Translations
| Code | Language | Translator | Run | |
|---|---|---|---|---|
 |
||||
Credits



 This email address is being protected from spambots. You need JavaScript enabled to view it.; Fu-Kwun Hwang; Felix J. Garcia-Clemente; Francisco (Paco) Esquembre
This email address is being protected from spambots. You need JavaScript enabled to view it.; Fu-Kwun Hwang; Felix J. Garcia-Clemente; Francisco (Paco) Esquembre
Source 1: "Clock Teaching Model Analogue and Digital to nearest hour and half hour"
- Authors: This email address is being protected from spambots. You need JavaScript enabled to view it.; Fu-Kwun Hwang; Felix J. Garcia-Clemente; Francisco (Paco) Esquembre
- License: CC-BY-NC-SA (Creative Commons Attribution-NonCommercial-ShareAlike)
- Technology: Compiled with EJS 6.1 BETA (Easy JavaScript Simulations)
Main Themes and Important Ideas:
- Focus on Basic Time Telling: The title explicitly states the model's scope: teaching analogue and digital time to the nearest hour and half hour. This indicates a target audience of early learners, likely in primary school.
- Interactive Simulation: The mention of being "Compiled with EJS 6.1 BETA" reveals that this resource is likely an interactive simulation built using the Easy JavaScript Simulations toolkit. This suggests a hands-on learning experience for users.
- Open Licensing: The CC-BY-NC-SA license promotes sharing and adaptation for non-commercial purposes, aligning with open educational resource principles.
Source 2: "Telling Time Analogue and Digital to nearest hour and half an hour only JavaScript HTML5 Applet Simulation Model - Open Educational Resources / Open Source Physics @ Singapore"
- Authors: (Email contact and individuals listed under "Credits" are the same as Source 1)
- Platform: JavaScript HTML5 Applet Simulation Model
- Provider: Open Educational Resources / Open Source Physics @ Singapore
Main Themes and Important Ideas:
- Reinforcement of Basic Time Telling: This resource reiterates the focus on teaching time to the nearest hour and half hour, suggesting a consistent learning objective across these tools.
- Interactive JavaScript/HTML5 Simulation: This source explicitly states it's a JavaScript HTML5 applet, making it accessible across various devices including desktops, laptops, tablets, and smartphones without the need for additional plugins.
- Emphasis on Pedagogical Design: The "For Teachers" section provides valuable insights into the design and intended use of the simulation for educational purposes. Key aspects include:
- Simplified Visuals for Young Learners: The simulation starts with the second hand hidden ("The seconds (RED) hand is hidden by default to make the view simple for children age 6 to 9 years old."). The focus is on the hour (BLUE) and minute (MAGENTA/PINK) hands.
- Addressing Common Misconceptions: A key teaching goal is to help children understand the relationship between the minute hand's position and the hour hand's movement ("The teaching mode is created to help children realize 6H55M is actually 6H55M and not 7H55M as the hour hand really points very closely to 7 for example.").
- Teaching and Non-Teaching Modes: The availability of a "non teaching mode" that mirrors real clocks suggests flexibility in how the tool can be used, potentially for assessment or more independent exploration.
- Interactive Elements: Cross-hair circles on the hands allow for direct manipulation and computation of positions, promoting active learning.
- Importance of Teacher Guidance: The text highlights potential learning difficulties, such as children misinterpreting the hour when the minute hand is past the half-hour mark ("Some children may drag to 2H10M position on the clock face, thinking that it is 2H, so you need to watch out for that and address that learning difficulty.").
- Use of Language Hints: The "hints 'words show'" feature is designed to connect the visual representation on the clock with common English phrases for telling time ("half past hour").
- User Control: The simulation works best when paused for user input via a drop-down menu to adjust visibility of different elements.
- Reset Functionality: A "Reset the simulation" button allows users to return to the initial state.
- Embeddable Resource: The provided iframe code allows educators to easily integrate the simulation into their own webpages or learning management systems ("Embed this model in a webpage: <iframe width="100%" height="100%" src="https://iwant2study.org/lookangejss/math/ejss_model_clockgeogebraweeanalogue_digital_to_halfanhour/clockgeogebraweeanalogue_digital_to_halfanhour_Simulation.xhtml " frameborder="0">").
- Availability as Apps: Links to mobile applications on Google Play and the Apple App Store increase accessibility for students using different devices.
- Supplementary Resources: The "Other Resources" section provides links to a variety of external websites and tools related to telling time, suggesting a broader context for learning. These include interactive clocks, games, and explanations.
- Related Simulations: The extensive list under the "accordionfaq" demonstrates a wider collection of interactive simulations covering various topics in physics and mathematics, indicating the authors' broader contribution to open educational resources. Several listed items specifically mention "Telling Time" or related concepts, suggesting a suite of tools for this topic. For example: "⏱️Telling Time to one and half hour for Primary 1 only JavaScript HTML5 Applet Simulation Model".
- Open Licensing: Similar to Source 1, the mention of "Contents are licensed Creative Commons Attribution-Share Alike 4.0 Singapore License" reinforces the commitment to open educational resources.
Key Connections and Overlapping Themes:
- Shared Authorship: Both resources are attributed to the same individuals, indicating a coordinated effort in developing these educational tools.
- Consistent Learning Objective: Both focus specifically on teaching time to the nearest hour and half hour, suggesting a targeted approach to this foundational skill.
- Interactive Simulation as Methodology: Both utilize interactive simulations, leveraging the engaging nature of digital tools for learning.
- Technology Base: Both rely on web-based technologies (JavaScript, HTML5, and the EJS framework) for accessibility across different platforms.
- Open Educational Resource Philosophy: Both are released under open licenses, promoting sharing and adaptation for educational purposes.
Conclusion:
These two sources describe a valuable set of interactive digital tools designed to help young learners grasp the fundamental concept of telling time on analogue and digital clocks to the nearest hour and half hour. The emphasis on pedagogical considerations, such as simplified visuals, addressing common misconceptions, and providing teaching modes, highlights the thoughtful design of these simulations. Their accessibility across various devices and the open licensing make them useful resources for educators and learners alike. The inclusion of embeddable code and links to related resources further enhances their utility in educational settings. The broader context of other available simulations from the same authors suggests a rich collection of open educational materials in physics and mathematics.
Telling Time Study Guide
Key Concepts:
- Analogue Clock: A clock with hands that move around a circular face to show the time. It typically has an hour hand (shorter) and a minute hand (longer).
- Digital Clock: A clock that shows the time using numbers.
- Hour Hand: The shorter hand on an analogue clock that indicates the hour. It moves more slowly.
- Minute Hand: The longer hand on an analogue clock that indicates the minutes. It moves more quickly.
- Nearest Hour: Identifying the whole hour that the current time is closest to.
- Half Hour: A point in time that is thirty minutes past a whole hour. On an analogue clock, the minute hand points directly to the number 6 at the half hour. The hour hand will be halfway between two hour numbers.
- Teaching Mode (Simulation): A mode within the digital simulation designed to help children understand how the hour hand moves in relation to the minute hand, particularly around the half hour.
- Non-Teaching Mode (Simulation): A mode within the digital simulation that displays the analogue clock in a way that closely resembles real-world clocks.
- Interactive Elements (Simulation): Features within the digital simulation that allow users to manipulate the clock hands or settings, often indicated by cross-hair circles.
Quiz:
- What is the primary difference between an analogue clock and a digital clock in how they display time?
- On an analogue clock, which hand is shorter and which is longer? What does each hand represent?
- Explain what it means for the time to be to the "nearest hour." Provide an example.
- Describe the position of the minute hand on an analogue clock when it is half past an hour. What about the hour hand?
- What is the main purpose of the "teaching mode" in the described time-telling simulation?
- How does the "non-teaching mode" of the simulation differ from the teaching mode?
- What visual cues in the simulation allow users to interact with the clock hands?
- Why might some children mistakenly read a time like 6:55 as 7:55 on an analogue clock? How does the simulation address this?
- What does the hint "words show" in the simulation aim to help children understand? Give an example of such a word hint.
- According to the text, for what age range is the simplified view of the clock in the teaching simulation primarily intended?
Answer Key:
- An analogue clock uses moving hands on a circular face to display time, while a digital clock uses numerical digits to show the hour and minutes.
- The shorter hand is the hour hand, indicating the hour, and the longer hand is the minute hand, indicating the minutes.
- Telling time to the nearest hour means identifying the whole hour that is closest to the current time. For example, if the time is 3:50, the nearest hour is 4 o'clock.
- When it is half past an hour, the minute hand on an analogue clock points directly to the number 6. The hour hand will be halfway between the number of the hour that has just passed and the next hour.
- The main purpose of the "teaching mode" is to help children understand the movement of the hour hand in relation to the minute hand, especially as it approaches the next hour around the half-hour mark, clarifying that 6:55 is still in the 6 o'clock hour.
- The "non-teaching mode" displays the analogue clock in a way that is similar to how real analogue clocks typically look, without the specific emphasis on the hour hand's subtle movements seen in the teaching mode.
- Interactive elements in the simulation are shown as cross-hair circles on the hour, minute, and sometimes second hands, allowing users to click and drag to adjust the time.
- Children might mistakenly read 6:55 as 7:55 because the hour hand is very close to the number 7 at that time. The simulation addresses this by visually showing the relationship between the minute and hour hand positions more explicitly in the teaching mode.
- The hint "words show" is designed to help children understand the common English phrases used for telling time, such as "half past" to represent thirty minutes past the hour.
- The simplified view of the clock with the hidden seconds hand in the teaching simulation is primarily intended for children aged 6 to 9 years old.
Essay Format Questions:
- Discuss the pedagogical benefits of using a digital simulation, like the one described in the sources, for teaching children how to tell time on analogue and digital clocks to the nearest hour and half hour. Consider the advantages of interactive elements and different display modes.
- Compare and contrast the information conveyed by an analogue clock and a digital clock. In the context of learning to tell time, why might it be beneficial for students to understand both formats?
- The sources highlight specific learning difficulties children may encounter when learning to tell time on an analogue clock, such as misinterpreting the hour hand's position near the half hour. Explain how the described simulation attempts to address these challenges.
- Analyze the potential role of open educational resources, such as the JavaScript HTML5 applet described, in making learning materials more accessible and adaptable for educators and learners.
- Based on the description of the simulation's features (teaching mode, non-teaching mode, interactive elements, hints), outline a lesson plan or activity that a teacher could use to effectively teach students how to tell time to the nearest hour and half hour using this tool.
Glossary of Key Terms:
- Analogue: Representing something in a continuous or similar form, as in an analogue clock where the hands move continuously.
- Digital: Representing information using discrete numerical values, as in a digital clock displaying time with numbers.
- Simulation: A computer-based model of a real-world system or process, used for teaching, training, or analysis.
- JavaScript: A programming language commonly used to create interactive effects within web browsers.
- HTML5: The latest version of the standard markup language for creating web pages, enabling multimedia and interactive content.
- Applet: A small application designed to run within another application, typically a web browser in the context of older web technologies (though the description refers to HTML5 applets, which are more modern).
- Open Educational Resources (OER): Teaching, learning, and research materials in any medium – digital or otherwise – that reside in the public domain or have been released under an open license, permitting no-cost access, use, adaptation, and redistribution by others with no or limited restrictions.
- Pedagogical: Relating to teaching or education.
- Interactive: Allowing for or involving mutual activity or influence between a user and a computer system or learning tool.
Apps

https://play.google.com/store/apps/details?id=com.ionicframework.clockapp502881
https://itunes.apple.com/us/app/clock-interactive-for-kids/id1183636157?ls=1&mt=8
Sample Learning Goals
[text]
For Teachers
Introduction
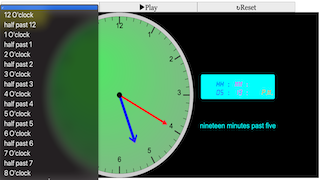
The teaching simulation starts running immediately, showing the real world time. The seconds (RED) hand is hidden by default to make the view simple for children age 6 to 9 years old. The view is simple, with just the hour ( BLUE) and minute (MAGENTA or easier to call it PINK?) hands. The interactive elements are shown as cross-hair circles on the hour, minute and second hands that automatically compute the respective positions.
The teaching mode is created to help children realize 6H55M is actually 6H55M and not 7H55M as the hour hand really points very closely to 7 for example.
The non teaching mode is also available which shows the analogue display in most real clocks.
The simulation works best and need to be paused for user inputs via the drop-down menu to select various show/hide properties
The hints 'words show' is also designed to help children realized the logic of the English language such as 'half past hour'.
Some children may drag to 2H10M position on the clock face, thinking that it is 2H, so you need to watch out for that and address that learning difficulty.
Reset the simulation will put it back to its original set.
Enjoy!
Rate the app and share what you think will help children learn. I will try to add new features if time permits :)
Research
[text]
Video
https://www.youtube.com/watch?v=0YQfcB7oclQ
Version:
- https://weelookang.blogspot.com/2021/08/sls-telling-time-to-one-and-half-hour.html
- http://www.phy.ntnu.edu.tw/ntnujava/index.php?topic=990.0 by Fu-Kwun Hwang original Java applet
- https://weelookang.blogspot.com/2021/09/telling-time-analogue-and-digital-only.html
Other Resources
- http://www.wmnet.org.uk/files/clock.swf
- http://resources.woodlands-junior.kent.sch.uk/maths/measures.htm
- https://www.geogebra.org/material/show/id/329 nice idea of using time as the unique identifier that help me think how to program this
- https://www.mathsisfun.com/time-clocks-analog-digital.html nice interactive clock
- https://mathsframe.co.uk/en/resources/resource/116/telling-the-time game
- https://apps.mathlearningcenter.org/math-clock/ drawing tool for clock
- https://app.quizalize.com/student/simple/ajq26422 game to read time by Ng Ee Noch
Frequently Asked Questions about the Clock Teaching Model
1. What is the primary purpose of the "Clock Teaching Model Analogue and Digital to nearest hour and half hour" simulation? The primary purpose of this interactive model is to help children, particularly those aged 6 to 9, learn to tell time on both analogue and digital clocks, specifically focusing on the nearest hour and half hour. It aims to bridge the gap between the visual representation of analogue clocks and the numerical format of digital clocks.
2. What are some key features designed to aid learning in this simulation? Several features are incorporated to facilitate learning, including: * Simplified Visuals: The second hand (red) is hidden by default to avoid overwhelming young learners, focusing on the hour (blue) and minute (magenta/pink) hands. * Interactive Hands: Cross-hair circles on the hour, minute, and second hands allow users to manipulate them, and the simulation automatically calculates the corresponding positions. * Teaching Mode: This mode is specifically designed to address common difficulties, such as understanding that when the minute hand is near the hour, the hour is still the current hour (e.g., 6:55 is still 6 o'clock). * Non-Teaching Mode: This mode displays the analogue clock in a manner consistent with most real-world clocks. * Dropdown Menu for Customization: Users can pause the simulation and use a dropdown menu to show or hide various elements and properties. * "Words Show" Hints: This feature is designed to help children understand time-related English phrases like "half past hour." * Reset Functionality: A reset button returns the simulation to its original settings.
3. How does the teaching mode specifically address common misconceptions about telling time? The teaching mode directly tackles the common confusion where children might misinterpret the hour when the minute hand is approaching the next hour (e.g., thinking 6:55 is closer to 7:00 and therefore might be read as 7 something). By clearly showing the position of the hour hand relative to the numbers as the minute hand moves, the simulation reinforces the understanding that the hour doesn't change until the minute hand completes a full circle.
4. What age range is this clock simulation best suited for? According to the description, this simulation is primarily designed for children aged 6 to 9 years old, which aligns with the developmental stage where they are typically learning to tell time.
5. Can this simulation be used on different types of devices? Yes, the simulation is built using JavaScript and HTML5, making it accessible on various devices, including desktops, laptops (like Chromebooks), and mobile devices (Android/iOS phones and tablets/iPads) through web browsers. It can also be embedded in webpages using an iframe code.
6. Are there any additional resources or related apps mentioned in the description? Yes, the description provides links to several related resources, including: * Mirror sites and alternative versions of the simulation. * Links to Android and iOS apps related to learning to tell time. * Video demonstrations of the model in use. * Links to other online clock resources and games for learning time.
7. Who are the creators and contributors to this "Clock Teaching Model"? The creators and contributors are listed as This email address is being protected from spambots. You need JavaScript enabled to view it., Fu-Kwun Hwang, Felix J. Garcia-Clemente, and Francisco (Paco) Esquembre. The project is associated with Open Educational Resources / Open Source Physics @ Singapore.
8. What type of license is this "Clock Teaching Model" released under, and what does it mean for users? The model is released under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International (CC BY-NC-SA 4.0) license. This means that users are free to share (copy and redistribute the material in any medium or format) and adapt (remix, transform, and build upon the material) for non-commercial purposes, as long as they give appropriate credit, provide a link to the license, and indicate if changes were made. If they remix, transform, or build upon the material, they must distribute their contributions under the same license.
- Details
- Written by Loo Kang Wee
- Parent Category: measurement
- Category: 2. Time
- Hits: 5342