Briefing Document: Converting EJS to EJSS for Interactive Physics Simulations
1. Overview:
This document details a tutorial on recreating or converting physics simulation models from Easy Java Simulation (EJS) to Easy JavaScript Simulation (EJSS). This is presented within the context of the Open Educational Resources / Open Source Physics @ Singapore initiative, which aims to provide free and accessible interactive physics resources for education. The tutorial arises from a need to modernize older Java-based EJS simulations to web-compatible JavaScript/HTML5 based EJSS, ensuring accessibility on modern devices (including iPads, which previously required a paid app for similar functionality.)
2. Key Themes and Ideas:
- Transition from EJS to EJSS: The primary focus is on migrating legacy EJS simulations to the modern EJSS platform. This transition is driven by the need to replace Java applets (which are becoming obsolete) with browser-friendly JavaScript/HTML5 simulations.
- Open Educational Resources (OER): This effort falls under a larger initiative of providing open-source educational resources, emphasizing free and accessible learning materials. The "Open Educational Resources / Open Source Physics @ Singapore" banner highlights the commitment to this.
- ICT Integration in Education: The conversion effort is explicitly linked to the Information and Communication Technology (ICT) Masterplan in Education in Singapore, seeking to leverage technology for improved learning experiences.
- Practical Conversion Process: The document provides a step-by-step guide for users to perform the conversion. It focuses on practical tips and debugging techniques rather than theoretical background.
- Accessibility: Moving to JavaScript/HTML5 ensures that simulations can run on a wider range of devices, including tablets and mobile phones, without requiring specialized software or plugins.
- Iterative Development: The conversion process is described as iterative, where the old EJS is first converted to a runnable but simple form then drawables and functionality are added one by one to build a robust working model.
3. Key Facts and Procedures:
- Tools Required: The process requires the old EJS file (an ejs or xml file) and the JavaEditor application for EJSS (available via the provided GitLab link).
- Step 1: Initial File Handling The old EJS file is opened for viewing only, the new file is generated as a shell ejss file that allows further edits.
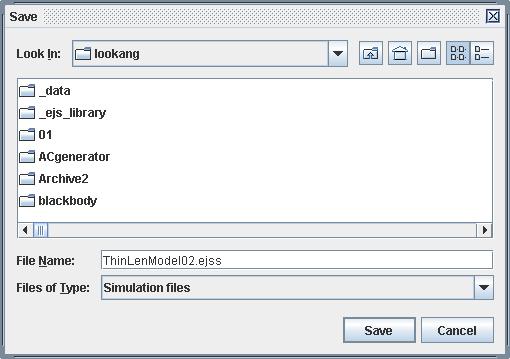
- Step 2: Saving as EJSS: The new file is saved with the .ejss extension.
- Step 3: Debugging: The document highlights that initial conversion will produce a lot of errors which must be debugged step by step, focusing first on making a runnable simulation first before working on the views.
- Step 4: Essential Code Changes: The tutorial outlines common changes needed when converting from EJS to EJSS:
- Array Declaration: Replace {} with [http://www.w3schools.com/jsref/jsref_parseint.asp"
- "replace new java.awt.Color to function Custom rgb function rgb(r, g, b){ return 'rgb('+r+','+g+','+b+')'; }"
- "now that the ejss runs, it is time to transfer as much drawables in HTML equivalent over. first the Drawing Panel"
6. Conclusion:
The document provides a practical guide for educators and developers to migrate their EJS physics simulations to the modern, web-friendly EJSS platform. This migration is part of a broader effort to provide high-quality, open-source, and accessible educational resources in physics. The detailed steps and specific code changes make it a valuable resource for those involved in simulation development and education. The numerous examples of existing simulations and the supporting context demonstrate the significance of the project within the open education movement.
how to recreate EJSS models from EJS.
this tutorial is made to help anyone figure out how to recreate EJSS models from EJS.
files required https://gitlab.com/ejsS/JavaEditor/release older EJS
- Download the suitable candidate for re-creation the easy way as i have figure out recently.
- as part of reviewing lesson for the ICT information and communication technology Master-plan in Education http://ictconnection.moe.edu.sg/lesson-examples&func=view&rid=2931, this lesson uses an paid iPad app.
- select a folder place to save the EJS ejs or xml file and agree to all request if any.

- here, there are 2 things needed, the old EJS and a re-create EJSS file of the same thing waiting for more edits.
- select Yes, to view the old EJS file, keep it open for reference
- select No, to generate the EJSS file from the EJS for more edits
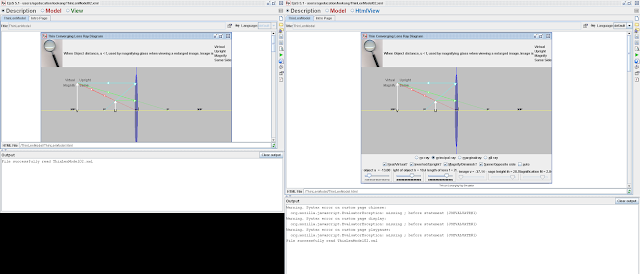
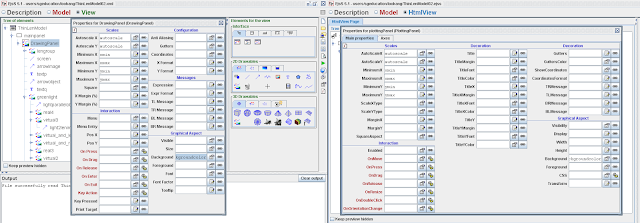
- there should be 2 EJS copies opened, Left EJS old (view is VIEW), and Right EJSS new (view is HTML)
- First step is to save it as ejss.
- Discard the old EJS view by selecting No
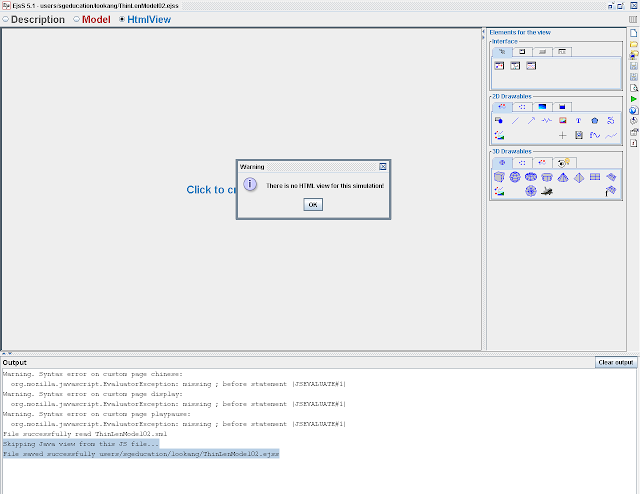
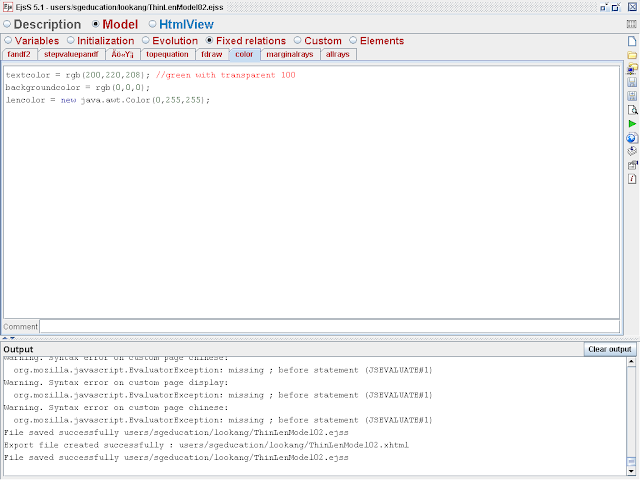
- the EJS output will show something like this Skipping Java view from this JS file...File saved successfully users/sgeducation/lookang/ThinLenModel02.ejss
- Debugging and making it able to be compile in the EJSS version.
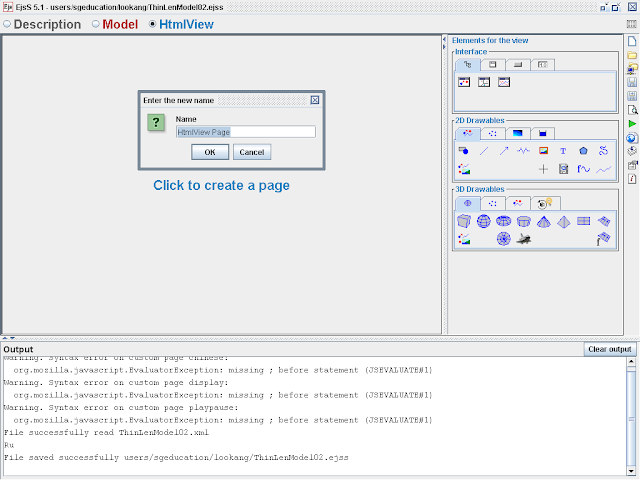
- When trying to Run Simulation, error message says no HTML view, just go ahead to give it one
- Click to create a HTML page

- now, EJS output show a lot of errors, fix them one by one in no particular order, the principle is reduce the complexity of the old EJS and make it runnable first before adding views to it
- scroll to initialization, remove codes that seems to give errors

- replace {} as [] in the variables declarations.
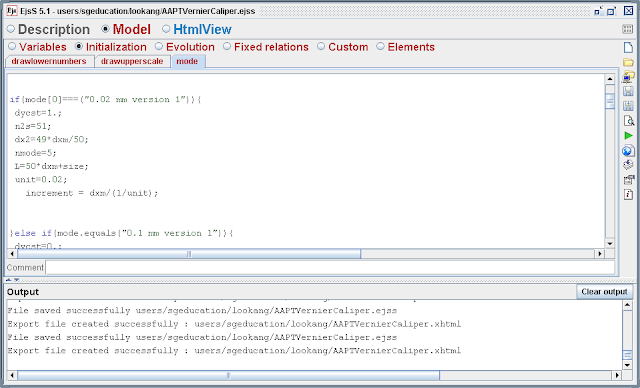
- change mode to be array dimension [1] string
- change codes for drop-down menu to from if(mode.equals("0.1 mm version 1")) to if(mode[0]==="0.02 mm version 1")
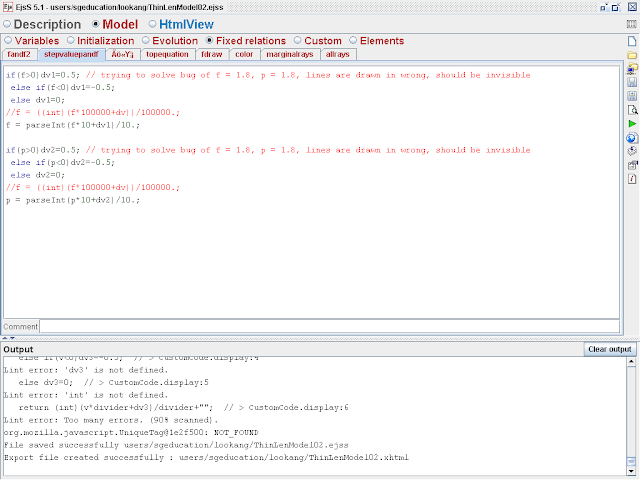
- replace (int) to parseInt, as advised by http://www.w3schools.com/jsref/jsref_parseint.asp
- replace int to var, Javascript local variable declaration
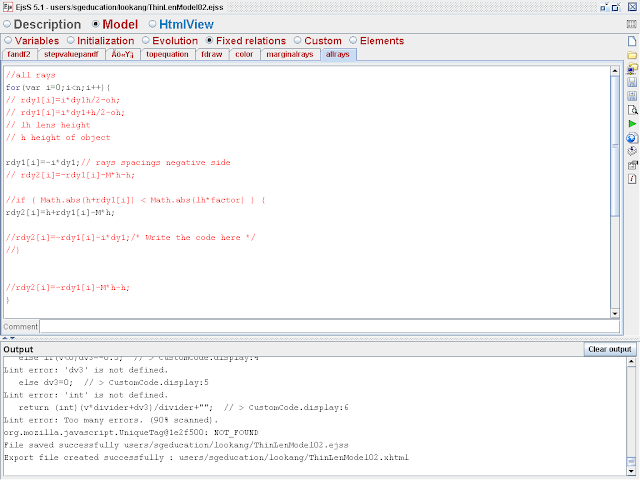
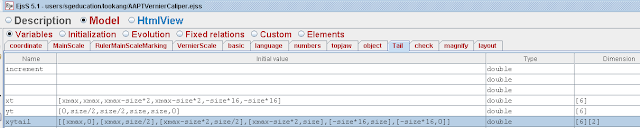
- drawing such as polygon need to be reassign in the following manner create a dummy new variable say xytail = [[xmax,0],[xmax,size/2],[xmax-size*2,size/2],[xmax-size*2,size],[-size*16,size],[-size*16,0]] dimensions [6][2] from the old xt = [xmax,xmax,xmax-size*2,xmax-size*2,-size*16,-size*16] and yt = [0,size/2,size/2,size,size,0]
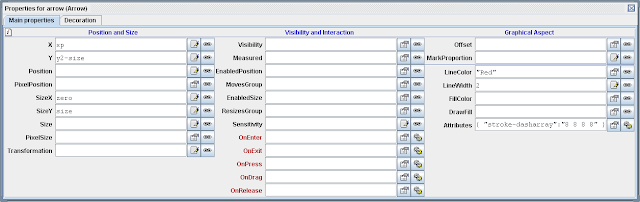
- sometimes need to draw dotted lines , add in Attributes { "stroke-dasharray":"8 8 8 8" }
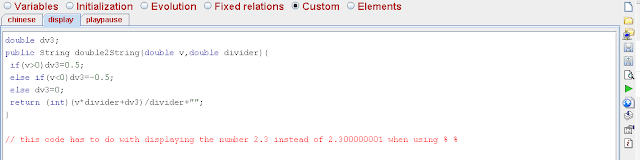
- remove unnecessary codes in custom like chinese detection, decimal place display, play/pause label change etc in the custom usually.
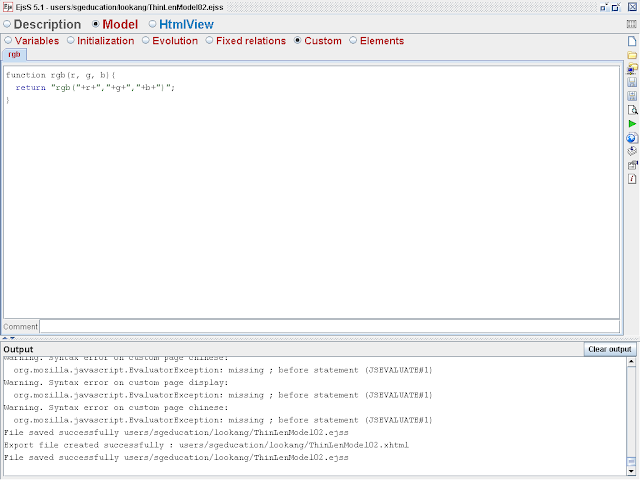
- replace new java.awt.Color to function Custom rgb function rgb(r, g, b){
return "rgb("+r+","+g+","+b+")";
} as advised by http://www.compadre.org/osp/bulletinboard/TDetails.cfm?ViewType=2&TID=3380&CID=84198&#PID84199
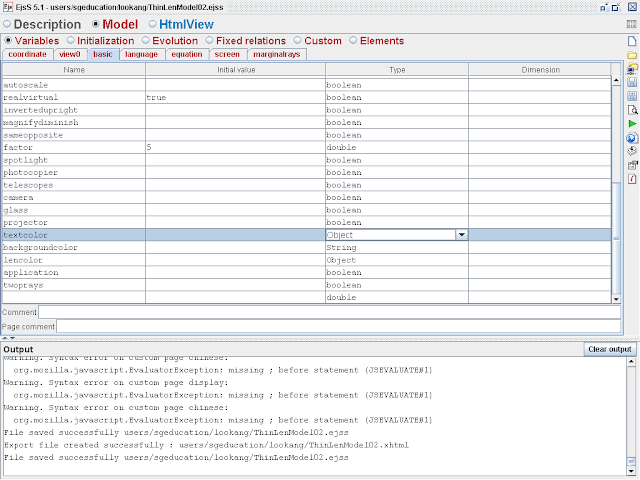
- change the type of color from Object to String

- add values to variable declared

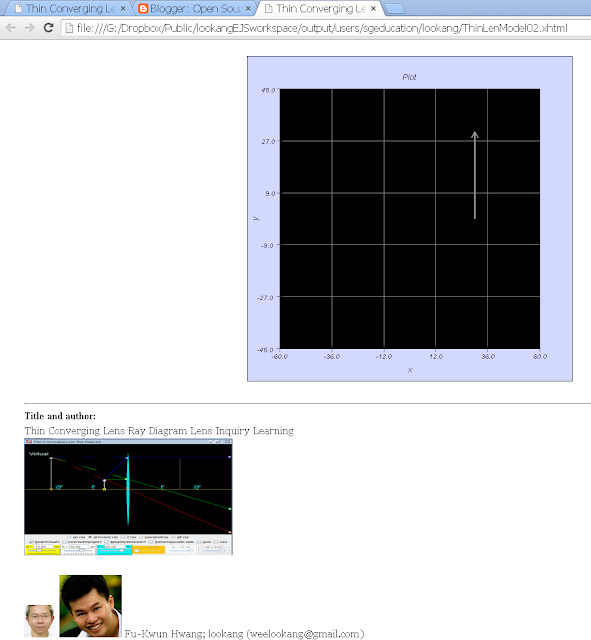
- now test it by running the simulation, the browser should show a runnable view of the EJSS now.
- now that the ejss runs, it is time to transfer as much drawables in HTML equivalent over. first the Drawing Panel
- test to see what is the effect of the changes in ejss
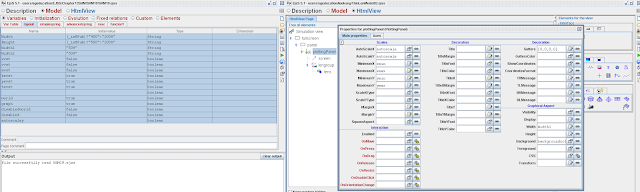
- adding object one per one, for example lens group
- Open up another ejss file to transfer the layout design
- run it to see what you have done
-
Reference
Frequently Asked Questions about Converting EJS to EJSS
- What are EJS and EJSS, and why is conversion necessary?
- EJS (Easy Java Simulations) is a tool used to create interactive simulations, primarily in Java. EJSS (Easy JavaScript Simulations) is its successor, designed to generate HTML5/JavaScript simulations that are compatible with modern web browsers without the need for Java plugins. Conversion is necessary because Java applets are becoming increasingly outdated and unsupported by modern browsers, making EJSS simulations more accessible and future-proof. The ultimate goal is to bring existing interactive simulations to broader audiences.
- What are the main steps involved in recreating EJSS models from EJS?
- The primary steps involve: 1) downloading the necessary files, 2) loading the old EJS file for reference, 3) generating an EJSS file from the EJS, and 4) meticulously debugging the output. The debugging process includes removing error-causing code, modifying variable declarations (e.g., {} to [https://www.um.es/fem/EjsWiki/Main/EJSLicense.