Credits
['Shaun Quek', 'lookang', 'based on idea by Kishan', '3 card option requested by Karen']
About
Card Matching Game
Introduction
What this game is
Translations
| Code | Language | Translator | Run | |
|---|---|---|---|---|
 |
||||
Credits
Shaun Quek; lookang; based on idea by Kishan; 3 card option requested by Karen
Sample Learning Goals
Project 5b: webEJS workshop 18 cards matching game correct after 3 clicks template JavaScript Simulation Applet HTML5 with option 11 and 12 added by Karen
 |
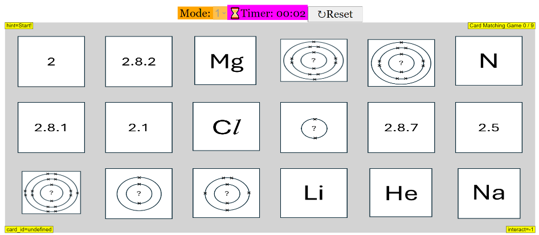
Overview of the Card Matching Game
This card-matching game requires players to match pairs of cards that represent the same number in different formats, such as numerals, Roman numerals, and written words. The goal is to find all matching pairs within the shortest time possible. The interface includes a timer to keep track of how long the player takes to complete the game.
New Features Added
Three Clicks to Match
In previous versions of this template, players had to make two clicks to reveal and match the correct cards. The updated version introduces a three-click mechanism:
- First Click: Select the first card to reveal its content.
- Second Click: Choose a second card to reveal and compare it with the first card.
- Third Click: Confirm if all 3 are correct.
This new feature adds an extra layer of complexity, requiring players to be more strategic in their choices and consider their options more carefully before confirming a match.
Enhanced Difficulty
The addition of the third click increases the difficulty of the game. Players must remember the position of the cards they have seen and make decisions about which cards to reveal next, leading to a more challenging and engaging experience, especially tailored to Chemistry learning symbol, picture and number.
Improved User Interface
The interface includes several user-friendly features:
- Mode Selector: Allows players to choose different modes or levels of difficulty, adjusting the game's complexity according to their preference.
- Timer: Displays the elapsed time, encouraging players to complete the game more quickly and adding a competitive edge.
- Reset Button: Offers the option to reset the game and start over if the player wants to improve their time or try a different strategy.
Customization Options
The EJS template for this card-matching game can be customized to suit various educational and entertainment purposes. EJS teachers can adjust the number of cards, themes, and difficulty levels to create a unique experience tailored to their audience using the webEJS editor.
Educational Benefits
This game is not only entertaining but also educational. It helps improve memory, concentration, and problem-solving skills by requiring players to match numbers in different formats. Teachers and educators can use this game as a tool to make learning more interactive and fun.
Conclusion
The new version of this card-matching game with its three-click feature offers a fresh and exciting challenge for players. By increasing the complexity and offering customization options, this EJS template provides a versatile platform for creating engaging and educational games. Whether used for learning or leisure, this game is sure to captivate and entertain users of all ages.
If you have any specific questions about implementing or customizing this template further, feel free to ask!
For Teachers
20240718-24 Web EJS beta Workshop by Francisco Esquembre and Félix J. García Clemente supported by MOE CPDD1 Registration for Web EJS Workshop (18-24 July 2024)
Venue: MOEHQ Buona Vista, B3-02 (18 July) P2-01-02 (19,22,23,24 July) or
Contact organisers at Lawrence_WEE@moe.gov.sg
Research
[text]
Video
[text]
Version:
- https://weelookang.blogspot.com/2024/03/20240718-24-web-ejs-beta-workshop-by.html?m=1
- https://sg.iwant2study.org/ospsg/index.php/interactive-resources/chemistry/03-chemistry-of-reactions/915-balancingchemeqns21-ionic
Other Resources
[text]
end faq
{accordionfaq faqid=accordion4 faqclass="lightnessfaq defaulticon headerbackground headerborder contentbackground contentborder round5"}