Credits
['YT']
Sample Learning Goals
Project 22: WebEJS workshop Art Simulator for Exploring the Pixly by YT
 |
| level 1 https://sg.iwant2study.org/ospsg/index.php/1233"}">https://sg.iwant2study.org/ospsg/index.php/1233 |
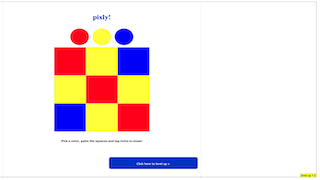
Exploring the Pixly! WebEJS Simulation
During a recent workshop, I had the opportunity to create and interact with a fascinating WebEJS simulation called "Pixly!" This simulation serves as an art tool, allowing users to paint squares with different colors up to three levels of granularity. Here's a brief overview of how Pixly! works and the creative potential it offers.
User Interface and Features
The interface of Pixly! is straightforward and user-friendly. At the top of the interface, you can see three colored circles representing the available colors: red, yellow, and blue. Below these circles is a grid of squares that can be painted using the selected colors.
-
Color Selection: Users can click on any of the three colored circles to select the color they want to use for painting.
-
Painting Squares: By clicking on the squares in the grid, users can fill them with the selected color. This allows for the creation of patterns and designs.
-
Erasing: To erase a color from a square, users simply need to tap twice on the painted square. This feature makes it easy to correct mistakes or change the design without hassle.
-
Level Up: At the bottom of the interface, there is a button labeled "Click here to level up >". This feature likely allows users to increase the granularity of the grid, offering more squares to paint and enhancing the level of detail that can be achieved in their designs.
level 2
Creative Potential
Pixly! provides a great platform for exploring creativity and experimenting with color combinations. Users can create simple patterns, complex designs, and even pixel art, depending on their level of detail and the number of grid squares available. The ability to erase and re-paint squares ensures that the creative process is flexible and forgiving, encouraging users to try out new ideas without fear of making irreversible mistakes.
Educational Benefits
Apart from its artistic applications, Pixly! can also be used as an educational tool. It can help users understand the principles of color mixing, spatial organization, and pattern recognition. The simplicity of the interface makes it suitable for users of all ages, from young children exploring colors to adults looking to relax and engage in a creative activity.
Conclusion
Pixly! is a delightful WebEJS simulation that combines simplicity with creative potential. Whether you're an aspiring artist, an educator looking for a fun teaching tool, or simply someone who enjoys playing with colors, Pixly! offers an enjoyable and enriching experience. I highly recommend giving it a try and exploring the endless possibilities it offers for creating colorful art.
For Teachers
20240718-24 Web EJS beta Workshop by Francisco Esquembre and Félix J. García Clemente supported by MOE CPDD1 Registration for Web EJS Workshop (18-24 July 2024)
Venue: MOEHQ Buona Vista, B3-02 (18 July) P2-01-02 (19,22,23,24 July)
Contact organisers at This email address is being protected from spambots. You need JavaScript enabled to view it.
Research
[text]
Video
[text]
Version:
Other Resources
[text]
end faq
{accordionfaq faqid=accordion4 faqclass="lightnessfaq defaulticon headerbackground headerborder contentbackground contentborder round5"}
- Details
- Written by Loo Kang Wee
- Parent Category: Interactive Resources
- Category: Arts
- Hits: 855