Credits
['Loo Kang Wee', 'Leow Deng Li', 'Sheryl']
Sample Learning Goals
Project 22: WebEJS workshop Catch Money Game Template by Sheryl
Catch Money: A Fun Learning Template for WebEJS Workshop Participants
 |
| https://sg.iwant2study.org/ospsg/index.php/1235 |
The WebEJS workshop provides a platform for creating engaging and interactive simulations, and one of the projects developed in this environment is the Catch Money game. This game is a delightful way to teach economic concepts and engage participants in a fun and interactive learning experience. Here's an exploration of the game's features, challenges, and the skills needed to overcome these challenges.
Game Overview
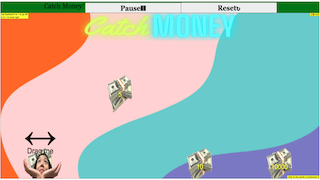
Catch Money is a simple, yet captivating game designed to help learners understand economic principles through interactive play. The objective of the game is to move a character to catch falling bundles of money, each labeled with different denominations, using the keyboard's arrow keys.
Features
-
Interactive Gameplay:
- The game uses keyboard controls for movement, allowing the player to navigate left and right to catch money bundles.
- The game's interface is intuitive, with a visual representation of the player and money bundles.
-
Visual Design:
- The background features colorful, abstract patterns that provide a visually appealing experience.
- Money bundles are clearly labeled with denominations, enhancing the educational aspect by allowing players to practice recognizing values.
-
User-Friendly Interface:
- The game provides clear instructions at the top, such as "use keyboard A or < to go left" and "D or > to move right," ensuring players know how to control the game piece. The code is
- // keyboard
- // template from
- // https://sg.iwant2study.org/ospsg/index.php/interactive-resources/physics/02-newtonian-mechanics/08-gravity/806-picup-lunarlander-frem
- // AI to help coding
- // Movement speed
- const moveSpeed = 1; // Adjust this value to control movement speed
- // Event listener for keydown events
- document.addEventListener('keydown', function(event) {
- // Check for left arrow or 'A' key (move left)
- if ((event.keyCode == 37 || event.keyCode == 65) ) {
- // Decrease x position to move left
- xc -= moveSpeed;
- if (xc <=0){ // limit the movement
- xc = 0
- }
- }
- // Check for right arrow or 'D' key (move right)
- if ((event.keyCode == 39 || event.keyCode == 68) ) {
- // Increase x position to move right
- xc += moveSpeed;
- if (xc >=3){ //// limit the movement
- xc = 3
- }
- }
- // Optional: Update yc for vertical movement if needed
- /*
- if ((event.keyCode == 38 || event.keyCode == 87) && mfuel > 0) { // Up arrow or 'W' key
- yc -= yc;
- }
- if ((event.keyCode == 40 || event.keyCode == 83) && mfuel > 0) { // Down arrow or 'S' key
- yc += yc;
- }
- */
- });
- // Event listener for keyup events
- document.addEventListener('keyup', function() {
- // Optional: Actions to perform when key is released (e.g., stop animations)
- });
- The scoreboard and control buttons, such as "Pause" and "Reset," are prominently displayed, making it easy for players to manage the game state.
Challenges in Development
Even with tools like WebEJS, which simplify the creation of interactive simulations, developing a polished and functional game like Catch Money presents several challenges:
-
Complexity of User Interface Design:
- Designing an intuitive and engaging user interface requires careful consideration of layout, color schemes, and interaction design.
- Balancing aesthetics with functionality is crucial to keep players engaged while ensuring the game remains educational.
-
Programming Logic and Control:
- Implementing smooth and responsive controls is essential for a satisfying user experience. This involves handling keyboard events efficiently and updating the game state in real-time.
- Managing game logic, such as scoring and collision detection between the player and money bundles, adds layers of complexity to the development process.
-
Integration with EJS:
- WebEJS provides a powerful toolkit for building simulations, but integrating custom features and maintaining compatibility with its framework can be challenging.
- Ensuring that the game runs smoothly across different browsers and devices requires rigorous testing and debugging.
Overcoming Challenges with Mentorship
To overcome these challenges, the involvement of interns and mentors can be instrumental. Here's how:
-
Collaborative Development:
- Interns can assist with coding, testing, and debugging, providing fresh perspectives and innovative solutions to development hurdles.
- Mentors-Officers can guide interns through complex aspects of the project and understand the simulation using the context of EJS is especially useful, sharing expertise and ensuring adherence to best practices.
-
Skill Development:
- Working on projects like Catch Money allows interns to develop skills in programming, user interface design, and project management.
- Mentors can offer valuable feedback and foster a learning environment that encourages growth and confidence.
-
Creative Problem-Solving:
- The mentorship model promotes collaborative problem-solving, where mentors and interns brainstorm solutions to overcome design and technical challenges.
- This synergy leads to the development of more refined and effective educational tools, benefiting both the developers and end-users.
Conclusion
The Catch Money game is an excellent example of how educational simulations can be both entertaining and informative. While developing such games using WebEJS presents challenges, the collaborative efforts of interns and mentors can lead to successful outcomes. This project not only enhances learning experiences for participants but also provides valuable training and development opportunities for those involved in its creation.
By fostering a collaborative and educational environment, the WebEJS workshop and projects like Catch Money demonstrate the potential of simulation-based learning in the modern educational landscape.
For Teachers
20240718-24 Web EJS beta Workshop by Francisco Esquembre and Félix J. García Clemente supported by MOE CPDD1 Registration for Web EJS Workshop (18-24 July 2024)
Venue: MOEHQ Buona Vista, B3-02 (18 July) P2-01-02 (19,22,23,24 July)
Contact organisers at This email address is being protected from spambots. You need JavaScript enabled to view it.
Research
[text]
Video
[text]
Version:
Other Resources
[text]
end faq
{accordionfaq faqid=accordion4 faqclass="lightnessfaq defaulticon headerbackground headerborder contentbackground contentborder round5"}