About
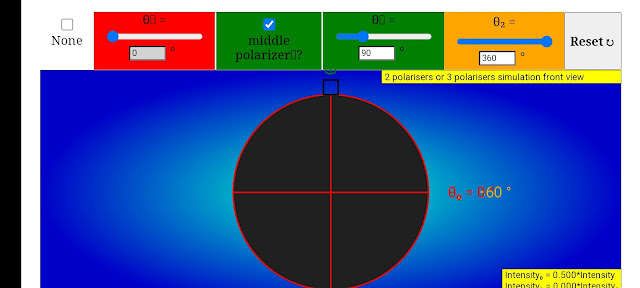
Initially, there are two polarizers. You can adjust the angle between those two polarizer by draging the small rectangle area. The intensity of light pass through the polarizer will vary as you change the angle between them.
No light will pass through when there are perpendicular to each other.
However, if you click the "middle piece" check box -- to add another polarizer between those two.
You will be able to see the image if you adjust the angle of the middle polarizer.
Translations
| Code | Language | Translator | Run | |
|---|---|---|---|---|
 |
||||
Credits


Fu Kwun Hwang; Fremont Teng; lookang
Sample Learning Goals
[text]
For Teachers
Request in email:
And while you are add it, give an option to enter the angles manually by keyboard? :-)
Anyway, whatever you are working on, keep up the good work!
 |
| None checkbox for no polariser |
 |
| unchecked None, means polariser 0 and polariser 2 are in path of eye to cat polariser 0 cannot be rotated |
 |
| when polariser2 is 90 degree of polariser0, total polarization is simulation and observed |
 |
| when polariser 1 (middle) is 90 degree of polariser 0,total polarization is simulation and observed |
Polarizer Simulator JavaScript Simulation Applet HTML5
Executive Summary:
This briefing document reviews two closely related resources: the "2 or 3 Polarizers Simulator" (likely the underlying code or a description thereof) and the "No Polarizer or with 2 or 3 Polarisers Simulator JavaScript Simulation Applet HTML5," which is an interactive web-based tool. These resources, developed by Fu Kwun Hwang, Fremont Teng, and lookang as part of the Open Educational Resources / Open Source Physics @ Singapore project, provide a visual and interactive way to understand the principles of light polarization through one, two, or three polarizers. The simulation allows users to adjust the angles of the polarizers and observe the resulting changes in light intensity. The resources also highlight pedagogical considerations and potential learning goals.
Main Themes and Important Ideas/Facts:
- Interactive Simulation of Light Polarization: The core of these resources is a JavaScript simulation applet that allows users to explore how light behaves when passing through polarizers. The applet provides a visual representation of light intensity changes as the angles between polarizers are adjusted.
- The "About" section explicitly states: "You can adjust the angle between those two polarizer by draging the small rectangle area. The intensity of light pass through the polarizer will vary as you change the angle between them."
- Demonstration of Malus's Law (Implicit): While not explicitly stated as Malus's Law, the simulation visually demonstrates the principle that the intensity of light passing through a polarizer is proportional to the square of the cosine of the angle between the polarization direction of the light and the polarization axis of the polarizer. The observation that "No light will pass through when there are perpendicular to each other" is a direct consequence of this law (cos(90°) = 0).
- Introduction of a Third Polarizer: A key feature highlighted is the ability to add a third polarizer between the initial two. This demonstrates the counter-intuitive phenomenon where inserting a polarizer at an intermediate angle between two crossed polarizers (which initially block all light) can allow some light to pass through.
- The "About" section notes: "However, if you click the 'middle piece' check box -- to add another polarizer between those two. You will be able to see the image if you adjust the angle of the middle polarizer."
- User Interface and Interactivity: The simulation is designed to be interactive, allowing users to:
- Drag elements to adjust the angles of the polarizers.
- Toggle the presence of a middle (third) polarizer using a checkbox.
- Reset the simulation to its default state.
- The instructions state: "Moving the box round the circle will vary the contrast of the image. (Default View) This also works for the middle polarizer as well. Reset Button Resets the Simulation."
- Pedagogical Considerations and Learning Goals: The resources include a section for "Sample Learning Goals" (though the actual text is "[text]") and "For Teachers," suggesting that this tool is intended for educational purposes.
- The "For Teachers" section includes a request from a physics teacher for enhancements:
- Adding an option to show a "clear" cat versus one seen through a polarizer (addressing the halving of intensity with a single polarizer).
- Providing an option for manual angle input via keyboard.
- The creators responded to this feedback by adding a "None checkbox for no polariser," indicating a focus on meeting teacher needs.
- Technical Details and Accessibility: The simulation is a "JavaScript Simulation Applet HTML5," indicating its platform independence and accessibility through web browsers. The embed code provided allows for easy integration into other web pages.
- Attribution and Licensing: The creators are clearly credited (Fu Kwun Hwang; Fremont Teng; lookang), and the content is released under a Creative Commons license, promoting open educational resources and sharing. The separate license for the underlying EasyJavaScriptSimulations library is also mentioned for commercial users.
- Related Resources and Context: The webpage hosting the applet includes numerous links to other physics simulations and educational resources developed by the same group, showcasing a broader effort in creating interactive learning tools for physics. The inclusion of a YouTube video link suggests supplementary materials might be available.
Key Quotes:
- "The intensity of light pass through the polarizer will vary as you change the angle between them." (About section)
- "No light will pass through when there are perpendicular to each other." (About section)
- "However, if you click the 'middle piece' check box -- to add another polarizer between those two. You will be able to see the image if you adjust the angle of the middle polarizer." (About section)
- "Added new features of none polarisers." (Under Credits, indicating a response to teacher feedback)
Potential Applications:
- Classroom demonstrations of light polarization.
- Interactive learning tool for students to explore Malus's Law and the effect of multiple polarizers.
- Laboratory exercises where students can compare simulation results with real-world experiments (if available).
- Teacher professional development for incorporating interactive simulations into physics education.
Further Considerations:
- The "Sample Learning Goals" section is currently empty and could be populated with specific learning objectives that the simulation can help address.
- The lack of explicit mathematical formulas within the user interface might limit its use for more advanced quantitative analysis.
- The request from the teacher highlights the importance of addressing the intensity reduction by a single polarizer in the simulation for a more complete understanding.
Conclusion:
The "2 or 3 Polarizers Simulator" and its interactive JavaScript applet provide a valuable and accessible tool for learning and teaching the principles of light polarization. The ability to manipulate polarizer angles and observe the effects on light intensity, especially with the inclusion of a third polarizer, offers a powerful visual and interactive learning experience. The creators' responsiveness to teacher feedback further enhances the pedagogical value of this resource within the Open Educational Resources / Open Source Physics @ Singapore initiative.
Study Guide: Polarization of Light
Key Concepts
- Polarization: The process by which the oscillations of a transverse wave are confined to a single plane. For light, which is an electromagnetic wave, this refers to the orientation of the electric field vector.
- Polarizer: A material that transmits light waves having electric field vectors oscillating in a specific direction (the transmission axis) while absorbing or reflecting light waves oscillating in other directions.
- Unpolarized Light: Light in which the electric field vectors oscillate in all directions perpendicular to the direction of propagation.
- Linearly Polarized Light: Light in which the electric field vectors oscillate in a single plane.
- Transmission Axis: The specific direction within a polarizer along which the electric field of incoming light must be aligned to be transmitted.
- Malus's Law: A law describing the intensity of plane-polarized light after passing through a polarizer. If the initial intensity of the polarized light is (I_0) and it passes through a polarizer whose transmission axis is at an angle (\theta) to the plane of polarization, the transmitted intensity (I) is given by (I = I_0 \cos^2 \theta).
- Two Polarizers: When unpolarized light passes through two polarizers, the intensity of the transmitted light depends on the angle between their transmission axes.
- Perpendicular Polarizers (Crossed Polarizers): If the transmission axes of two polarizers are oriented at 90 degrees to each other, ideally no light will pass through the second polarizer if the light incident on the first is unpolarized or linearly polarized along the first polarizer's axis.
- Three Polarizers: Inserting a third polarizer between two crossed polarizers can allow some light to pass through the final polarizer. The intensity of the transmitted light depends on the orientation of the middle polarizer relative to the first two.
- Intensity Reduction: When unpolarized light passes through an ideal polarizer, its intensity is reduced by a factor of two.
Quiz
Answer the following questions in 2-3 sentences each.
- What is polarization of light, and what aspect of the electromagnetic wave is involved?
- Describe how an ideal polarizer affects unpolarized light that passes through it. What happens to the intensity of the light?
- Explain the concept of the transmission axis of a polarizer and its significance in how the polarizer affects incoming light.
- State Malus's Law and describe what the variables in the equation represent.
- What happens to the intensity of linearly polarized light when it passes through a polarizer whose transmission axis is parallel to its polarization? What happens when it's perpendicular?
- Describe what is observed when unpolarized light passes through two polarizers whose transmission axes are oriented at 90 degrees to each other. Explain why this occurs.
- Explain how the introduction of a third polarizer between two crossed polarizers can result in some light being transmitted through the final polarizer.
- According to the provided text, what happens to the appearance of a cat when observed through a single ideal polarizer?
- What is the purpose of the "Middle Polarizer Check Box" in the described simulation applet?
- How does adjusting the angle of the draggable polarizer in the simulation applet affect the contrast of the image?
Quiz Answer Key
- Polarization of light is the process of confining the oscillations of the electric field vector of a light wave to a single plane. In unpolarized light, the electric field vectors oscillate in all directions perpendicular to the direction of propagation, while in polarized light, they oscillate in a specific direction.
- An ideal polarizer transmits only the component of the unpolarized light's electric field that is aligned with its transmission axis. This results in the transmitted light being linearly polarized along the transmission axis, and the intensity of the light is reduced by a factor of two.
- The transmission axis is a specific direction inherent to a polarizer. Only the component of an incoming light wave's electric field that is parallel to this axis will be transmitted; components perpendicular to the axis are absorbed or reflected.
- Malus's Law states that the intensity (I) of polarized light after passing through a polarizer is given by (I = I_0 \cos^2 \theta), where (I_0) is the initial intensity of the polarized light and (\theta) is the angle between the polarization direction and the transmission axis of the polarizer.
- When linearly polarized light passes through a polarizer whose transmission axis is parallel to its polarization, the intensity of the transmitted light remains the same (ideally, neglecting absorption). When the transmission axis is perpendicular, ideally no light is transmitted.
- When unpolarized light passes through two polarizers with perpendicular transmission axes, ideally no light emerges from the second polarizer. The first polarizer polarizes the light along its axis, and this polarized light is then blocked by the second polarizer because its polarization is perpendicular to the second polarizer's transmission axis.
- Introducing a third polarizer between two crossed polarizers allows some light to pass if its transmission axis is oriented at an angle between the axes of the first two polarizers. This is because the middle polarizer resolves the polarization from the first polarizer into a component aligned with its own axis, and then the third polarizer similarly resolves this light, allowing a component to pass.
- According to the text, when an object like a cat is observed through a single (ideal) polarizer, the intensity (and thus brightness) of the light from the cat would go down by a factor of two.
- The "Middle Polarizer Check Box" in the simulation applet allows the user to introduce a third polarizer between the initial two polarizers, enabling the exploration of the effects of three polarizers on the polarization of light.
- Adjusting the angle of the draggable polarizer in the simulation applet varies the orientation of its transmission axis relative to the polarization of the incoming light. This, according to Malus's Law, changes the intensity of the transmitted light, and therefore the contrast of the image seen through the polarizer.
Essay Format Questions
- Discuss the phenomenon of polarization of light, explaining the difference between unpolarized and linearly polarized light. Elaborate on how a single ideal polarizer affects each type of light, referencing the concept of the transmission axis and the resulting intensity changes.
- Explain Malus's Law in detail, including a description of each variable and its significance. Provide a scenario involving polarized light passing through a polarizer at a specific angle, and discuss how Malus's Law can be used to determine the intensity of the transmitted light.
- Describe the behavior of light when it passes through two ideal polarizers. Analyze how the relative orientation of their transmission axes affects the intensity and polarization of the emerging light, including the specific case of crossed polarizers.
- Consider a scenario involving three ideal polarizers. The first and third polarizers are crossed. Explain why the introduction of a third polarizer between them, with its transmission axis oriented at an angle to the first two, allows light to pass through the final polarizer. How does the angle of the middle polarizer affect the final transmitted intensity?
- Based on the provided information about the "2 or 3 Polarizers Simulator," discuss the pedagogical value of such a simulation tool for teaching and learning about the polarization of light. What key concepts can students explore and visualize using this type of interactive resource?
Glossary of Key Terms
- Polarization: The restriction of the vibrations of a transverse wave to one direction. In light, it refers to the direction of the electric field vector.
- Polarizer: A device that produces polarized light from unpolarized light or filters a beam of polarized light based on its polarization direction.
- Transmission Axis: The direction along which a polarizer allows the electric field of light to pass.
- Unpolarized Light: Light with electric field vectors oscillating randomly in all directions perpendicular to the direction of propagation.
- Linearly Polarized Light: Light in which the electric field vectors oscillate in a single plane.
- Malus's Law: The relationship stating that the intensity of plane-polarized light after passing through a polarizer is proportional to the square of the cosine of the angle between the initial polarization direction and the transmission axis of the polarizer ((I = I_0 \cos^2 \theta)).
- Intensity: The power per unit area carried by an electromagnetic wave, proportional to the square of the amplitude of the electric field.
- Crossed Polarizers: Two polarizers whose transmission axes are oriented at 90 degrees to each other.
Instructions on using Simulation Applet
Middle Polarizer Check Box
Drag-able Polarizer
Reset Button
[text]
Video
https://www.youtube.com/watch?v=ZXZOLscuyE8 by xmtutor
Version:
Other Resources
[text]
Frequently Asked Questions: Polarizer Simulation
1. What is the purpose of the "2 or 3 Polarizers Simulator"? The simulator is an interactive tool designed to demonstrate and visualize how light intensity changes as it passes through one, two, or three polarizers. Users can adjust the angles of the polarizers to observe the resulting changes in light intensity, helping to understand the principles of light polarization.
2. How does adjusting the angle between two polarizers affect the light passing through them? When light passes through a second polarizer after the first, the intensity of the transmitted light depends on the angle between their polarization axes. The intensity is highest when the axes are parallel (0 degrees difference) and decreases as the angle increases, reaching a minimum (ideally zero for perfect polarizers) when the axes are perpendicular (90 degrees difference). This relationship is governed by Malus's Law.
3. What happens when a third polarizer is added between two crossed polarizers (90 degrees apart)? Interestingly, inserting a third polarizer between two crossed polarizers can allow some light to pass through the final polarizer. The amount of light transmitted depends on the angle of the middle polarizer relative to the first two. This phenomenon demonstrates that polarization is an additive process and can lead to counter-intuitive results.
4. How can I use the simulator to explore these concepts? The simulator provides a visual interface where you can drag and rotate representations of polarizers. By observing the changes in the image (e.g., a "cat" seen through the polarizers) as you adjust the angles, you can gain an intuitive understanding of how polarization works. The "middle piece" checkbox allows you to easily add or remove the third polarizer.
5. What controls are available in the simulator? Users can toggle a checkbox to add or remove the middle polarizer. They can also drag the polarizer representations (both the second and, if enabled, the middle polarizer) around a circular path to adjust their polarization angles. A "Reset" button is also available to return the simulation to its default settings.
6. What are some potential learning goals or teaching applications of this simulator? This simulator can help students visualize Malus's Law and understand how multiple polarizers interact with light. It can be used to demonstrate that even when two polarizers block all light, a third polarizer placed between them can allow light to pass. Teachers can use it as an interactive demonstration in class or as a tool for students to explore polarization concepts independently.
7. Is there any support for manual angle input? As noted in the feedback from a physics teacher, there was a request to add an option for manual keyboard input of the angles. While the provided sources don't explicitly confirm if this feature has been implemented, it suggests that the developers are responsive to user feedback and may have included this in later versions. Users should check the live simulator for this functionality.
8. Who created this simulator and under what license is it released? The "2 or 3 Polarizers Simulator" was created by Fu Kwun Hwang, Fremont Teng, and lookang. It is released under a Creative Commons Attribution-Share Alike 4.0 Singapore License, indicating that it can be shared and adapted for non-commercial purposes as long as proper attribution is given and any modifications are shared under a similar license. The EasyJavaScriptSimulations library used in its development has a separate license for commercial use.
Research


.png
)





