Translations
| Code | Language | Translator | Run | |
|---|---|---|---|---|
 |
||||
Credits


Fu-Kwun Hwang; Fremont Teng; lookang
Sample Learning Goals
[text]
For Teachers
Two Media Speed JavaScript Simulation Applet HTML5
Instructions on using Simulation Applet:
Display Panel
Toggling the Velocity checkbox will display the direction of the light
(in the form of red arrows)
Toggling h line - Will show h1,h2 and a circle in the centre of the two mediums
Note that the hline circle is also drag-able horizontally
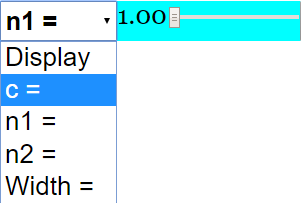
Combo Box and sliders
Selecting the options in the combo box will give you their respective sliders.
Drag-able Light Source
Drag the small box as seen from the top of the light.
Adjusting the light source by moving horizontally left or right
(Moving to the left)
(Moving to the right)
Toggling Full Screen
Double click anywhere on the screen
Play/Pause, Step and Reset Buttons
The one on the left is the Play/Pause Button - Plays/Pauses the Simulation.
The middle is the Step Button - Steps the Simulation.
The one on the right is the Reset Button - Resets the Simulation.
Research
[text]
Video
https://www.youtube.com/watch?v=Y5KvUFBI1EI
https://www.youtube.com/watch?v=ZDxhoGWJfEE&t=6s
Version:
Other Resources
- https://phet.colorado.edu/en/simulation/bending-light by PhET
- http://www.walter-fendt.de/html5/phen/refraction_en.htm by Walter Fendt
- http://www.stmary.ws/HighSchool/Physics/home/notes/waves/refraction/Refraction.htm by Tony Mangiacapre
- https://www.physicsclassroom.com/Physics-Interactives/Refraction-and-Lenses/Refraction/Refraction-Interactive by PhysicsClassroom
- https://www.geogebra.org/m/mw22b3pq by Tan Seng Kwang, Tom Walsh
end faq
{accordionfaq faqid=accordion4 faqclass="lightnessfaq defaulticon headerbackground headerborder contentbackground contentborder round5"}


.png
)