how to generate JavaScript 3D for use in Open Source Physics?
Briefing Document: 3D JavaScript Generation for Open Source Physics
1. Overview
This document summarizes a tutorial on creating and integrating 3D models into Open Source Physics (OSP) simulations, specifically using the Easy JavaScript Simulations (EJSS) environment. The tutorial outlines a workflow involving readily available tools and a Python conversion script to achieve this. It provides a step-by-step guide for users interested in enhancing their OSP simulations with custom 3D visualizations. The document is primarily targeted towards educators and developers using the Open Educational Resources / Open Source Physics @ Singapore platform.
2. Main Themes
- 3D Model Integration into OSP: The central theme is how to bring custom 3D models, often developed in software like SketchUp, into the JavaScript-based EJSS simulation environment. This enables the creation of more engaging and visually rich interactive learning experiences.
- Accessibility and Open Source: The entire process leverages open-source tools and resources. The methodology is designed to be accessible to users without specialized programming skills, promoting wider adoption in education. The use of "Open Educational Resources / Open Source Physics @ Singapore" highlights the open nature of this project.
- Practical, Step-by-Step Guide: The document provides a very clear, actionable list of steps, making it easy for users to replicate the process. It goes from initial model creation, through conversion to use in an EJSS project.
- Emphasis on Visual Learning: The inclusion of 3D models shows an intent to cater to visual learners and to enhance comprehension through improved graphical representations of complex scientific concepts and objects.
- Community and Collaboration: The source cites the use of code developed by Felix, and the examples showcase the collaborative nature of the project, where users and developers contribute to the body of resources.
3. Key Ideas and Facts
- Software Tools:SketchUp: Used to create or modify 3D models. The tutorial assumes familiarity with SketchUp.
- Python: Used for running the conversion script to transform the 3D model into a JavaScript format readable by EJSS. Python version 3.5.2 is recommended.
- EJSS (Easy JavaScript Simulations): The target environment for the 3D models to be integrated.
- 3D Model Workflow:Model Creation or Download: The process starts with obtaining a 3D model (e.g., an airplane), often in a format compatible with SketchUp.
- Model Editing (SketchUp): It's essential to modify the model, such as moving the origin to the center and aligning it with the x-axis to make it compatible with EJSS tools. The document suggests, "edit the model so that it is easy to use on the Easy Javascript Modeling tool for example, move the origin to the centre of the plane and aline the direction of the plane to RED x axis."
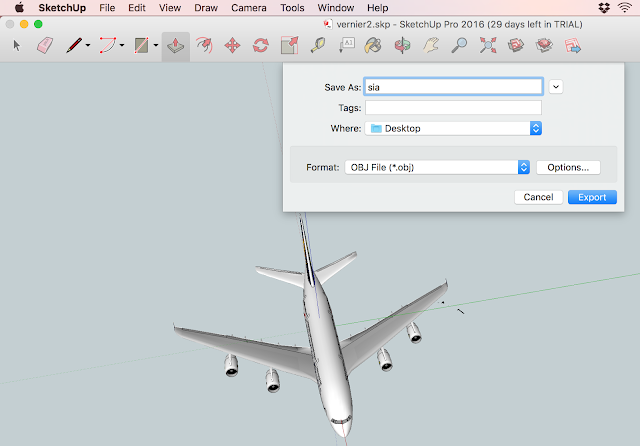
- Export to OBJ: The model is exported in the OBJ file format. The example suggests a filename "sia.obj".
- Python Conversion: A provided Python script (convert.py) is used to transform the OBJ file to a JavaScript (.js) file.
- The command line is python2 convert.py sia.obj Object3D_sia.js
- JavaScript File Modification: The generated JavaScript file needs to be modified by adding "Object3D_" to the variable declaration. The document says, "double click the file sia.js and using an editor like notepad or xcode, add Object3D_ to the var declaration."
- Integration into EJSS: The final JavaScript file is added to the EJSS project. The author suggests storing the file in a dedicated folder within the EJSS project, as done with "./gimbal/Shuttle.js".
- Example Simulation: The tutorial points to a specific example, a flight dynamics gimbal simulation called "glimbal8wee02", which demonstrates how the produced 3D models are incorporated. The document provides two links:
- Download link for the simulation files: "https://sg.iwant2study.org/ospsg/index.php/interactive-resources/mathematics/measurement-and-geometry/geometry/2-3d-shapes/438-glimbal8wee02-1"
- Viewable Simulation: "https://iwant2study.org/lookangejss/math/ejss_model_glimbal8wee02/glimbal8wee02_Simulation.xhtml"
- GitHub Repository: The repository housing the Python conversion tool is hosted on GitHub at "https://github.com/lookang/codesforejss/blob/master/webgl_convert/convert/ReadMe.md". This reinforces the open and shared nature of this work.
- Licensing: The content on the site is licensed under Creative Commons Attribution-Share Alike 4.0 Singapore License. Commercial use of the underlying EasyJavaScriptSimulations library requires contacting This email address is being protected from spambots. You need JavaScript enabled to view it..
4. Quotes
- "edit the model so that it is easy to use on the Easy Javascript Modeling tool for example, move the origin to the centre of the plane and aline the direction of the plane to RED x axis" - This highlights a crucial editing step in SketchUp for compatibility.
- "double click the file sia.js and using an editor like notepad or xcode, add Object3D_ to the var declaration" - This illustrates the simple code modification necessary to make the file work with EJSS.
- "i used "./gimbal/Shuttle.js" , make sure a folder is used to hold all the assets in the Ejss source" - Emphasizing the importance of proper file organization within the EJSS project structure.
5. Conclusion
This document provides a concise and practical workflow for educators and developers to incorporate custom 3D models into their Open Source Physics simulations using EJSS. By utilizing readily available software and a simple Python conversion script, it democratizes the process of creating visually engaging educational tools. The provided example and links make it easy for users to understand and replicate the process. This resource also promotes open sharing and collaboration within the OSP community.
- Install SketchUp http://www.sketchup.com/
- Find the 3D object file required in Open Source Physics say aeroplane
- register to the SketchUp software if necessary and download the model
- save it on the desktop for ease of finding the model
- edit the model so that it is easy to use on the Easy Javascript Modeling tool for example, move the origin to the centre of the plane and aline the direction of the plane to RED x axis
- export the mode in format called OBJ and file name say sia or whatever you want
- now the file is ready, download the python package called https://github.com/lookang/codesforejss/blob/master/webgl_convert/convert/ReadMe.md provided by Felix https://github.com/lookang/codesforejss/blob/master/webgl_convert/convert/ReadMe.md
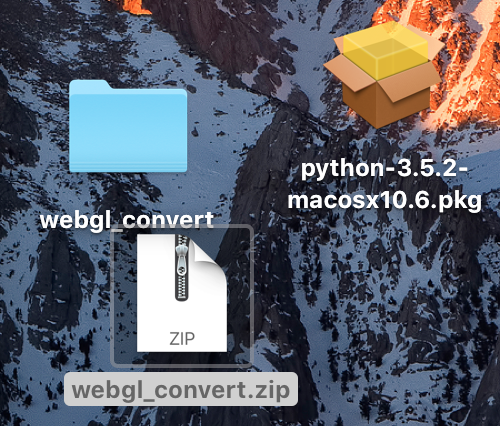
- save the zip file in the desktop and expand the zip file
- if you need python, install it too https://www.python.org/ , use the latest 3.5.2 version
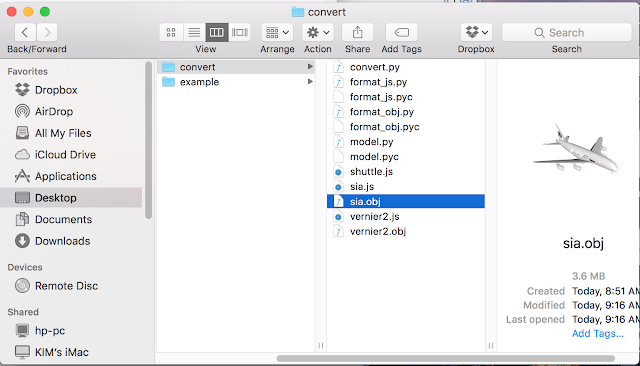
- copy the file sia.OBJ into the same folder as the convert folder
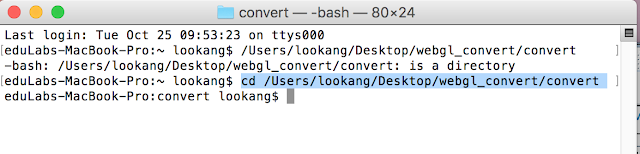
- open terminal and navigate to the folder , for me was
- \( cd /Users/lookang/Desktop/webgl_convert/convert
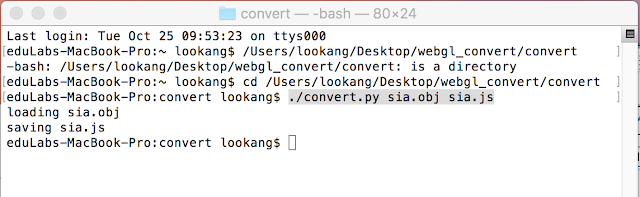
- to convert and use the python convert.py file, type in
- \) python2 convert.py sia.obj Object3D_sia.js
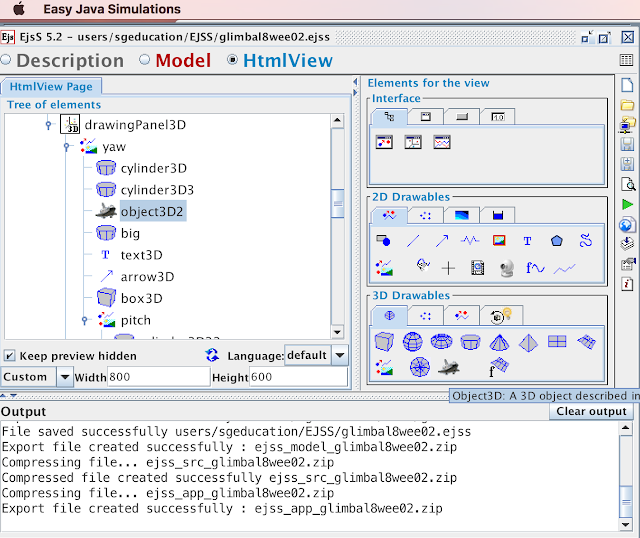
- that's it!. insert that just created sia.js file as a 3D object in EJSS in the description
- double click the file sia.js and using an editor like notepad or xcode, add Object3D_ to the var declaration
- save the file and copy it to the ejss folder for use.
- i used "./gimbal/Shuttle.js" , make sure a folder is used to hold all the assets in the Ejss source

- the example can be downloaded here https://sg.iwant2study.org/ospsg/index.php/interactive-resources/mathematics/measurement-and-geometry/geometry/2-3d-shapes/438-glimbal8wee02-1
- to view the output, try this https://iwant2study.org/lookangejss/math/ejss_model_glimbal8wee02/glimbal8wee02_Simulation.xhtml
- https://sg.iwant2study.org/ospsg/index.php/interactive-resources/mathematics/measurement-and-geometry/geometry/2-3d-shapes/438-glimbal8wee02-1 for the example Prof Felix made possible!

Reference:
http://weelookang.blogspot.sg/2016/10/how-to-generate-javascript-3d-for-use.html
Frequently Asked Questions: Creating 3D Models for Open Source Physics Simulations
- What is the primary goal of the provided instructions and resources?
- The primary goal is to guide users on how to generate interactive 3D models for use within Open Source Physics (OSP) simulations, specifically using the Easy JavaScript Simulations (EJSS) environment. This involves converting 3D models created in software like SketchUp into a JavaScript format compatible with EJSS. These 3D models are used to enhance the visual and interactive aspects of educational simulations, making them more engaging and effective.
- What software is recommended to create and prepare 3D models for this process?
- The recommended software is SketchUp. This tool is used to create or import 3D objects, which are then prepared for conversion by adjusting their origin and alignment. SketchUp is available at http://www.sketchup.com/. The software is used to position and orient the model so that it behaves properly in the EJSS simulation.
- What steps are involved in preparing a 3D model in SketchUp for conversion?
- After obtaining or creating your 3D model in SketchUp, you'll need to edit it to ensure it's suitable for use in EJSS. This typically involves:
- Moving the Origin: Adjusting the model's origin point to its center.
- Aligning the Model: Aligning the direction of the model to a specific axis, usually the red x-axis.
- These steps help ensure that the model behaves correctly when imported into the EJSS environment.
- What file format is used to export the model from SketchUp?
- The model should be exported from SketchUp in the OBJ file format. This file format is widely supported and is a necessary intermediate step before converting to JavaScript.
- How is the OBJ file converted into a JavaScript file?
- The conversion from OBJ to JavaScript is done using a Python script (convert.py) provided by Felix. This script is located within a specific GitHub repository and needs to be downloaded as a zip file and expanded. Python 3.5.2 or a similar compatible version needs to be installed. The OBJ file must be placed in the same folder as the convert.py script. The script is then executed from the terminal, and the resulting JavaScript file will be saved in the same folder. The general command line syntax to convert the file is: python2 convert.py sia.obj Object3D_sia.js where sia.obj is the input file and Object3D_sia.js is the output file name.
- What post-processing is required after the Python script creates the JavaScript file? After the conversion, the generated JavaScript (.js) file needs to be edited. You must add "Object3D_" to the var declaration. This is done by opening the JavaScript file in a text editor (like notepad or Xcode), finding the variable declaration and prepending "Object3D_" to the variable. For example, var sia = { should be changed to var Object3D_sia = {. This modification is necessary for EJSS to correctly load the 3D model.
- How is the final JavaScript file integrated into an EJSS simulation?
Once the JavaScript file is prepared, it needs to be copied into the EJSS project folder where the simulation is being developed. In the EJSS description, the 3D object is referenced by its file name. For example, "./gimbal/Shuttle.js" shows how a folder is used to organize the assets. This ensures that EJSS can access and display the 3D model within the simulation.
- Where can I find examples of EJSS simulations that use these 3D models?
- The documentation provides a few example links:
- The example itself can be downloaded from this link: https://sg.iwant2study.org/ospsg/index.php/interactive-resources/mathematics/measurement-and-geometry/geometry/2-3d-shapes/438-glimbal8wee02-1.
- A link that shows the simulation output is https://iwant2study.org/lookangejss/math/ejss_model_glimbal8wee02/glimbal8wee02_Simulation.xhtml These examples illustrate how the process can be applied in real-world educational contexts, specifically showing how a gimbal is simulated.