Credits
 [This email address is being protected from spambots. You need JavaScript enabled to view it.', 'Francisco Esquembre', 'Felix J. Garcia Clemente', 'Maris Stella High School (Primary) Team', 'Choy Jack Kie']
[This email address is being protected from spambots. You need JavaScript enabled to view it.', 'Francisco Esquembre', 'Felix J. Garcia Clemente', 'Maris Stella High School (Primary) Team', 'Choy Jack Kie']
Sample Learning Goals
Project 27: WebEJS workshop Cloze Passage on Connectors Pre U by Jack Kie
 |
| https://sg.iwant2study.org/ospsg/index.php/1239 |
Enhancing Learning with WebEJS: Interactive Cloze Passage Workshop
The recent WebEJS workshop brought together educators and developers to explore the possibilities of creating interactive learning tools using the powerful Easy JavaScript Simulations (EJS) framework. One of the standout activities from the workshop was the creation of a dynamic cloze passage interactive, which showcased the versatility of WebEJS in designing educational content.
What is WebEJS?
WebEJS, short for Web-based Easy JavaScript Simulations, is an open-source tool that enables the creation of interactive simulations and learning tools using JavaScript. It is particularly popular among educators for its simplicity and the ability to create engaging, interactive content without needing extensive programming knowledge.
The Cloze Passage Interactive
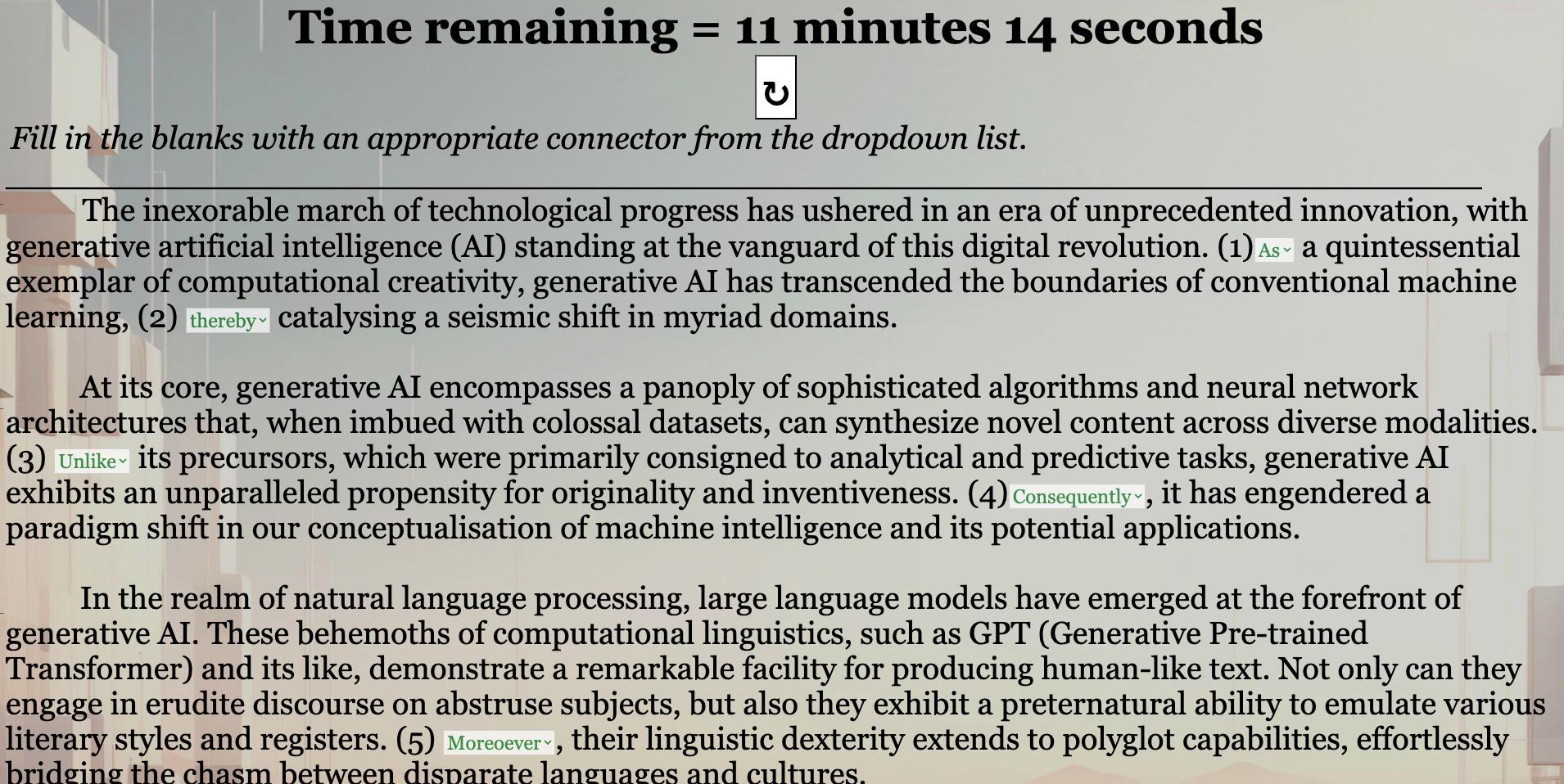
During the workshop, participants were guided through the process of building a cloze passage activity—an educational exercise where learners fill in the blanks within a text passage. This type of exercise is excellent for testing comprehension and reinforcing key concepts in a subject area.
Key Features of the Cloze Passage Interactive:
-
Dynamic Feedback: The interactive provides immediate feedback to students. As they select options from dropdown menus, they receive real-time validation of their answers, with correct answers triggering positive feedback such as an audio clip of cheering.
-
Customizable Options: Each dropdown menu is populated with a set of options that can be tailored to fit the specific content of the passage. Participants learned how to use WebEJS to customize these options and how to handle the logic for validating answers.
-
Error Handling and Validation: A significant portion of the workshop was dedicated to teaching best practices in error handling. Participants implemented safety checks to ensure that operations on arrays (such as removing or replacing options) were only performed when appropriate, preventing potential errors.
-
Interactive Learning: The cloze passage interactive is designed to be highly engaging. Learners are encouraged to try different answers and receive immediate feedback, which helps reinforce learning through interaction.
Workshop Experience
Participants in the workshop found the hands-on approach particularly beneficial. By walking through the process of creating an interactive cloze passage from scratch, they gained practical experience in using WebEJS to build educational tools. The workshop also highlighted the importance of planning and structuring code, ensuring that the resulting interactive is both functional and maintainable.
Conclusion
The WebEJS workshop on creating a cloze passage interactive was a resounding success. It not only demonstrated the power and flexibility of the WebEJS platform but also equipped participants with the skills to develop their own interactive learning materials. As education continues to evolve with technology, tools like WebEJS will play an increasingly important role in making learning more engaging and effective.
For educators and developers looking to enhance their teaching resources, mastering WebEJS and similar tools offers a clear path forward. Whether you’re creating simulations, quizzes, or interactive passages, the possibilities are endless—and the impact on learning can be profound.
For Teachers
20240718-24 Web EJS beta Workshop by Francisco Esquembre and Félix J. García Clemente supported by MOE CPDD1 Registration for Web EJS Workshop (18-24 July 2024)
Venue: MOEHQ Buona Vista, B3-02 (18 July) P2-01-02 (19,22,23,24 July)
Contact organisers at This email address is being protected from spambots. You need JavaScript enabled to view it.
Research
[text]
Video
[text]
Version:
Other Resources
[text]
end faq
{accordionfaq faqid=accordion4 faqclass="lightnessfaq defaulticon headerbackground headerborder contentbackground contentborder round5"}