Credits
['kangrui', 'lookang', 'meiyoke']
Sample Learning Goals
[text]
For Teachers
Exploring Optimization with Random position and scaffolded cases Through Interactive Pathfinding: A Think-Aloud Math Activity an EJS interactive by Mei Yoke
 |
| https://sg.iwant2study.org/ospsg/index.php/1252 link |
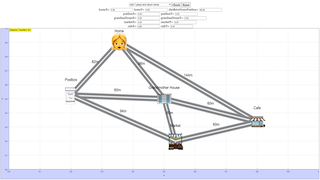
This simulation built using EJS (Easy JavaScript Simulations) showcases a model where a user must navigate a character to different locations on a map. The objective is to visit various places such as a postbox, grandmother's house, a market, and a cafe, based on different tasks like "Visit 1 place and return home" or "Visit 4 places and return home."
The image provides an interactive interface with the following key elements:
Main Features:
-
Randomized Positioning of Objects:
- The positions of the four objects (Postbox, Grandmother's House, Market, Cafe) can be randomized within certain constraints. This makes each instance of the simulation unique and allows users to experience a variety of scenarios.
-
Real-time Distance Calculation:
- The simulation dynamically updates distances between the "Home" and various objects. As the user navigates, the distances are calculated and displayed on the map, helping the user strategize their movement.
-
Multiple Scenarios:
- The user can choose from various tasks, including visiting a single place and returning home or visiting up to four places in a single journey. Each task requires careful navigation to minimize travel distance and reach the destinations efficiently.
- The distances between locations are adjusted based on the randomized positions of the objects, adding complexity to each task.
-
User Controls:
- The UI provides input fields where users can manually adjust the X and Y coordinates of the locations.
- Users can also input the distances between Home and various locations to better plan their route.
- There is a "Check" button that allows users to verify if they've completed the task correctly, and a "Reset" button to start over with new randomized positions.
Interactive Elements:
- Graphics: Each object on the map is represented by a visual icon (e.g., the postbox is an image of a mailbox, the market is represented by a stall). These icons help users associate each location with the task at hand.
- Trails: As the character moves, a trail follows them, visually representing the path taken.
Randomizing Position:
One standout feature is the ability to randomize the X and Y positions of the four objects. The positions can be randomly set within a range (using Math.random() as described in your JavaScript example), and this affects the overall difficulty of the task. Random positioning helps users experience different setups every time they run the simulation.
Educational Use:
This simulation could serve as an educational tool to teach students about distances and efficient pathfinding. The real-time distance updates help students understand the impact of movement decisions and how different routes can result in different total distances traveled.
How to Build on This:
- Challenge Levels: Add additional complexity by introducing obstacles or constraints on movement.
- Leaderboard: Include a scoring system based on how efficiently the task is completed (minimal distance traveled).
- Adaptive Difficulty: Adjust the random position ranges for more challenging levels as users become more proficient.
Technical Notes:
- The use of EJS makes this simulation highly customizable, and the graphical elements help make abstract concepts (such as distances between points) more tangible.
- Randomization ensures that each session offers a unique challenge, keeping users engaged.
Overall, this simulation is an excellent example of using EJS for educational purposes, combining dynamic graphics with interactive learning elements to teach problem-solving and planning skills.
Research
[text]
Video
[text]
Version:
- https://sg.iwant2study.org/ospsg/index.php/1250
- https://weelookang.blogspot.com/2024/09/exploring-optimization-through.html
Other Resources
[text]
end faq
{accordionfaq faqid=accordion4 faqclass="lightnessfaq defaulticon headerbackground headerborder contentbackground contentborder round5"}
- Details
- Written by Loo Kang Wee
- Parent Category: Interactive Resources
- Category: Mathematics
- Hits: 2262