About
This serves as a versatile template for creating video-based interactive resources. The provided codes ensure the following:
1. Optimized for seamless playback on iOS and iPad devices in desktop view.
2. Restricts playback to a single video at a time, preventing the simultaneous playing of two videos.
3. Ensures perfect alignment of panels and videos across various screen orientations and sizes.
For instance, consider the following code snippets:
```cssPanel = {"position":"absolute","top":"2vh"} // Controls the position of all videos within this panel container.
onEnded to determine the next action, e.g., t = 41.5
topcss =
css = {"top": topcss}
```
//to edit
videoWidth = 1024
videoHeight = 768
factor = 0.95 // to edit to suit your video dimensions
Plottingpanel is sync up with the video via these css
cssPanelAndy = { "display": "flex", "justify-content": "center", "align-items": "center"}
cssPanel = {"position":"absolute","top":offSet}
where
offSet = 2vh // to edit to suit needs
How to use this template:
1. Replace the video with 1024 × 768 dimensions with your desired content, some fine tuning is needed for other dimensions.
2. Modify the interactive parts of the code to suit your specific requirements.
3. use time t to control the frames of video to show, for example, start t=0, then later t =1 etc to move the storyboard of video, use 0.5 to add interactive elements
4. do not change the order of the video panels below, and the interactive panel on top as the interactive panel needs to be above the video layer to be interactable.
Credits:
Video by Renna.
Translations
| Code | Language | Translator | Run | |
|---|---|---|---|---|
 |
||||
Credits



This email address is being protected from spambots. You need JavaScript enabled to view it.; Francisco Esquembre; Felix J. Garcia Clemente; Renna
Sample Learning Goals
[text]
For Teachers
This serves as a versatile template for creating video-based interactive resources. The provided codes ensure the following:
1. Optimized for seamless playback on iOS and iPad devices in desktop view.
2. Restricts playback to a single video at a time, preventing the simultaneous playing of two videos.
3. Ensures perfect alignment of panels and videos across various screen orientations and sizes.
For instance, consider the following code snippets:
```cssPanel = {"position":"absolute","top":"2vh"} // Controls the position of all videos within this panel container.
onEnded to determine the next action, e.g., t = 41.5
topcss =
css = {"top": topcss}
```
Plottingpanel is sync up with the video via these css
cssPanelAndy = { "display": "flex", "justify-content": "center", "align-items": "center"}
cssPanel = {"position":"absolute","top":offSet}
where
offSet = 1vh // to edit to suit needs
How to use this template:
1. Replace the video with 1920 × 1080 dimensions with your desired content, some fine tuning is needed for other dimensions.
2. Modify the interactive parts of the code to suit your specific requirements.
3. use time t to control the frames of video to show, for example, start t=0, then later t =1 etc to move the storyboard of video, use 0.5 to add interactive elements
4. do not change the order of the video panels below, and the interactive panel on top as the interactive panel needs to be above the video layer to be interactable.
Credits:
Video by Renna and Kim
Title: Empowering Knowledge Management and Scalability with Video Templates
In the ever-evolving world of technology, sharing knowledge and ensuring its seamless transfer is pivotal for staying at the forefront of innovation. One effective way to achieve this is through the use of video templates. These templates are powerful tools that not only make knowledge management more efficient but also foster scalability of technology know-how. In this blog, we'll explore how sharing video templates can be a game-changer in the quest for knowledge management and scalability.
The Role of Video Templates
Video templates are pre-designed structures for creating video-based interactive resources. They provide a standardized framework for presenting information, processes, or ideas. Here's how sharing such templates can benefit knowledge management and scalability in the technology sector:
SLS usage
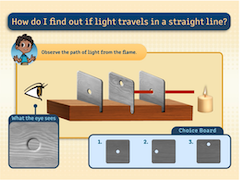
- https://vle.learning.moe.edu.sg/moe-library/lesson/view/a4bb8778-6e75-475d-8844-88c94ca20c05/page/69446557"}">https://vle.learning.moe.edu.sg/moe-library/lesson/view/a4bb8778-6e75-475d-8844-88c94ca20c05/page/69446557 Light Travels in Straight Lines
- https://rms.adobecqms.net/assetdetails.html/content/dam/media-library/cpdd1/scsb/science/ejss_model_light_straight_line.zip"}">https://rms.adobecqms.net/assetdetails.html/content/dam/media-library/cpdd1/scsb/science/ejss_model_light_straight_line.zip older copy
- https://vle.learning.moe.edu.sg/moe-library/lesson/view/8d9f0129-e2f0-40ca-8f03-ca3da29b256c/page/36513612"}">https://vle.learning.moe.edu.sg/moe-library/lesson/view/8d9f0129-e2f0-40ca-8f03-ca3da29b256c/page/36513612 3.3b Solubility and Rate of Dissolving [LSS (Exp/NA)https://www.blogger.com/blog/post/edit/870243446287137853/5923107169519262670#" data-original-attrs="{"data-original-href":"https://rms.adobecqms.net/assetdetails.html/content/dam/media-library/cpdd1/scsb/science/ejss_model_rate_of_dissolving%20(5)%20(1).zip"}">https://rms.adobecqms.net/assetdetails.html/content/dam/media-library/cpdd1/scsb/science/ejss_model_rate_of_dissolving%20(5)%20(1).zip older copy
- https://vle.learning.moe.edu.sg/moe-library/admin/lesson/view/approved/12d19a7d-8a5a-4d1b-a2ef-71535f825108/cover"}">https://vle.learning.moe.edu.sg/moe-library/admin/lesson/view/approved/12d19a7d-8a5a-4d1b-a2ef-71535f825108/cover 13.1a What Does an Electrical System Comprise? [LSS (Exp/NA)https://www.blogger.com/blog/post/edit/870243446287137853/5923107169519262670#" data-original-attrs="{"data-original-href":"https://rms.adobecqms.net/assetdetails.html/content/dam/media-library/cpdd1/scsb/science/ejss_model_conductor_vs_insulator%20(3).zip"}">https://rms.adobecqms.net/assetdetails.html/content/dam/media-library/cpdd1/scsb/science/ejss_model_conductor_vs_insulator%20(3).zip older copy
1. Knowledge Standardization and Management
In the realm of technology, the landscape is constantly shifting. New programming languages, software tools, and techniques emerge regularly. To keep up with these changes, organizations need a reliable means of disseminating and documenting knowledge. Video templates provide a standardized format that ensures consistency in content delivery.
By sharing video template(s), teams can establish a uniform style and structure for presenting information. This not only makes it easier for individuals to access and understand the material but also streamlines the process of creating new content. It helps in maintaining a consistent and organized knowledge repository, which is essential for efficient knowledge management.
2. Reduced Learning Curve
When new team members or colleagues join a project, they often face a steep learning curve to understand the existing technology stack and processes. Video templates can significantly reduce this learning curve. By providing a well-structured and visually engaging resource, newcomers can quickly get up to speed on existing technology know-how.
Sharing video templates enables organizations to provide comprehensive onboarding materials, making it easier for new team members to become productive contributors. This approach not only saves time but also enhances the overall efficiency of knowledge management.
3. Scalability of Knowledge
Scalability is a crucial factor in the technology sector. As organizations grow and undertake new projects, they need to ensure that knowledge is scalable too. Video templates can be easily adapted to address the specific needs of different teams, projects, or departments. This adaptability is essential for the scalability of technology know-how.
When a successful approach or technology is discovered, it can be turned into a template and shared across the organization. This way, the knowledge can be scaled to benefit multiple projects and teams. The ability to reuse templates ensures that expertise and best practices are not confined to a single project but are made available for broader use.
4. Continuous Learning and Improvement
Technology is a field where learning never stops. By sharing video templates, organizations can foster a culture of continuous learning and improvement. Teams can collaborate to enhance existing templates, add new features, or incorporate the latest best practices.
These templates can serve as a foundation for regular knowledge-sharing sessions, fostering discussions and brainstorming on how to optimize existing technology know-how. As a result, organizations can adapt and evolve faster, keeping up with the rapid pace of technological advancements.
Conclusion
Sharing video templates is an effective strategy for knowledge management and scalability in the technology sector. It not only standardizes knowledge but also reduces the learning curve for new team members and ensures that expertise can be scaled across the organization. Furthermore, it encourages continuous learning and improvement, helping organizations stay agile and competitive in the dynamic world of technology.
In a world where technology know-how is a valuable asset, embracing video templates is a forward-looking approach that empowers organizations to efficiently manage knowledge and adapt to changing technology landscapes. By doing so, they can ensure they're always one step ahead in the ever-evolving world of technology.
Research
[text]
Video
[text]
Version:
Other Resources
[text]
end faq
{accordionfaq faqid=accordion4 faqclass="lightnessfaq defaulticon headerbackground headerborder contentbackground contentborder round5"}