Briefing Document: Building iOS Apps from Ionic Projects & Overview of Open Educational Resources
Date: October 26, 2023 Subject: Analysis of "Building iOS app from ionic projects - Open Educational Resources / Open Source Physics @ Singapore"
I. Overview
This document analyzes a web page from "Open Educational Resources / Open Source Physics @ Singapore" which provides a tutorial on building iOS applications from Ionic projects and gives a broad view of the resources available on their website. The primary focus of the extract is a step-by-step guide for converting an Ionic project into an installable iOS app, followed by a listing of the types of interactive resources they provide. This highlights their mission to create and share open educational tools particularly in physics and mathematics, leveraging technology for interactive learning experiences.
II. Key Themes and Ideas
- Practical Guide to iOS App Development: The primary focus of the main content is the practical, step-by-step guide for building an iOS app from an Ionic project. This is a valuable resource for developers or educators who are working with hybrid app development and want to deploy on iOS devices. The guide provides specific instructions using Xcode, including troubleshooting common errors related to code signing and provisioning profiles.
- Open Educational Resources (OER): The page exists within a larger context of open educational resources, specifically relating to physics and mathematics. This emphasis on open-source and collaboration is evident in the credits given at the end.
- Technology for Interactive Learning: The website leverages HTML5, JavaScript, and other technologies to create interactive simulations, applets, and models. The variety of these tools demonstrate the commitment to leveraging the power of technology to enhance educational experiences.
- Collaborative and Community-Driven: The site and its resources are clearly the result of collaboration. The many individuals credited in the iOS app building section and the variety of content provided from different authors underscore the community-driven nature of this platform. There is a strong sense of crediting original authors.
- Focus on Physics and Mathematics: While not explicitly stated, the vast majority of examples and resources provided relate to physics and mathematics topics across different levels of education (from primary to junior college/advanced levels). This seems to be the main subject of focus for this OER.
- Hybrid App Development: The guide demonstrates a specific workflow for building iOS applications by taking a project created using the Ionic framework (hybrid app development) and packaging it for deployment on Apple devices. This is valuable knowledge for developers and educators using cross-platform frameworks for mobile app creation.
III. Key Facts and Instructions from the iOS App Building Guide:
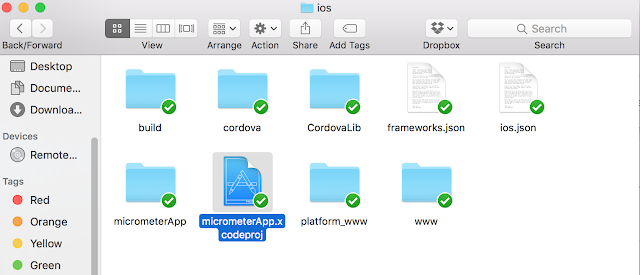
- Xcode Project Build: The process begins with launching the Ionic project in Xcode. The key steps involve resolving build errors which are expected to occur, accepting the proposed solutions, and performing suggested changes. "From Xcode, launch the project found in the folder"
- Error Resolution: The guide acknowledges common build issues like deprecation errors and code-signing problems. There is the expectation that the user should be able to "read this to solve them"
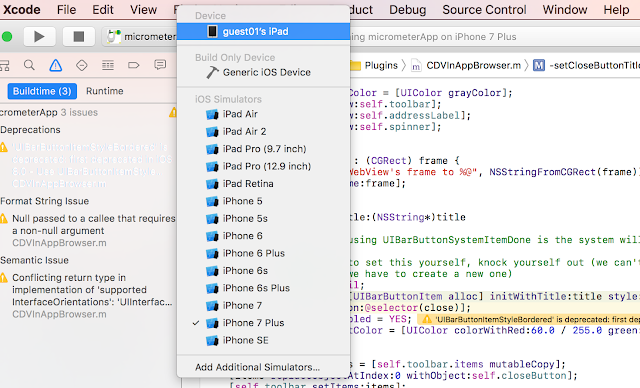
- Physical Device Testing: The guide emphasizes testing on a physical iOS device, like an iPad or iPhone, rather than just using the simulator. "Connect a physical device like and iPad or iPhone and select the build to be that device."
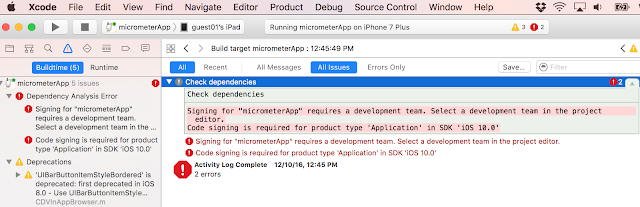
- Code Signing and Development Teams: Code-signing errors are addressed by the instruction to select a development team within Xcode, demonstrating a basic understanding of Apple’s developer ecosystem is required to proceed. "Signing for "micrometerApp" requires a development team. Select a development team in the project editor."
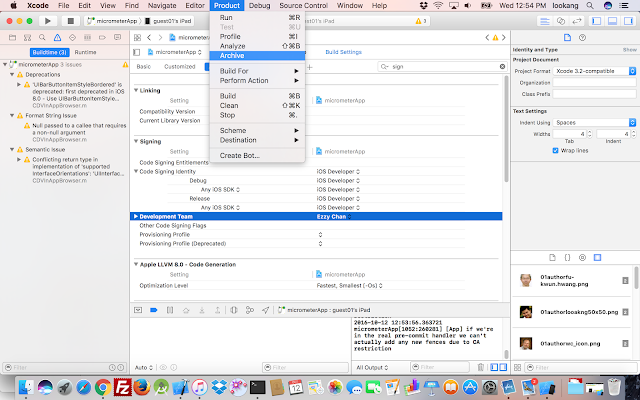
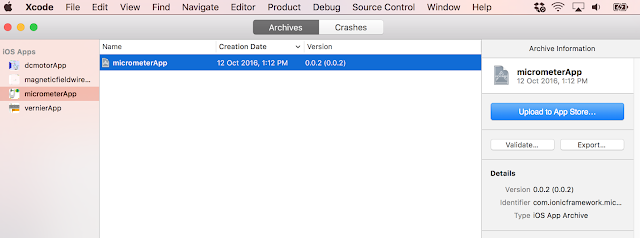
- App Store Publishing: The steps for archiving and preparing the app for the App Store are outlined. "to publish on app store, click Product and select Archive for *.ipa file creation."
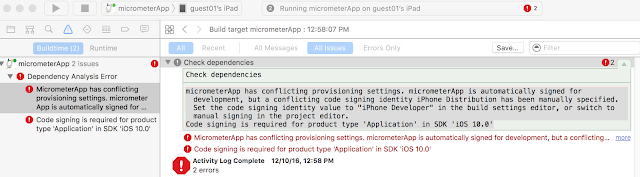
- Addressing Provisioning Conflicts Provisioning and signing conflicts require setting signing options under both Project and Target in Xcode to "iOS Developer". "goto both Project and Target, under signing, select both as iOS Developer , not Distribution".
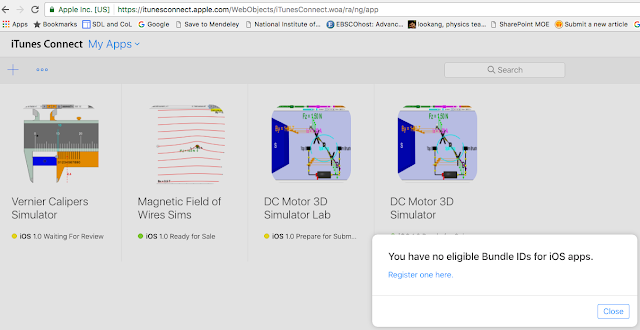
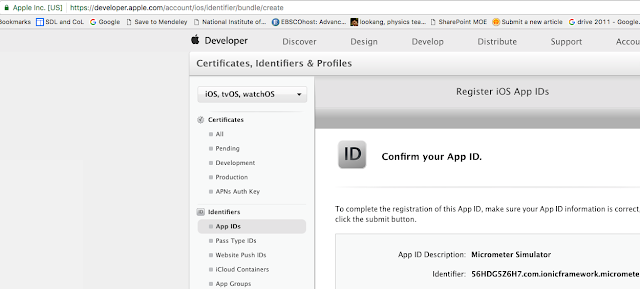
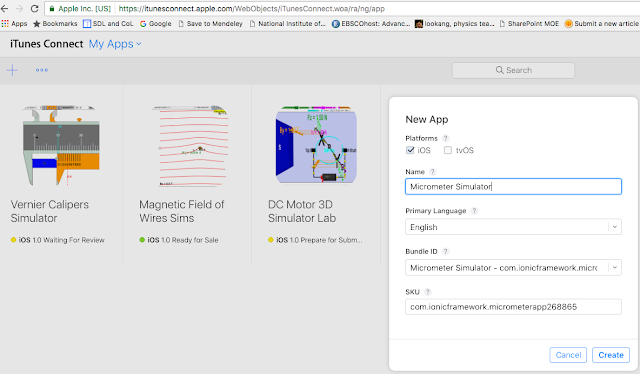
- Bundle ID Registration: The process includes registering a unique bundle identifier on the Apple Developer website. "goto https://itunesconnect.apple.com/ to create an entry for App listing, login and select + Apps" which leads to registering for "one Bundle ID and register using the Bundle ID for example com.ionicframework.micrometerapp268865"
- App Store Listing: The guide briefly explains the process of creating the app listing via the web browser on Apple's App Store Connect. "back to your earlier tab on and click + to create an app listing using the Bundle ID creation on the developer page."
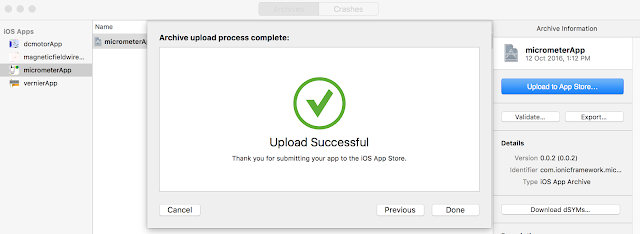
- Final Steps: The last steps include validating and uploading the app through Xcode. "back on Xcode, the validation should be a success" and "back on Xcode, the upload should be a success too"
IV. Examples of Interactive Resources Provided
- Physics Simulations: A vast range of interactive simulations, applets, and models cover many topics, such as:
- Mechanics (e.g., projectile motion, collisions, harmonic motion)
- Electromagnetism (e.g., magnetic fields, electric circuits)
- Waves (e.g., wave superposition, diffraction)
- Thermodynamics
- Quantum Mechanics
- Astrophysics
- Mathematical Tools: Some tools are explicitly mathematical (e.g., 3D shapes visualization, numbers up to 100).
- Tracker Model and Video Analysis: Many of the resources utilize Tracker, indicating an emphasis on using video analysis to enhance learning.
- Cross-Platform Compatibility: The resources utilize JavaScript and HTML5, making them accessible across different platforms. "Android/iOS including handphones/Tablets/iPads" and "Windows/MacOSX/Linux including Laptops/Desktops"
- Various contributors: The list highlights collaboration by many authors on these resources.
V. Notable Quotes
- "Good Luck App Developing!" - This closing statement shows the supportive and practical nature of the tutorial.
- "A truly collaborative world giving hope for the future learners." - This highlights the underlying philosophical stance of Open Educational Resources, shared learning, and collaboration.
VI. Conclusion
The "Open Educational Resources / Open Source Physics @ Singapore" website provides significant value by offering both practical development guides and a wealth of educational resources. Their focus on interactive learning tools, open-source collaboration, and clear attribution demonstrates the power of community-driven educational development. The breadth of resources available on the website suggests a long-standing commitment to creating and sharing valuable educational materials within physics and mathematics. The combination of hands-on software development guidance and a treasure trove of OER simulations should make this platform valuable for both educators and learners.
http://weelookang.blogspot.sg/2016/10/how-to-build-ios-app-from-ionic-projects.html
How to build iOS app from ionic projects
- Xcode if installed will launch the file *.xcodeproj and start building it
- some errors typically will be found, read and accept the proposed solution
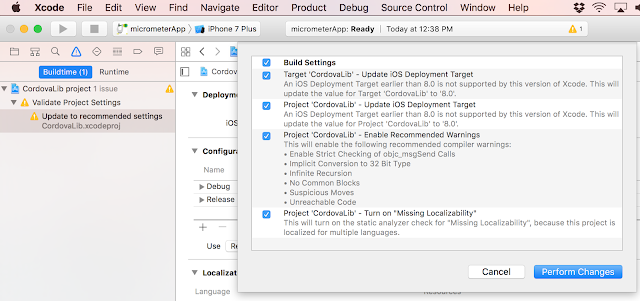
- accept the build setting changes and click on perform changes
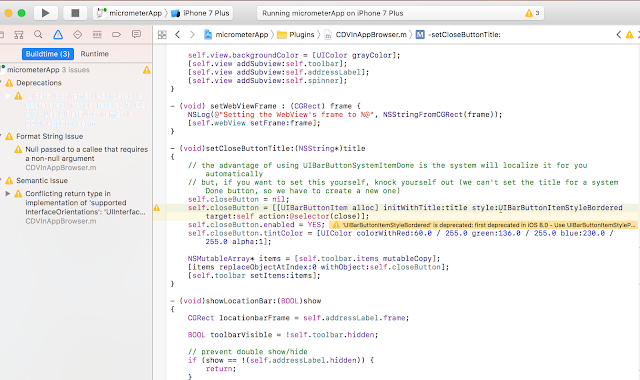
- click on the play button on xcode to generate build the project, more error this time on Deprecations will occur. read this to solve them.
- Connect a physical device like and iPad or iPhone and select the build to be that device
- Try to click the build button and see if the errors such as Signing for "micrometerApp" requires a development team. Select a development team in the project editor. Code signing is required for product type 'Application' in SDK 'iOS 10.0'.
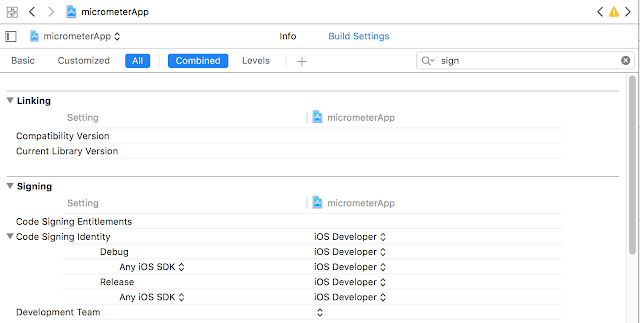
- Goto build and select the development team by clicking on that tiny icon
- type in sign to find the signing options in xcode and select the Development Team
- The build should be successful and the App will be on your iPad.
- Publish on App Store: to publish on app store, click Product and select Archive for *.ipa file creation.
- building the archive *.ipa may produce this error micrometerApp has conflicting provisioning settings. micrometerApp is automatically signed for development, but a conflicting code signing identity iPhone Distribution has been manually specified. Set the code signing identity value to "iPhone Developer" in the build settings editor, or switch to manual signing in the project editor. Code signing is required for product type 'Application' in SDK 'iOS 10.0'
- goto both Project and Target, under signing, select both as iOS Developer , not Distribution
- goto both Project and Target, under signing, select both as iOS Developer , not Distribution
- a pop up occurs showing the new archive app is built successfully.
- Validation will fail at this stage because need to create a suitable application record
- using a browser like Chrome, goto https://itunesconnect.apple.com/ to create an entry for App listing, login and select + Apps
-
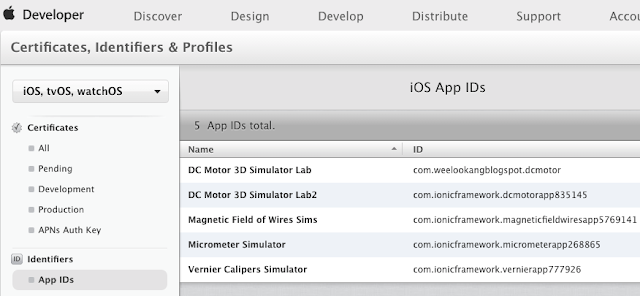
which will bring you to https://developer.apple.com/account/ios/identifier/bundle/create register for one Bundle ID and register using the Bundle ID for example com.ionicframework.micrometerapp268865 and register to confirm selection/creation
-
when done, the screen will look like this
-
on Chrome browser, click back to your earlier tab on and click + to create an app listing using the Bundle ID creation on the developer page
-
back on Xcode, the validation should be a success
-
back on Xcode, the upload should be a success too
-
the rest is a matter of clicking the appropriate checkboxes, picture sizes etc. Good Luck App Developing!
-
Check out the app here https://itunes.apple.com/us/developer/ezzy-chan/id1161971940 , thanks Ezzy Chan for helping with the USD 99 developer cost, and remember to thank to original authors Loo Kang Wee (creator of Open Source Physics at Singapore),Fu-Kwun Hwang (creator of the first Micrometer simulation at NTNU Virtual Lab forum) , Francisco Esquembre and Felix J. Garcia-Clemente (creators of Easy Java/JavaScript Simulation modeling toolkit), Wolfgang Christian (creator of Open source Physics) and more if we used their works on ours. A truly collaborative world giving hope for the future learners.
FAQ: Building iOS Apps from Ionic Projects and Open Educational Resources
- How do I start building an iOS app from an Ionic project? The process begins with opening the Ionic project in Xcode, which will automatically initiate the build process. Xcode will typically identify errors initially, and will provide suggestions for correcting them. You should read these suggestions and accept the proposed solutions. This involves making some changes to the build settings, which usually involves accepting and "performing changes" in the Xcode interface. Subsequently, clicking the "play" button in Xcode will continue to build the project, but more errors regarding deprecations may arise. These must be addressed as well.
- What are common errors encountered during the iOS build process, and how can I resolve them? One common error relates to "Signing for [app namehttps://itunesconnect.apple.com/ in a web browser, and then you will be taken to https://developer.apple.com/account/ios/identifier/bundle/create. Here, you will need to register the Bundle ID for the application to create an entry for the app. The Bundle ID is specific to your application and used in the app store and should be the same as the one set up for your app in Xcode. After the app listing is created on the developer page, Xcode validation and upload will succeed.
- What is a Bundle ID, and why is it crucial for App Store publishing? A Bundle ID (e.g., com.ionicframework.micrometerapp268865) is a unique identifier that Apple uses to distinguish your app from all others in the App Store and is associated with your app in Xcode and the App Store Connect portal. When creating your app listing in iTunes Connect, you need to use a Bundle ID registered on the developer site, ensuring that the app created from your Ionic project is correctly associated with your app store listing. Failing to do this will lead to validation and upload errors.
- What is the purpose of Open Educational Resources / Open Source Physics @ Singapore? Open Educational Resources / Open Source Physics @ Singapore (OER@SG) is a resource hub that provides free interactive simulations and models for learning physics and mathematics, amongst other subjects. The platform highlights the open-source nature of the projects, developed in a collaborative spirit by educators, physicists, and developers. The content includes not just apps, but applets, and modelling software, often using JavaScript, HTML5 and related technologies.
- What are some examples of the resources available through Open Educational Resources / Open Source Physics @ Singapore? The site offers a wide variety of simulations, covering topics including mechanics, electromagnetism, optics, and mathematics. Specific examples include, but aren't limited to, simulations of: projectile motion, circular motion, simple harmonic motion, gravitational fields, electrical circuits, and various wave phenomena, like the Doppler effect. There are also models covering topics such as radioactivity, nuclear decay and equilibrium, as well as simulations of simple physics experiments like rolling cylinders and bouncing carts, many using tracker. Many interactive math models are also provided.
- Who are some of the key contributors to the Open Educational Resources / Open Source Physics @ Singapore project? The resource page acknowledges several key individuals who have contributed to the development and availability of the resources. These include Loo Kang Wee, the creator of Open Source Physics at Singapore; Fu-Kwun Hwang, who created the first Micrometer simulation; and Francisco Esquembre and Felix J. Garcia-Clemente, the creators of the Easy Java/JavaScript Simulation modeling toolkit. Also, Wolfgang Christian is mentioned as a key contributor. The acknowledgement of these key individuals highlights the collaborative spirit that drives the project. There is also acknowledgement to Ezzy Chan for help with developer costs.