http://weelookang.blogspot.sg/2015/01/hwa-chung-institution-workshop-2015.html
Briefing Document: Hwa Chong Institution Workshop 2015 - Computational Modeling with Easy Java/JavaScript Simulations & Open Source Physics
1. Overview
This document summarizes a workshop held at Hwa Chong Institution (HCI) in Singapore, focusing on computational modeling using Easy Java/JavaScript Simulations (EjsS) and Open Source Physics (OSP) tools. The workshop, conducted over three days (April 28, May 5, and May 12, 2015), aimed to provide participants with hands-on experience in creating and customizing physics simulations for educational purposes. It was part of the Science and Math Talent Programme (SMTP) and Gifted and Talented Education (GATE) program at HCI, demonstrating a commitment to extending student learning beyond the core curriculum and promoting student ownership of learning.
2. Key Themes & Objectives
- Computational Modeling in Physics Education: The central theme is leveraging computational modeling as a powerful tool for teaching and learning physics.
- Open Source Tools: The workshop emphasizes using free and open-source software (EjsS & OSP) for creating interactive simulations, promoting accessibility and collaboration.
- Hands-on Learning: The workshop structure prioritizes practical, hands-on experience, enabling participants to build their own models from scratch.
- Pedagogical Design: A key focus is on designing simulations that are not only accurate but also pedagogically effective, considering factors like clear interfaces, interactive elements, and adjustable parameters.
- Student Ownership: The workshop aimed to empower students to take control of their learning by customizing existing models or creating their own to demonstrate concepts they find difficult. This is stated in the proposal: "empower students to take ownership of their learning".
- Sharing and Collaboration: The workshop encouraged participants to share their created and customized models on the Singapore Digital Library, fostering a collaborative learning environment.
- Cross-Platform Accessibility: The workshop transitioned to using Javascript to allow the simulations to run on mobile devices such as Android and iOS.
3. Key Ideas & Facts
- EjsS & OSP Tools:Easy Java/JavaScript Simulations (EjsS) is highlighted as the primary authoring tool. The workshop provided a "hands-on bootstrapping experience to the Easy Java/JavaScript Simulations (EjsS) & Open Source Physics (OSP) modelling and authoring tool."
- The workshop used a specific version: EJS_5.1_150322.zip
- The website for the Singapore Digital Library is http://iwant2study.org/lookangejss/ .
- Workshop Structure: The three days were structured to guide participants through the model creation process:
- Day 1: Introduction to EjsS, building basic models (constant motion, free fall, and bounce), and exploring existing models in the Singapore Digital Library.
- Day 1 Included pedagogical design elements such as: "scientific view, inputs fields and sliders for users to change and interactive productively with the model."
- Day 2: Participants shared design ideas, worked on converting existing Java models to JavaScript, and received personalized consultations.
- Day 3: Participants presented their completed/customized models, discussing how they can be used in classrooms.
- Model Building Process: The workshop introduced a structured approach to building simulations in EjsS, including the following "pages" or sections:
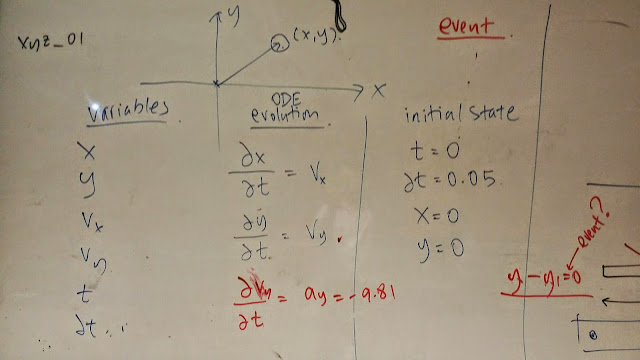
- Page 1 (Variables): Defining and explaining variables.
- Page 2 (Initialization): Initial code to run, often used with dropdown menus.
- Page 3 (Evolution): Logic for each time step dt.
- Page 3 (Evolution): Includes event handling "to compute exact time and position of event such as collision".
- Page 4 (Fixed Relations): Calculations after each time step (e.g., kinetic energy).
- Page 5: (Custom Function) Codes to run every time for scalability.
- HTMLview: Visualizing drawable objects and equations.
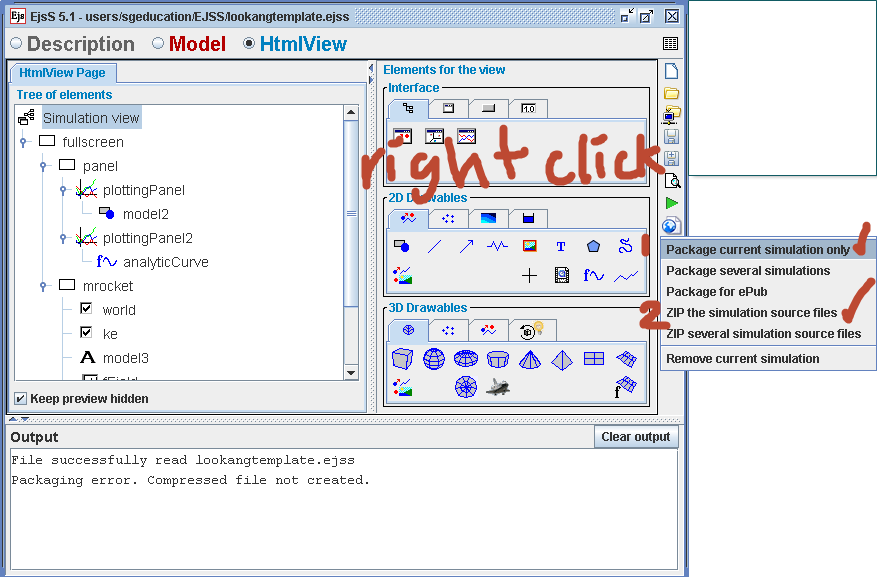
- Model Sharing and Template: The use of templates (like http://iwant2study.org/lookangejss/00workshop/ejss_src_lookangtemplate.zip) was used to facilitate design view for different devices. Participants were also encouraged to "Package current simulation, zip the simulation source files" for sharing purposes.
- Model Examples: The source lists several example simulations, like the horizontal/vertical motion model and a projectile motion model.
- Instructor: Wee Loo Kang Lawrence was the instructor and Dr Lim Jit Ning (Senior Consultant/Research) from HCI was the event organizer.
- Target Audience: "Open to All GATE students" with "strong interest" as a pre-requisite.
- Class Size: Minimum of 4 students and maximum of 30.
- Mentoring: Mentoring support was provided throughout the workshop. Participants were encouraged to "email [theirhttp://iwant2study.org/lookangejss/ for the benefit of all."
4. Quotes Highlighting Important Aspects:
- On workshop aims: "This workshop aims to provide a hands-on bootstrapping experience to the Easy Java/JavaScript Simulations (EjsS) & Open Source Physics (OSP) modelling and authoring tool."
- On student ownership: "The elective module aims to... empower students to take ownership of their learning."
- On using models for teaching: "...discuss how the model is to be use in classrooms to promote student better understanding of the concepts they have design to address."
- On importance of variable clarity: "Page 1 variables declared should be easy to understand"
- On use of fixed relations: "use Fixed Relations for computation that is required after every time step dt"
- On template: "use the http://iwant2study.org/lookangejss/00workshop/ejss_src_lookangtemplate.zip as first template to add your own simulation ideas"
- On mobile access: "A template will be provided to facilitate best design view for full screen on android and ios devices and epub3 an interactive eBook format."
5. Additional Points and Context
- The workshop is part of a larger effort in Singapore to promote the use of OER (Open Educational Resources) and OSP (Open Source Physics) in education.
- The provided links indicate a rich online resource library of simulations and tools.
- The document showcases a blend of computational and pedagogical thinking in physics education.
- The workshop highlights the shift from Java to Javascript to allow simulations to run on different platforms.
6. Implications & Takeaways
- The workshop demonstrates a practical approach to incorporating computational modeling in the classroom.
- It provides a valuable model for other institutions interested in using open-source tools for science education.
- The emphasis on student-created content underscores the importance of active and personalized learning.
This document offers a comprehensive overview of the workshop, its key themes, and important details. It should serve as a valuable resource for anyone interested in learning more about using EjsS and OSP for teaching physics.
Hwa Chong Institution Workshop 2015 Computational Modeling with Easy Java/JavaScript Simulations & Open Source Physics
School: Hwa Chong Institution
Program: Science and Math Talent Programme (SMTP) and Gifted and Talented Education (GATE) programme
Date: 28 Apr, 5 May and 12 May
Time: 1430-1730
Title: Computational Modeling with Easy Java/JavaScript Simulations & Open Source Physics
Trainer: This email address is being protected from spambots. You need JavaScript enabled to view it.
Invited by: Dr Lim Jit Ning (Senior Consultant/Research)
His award: Crescendas Medal and Prize for Outstanding Physics Teacher (Junior Colleges) awarded by Institute of Physics Singapore (IPS), recognises outstanding efforts and innovative ways of teaching physics at institutions in Singapore.
Proposal for SMTP-GATE Elective Module 2015
The elective module aims to:
- provide opportunities for students to explore their passion to broaden and/or deepen their learning in Mathematics, the Sciences (beyond the core curriculum) and in other disciplines;
- empower students to take ownership of their learning; and
- promote critical thinking and enhance communication skills
Title Computational Modeling with Easy Java/JavaScript Simulations & Open Source Physics
Subject / Area Physics
Date 28 Apr, 5 May and 12 May
Target Group (eg Open to All GATE students, only for GATE-biology students) Open to All GATE students
Pre-requisites (if any) strong interest
Instructor (either HCI staff or external) Wee Loo Kang Lawrence
Min class size (if any) 4
Max class size (if any) 30
Synposis
This workshop aims to provide a hands-on bootstrapping experience to the Easy Java/JavaScript Simulations (EjsS) & Open Source Physics (OSP) modelling and authoring tool.
Day 0
- Software Download and unzip. http://www.um.es/fem/EjsWiki/Download/Download?action=downloadman&upname=EJS_5.1_150322.zip Test ejs by clicking
Ejsconsole.jar. - Java runtime installed
http://www.um.es/fem/EjsWiki/Main/Webcasts
Day 1
before deciding on a particular model to customize with the aim to use it to teach other students/teachers about the concepts they personally find difficult/challenging. A template will be provided to facilitate best design view for full screen on android and ios devices and epub3 an interactive eBook format.
outline:
- 1. brand new a simple constant motion model my example http://iwant2study.org/lookangejss/01_measurement/ejss_model_horizontalvertical/horizontalvertical_Simulation.xhtml,
 notice how i use constant motion to allow animation
notice how i use constant motion to allow animation- Description: instructional materials, how to guide etc., add link html or xhtml for epub
- Model:
- Page 1 variables declared should be easy to understand
- create logic tabs for group of variables
- the initial values/states should be assigned to avoid errors in code generation
- Page 2 initialization initial codes to run at beginning of codes, usually used with dropbox menu
- Page 3 evolution, what the simulation does every time step dt.
- Page 4 Fixed relations codes to compute after every time step dt such as kinetic energy = 0.5*m*v^2
- Page 5: custom function, codes to run every time, add now to be scale-able across different simulations.
- Page 1 variables declared should be easy to understand
- HTMLview: where drawable objects as made visible, equation driven motion etc.
- Simple Layout Main/ Right
- Bottom Control such as inputs fields and sliders
- free fall
- y direction
- used event to compute exact time and position of event such as collision etc.http://iwant2study.org/lookangejss/02_newtonianmechanics_2kinematics/ejss_model_projectile/projectile_Simulation.xhtml
- use the http://iwant2study.org/lookangejss/00workshop/ejss_src_lookangtemplate.zip as first template to add your own simulation ideas
- How to share your simulations:Package current simulation, zip the simulation source files
Day 2
Day 2, each participant will share some of the common design ideas for trainer to share with the group. If you need ideas ask me, i can suggest a few like how to convert existing EJS Java models into the brand new JavaScript models that run everywhere Android and iOS.examples include
- http://iwant2study.org/lookangejss/02_newtonianmechanics_7gravity/ejss_model_gravity08/gravity08_Simulation.xhtml
- http://iwant2study.org/lookangejss/02_newtonianmechanics_7gravity/ejss_model_gravity08_1/gravity08_1_Simulation.xhtml
- http://iwant2study.org/lookangejss/02_newtonianmechanics_7gravity/ejss_model_gravity08_2/gravity08_2_Simulation.xhtml
- http://iwant2study.org/lookangejss/02_newtonianmechanics_7gravity/ejss_model_gravity10/gravity10_Simulation.xhtml
- http://iwant2study.org/lookangejss/02_newtonianmechanics_7gravity/ejss_model_gravity11/gravity11_Simulation.xhtml
The remaining time will be for personalized consultation and discussion to improve their design ideas and implement them into their own models.
Add list of things raised and how to overcome they,
- see this for array using [i] https://dl.dropboxusercontent.com/u/44365627/lookangEJSworkspace/lookangejss/03thermalphysics_08kineticmodel/ejss_src_MolecularDynamicsJSPerformancewee.zip
- Math.pow(x,y) for x^y
- use brackets ( ) for mathematical function no [ ]
- 3D Javascript seems to be problematic on Mac, use windows to compile 3D Javascript WebGL, see this https://dl.dropboxusercontent.com/u/44365627/lookangEJSworkspace/lookangejss/02_newtonianmechanics_7gravity/ejss_src_gravity10.zip
- use Fixed Relations for computation that is required after every time step dt
- Library is setup for students' performance tasks http://iwant2study.org/lookangejss/00workshopStudents/
- chee hsin yee sliding block model using dvx/dt =m*(-9.81)*Math.cos(theta)*Math.sin(theta) and dy/dt =m*(-9.81)*(1-Math.cos(theta)*Math.cos(theta)). I also have another model for your referencing if you are interested to see how i do http://iwant2study.org/lookangejss/02_newtonianmechanics_3dynamics/ejss_model_frictionprimary/frictionprimary_Simulation.xhtml
Mentoring by This email address is being protected from spambots. You need JavaScript enabled to view it. and This email address is being protected from spambots. You need JavaScript enabled to view it.
email me your source files for inputs
Day 3
Day 3, Final fine tuning of the model created/customised and each participant or pair will present their models created with the design ideas implemented and discuss how the model is to be use in classrooms to promote student better understanding of the concepts they have design to address. All students’ created/remixed models will be shared on the Singapore Digital Library http://iwant2study.org/lookangejss/ for the benefit of all.mentoring by This email address is being protected from spambots. You need JavaScript enabled to view it.
mail me your source files This email address is being protected from spambots. You need JavaScript enabled to view it. to include your work on the library
Frequently Asked Questions about Computational Modeling with Easy Java/JavaScript Simulations (EjsS) and Open Source Physics (OSP)
- What is the main goal of the Computational Modeling workshop using EjsS and OSP? The primary aim of the workshop is to provide participants with a hands-on introduction to EjsS and OSP, enabling them to create and customize their own interactive simulations. It focuses on empowering students to deepen their learning in science, mathematics, and other disciplines by designing and utilizing computational models. The goal is to create shareable simulations that can enhance understanding of complex concepts by themselves and others.
- Who is the target audience for this workshop, and what prerequisites are recommended? The workshop is open to all Gifted and Talented Education (GATE) program students, indicating a focus on students with a keen interest in advanced learning. A "strong interest" in computational modeling, science, and math is the primary prerequisite, suggesting the workshop doesn't require extensive prior programming knowledge.
- What is Easy Java/JavaScript Simulations (EjsS), and how is it used in this workshop? EjsS is a modeling and authoring tool that allows users to create interactive simulations. In the workshop, participants use EjsS to build models from scratch, modifying existing models, and customizing them for educational purposes. The emphasis is on using these simulations to explore physics concepts, create teaching tools, and share their work with others, leveraging the benefits of JavaScript to allow the models to run on multiple platforms.
- What specific physics concepts do participants model and explore during the workshop? The workshop covers fundamental physics concepts such as constant motion, free fall, projectile motion, and gravity. Additionally, participants customize and create simulations on topics that they find particularly challenging, encouraging a deeper understanding by exploring them in a personalized manner. Participants are also exposed to models illustrating concepts like frictional forces, energy transfer, wave interference, and electromagnetism.
- What is the structure of a typical EjsS simulation, according to the workshop? EjsS simulations are built around multiple pages that define different aspects of the model, including:
- Variables: Declaration of the parameters for the model
- Initialization: Setting initial values or codes for the simulation, often with dropdown menus for options.
- Evolution: Rules that dictate how the model changes with time
- Fixed Relations: Formulas used after each time step, like kinetic energy
- Custom Functions: Reusable code for specific computations.
- HTML View: The visual representation of the simulation including layouts, interactive elements, and equation-driven motion.
- How do participants share and use their created simulations? Participants package their simulations into zipped files. These simulations are then shared on the Singapore Digital Library (http://iwant2study.org/lookangejss/), making them accessible for use by other students and teachers. The goal is to create resources that promote a deeper understanding of concepts to be shared across the community.
- What kind of support and mentorship do participants receive? Participants receive mentorship from the workshop leaders, who provide guidance on design ideas, technical aspects of using EjsS, and personalized consultation to refine their models. They also provide support to convert existing EJS Java models into the new JavaScript models that work everywhere on different devices. Furthermore, the mentors provide help in implementing specific techniques, such as arrays, mathematical functions, and 3D visualization.
- What is the overall pedagogical philosophy behind this workshop? The workshop promotes an inquiry-based learning approach where students are empowered to take ownership of their learning. By creating simulations on concepts they find challenging, students enhance their critical thinking, problem-solving, and communication skills while working to better understand the chosen topics. The sharing of their simulations through the digital library fosters a collaborative learning environment. The program encourages the use of technology for active learning and creating engaging instructional materials.