fundamental geometric shape used as the base for all other shapes in the applet is an equilateral triangle.
- The area of each available shape is a multiple of the area of the base equilateral triangle.
- Users can rotate and erase existing shapes within the play area using the provided toggles.
- The main objective is to allow students to experiment with different combinations and arrangements of shapes to form interesting patterns and figures.
- Students are encouraged to experiment with different combinations and arrangements of shapes.
- The interactive model can be embedded in a webpage using the provided iframe code.
- Shaun and lookang are credited for the development of the "Build a Design with Shapes" applet.
- The "Build a Design with Shapes" applet is released under a license. (The specific license name is missing from the provided excerpt.)
- Rotating shapes allows students to explore different orientations and how shapes can fit together in various ways to form new figures.
- The applet is designed to help students develop an intuitive understanding of geometric composition and spatial relationships.
Essay Format Questions:
- Discuss the pedagogical value of using interactive applets, such as the Basic Shape Building tool, in mathematics education. How does this hands-on approach potentially enhance student learning compared to traditional methods of teaching geometry?
- Describe how the constraint of using an equilateral triangle as the base unit for all shapes in the applet might influence students' exploration and understanding of geometric relationships. What are the potential benefits and limitations of this design choice?
- Analyze the role of experimentation in learning geometry through interactive tools. How does the ability to manipulate, combine, and erase shapes in the applet contribute to a student's discovery of geometric principles and the formation of spatial reasoning skills?
- Considering the "Sample Learning Goals" (though not explicitly provided in the excerpt), propose three specific learning activities or tasks that teachers could implement using the Basic Shape Building Interactive HTML5 Javascript Applet in a classroom setting. Explain how these activities align with potential mathematical learning objectives for different grade levels.
- Explore the potential of embedding interactive tools like this applet into online learning environments or digital resources. What advantages and challenges might educators encounter when integrating such tools into their existing curricula and how can these be addressed to maximize student engagement and learning outcomes?
Glossary of Key Terms:
- Interactive Applet: A small, self-contained application that runs within another program (like a web browser) and allows users to actively engage and manipulate elements within it.
- HTML5: The latest evolution of the standard markup language used for creating web pages and web applications, enabling rich media and interactive content.
- Javascript: A high-level, dynamic programming language commonly used to add interactivity and functionality to websites and web applications.
- Geometric Shapes: Two-dimensional figures with specific properties defined by their sides, angles, and vertices (e.g., triangle, square, circle).
- Equilateral Triangle: A triangle in which all three sides have equal length and all three angles are equal (each measuring 60 degrees).
- Area: The amount of two-dimensional space enclosed by a closed figure, often measured in square units.
- Multiple: A number that can be obtained by multiplying a given number by an integer. In this context, the areas of the shapes are whole number multiples of the base triangle's area.
- Spatial Relationships: The way objects are located in space relative to each other, including their position, direction, and orientation.
- Geometric Composition: The process of creating larger geometric figures by combining smaller ones.
- Toggles: Interactive on/off switches or controls within a digital interface that allow users to activate or deactivate specific functions (in this case, rotation and erasing
Sample Learning Goals
[text]
For Teachers
Basic Shape Building Interactive HTML5 JavaScript Applet
 |
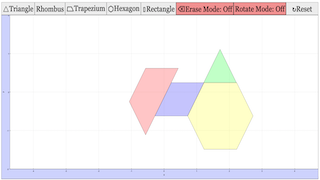
| The simulation in progress |
Research
[text]
Video
[text]
Version:
Other Resources
[text]
Frequently Asked Questions about the Basic Shape Building Interactive Applet
1. What is the main purpose of the Basic Shape Building Interactive HTML5 JavaScript Applet?
The primary goal of this interactive tool is to provide students with a simple and engaging platform to experiment with combining basic geometric shapes, constructed from equilateral triangles, to create larger and more complex patterns and figures. It encourages exploration and visual learning in mathematics.
2. What types of shapes are available for students to use in the applet?
The applet offers a variety of pre-designed shapes. Importantly, the description notes that each of these available shapes is constructed using an equilateral triangle as its fundamental unit, and their areas are multiples of the base triangle's area. The exact number and specific configurations of these shapes are best explored directly within the interactive itself.
3. What actions can students take with the shapes within the interactive environment?
Students have several interactive options. They can drag and drop the available shapes into the play area to start building their designs. Furthermore, the applet provides toggles that allow students to rotate the shapes to different orientations and erase any shapes they have placed, offering flexibility in their creative process.
4. Is there a specific learning objective or curriculum alignment for this applet?
While the description mentions "Sample Learning Goals" and categorizes the applet under "Mathematics" and "2D Shapes," the provided text does not explicitly detail specific learning objectives or curriculum standards. However, the activity inherently supports the development of spatial reasoning, geometric composition skills, and understanding of shape properties. The mention of "E2K" suggests a connection to educational initiatives, possibly within Singapore.
5. What is the underlying technology used to develop this interactive?
The applet is built using HTML5 and JavaScript. This indicates that it is a web-based application that can be accessed through modern web browsers without the need for additional plugins. The "Compiled with EJS 6.1 BETA (201115)" mentioned in the "Build a Design with Shapes" source further suggests the use of the Easy JavaScript Simulations (EJS) Toolkit in its creation.
6. Can this applet be embedded into other websites or learning platforms?
Yes, the applet is designed to be embeddable. The text provides an <iframe> code snippet, explicitly stating "Embed this model in a webpage:". This feature allows educators and developers to seamlessly integrate the interactive into their own online resources.
7. Who are the creators and contributors associated with this applet?
The "Credits" section of the "Basic Shape Building" applet lists "shaun; lookang" as contributors. The "Build a Design with Shapes" source also credits "shaun; lookang" as the title and author. This suggests they are the primary individuals responsible for the development and design of this interactive.
8. Where can I find and run the Basic Shape Building Interactive HTML5 JavaScript Applet?
The description provides a direct link to the simulation: "The link to the simulation can be found here .". Additionally, under the "Version" section, a specific URL is given: "https://iwant2study.org/lookangejss/math/ejss_model_shape_assembly3/". Visiting either of these links in a web browser will allow users to access and interact with the shape building applet.
- Details
- Written by Shaun
- Parent Category: Interactive Resources
- Category: Mathematics
- Hits: 4842