Credits
['kangRui', 'meiYoke', 'looKang']
Credits
['']
Sample Learning Goals
Interactive Math Learning with EJS: A Study Guide
Quiz
Short-Answer Questions (2-3 sentences each):
- What is the primary mathematical skill targeted by the "Estimation Made Fun with EJS" simulation?
- Describe the role of the grid overlay in the EJS simulation for estimating area.
- How does the simulation provide "Dynamic Feedback" to the learner?
- Explain the concept of "Incremental Difficulty" and its implementation in the simulation.
- List three pedagogical benefits of using the "Estimation Made Fun with EJS" simulation.
- Suggest two ways in which a teacher could incorporate this simulation into a classroom lesson.
- What is EJS, and why is it a suitable platform for developing math simulations?
- Beyond estimating area, what other mathematical concepts could be explored using EJS simulations?
- How does the visual appeal of the simulation contribute to the learning experience?
- What is one potential limitation of using simulations like this for teaching mathematical concepts?
Answer Key
- The simulation focuses on developing students' ability to estimate the area of irregular shapes, specifically a heart shape.
- The grid overlay is placed over the heart shape and allows students to visually count the number of squares covered by the shape. This visual aid supports their estimation of the total area.
- The simulation provides real-time feedback through a counter that displays the estimated number of squares. It also includes "Check" and "Reset" buttons, enabling learners to verify their answers and try again if needed.
- Incremental difficulty refers to increasing the complexity of tasks as students progress. The simulation achieves this by offering different scenarios (A, B, C) with varying grid sizes, challenging students at different levels of understanding.
- Three pedagogical benefits include: (1) enhancing visual estimation skills for irregular shapes, (2) providing incremental difficulty to reinforce spatial reasoning, and (3) engaging students through interactive learning.
- Teachers can use the simulation for: (1) individual exploration, where students work independently to practice estimation, or (2) group activities, encouraging discussions and collaborative learning.
- EJS (Easy JavaScript Simulations) is a platform for creating customizable and interactive learning tools. It is well-suited for math simulations as it allows for visual representation and dynamic manipulation of mathematical elements, making abstract concepts more tangible.
- EJS could be used to explore concepts like: (1) perimeter calculation, (2) volume estimation of 3D shapes, (3) geometric transformations, and (4) coordinate systems.
- The bright red heart and the clear, grid-based interface capture students' attention and make the learning process more enjoyable. This visual appeal can enhance engagement and motivation.
- One limitation is that simulations might oversimplify real-world applications and the complexity of estimation. Students need to connect simulation experiences with practical scenarios.
Essay Questions
- Discuss the advantages and disadvantages of using technology, particularly interactive simulations, in teaching primary school mathematics. Consider factors like engagement, conceptual understanding, and limitations.
- Explain how the "Estimation Made Fun with EJS" simulation aligns with the principles of constructivist learning theory. Provide specific examples from the simulation's features to support your arguments.
- Analyze the importance of providing "Dynamic Feedback" in educational software or simulations. How does feedback contribute to effective learning, and what are the characteristics of good feedback design?
- Imagine you are developing an EJS simulation to teach a different mathematical concept (e.g., fractions, angles, or data analysis). Describe the concept you would choose and outline the key features and interactive elements you would include in your simulation.
- Critically evaluate the role of visual appeal and user interface design in educational technology. To what extent does aesthetics influence learning outcomes, and how can developers balance visual engagement with effective instructional design?
Glossary of Key Terms
TermDefinitionEJSEasy JavaScript Simulations: A platform for creating interactive learning simulations.EstimationThe process of approximating a value or quantity.AreaThe amount of space a two-dimensional shape occupies.Grid OverlayA grid pattern superimposed on an image to aid in visual measurement or estimation.Dynamic FeedbackReal-time responses provided by a system or program based on user actions or input.Incremental DifficultyGradually increasing the complexity of tasks or challenges to match learners' growing skills.Spatial ReasoningThe ability to visualize and manipulate objects and relationships in space.PedagogicalRelating to the methods and practices of teaching.Interactive LearningAn approach to education that emphasizes active student participation and engagement.SimulationA computer model or program that imitates a real-world process or system.Visual AppealThe aesthetic qualities of a design or interface that make it attractive and engaging.User Interface (UI)The elements of a program or device that users interact with, such as buttons, menus, and visual displays.Constructivist LearningA theory suggesting that learners actively construct knowledge through experiences and interactions with their environment.
For Teachers
Interactive Math Learning: Estimation Made Fun with EJS
Estimating areas is a foundational skill in mathematics, fostering spatial reasoning and number sense. To make this concept engaging and interactive for primary school learners, we have developed an Easy JavaScript Simulation (EJS) that allows students to estimate the area of a visually appealing heart shape.
Features of the Simulation
-
Scenario Selection
The simulation provides multiple scenarios (Scenario A, B, C) to adapt the complexity of the grid layout, allowing teachers to scaffold learning progressively.link -
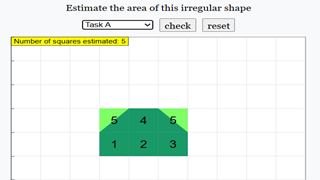
Interactive Grid Overlay
A grid overlay is placed on the heart shape, encouraging students to visually assess and count the number of squares covered to estimate the total area. -
Dynamic Feedback
- A counter displays the number of squares estimated in real time.
- Buttons like "Check" and "Reset" allow learners to verify their answers and retry as needed.
-
Visual Appeal
The bright red heart and the clean, grid-based interface are designed to capture students’ attention and make the learning process enjoyable.
Pedagogical Benefits
-
Visual Estimation Skills
By estimating the area of irregular shapes using a grid, students develop a better understanding of how area works in practical scenarios. -
Incremental Difficulty
Scenarios with varying grid sizes challenge students at different levels, reinforcing their spatial reasoning skills. -
Engagement Through Interaction
The hands-on nature of the simulation keeps students actively engaged, fostering a deeper understanding of the estimation process.
Classroom Use
This simulation can be used in multiple ways:
- Individual Exploration: Assign students to use the simulation independently to hone their estimation skills.
- Group Activities: Encourage small groups to discuss and compare their approaches, emphasizing collaborative learning.
- Formative Assessment: Teachers can use the "Check" functionality as a quick formative tool to gauge students' understanding of estimation.
Why Use EJS for Math Simulations?
EJS (Easy JavaScript Simulations) is an excellent platform for creating customizable, interactive learning tools. This simulation not only aligns with math curriculum goals but also demonstrates the potential of technology to make abstract concepts tangible and fun.
Try It Out
This simulation is a great example of how technology can be harnessed to create meaningful, interactive learning experiences for students. Whether you're a teacher looking for innovative tools or a parent aiming to support your child’s learning journey, this simulation is a perfect fit. link
Research
Briefing Doc: Interactive Math Learning with EJS
Source: Excerpts from "Interactive Math Learning: Estimation Made Fun with EJS by MeiYoke - Open Educational Resources / Open Source Physics @ Singapore"
Main Theme: This source showcases an interactive math simulation created using Easy JavaScript Simulations (EJS) designed to help primary school students learn the concept of area estimation in a fun and engaging way.
Most Important Ideas/Facts:
- Focus on Area Estimation: The simulation focuses on teaching students how to estimate the area of irregular shapes, specifically a heart shape, by using a grid overlay. This helps develop spatial reasoning and number sense.
- Interactive Learning: The simulation emphasizes interactivity through features like dynamic grid overlays, real-time counters, and check/reset buttons, encouraging active learning and providing immediate feedback.
- Scalable Difficulty: The simulation offers multiple scenarios (A, B, C) with different grid complexities, allowing teachers to adjust the difficulty level based on students' progress.
- Pedagogical Benefits: The document highlights several pedagogical benefits of using this simulation, including developing visual estimation skills, incremental difficulty for different learning levels, and increased engagement through interactive elements.
- Versatile Classroom Use: The simulation can be used for individual exploration, group activities, and even formative assessment. This allows for flexible integration into various teaching approaches.
- EJS as a Powerful Tool: The source emphasizes the suitability of EJS for creating interactive learning tools for math, making abstract concepts more tangible and enjoyable for young learners.
Key Quotes:
- "Estimating areas is a foundational skill in mathematics, fostering spatial reasoning and number sense." This quote highlights the importance of the skill being taught in the simulation.
- "The bright red heart and the clean, grid-based interface are designed to capture students’ attention and make the learning process enjoyable." This quote emphasizes the focus on visual appeal and engagement.
- "EJS (Easy JavaScript Simulations) is an excellent platform for creating customizable, interactive learning tools." This quote promotes EJS as a valuable resource for educators.
Overall: The source effectively presents an interactive and engaging approach to teaching area estimation to primary school students using EJS. It highlights the pedagogical advantages of this method and the versatility of the simulation in different classroom settings. The inclusion of screenshots or a link to the simulation would further enhance the briefing document.
Video
[text]
https://notebooklm.google.com/notebook/e26102d7-f5dc-48ba-b564-a3a825093e2d/audio
Version:
Other Resources
[text]
Interactive Math Learning: Estimation Made Fun with EJS
FAQ
1. What is the main purpose of the "Estimation Made Fun with EJS" simulation?
This Easy JavaScript Simulation (EJS) aims to help primary school students learn how to estimate the area of irregular shapes, using a heart shape as a visually appealing example. It makes learning about area engaging and interactive.
2. How does the simulation cater to different learning levels?
The simulation offers multiple scenarios (A, B, and C) with varying grid sizes. This allows teachers to adjust the complexity and provide appropriate challenges for students at different learning stages, gradually increasing the difficulty.
3. What interactive features are included in the simulation?
Several interactive elements enhance the learning experience:
- Interactive Grid Overlay: A grid is placed over the heart shape, allowing students to visually count the squares and estimate the area.
- Dynamic Feedback: A counter displays the estimated square count in real-time. "Check" and "Reset" buttons allow for answer verification and retrying.
- Visual Appeal: The bright red heart and the clear grid interface make the learning process more visually engaging.
4. How does the simulation promote the development of estimation skills?
By visually estimating the area of the heart using a grid, students gain a practical understanding of area calculation. The interactive nature of the simulation and the varying grid sizes further strengthen their spatial reasoning and visual estimation skills.
5. What are the suggested ways to use the simulation in a classroom setting?
The simulation can be used for:
- Individual Exploration: Students can work independently to practice their estimation skills.
- Group Activities: Small groups can discuss and compare their estimation strategies, encouraging collaborative learning.
- Formative Assessment: The "Check" feature can be used by teachers to quickly assess students' understanding of area estimation.
6. Why is EJS a suitable platform for creating math simulations?
EJS (Easy JavaScript Simulations) is a powerful tool for creating interactive and customizable learning tools. Its flexibility allows for simulations that align with specific curriculum goals while making abstract math concepts more tangible and enjoyable for students.
7. What are the main pedagogical benefits of using this simulation?
This simulation offers the following pedagogical benefits:
- Develops Visual Estimation Skills: Students learn to estimate the area of irregular shapes in a practical and visual way.
- Offers Incremental Difficulty: Varying grid sizes provide challenges for students at different learning levels, reinforcing their spatial reasoning skills.
- Enhances Engagement Through Interaction: The hands-on, interactive nature of the simulation keeps students actively involved in the learning process.
8. Where can I access and try out the "Estimation Made Fun with EJS" simulation?
You can access and use the simulation through the provided link in the "Interactive Math Learning: Estimation Made Fun with EJS by MeiYoke" section of the Open Educational Resources / Open Source Physics @ Singapore website.
- Details
- Written by Loo Kang Wee
- Parent Category: Interactive Resources
- Category: Mathematics
- Hits: 1762