Briefing Document: Interactive Electronic Textbook Workshop Using Easy JavaScript/Java Simulations (EjsS)
1. Introduction and Overview
This document summarizes a 4-day workshop focused on creating interactive electronic textbooks using the Easy JavaScript/Java Simulations (EjsS) authoring tool, Open Source Physics (OSP) resources, and the ComPADRE digital library. The workshop, held in Singapore from November 7-10, 2016, aimed to equip mathematics and physics teachers with the skills to develop and deploy interactive simulations for educational purposes. The workshop was led by Prof. Francisco Esquembre, Prof. Wolfgang Christian, and Félix J. García Clemente.
2. Key Objectives and Learning Outcomes
The primary objectives of the workshop were:
- Introduce EjsS: Provide a foundational understanding of the EjsS modeling and authoring tool. The workshop intended to provide hands on experience with the tool.
- Create Interactive Models: Enable participants to create simple mathematical and physics computational models, both from scratch and by remixing existing models. Participants would focus on using Javascript to create the models, which can be deployed on more platforms compared to Java applets.
- Utilize Existing Resources: Familiarize participants with the OSP and ComPADRE resources, particularly the Singapore Library of simulations.
- Develop Interactive Textbooks: Guide participants to export their created or modified simulations, along with supporting text, into EPUB files, effectively creating interactive textbook chapters.
- Mobile Deployment: Enable participants to deploy simulations on mobile devices.
By the end of the workshop, participants were expected to be able to:
- Use the EjsS tool to build and modify simulations.
- Incorporate interactive simulations into electronic textbooks.
- Deploy the simulations on various platforms, including web browsers and mobile devices.
3. Workshop Content and Activities
The workshop was structured with a mix of presentations, hands-on tutorials, individual project work, and group discussions. The content can be broadly categorized as follows:
- Introduction to EjsS and OSP: Sessions included introductions to the EjsS tool, the OSP-EJS-ComPADRE platform, and related resources. Emphasis was on how these resources can be used together to create interactive learning materials.
- Step-by-Step Tutorials: Participants engaged in step-by-step tutorials on using EjsS, covering topics such as:
- Creating basic simulations using Javascript, including the structure of a model and its variables.
- Modifying existing simulations.
- Creating views, including plotting panels, trails, sliders, checkboxes, fields to display numerical values, and images.
- Implementing event handling for interactions, like collisions.
- Adding custom functions to simulations.
- "Create a brand new simulation Step-by-step EJSS tutorial"
- "Unzip the EJSS modeling tool"
- "Open the EJSS modeling tool by double clicking on the icon EjsConsole.jar"
- "the console appears and shortly the editor appears, accept any pop up and click through any info like author and email, you can do later in your free time."
- "If you dont get this page, go to console and change Programming language to Javascript as epub only runs with JavaScript"
- "Close the tool click on top right corner X and relaunch it, it should be open as JavaScript in the future as it remembers your preferences"
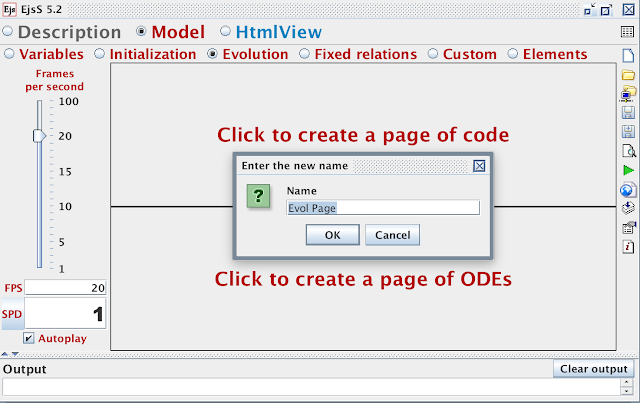
- "to create a simulation go to - Model - Evolution - Click to create a page of ODEs Ordinary Differential Equations, after clicking that area, accept the default name Evol Page, you can change the name later if desired"
- EjsS in Depth: The workshop delved into more advanced aspects of EjsS, such as the ODE editor, Prelim code page, variable binding, and view customization.
- "How EjsS model tabs work together"
- "JavaScript variables and type conversions"
- "The ODE editor and its Prelim code page"
- "Binding model variables to view elements and controls"
- "Participants explore examples to fully understand them. They make simple changes to existing models."
- EPUB Creation: Emphasis was placed on packaging EjsS models into EPUB files. Participants learned how to:
- Add supporting text using the XHTML and HTML editor, Bluegriffon.
- Validate their EPUB documents before release using the IDPF ePub 3 Validator.
- "export 1 to 2 existing model with supporting text into a epub file as a electronic interactive textbook-chapter."
- Deployment and Sharing: Participants explored various options for deploying and sharing simulations:
- Web servers, EjsS Readers.
- "Deployment of simulations: Web servers and EjsS Readers"
- "More deployment: EPub 3, iBooks and Apps"
- Mobile devices (iBooks on iOS and Gitden EPUB Reader for Android).
- "Creating model and source for sharing online"
- "ejss_model_Unnamed.zip is the simulation, give it to your students, ask them to unzip it and launch the file that looks like the simulation, for example Unnamed_Simulation.xhtml"
- "ejss_src_Unnamed.zip is the source code for which you want others to edit the simulations"
- Individual Project Work: Participants worked on their own simulation projects, applying what they learned. They were encouraged to either create new simulations or modify existing ones.
- "ACTIVITY : Participants with help from instructors work on a new simulation of their choice"
- Advanced Programming: The workshop also covered advanced topics, including:
- "Debugging"
- "How to use a JavaScript debugger and other tools of the trade."
- "Sound examples."
- "Model elements"
- "2D Scalar and Vector Field examples with OSP code libraries."
- "Mobile Device Data Acquisition"
- "Client-Server Computing"
- "CANVAS and SVG drawing."
4. Tools and Technologies
The workshop used the following key tools and technologies:
- Easy JavaScript/Java Simulations (EjsS): The primary tool for creating and authoring interactive simulations.
- Bluegriffon: XHTML and HTML editor for creating page content for EPUB files.
- Chrome Browser and Readium Plugin: For reading and testing EPUB files.
- Readiator EPUB Reader: Open source EPUB reader with full EPUB3 support.
- Java Development Kit (JDK): Needed to create apps for the iTunes and Google Play stores.
- eCanCrusher: Utility for compressing and decompressing EPUB files.
- IDPF ePub 3 Validator: To validate EPUB documents.
- iBook App (iOS): To open EPUB files on iOS devices.
- Gitden EPub Reader (Android): To open EPUB files on Android devices.
- Mathtowebonline.com: For equation conversion from LaTeX to MathML supported by epub.
5. Participant Feedback
A survey was conducted with 21 participants. The feedback was overwhelmingly positive.
- Positive Feedback:All participants agreed they learned something new and found the instructional resources useful.
- The workshop was seen as practical with participants believing they could incorporate the learning in their lessons.
- Participants highlighted the hands-on nature of the workshop, the step-by-step instructions, and the support provided by the trainers.
- "The hands-on of the simulation on EJSS with trainers assisting when in doubt"
- "The step by step instructions and also notes online"
- "Hands on practice and support from trainers"
- Areas for Improvement:Some participants suggested a higher teacher-student ratio for more individual attention.
- "higher teacher-student ratio"
- There were requests for more detailed guided steps, clearer documentation, and pre-session preparation.
- "Write out the architecture of the system so that learners can follow closely on the logic of the individual steps"
- "Perhaps some pre session activities or reading before the session"
- "Complete documentation/ tutorials on each field of the platform"
- "I think pre-reading materials and activities would be useful"
- Some felt a pre-requisite of simple coding should be in place.
- "Learning curve is very steep for people who do not know how to code at all. A prerequisite for simple coding should be placed"
6. Key Themes and Important Ideas
- Interactive Learning: The workshop strongly emphasized the value of interactive simulations in enhancing physics and mathematics education. The use of EjsS and EPUB formats allows for more engaging and personalized learning experiences. The use of Javascript in the models mean that the simulations can be run on more devices.
- Open Educational Resources: The workshop promoted the use of open educational resources (OER) and open-source tools. Participants were encouraged to use and contribute to the OSP and ComPADRE communities.
- Teacher as Creator: The workshop empowered teachers to become creators of educational content. By learning to use EjsS, they could develop tailored simulations for their own classrooms.
- "Would be powerful for students to create these simulations and to include modelling."
- Practical Application: The focus on creating EPUB files and mobile deployment ensured that the learning was immediately applicable in real teaching scenarios.
- Scaffolding: The workshop uses detailed steps and scaffolding to assist teachers.
- "adequate handholding (with valid examples) & reassurance (& encouragement) given to provide scaffold & assistance for learning & hands-on"
- Just-in-time learning: The workshop attempts to answer teachers question just-in-time.
- "Reflection, did we cover most of the EJSS simulation creation in a purposeful , just in time manner?"
- Collaboration and sharing: The workshop creates a community of sharing and learning.
- "learning from the experts, fellow colleagues. the support & help rendered are ever-ready & present"
7. Conclusion
The workshop was successful in providing teachers with the knowledge and skills necessary to create and deploy interactive simulations for use in electronic textbooks. The overwhelmingly positive feedback and the desire to continue learning about the tools show that there is a clear desire by the teachers to use these resources. The workshop also identified some areas of improvement, such as providing more guidance and clearer documentation for participants. The workshop achieved its aim by equipping teachers with skills in a practical manner, leveraging the power of open-source resources to improve teaching and learning.
TRASI CODE: 31275 Creating Interactive Electronic Textbook
http://weelookang.blogspot.sg/2016/05/trasi-code-31275-00001-creating.html
TRAISI CODE: 31275 https://traisi.moe.gov.sg/Utility/UT_Default.asp
| Creating Interactive Electronic Textbook | ||||||
| (31275) | ||||||
| Course Description | Org Agency | Duration | Classes Available(Please Click on a Date) | Max Class Size | Course/ Class Fee | Comments |
| Objective: Basic how to and explore the Easy Java/JavaScript Simulations (EjsS) modelling and authoring tool. Create brand new simple mathematical and physics computational model remix existing models in the digital libraries, especially the Singapore Library. create or remix one model based from an existing example in the library export 1 to 2 existing model with supporting text into a epub file as a electronic interactive textbook-chapter. Preferred Participants: All Levels Mathematics and Physics Other Requisites: N.A |
Technologies for Learning, ETD, MOE | 32 Hr(s) |  30 30 |
 \(0.00 \(0.00 |
undefined | |
Traisi
Creating Interactive Electronic Textbook Overview:This 4-day workshop provides a bootstrapping experience to ComPADRE Open Source Physics project and the Easy Java/JavaScript Simulations tool. Objective:Basic how to and explore the Easy Java/JavaScript Simulations (EjsS) modelling and authoring tool.
Create brand new simple mathematical and physics computational model
remix existing models in the digital libraries, especially the Singapore Library.
create or remix one model based from an existing example in the library
export 1 to 2 existing model with supporting text into a epub file as a electronic interactive textbook-chapter. Content:Introduction to the workshop
Exploration of the OSP-EJS-ComPADRE Platform
Exploration of EjsS
Independent work and consultations on curriculum design
Creating simple models with EJS
Creating models with EJS part 2
Remixing one model
Exporting as epub
Reflecting/presenting teacher performance task sharing
Target Audience: Level: All Levels Mathematics and Physics Primary, Secondary & JC/CI
SDF: DG: \) 0
Pre-Requisite: N.A
Date & Venue: Begin Date/time:End Date/time:Application Closing Date:Venue:07/11/2016 09:00 - 17:3010/11/2016 09:00 - 17:3023/10/2016edulab@AST, Blk J, Level 4, No: 2, Malan Road, Singapore 109433, Academy of Singapore Teachers, Tel: 66641450Frequency:
Course Administrator: Organising Agency: Name: Neo Chin Heng Technologies for Learning, ETD, MOE Phone: 66641450 Email:
Trainer: Training Agency: Prof Francisco,Prof Wolfgang University of Murcia (Spain),Davidson College USA,Educational Technology Division (MOE)
Assessment Mode: Nil
No. of Applications: Max. Class Size: 3 30
Date: 7-Nov to 10-Nov Title: Creating Interactive Electronic Textbook http://www.compadre.org/osp/features/NewsDetail.cfm?ID=549
Prof Wolfgang Christian
Installation and Tools required, Day 0
- Recommended to bring and use personal laptop with admin rights to install softwares, edulab has 18 windows laptop to be shared. Software needed for workshop include another list from Prof. Wolfgang
- Windows/Mac Laptop need these
- EJSS authoring tool Direct Download recommended EjsS_5.2_161103.zip official
- Bluegriffon XHTML and HTML editor for page creation for epub
- Chrome Browser
- Java Development Kit, needed to create apps for the iTunes and Google Play stores. Note that the JDK also installs the latest JRE.
- No installation required https://www.mathtowebonline.com/ for equation conversion from LaTeX to MathML supported by epub
- eCanCrusher is a simple drag/drop utility to recompress and decompress EPUB folders/directory structures. It converts folder into an .epub file and vice versa. Both Mac and Windows versions are available
- IDPF ePub 3 Validator or download this http://www.pagina-online.de/produkte/epub-checker/ The International Digital Publishing Forum (IDPF) site to provide validation information for EPUB 2 and 3 documents. Validate your ePub documents before you release them!
- On your iOS devices need iBook App to open epub
- On your Android devices need Gitden EPub Reader for Android A good Android reader that supports ePub 3 and JavaScript simulations
Proposed Programme
7 Nov 2016
30 pax Beginners’ Workshop edulab@AST by Loo Kang and Tze Kwang– provide 30 pax beginners’ workshop (model simple physical systems such as constant speed (maybe day2) spring mass with damping using EjSS) in eduLab@AST<br< a="">>
09h00 - 10h30: Introduction to the workshop, Create a brand new simulation Step-by-step EJSS tutorial
- Unzip the EJSS modeling tool
- Open the EJSS modeling tool by double clicking on the icon EjsConsole.jar depending on where you unzip, typically it could be the D Drive for edulab laptops.
- the console appears and shortly the editor appears, accept any pop up and click through any info like author and email, you can do later in your free time.
- If you dont get this page, go to console and change Programming language to Javascript as epub only runs with JavaScript
- Close the tool click on top right corner X and relaunch it, it should be open as JavaScript in the future as it remembers your preferences
- to create a simulation go to - Model - Evolution - Click to create a page of ODEs Ordinary Differential Equations, after clicking that area, accept the default name Evol Page, you can change the name later if desired
- By now, the Evolution page will look like this
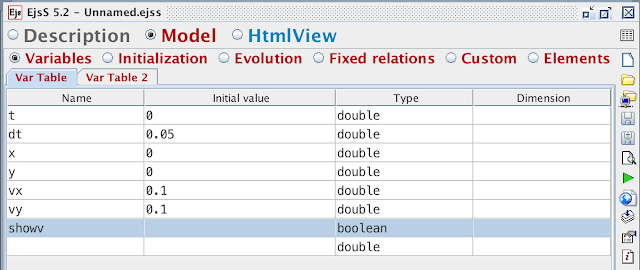
- to move a simple object coordinates (x,y) move to the right with time with velocities (vx,vy), t and time step dt, double click to edit and key in the variables into the inputs fields as shown
- click the green arrow button to generate the simulation, it will prompt to save, choose the default location and give it name or accept the default name Unnamed.ejss
- after File saved successfully Unnamed.ejss, click on the green run button again, EJSS will prompt there is no HTML view, click OK to create the view
- Click to top radio button, HtmlView and Click on the Left panel to create the VIEW as suggested

- to create a 2D PlottingPanel view, click the icon from the right Interface Compound Element and release the button, move the mouse to the position of the Simulation view to drop the correct layer to the view
- the EJSS will automatically create several displayPanel containing a topPanel with a trail and controlPanel with play, init and reset buttons, time label and a blank input field as a startup kit.
- to create an object, select the first object and click and release and move the mouse over to the position of the plottingPanel and click again to drop the 2D object into this position
- accept the default name by clicking OK
- observe the shape is inserted into the plotting Panel
- to edit any element, double click and a pop up appears with more details about the element shape can be controlled via variables assigned later. in key the variables x and y, sizex and sizey, shapetype "ellipse for circle" line and fill color for determining properties of the shape
- notice the pink color indicates EJSS does not understand what thee are, so go to the Variables radio button to create these new variables you define, accept the default names when prompted
- double click on the Name and key in the variables for this simulation, t, dt, x, y, vx, vy etc
- trying to run the simulation and the simulation is still not rendering correct.
- now, key in Initial value for the variables, t = 0, dt = 0.05, x =0, y =0, vx =0.1, vy = 0 for example to create and object to move to the left at velocity vx =0.1
- Time to think, reflect with your neighbour how to make an object move to the
- test out whether your simulation can do what you discussed, the click on the picture hints to expand the pictures
- 10h30 - 11h00 Networking and Tea Break
- Controlling the view of the plottingPanel using variables xmin, xmax, ymin, ymax
- notice the simulation you may want to control to make the view bigger say xmin = -2, xmax =2, ymin= -2, ymax =2, to do that, create a new tab (for ease of making your work understandable) by right click and declare these variables in the variable page
- in the new tab, create the variables as shown
- click on the radio button HtmlView and double click on the plottingPanel

- the inputs field control the properties of the plottingPanel, key in as shown

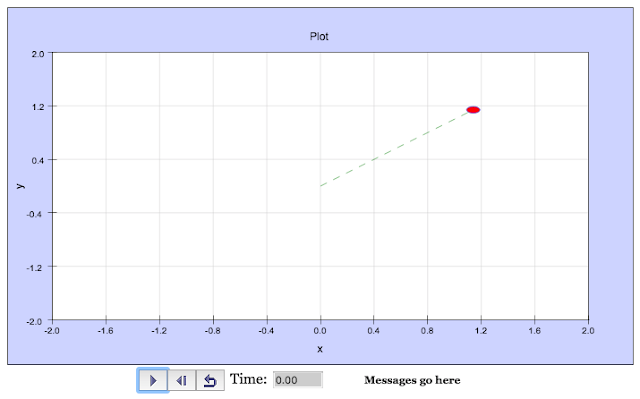
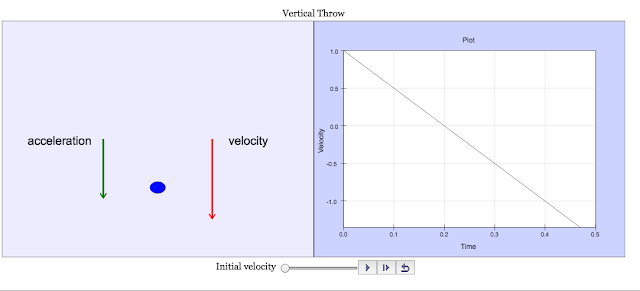
- to test your simulation, click green button run to generate the model, the output view should look something like this
- Create a trail that shows where the object was before above the object
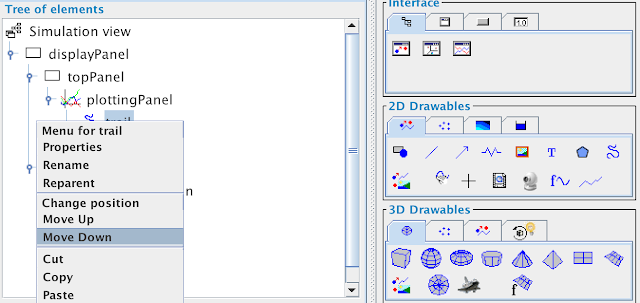
- to move the layering position of elements right click and select the desired move, for this case, select move down
- to create a trail that follow the coordinates (x,y), key in as show and add
- that creates a dotted line effect. run the simulation to test the result and it should look something like this
- Simulation do not autostart by default
- to disable auto , goto Evolution, uncheck the autoplay checkbox
- Create a slider to allow inquiry
- go to HtmlView, Interface last tab, first icon for slider, click and release the mouse move your cursor and click on the playPauseButton
- the slider should be create above the playPauseButton as show

- double click on the slider to edit the input field of the slider to control that variables you have, for example x position or vx velocity etc
- run the simulation to test your changes. so i change the slider, did the simulation behave as you designed?

vx slider after dragging left and right a few times - Create a checkbox for turning off and on the visual of the trail
- goto radio HtmlView Interface 3 tab top, 4 icon checkbox and click to select, release the mouse and move to the position of the slider and click to drop the checkbox, accept the default name
- double click on the checkbox just created and insert the following variable showv and text to show
- again, the Checked field is pink suggesting EJSS cannot understand it, so go to the Variables radio button and key in Variable name showv Type is boolean
- run the simulation to test the results

- Creating numbers to show in simulation
- one easy way to create numbers to show is Field, goto HtmlView, Interface 4 tab 4 icon and click to select release the mouse and move over to the position to place the Field say after the slider, right click to move down if need
- double click on the just created field, key in the Value vx, Format "0.0" Width 30 , Background "Magenta" and Tooltip "velocity in x direction"
- the run of the simulation will be something like this
- Remove messagesLabel
- right click on the view element you want to remove, select the option Cut or Remove
- practice removing the timeLabel and timeField as well on your own
- run simulation to check

- Calculate velocity from vx and vy
- at every time step of the simulation, you want the magnitude of velocity to be computed and displayed, we use the Fixed relations to compute, click to create a page of fixed relations
- type in an equation say
- v = Math.sqrt(vx*vx+vy*vy);
- notice EJSS will help you with prompts after the function Math.
- completed the equation and trying the compile will result in error or not, but goto Variable page to declare v
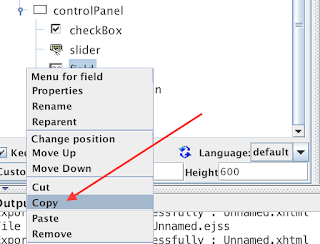
- Copying
- one of best time about EJSS is the ability to copy, so copy the Field and paste it onto the control panel
- paste into the controlPanel, it will go all the way to the bottom
- change the properties as shown

- Insert a Label on top of the newly created field2 which is variable v and add text v =
- key in v = into the Text as shown
- run your simulation to check does it look like this? if not, why ?
- Insert pictures
- it is possible , i will show one best practice way, if the simulation is called Unnamed.ejss, locate the workspace and create a folder to store pictures for the simulation, to find out what, look at your console , for me it is /Users/lookang/Dropbox/Public/lookangEJSworkspace
- using your file explorer or otherwise, create a new folder of the same name as your *.ejss
- it should look like this
- to EJSS know the source file has auxiliary files, go to top right corner click on information and select the folder created and agree OK
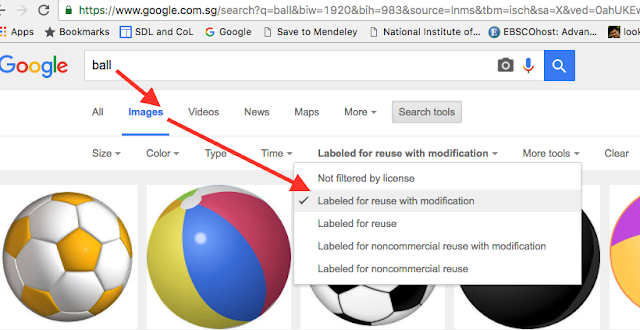
- Cyberwellness find creative commons licenses pictures from Google
- using chrome, search for pictures you want to add
- download the picture and save it into that folder Unnamed, select png files are better with transparency

By Pumbaa80 (Self-published work by Pumbaa80) [GFDL (http://www.gnu.org/copyleft/fdl.html) or CC BY-SA 3.0 (http://creativecommons.org/licenses/by-sa/3.0)], via Wikimedia Commons - select the image 2D and drop it onto the desired position on the plottingPanel
- make the image share property of the earlier element shape and in the ImageURL select the path of the picture for example "./Unnamed/256px-Soccer_ball.svg.png"
- run the simulation to check
- Increase size of Image
- go to image and change SizeX and SizeY to say 0.5 for both,
- run the sim
- Preparing for mobile deployment
- to maximise the size of the plottingPanel in the code into the plottingPanel
- +_view._format(window.innerWidth*0.9,"0")
- +_view._format(window.innerHeight*0.9,"0")
- run to check
- How to make the ball round?
- to create a round ball, set the square aspect to true
- run and sim to check
- Enable User Interaction
- go to plottingPanel Interaction Enable select True
- go to the image and select EnabledPosition to "ENABLED_ANY"
- run and check
- Axes that always align to XFixedTick, YFixedTick for graphing norms
- go to initialization radio button and create a page
- insert the follow code
- // double slashes are comments lines that computer will ignore, to help you read and understand
- //coordinates are absolute that assume xmin=0, xmax=1,ymin=0, ymax=1
- // set x axis referencing left corner of x-axis
- _view.plottingPanel.getAxisX().setPosition([0,0.5]);
- // set position of x-axis title
- _view.plottingPanel.getTitleX().setPosition([0.95,0.5]);
- // set y axis referencing left corner of y-axis
- _view.plottingPanel.getAxisY().setPosition([0.5,0]);
- // set position of y-axis title
- _view.plottingPanel.getTitleY().setPosition([0.5,0.95]);
- run and check the result
- Removing the gutter/border to increase view
- find this screen and insert [0,0,0,0] where the order of the number gutter width is [left,top,right,bottom]
- run the sim
- Making the axis nicely spaced
- go to plottingPanel and key in the values as shown

- run sim to check
- Insert a picture to fill up the maximum plottingPanel view

https://pixabay.com/en/soccer-pitch-field-diagram-green-304171/ - to add a new tab and called it picturesize in the Initialization page
- orig_listener = _view.plottingPanel.getAxisX().panelChangeListener; _view.plottingPanel.getAxisX().panelChangeListener = function(e) { orig_listener(e); _view.backgroundsoccerfield.setSizeX(_view.plottingPanel.getRealWorldXMax()-_view.plottingPanel.getRealWorldXMin()); _view.backgroundsoccerfield.setSizeY(_view.plottingPanel.getRealWorldYMax()-_view.plottingPanel.getRealWorldYMin()); }
- add a picture of into the plottingPlanel using the screenshot as guide

- run sim to check
- Creating an goalpost for making the ball stop just at the collision
- in simulations, it is a good idea to make object stop at the moment of collision, for very precise calculations, which is difficult to achieve. In EJSS, it is simple.
- First create the goalpost by creating an object using the screenshots as guide, now that you have done this before for the ball call it coordinates (x1, y1), size (0.5, 0.5), shapetype "RECTANGLE", RelativePosition "WEST" FillColor "Yellow"
- Declare the variables in the Variable page
- run and see the result
- Disabling codes using Tabs
- remember in the view, xmin, xmax ymin, ymax are -2 and 2 respectively but the computer view goes to -4 and 4 for x, because EJSS automatically shows the best view. it is great, but for this example, we want to restrict the view to exactly xmin, xmax ymin, ymax for precise placement of the goalpost so that the background is in sync with the yellow goalpost. EJSS allow very fast testing of codes so go to Initialization right click and choose disable and EJSS will not generate the codes inside this tab called picturesize
- run the sim to check the view
- in any modeling tool, everything needs to be precise if it is not, a lot of funny things can happen
- Using Math functions in any part of the simulation
- to restrict the simulation view of the plottingPanel, use a mathematical function called Math.min(one,two) that calculates the lower value
- +_view._format(Math.min(window.innerWidth*0.9,window.innerHeight*0.9),"0")
- +_view._format(Math.min(window.innerWidth*0.9,window.innerHeight*0.9),"0")
- put this line inside the plottingPanel Width and Height
- run and see
- got to Evolution click Events and create a page
- on the Event page, change the zero condition and action as follow
- return x - x1
- vx = 0;
- vy = 0; // stop the ball
- you may need to change vy =0 to make the ball travel to the goalpost
- run and see the result
- Debugging and Seeing the results
- one way to quickly see the result is "x ="+_view._format(x,"0.00");
- "x1 ="+_view._format(x1,"0.00")
- "x ="+_view._format(x,"0.00")
- type this two lines inside plottingPanel Decoration the BRMessage and BLMessage respectively
- run and see
- Disabling to see effects of change
- how to know that the changes made is indeed the reason? try to disable that page and see
- run and see
- continuing with the rest of the activity, enable back the event page
- Creativity Practice to add score
- you may want to add a score after each successful event. Try it!
- hints are below
- score = score+1; // tells the score to add by 1 when this line is executed
- "score ="+_view._format(score,"0")
- Practice moving the ball back to the centre after scores, Falding Scaffolds
- x = 0;
- y = 0;
- run and see
- FullScreen on browsers using custom function
- After googling full screen, you may find this page and wonder how to use the codes there https://developer.mozilla.org/en-US/docs/Web/API/Fullscreen_API
- go to Custom and add this code to enable fullscreen
- copy this code into the custom page
- //https://developer.mozilla.org/en-US/docs/Web/Guide/API/DOM/Using_full_screen_mode
- // does not work for iOS
- /*jslint browser:true */
- function toggleFullScreen() {
- if (!document.fullscreenElement && // alternative standard method
- !document.mozFullScreenElement && !document.webkitFullscreenElement && !document.msFullscreenElement ) { // current working methods
- if (document.documentElement.requestFullscreen) {
- document.documentElement.requestFullscreen();
- } else if (document.documentElement.msRequestFullscreen) {
- document.documentElement.msRequestFullscreen();
- } else if (document.documentElement.mozRequestFullScreen) {
- document.documentElement.mozRequestFullScreen();
- } else if (document.documentElement.webkitRequestFullscreen) {
- document.documentElement.webkitRequestFullscreen();
- }
- } else {
- if (document.exitFullscreen) { //Standard
- document.exitFullscreen();
- } else if (document.msExitFullscreen) { //Internet Explorer 11
- document.msExitFullscreen();
- } else if (document.mozCancelFullScreen) { //Gecko (Firefox)
- document.mozCancelFullScreen();
- } else if (document.webkitExitFullscreen) { //Safari (WebKit)
- document.webkitExitFullscreen();
- }
- }
- }
- download this icon and add to the Unnamed folder
- create the button to toggleFullScreen custom function
- add Disabled _isPlaying ImageOnUrl to be "./Unnamed/full_screen.png" OnClick toggleFullScreen() ImageOffUrl "/org/opensourcephysics/resources/controls/images/close.gif" and OffClick toggleFullScreen()
- run and see

- Hitting the left border and stop
- to create precise time to stop, EJSS can do this easily using Event instead of FixedRelationship which will overshoot during the time step dt.
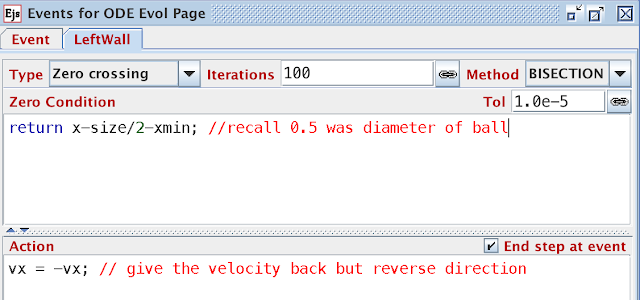
- goto Event, start a new tab and name it LeftWall
- in this LeftWall, think of a way to what is the condition needed for precise calculation of the event. your code should be something like this
- return x-0.5/2-xmin; //recall 0.5 was diameter of ball
- vx = -vx; // give the velocity back but reverse direction
- run and check
- Ease of change, name the variable size = 0.5 and add to the LeftWall event
- define size as 0.5
- change the LeftWall event
- return x-size/2-xmin; //recall 0.5 was diameter of ball
- the benefits of variabilization is ease of change later on
- continue to work on your simulation to include
- collision with top ymax
- collision with bottom ymin
- collision with xmax including the goalpost
- hint are available if need by clicking the images
- Creating model and source for sharing online
- right click the right package option and choose the first 2 options
- ejss_model_Unnamed.zip is the simulation, give it to your students, ask them to unzip it and launch the file that looks like the simulation, for example Unnamed_Simulation.xhtml, test my copy on how it look
- ejss_src_Unnamed.zip is the source code for which you want others to edit the simulations
- 12h15 - 12h30: Reflection, did we cover most of the EJSS simulation creation in a purposeful , just in time manner?
- Exploration of EjsS,EjsS workspace fundamentals
Structure of a model in EJS
Variables and their types.
Initialization, fixed relations, and custom functions
Introduction to the ODE editor and the Prelim code page
Binding model variables to view elements and controls
How to deploy simulation model and source
- Exploration of EjsS,EjsS workspace fundamentals
- lunch until 1400
Day 1 Afternoon
14h00 - 17h30: Load, inspect, and run a JavaScript simulation from within EjsSModify a simulation Pendulum 195 choosen to suit O level syllabus (assistance will be given to help with the modifications)
on OSP@SGExploration of the OSP-EJS-ComPADRE-OSP@SG Platform
e book creation using OSP tools and Independent work and consultations on curriculum design referencing some of the teachers of eduLab project 40+ simulation in
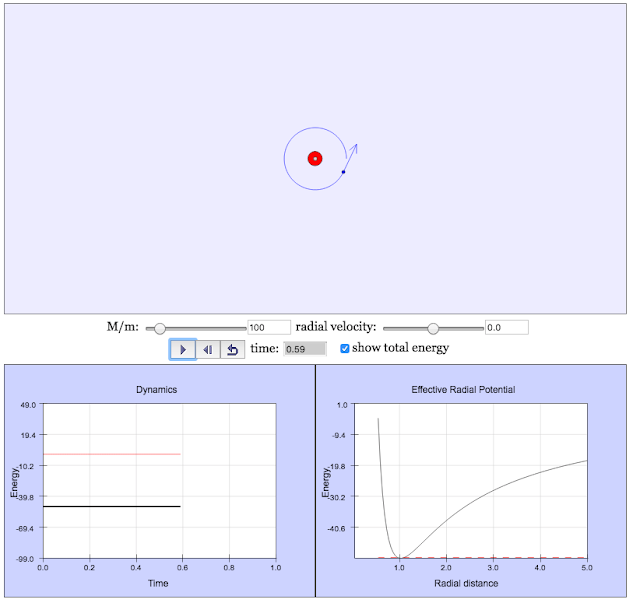
- https://sg.iwant2study.org/ospsg/index.php/interactive-resources/physics/02-newtonian-mechanics/08-gravity
- https://sg.iwant2study.org/ospsg/index.php/interactive-resources/physics/02-newtonian-mechanics/09-oscillations
15h30 - 16h00: Break and Networking1600-1730 e book creation using OSP tools What is the UNESCO Singapore ICT mathematical pedagogical innovation about? open this source code to examine that additional codes added for this mathematically modeling approach with if statements. http://iwant2study.org/lookangejss/00workshop/2016WolfgangPacoFelixLookang/
Proposed Program
http://www.opensourcephysics.org/features/newsdetail.cfm?id=549 Resources are shared by Prof WolfgangComputational Modeling
with
Open Source Physics and Easy Java/JavaScript Simulations
WORKSHOP SCHEDULE
09h00 - 09h30: Introduction to the workshop (All)
Step-by-step tutorial to create the Modeling Wealth Inequality ePub.
http://www.compadre.org/osp/items/detail.cfm?ID=13337
IMPORTANT: The schedule is not heavenly scripture and may change. Activities and topics not covered in the morning will be covered in the afternoon. Ask questions if during the presentations if something is unclear.
Load, inspect, and run a JavaScript simulation from within EjsS
How much HTML and CSS do you need to know? (HTML 101) (WC)
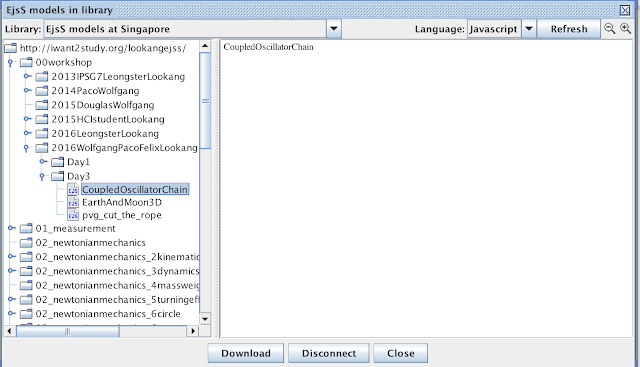
09h00 - 11h00: EjsS models in depth (FE) http://iwant2study.org/lookangejss/00workshop/ Use EJSS to get the templates from Professor Paco's AM workshop
 |
| http://iwant2study.org/lookangejss/00workshop/2016WolfgangPacoFelixLookang/Day3/ |
How to use a JavaScript debugger and other tools of the trade.
http://iwant2study.org/lookangejss/00workshop/2016WolfgangPacoFelixLookang/Day4/
 |
 |
 |
 |
 |
 |
 |
 |
 |
Survey and Feedback N=21
| Title of Workshop / Sharing / Activity | I have learnt something new. | The Instructional resources provided are useful. | I can incorporate what I have learnt into the design of my lessons. |
| Strongly Agree | 21 | 19 | 19 |
| Agree | 0 | 2 | 2 |
| Disagree | 0 | 0 | 0 |
| Strongly Disagree | 0 | 0 | 0 |
What do you like best about the session?
- Tutorial page
- To learn to modify existing simulations and to make simple ones
- The hands-on of the simulation on EJSS with trainers assisting when in doubt
- creating apps
- on time help
- The step by step instructions and also notes online
- Handson session to enhance understanding
- A story-soccer game instruction.
- Ability to do hands on work
- The workshop was organised very concisely and the blog greatly allowed for differentiated learning. Very smooth delivery.
- Seeing outcome of my work
- adequate handholding (with valid examples) & reassurance (& encouragement) given to provide scaffold & assistance for learning & hands-on
- Patient facilitators; step-by-step instruction; detailed supporting notes for our reference
- Hands on practice and support from trainers
- Simple Instructions to Follow
- Quick help with debugging and clear guidance on how to use the tools effectively
- Lots of learning
- Hands on building of materials and solving problems that we faced while building
- Hands on activities
- learning from the experts, fellow colleagues. the support & help rendered are ever-ready & present
- Practice and guidance by the experts. Be able to view result of my simulation & very rewarding.
What are the areas of improvement for the session?
- higher teacher-student ratio
- provide more guided steps
- Write out the architecture of the system so that learners can follow closely on the logic of the individual steps
- Perhaps some pre session activities or reading before the session
- Prepare relevant simulation for modification according to O or A level syllabus
- Screen font is quite small
- Perhaps the session could be video so that we could review when e course is over.
- Complete documentation/ tutorials on each field of the platform
- I think pre-reading materials and activities would be useful
- Learning curve is very steep for people who do not know how to code at all. A prerequisite for simple coding should be placed
- on my part, i'd need to follow-up & put into practice. on the part of organiser - to make available the resources & render help as participants try out & deploy in their lesson
Other comments about the session
- Would be powerful for students to create these simulations and to include modelling.
- It is enriching to learn what are the areas we could change in the simulation.
- Awesome!
- Alot of resources created in sg by sg teachers...well done!
- It was really great and useful! Thanks to all the professors
Day 2: Morning
09h00 - 09h30: Introduction to the workshop (All)
-
How do OSP, EjsS, and ComPADRE work together? (WC)
-
Activity: Search, find, and run existing programs (WC)
-
ComPADRE filing cabinets and community tools (WC)
-
ComPADRE Books (WC)
-
ACTIVITY: Explore ComPADRE and create a personal filing cabinet (All)
-
EjsS Readers (FE)
-
EPub 3 and Apps (FE)
-
Organizing your workspace (WC)
-
Online Libraries (FE)
Load, inspect, and run a JavaScript simulation from within EjsS -
JavaScript Syntax (FC)
-
CSS Syntax (FC)
-
Simulation design, documentation, and organization (WC)
-
Debugging (FC)
How to use a JavaScript debugger and other tools of the trade.
Assistance will be given to help with the modifications.
Lunch: 12:30-14:00
Day 2: Afternoon
14h00 - 15h00: Step-by-step tutorial packaging EjsS models into an eEPub. (WC)
Step-by-step tutorial to create the Modeling Wealth Inequality ePub.
http://www.compadre.org/osp/items/detail.cfm?ID=13337
Participants with minimal EjsS experience are encouraged to complete the step-by-step tutorial as described in Chapter 03 of the EjsS Manual and then package it as an ePub
Day 3: Morning
09h00 - 11h00: EjsS in depth (FE and FC)
-
JavaScript variables and type conversions
-
Initialization, fixed relations, and custom functions
-
Introduction to the ODE editor and the Prelim code page
-
Binding model variables to view elements and controls
-
Elements and Properties
-
2D Field Elements
-
3D Elements
-
Tables and arrays
-
Demo of data acquisition techniques. (FE)
-
Introduction to the Accelerometer Model Elements. (WC)
Lunch: 12:30-14:00
Day 3: Afternoon
-
Client Server API and demo
-
Class polling with a captive portal
ACTIVITY: Participants build and test a simple client-server example.
Day 4: Morning
-
CANVAS and SVG drawing. (FG)
-
2D Scalar and Vector Field examples with OSP code libraries. (WC)
-
Sound examples. (WC)
Lunch: 12:30-14:00
Day 4: Afternoon
-
Presentations by teachers and group discussion
-
Final comments and wrap-up
Older Proposed Program
|
8 Nov 2016
|
30 pax Advanced Workshop edulab@AST Wolfgang and Paco
|
|
|
– provide 30 pax intermediate workshop (model simple physical systems such as free fall with collision detection using EjSS) in eduLab@AST>
09h00 - 10h30: collate some of the features that are useful for their own simulations that they want to add, discuss as a group and show step by step how to achieve it. |
|
9 Nov 2016
|
30 pax (Beginner of 60 pax) Expert Workshop in edulab@AST Wolfgang and Paco
|
|
|
09h00 - 10h30 consultation on personally motivating task on the epub contents (text, animated gifs, multiple choice quiz/assessment, )
demo some EJSS solutions to common questions from participants 10h30 - 11h00 break and Networking
11h00-12h00 time-tabled time for working on their e-pub projects
Lunch: 12:00-14:00
Day 3 Afternoon 14h30 - 17h30: Independent work, consultations, and breakout sessions based on interest as well as referencing some of the teachers of eduLab project. Workshop on 20+ simulation inhttps://sg.iwant2study.org/ospsg/index.php/interactive-resources/physics/02-newtonian-mechanics/08-gravity/153-epub3-gravity15h30 - 16h00: Break and Networking |
|
|
|
|
10 Nov 2016
|
30 pax (Advance to Beginners) Expert 2 Workshop edulab@AST Wolfgang and Paco
|
|
|
· 09h00 - 11h00: Final Demo and lecture on Curriculum Development and Distribution
· Debugging simulations using chrome developer tools
· Optimizing for mobile devices screen size and processor speed
· Multi-model files and ePubs http://www.compadre.org/osp/features/NewsDetail.cfm?ID=549
· Creating Android and iOS apps
· Translating a simulation
· Contributing to the OSP Collection
10h30 - 11h00 Break and Networking
11h00-12h00 time-tabled time for working on their e-pub projects e book creation using OSP tools
12h00 - 14h00 Lunch 1400-1730 Presentations by teachers and group discussion on their simulation and ebook creations
|
FAQ
- What is Easy JavaScript Simulations (EjsS) and what can it be used for?
- EjsS is a free, open-source modeling and authoring tool that allows users to create interactive simulations, primarily for mathematics and physics. It enables users to build new models from scratch, remix existing models, and export them as interactive e-book chapters. It's designed to be accessible to educators and learners, providing a platform for hands-on exploration of complex concepts.
- What are the main objectives of the workshop described in the provided source?
- The workshop aims to provide a bootstrapping experience in using EjsS and the Open Source Physics (OSP) project, particularly for educators. It focuses on how to create, modify, and package simulations into interactive e-books using the EPUB format. Participants will learn to design simple computational models, remix existing ones, and deploy these interactive resources for teaching and learning. The workshop also covers integrating simulations into e-books and deploying them for different platforms and devices.
- What tools and software are needed to participate in the workshop?
- Participants are recommended to bring a laptop with admin rights for installing software. The necessary tools include: * The EjsS authoring tool. * BlueGriffon for HTML editing. * Chrome with the Readium plugin for ePub reading. * Readiator EPUB Reader for offline reading. * Java Development Kit (JDK), if generating apps is desired. * eCanCrusher for recompressing EPUB files. * IDPF ePub 3 Validator for validating ePub files. * iBooks app (for iOS devices). * Gitden EPub Reader (for Android devices).
- What key concepts are covered during the workshop?
- The workshop covers a range of concepts including: * Introduction to the OSP-EJS-ComPADRE Platform. * Using and exploring the EjsS authoring tool. * Creating models using JavaScript. * Modifying existing simulations. * Binding model variables to view elements and controls. * Exporting interactive simulations as ePub files. * Organizing a simulation workspace. * Debugging techniques. * Implementing interactive elements such as sliders, checkboxes, and text fields in simulations. * Using mathematical functions and equations in simulations. * Handling collisions and events within the simulations. * Adding images and other media to enhance the simulation’s visualization. * Deploying simulations for web, e-readers and mobile platforms. * Fundamentals of JavaScript, HTML and CSS as they relate to simulation creation.
- How are simulations created using EjsS?
EjsS provides a visual interface to create simulations by combining different elements. This involves: * Setting up the simulation's evolution by defining variables and their behavior using Ordinary Differential Equations (ODEs). * Designing the visual interface by adding components such as plots, sliders, buttons and input fields. * Binding model variables to these visual components, which enables user interaction to change the simulation behavior. * Setting up events and actions, which allows the simulation to dynamically respond to different conditions or user input. * Creating interactive user interfaces using HTML, JavaScript, and CSS. * Defining relationships between variables with fixed relations or JavaScript code. * Defining initial conditions to set up how the simulation starts.
- What is an EPUB file and why is it important in this context?
- An EPUB file is a digital publishing format used for creating interactive electronic books. In the context of the workshop, it's important because participants learn how to package their EjsS simulations into ePub files, allowing them to create interactive e-textbooks or e-learning materials. This format allows students to interact with the simulations directly, and it can be opened on various devices including computers, tablets, and smartphones. This promotes portability and accessibility.
- How is collaboration and resource sharing facilitated within the OSP community?
- The Open Source Physics (OSP) project fosters collaboration through platforms like ComPADRE, which hosts a digital library of educational resources including models, simulations, and e-books. Users can search for, download, and contribute resources to the community. The EjsS tool itself allows users to share both the simulation and its source code. The workshop encourages participants to share and adapt models, promoting a collaborative learning environment.
- What were some of the feedback and suggested improvements from the workshop participants?
- Participants generally liked the hands-on nature of the workshop, step-by-step instructions, and the support provided by the trainers. However, there were also suggestions for improvements such as:
- Reducing the teacher-student ratio for better assistance.
- Providing more detailed, guided steps and pre-session materials.
- Having a clearer overview of the simulation's architecture.
- Recording the sessions for later review.
- Offering complete documentation for every aspect of the platform.
- Including some coding pre-requisites for new learners.
- Making the resources and rendering support available to try out on their own after the workshop.