About
Translations
| Code | Language | Translator | Run | |
|---|---|---|---|---|
 |
||||
Credits

 www.xmphysics.com; This email address is being protected from spambots. You need JavaScript enabled to view it.
www.xmphysics.com; This email address is being protected from spambots. You need JavaScript enabled to view it.
Recreating an Old Java EJS Simulation to Newer JavaScript EJSS/EJS in 30 minutes.
Introduction
 |
| new javascript EJS https://sg.iwant2study.org/ospsg/index.php/1245 |
 |
| old java EJS by kahhean www.xmphysics.com |
In educational technology, simulations play a crucial role in helping students understand complex concepts. One of the popular tools for creating such simulations was the Easy Java Simulations (EJS), which provided a robust platform for educators to develop interactive models. However, with the shift from Java applets to JavaScript, many of these simulations need to be recreated in Easy JavaScript Simulations (EJSS) or similar frameworks to ensure compatibility and accessibility across modern web browsers.
The Original Simulation
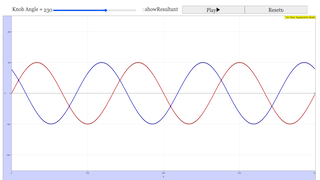
In this model, two sinusoidal waves are generated and superimposed, with the phase difference between them controlled by a knob (which, in this case, was set to 230 degrees). The interface includes a slider to adjust the phase, buttons to play or reset the simulation, and an option to show the resultant wave.
The Challenge of Migration
Migrating a simulation from Java to JavaScript involves several challenges:
- Full tutorial to convert EJS java to javascript: https://sg.iwant2study.org/ospsg/index.php/translations/359-re-create-or-convert-ejs-to-ejss
- Syntax Differences: Java and JavaScript are different languages with distinct syntax and capabilities. This requires rewriting the code while preserving the logic. This is where ChatGPT is used https://chatgpt.com/c/817f81b4-2ebe-4e7a-9001-830125c35ca6
- Graphics Handling: Java handles graphics and UI components differently from JavaScript. The transition requires using HTML5 so refer to the original EJS to drag and drop the equivalent element. The knob is not available on EJS 6.02 so i used a slider instead.
- to enhance the use, I added Evolution to make wave 1 move on play.
Recreating the Simulation in EJSS
To recreate the simulation in EJSS, the first step is to use EJS 5.33 to open the old ejs code and replicate the core logic that calculates the waveforms based on the phase difference. Here’s how you can approach it:
-
Setting Up the Environment: EJSS provides an environment similar to the old EJS, but it’s tailored for JavaScript. You can define variables, functions, and UI elements through a visual interface or directly in JavaScript.
-
Waveform Calculation:
- The waveforms can be generated using the
Math.sin()function in JavaScript, just as they were in Java. - Create arrays to hold the
xandyvalues for each wave and the resultant wave.
- The waveforms can be generated using the
-
User Interface:
- The UI components (knob, slider, play/reset buttons) are created using standard HTML elements.
- The knob’s value is linked to the phase difference, updating the waveforms in real-time as the user interacts with it.
-
Rendering the Waves:
- Use the EJS html to draw the sine waves on the screen. This involves mapping the calculated
yvalues to pixel coordinates and rendering them as lines or points similar to the old ejs.
- Use the EJS html to draw the sine waves on the screen. This involves mapping the calculated
-
Interactivity:
- Functions serving as Event listeners are added to the slider and buttons to handle user input.
- The
updateKnob()function from the original code is translated into JavaScript to ensure the phase stays within bounds and updates the display accordingly.
Example Code
Refer to the webEJS for the full source code.
Conclusion
Recreating the simulation in JavaScript using EJSS not only modernizes the application but also makes it accessible to a wider audience, including those on mobile devices. The process involves careful translation of the logic from Java to JavaScript, along with adopting modern web technologies for rendering and interactivity.
With these steps, you can successfully migrate your old EJS simulations to the newer, more versatile EJSS platform, preserving their educational value while ensuring they remain accessible in today's web environment.
Versions
- https://weelookang.blogspot.com/2024/08/recreating-old-java-ejs-simulation-to.html
-
http://www.opensourcephysics.org/items/detail.cfm?ID=13307 Physlet Sound Illustrations Package Physlet Physics Chapter 18
Other Resources
- http://physics.bu.edu/~duffy/HTML5/wave.htmlJavaScript version by Andrew Duffy
- http://physics.bu.edu/~duffy/HTML5/beats.htmlJavaScript version by Andrew Duffy
- http://physics.bu.edu/~duffy/HTML5/interference_of_pulses.htmlJavaScript version by Andrew Duffy
- http://physics.bu.edu/~duffy/HTML5/interference.html JavaScript version by Andrew Duffy
- http://www.phy.ntnu.edu.tw/ntnujava/index.php?topic=829.0 Java version Superposition of Two Waves (with different phases,same amplitude,frequency) by Fu-Kwun Hwang
- http://www.phy.ntnu.edu.tw/ntnujava/index.php?topic=752.0 Java version Superposition of two waves (same frequency, different amplitude, phase/dir ) by Fu-Kwun Hwang
- https://www.desmos.com/calculator/65ycbghqli
- https://www.desmos.com/calculator/bstgkcmdvp from tat leong
- https://www.geogebra.org/m/z57naxTr by ukukuku
end faq
{accordionfaq faqid=accordion4 faqclass="lightnessfaq defaulticon headerbackground headerborder contentbackground contentborder round5"}









 www.xmphysics.com;
www.xmphysics.com;